CSS学习笔记-02. 2D转换模块-形变中心点
简单粗暴,直接上重点: transform-origin
接下来是代码。
首先 勾勒出 3个重叠的div
接着 给3个div分别添加 transform: rotate 。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
*{
margin: ;
padding: ;
} ul{
width: 200px;
height: 200px;
margin: 100px auto;
border: 1px solid #;
position: relative; } ul li{
list-style: none;
width: 200px;
height: 200px;
position: absolute;
left: ;
top: ;
} ul li:nth-child(){
background-color: red; } ul li:nth-child(){
background-color: green; } ul li:nth-child(){
background-color: blue; } </style>
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
*{
margin: ;
padding: ;
} ul{
width: 200px;
height: 200px;
margin: 100px auto;
border: 1px solid #;
position: relative; } ul li{
list-style: none;
width: 200px;
height: 200px;
position: absolute;
left: ;
top: ;
} ul li:nth-child(){
background-color: red;
transform: rotate(30deg);
} ul li:nth-child(){
background-color: green;
transform: rotate(50deg);
} ul li:nth-child(){
background-color: blue;
transform: rotate(70deg);
} </style>
</head>
<body>
<ul>
<li></li>
<li></li>
<li></li>
</ul>
</body>
</html>
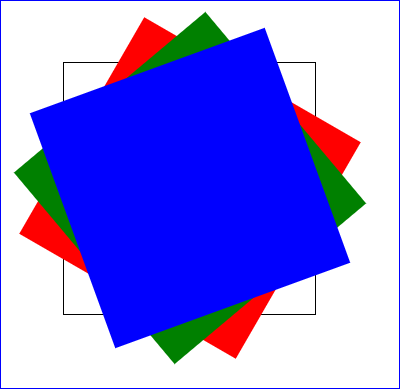
效果如下图所示。

默认情况下,所有元素都是以自己的中心点作为参考点来进行旋转。
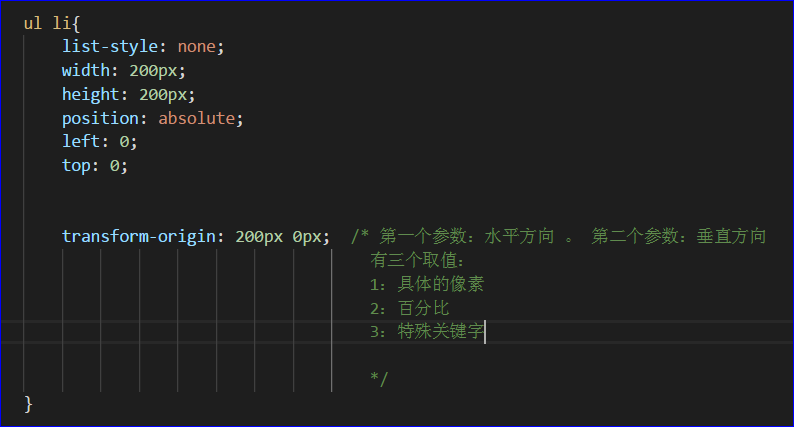
我们可以通过形变中心点属性来修改它的参考点。
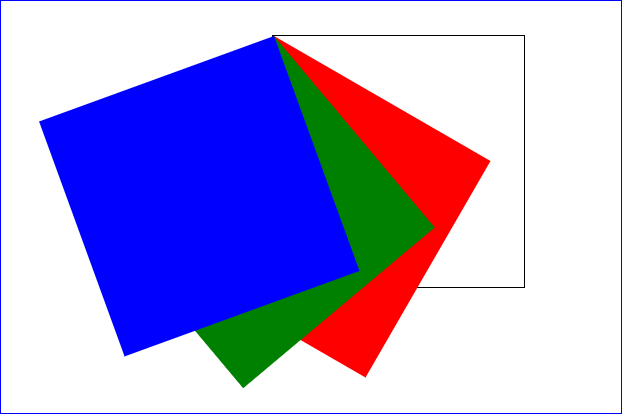
示例:以左上角作为中心点 → transform-origin: 0px 0px;

效果:

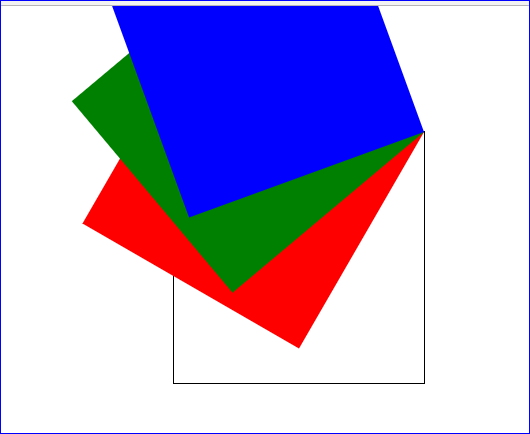
以右上角作为中心点:

效果:

