JavaScript和HTML DOM的区别与联系
JavaScript和HTML DOM的区别与联系
区别:
javascript
JavaScript 是因特网上最流行的浏览器脚本语言。很容易使用!你一定会喜欢它的!
JavaScript 被数百万计的网页用来改进设计、验证表单、检测浏览器、创建cookies,以及更多的应用。
HTML DOM
HTML DOM 是 W3C 标准(是 HTML 文档对象模型的英文缩写,Document Object Model for HTML)。
HTML DOM 定义了用于 HTML 的一系列标准的对象,以及访问和处理 HTML 文档的标准方法。
通过 DOM,可以访问所有的 HTML 元素,连同它们所包含的文本和属性。可以对其中的内容进行修改和删除,同时也可以创建新的元素。
HTML DOM 独立于平台和编程语言。它可被任何编程语言诸如 Java、JavaScript 和 VBScript 使用。
联系:
通过 JavaScript,您可以重构整个 HTML 文档。您可以添加、移除、改变或重排页面上的项目。
要改变页面的某个东西,JavaScript 就需要获得对 HTML 文档中所有元素进行访问的入口。这个入口,连同对 HTML 元素进行添加、移动、改变或移除的方法和属性,都是通过文档对象模型来获得的(DOM)。
Javascript主要是利用HTML
DOM去获得、改变、创建HTML元素,从而达到美化页面、操作页面元素的目标。因此,在Javascript中最常见的就是各种各样的HTML
DOM元素以及它们各自的属性。除了这些DOM元素外,Javascript有自己的对象,例如数组。
简单说,可以认为Javascript主要是操纵HTML DOM。两者是不一样的。
Javascript是语言,DOM是可以在各种语言中(不仅js,php也有的)动态修改文档的模型。
下面单独拉出JavaScript与DOM的关系给大家详解
JavaScript与浏览器的工作
1.浏览器获取并加载你的页面,从上至下解析它的内容。
遇到JavaScript时,浏览器会解析代码,检查它的正确性,然后执行代码。
浏览器还会建立一个HTML页面的内部模型(DOM)。
2.JavaScript继续执行,使用DOM检查页面、完成修改、从页面接受事件,或者要求浏览器从Web服务器获取其它数据。
JavaScript如何与页面交互?
怎么让它们交互呢?
答案是使用文档对象模型(Docunment Object Model,简称DOM)。
DOM的妙处在于:它能够在所有浏览器上提供一种一致的方式,通过代码访问HTML的结构和内容。
1、在浏览器加载