CSS学习笔记-02. 2D转换模块-形变中心点的更多相关文章
- CSS学习笔记02 CSS选择器
1.通配符选择器 通配符选择器用“*"号表示,是所有选择器中作用范围最广的,能匹配页面中所有的元素 /*设置当前页面中所有标签的颜色为红色*/ * { color: red; } 2.标签选 ...
- CSS学习笔记-2D转换模块
2D转换模块: 1.旋转 1.1格式: transform:rotate(45deg); 1.2含义: 表示旋转多少度 ...
- CSS学习笔记
CSS学习笔记 2016年12月15日整理 CSS基础 Chapter1 在console输入escape("宋体") ENTER 就会出现unicode编码 显示"%u ...
- 软件测试之loadrunner学习笔记-02集合点
loadrunner学习笔记-02集合点 集合点函数可以帮助我们生成有效可控的并发操作.虽然在Controller中多用户负载的Vuser是一起开始运行脚本的,但是由于计算机的串行处理机制,脚本的运行 ...
- HTML+CSS学习笔记 (7) - CSS样式基本知识
HTML+CSS学习笔记 (7) - CSS样式基本知识 内联式css样式,直接写在现有的HTML标签中 CSS样式可以写在哪些地方呢?从CSS 样式代码插入的形式来看基本可以分为以下3种:内联式.嵌 ...
- HTML+CSS学习笔记 (6) - 开始学习CSS
HTML+CSS学习笔记 (6) - 开始学习CSS 认识CSS样式 CSS全称为"层叠样式表 (Cascading Style Sheets)",它主要是用于定义HTML内容在浏 ...
- HTML+CSS学习笔记(5)- 与浏览者交互,表单标签
HTML+CSS学习笔记(5)- 与浏览者交互,表单标签 1.使用表单标签,与用户交互 网站怎样与用户进行交互?答案是使用HTML表单(form).表单是可以把浏览者输入的数据传送到服务器端,这样服务 ...
- HTML+CSS学习笔记(4) - 认识标签(3)
HTML+CSS学习笔记(4) - 认识标签(3) 1.使用<a>标签,链接到另一个页面 使用<a>标签可实现超链接,它在网页制作中可以说是无处不在,只要有链接的地方,就会有这 ...
- HTML+CSS学习笔记(3)- 认识标签(2)
HTML+CSS学习笔记(3)- 认识标签(2) 1.使用ul,添加新闻信息列表 在浏览网页时,你会发现网页上有很多信息的列表,如新闻列表.图片列表, 这些列表就可以使用ul-li标签来完成.ul-l ...
随机推荐
- XGBoost介绍
- 机器学习基石(台湾大学 林轩田),Lecture 1: The Learning Problem
课程的讲授从logo出发,logo由四个图案拼接而成,两个大的和两个小的.比较小的两个下一次课程就可能会解释到它们的意思,两个大的可能到课程后期才会解释到它们的意思(提示:红色代表使用机器学习危险,蓝 ...
- webpack添加热更新
之前的wbepack一直没有加上热更新,这是一种遗憾,今天终于加上去了,看不懂我博客的可以看这篇文章:http://blog.csdn.net/hyy1115/article/details/5302 ...
- Spring Batch 基本的批处理指导原则
下面是一些关键的指导原则,可以在构批量处理解决方案可以参考: 请记住,通常皮脸处理体系结构将会影响在线应用的体系结构,同时反过来也是一样的.在你为批量任务和在线应用进行设计架构和环境的时候请尽可能的使 ...
- 『TensorFlow』SSD源码学习_其四:数据介绍及TFR文件生成
Fork版本项目地址:SSD 一.数据格式介绍 数据文件夹命名为VOC2012,内部有5个子文件夹,如下, 我们的检测任务中使用JPEGImages文件夹和Annotations文件夹. JPEGIm ...
- 漏洞复现——bash远程解析命令执行漏洞
漏洞描述:Bash脚本在解析某些特殊字符串时出现逻辑错误导致可以执行后面的命令,在一些cgi脚本中,数据是通过环境变量来传递的,这样就会形成该漏洞 漏洞原理:bash通过以函数名作为环境变量名,以“( ...
- verilog的移位运算符(存在不公平现象)
从上面的例子可以看出,start在移过两位以后,用0来填补空出的位.进行移位运算时应注意移位前后变量的位数,下面举例说明. 4’b1001<<1 = 5’b10010; //左移1位后用0 ...
- zzw原创_LIKE与regexp_like中的_及转义符
1.select table_name from user_tables where table_name like 'MENU%';查出以下表MENUMENUGGG_131MENU_132MENU ...
- vsftp的安装与配置
1.安装 直接使用yum安装,如果没有网络在其他机器使用yum先离线下载即可,vsftpd一般就自己不需要装其他依赖包 rpm -qa|grep vsftpd #查看是否安装 yum install ...
- ci框架url去掉index.php
去掉index.php: 1.修改配置文件, $config['index_page'] = ' '; 设置空 2.修改Apache,搜索 htaccess 将 AllowOverride None ...
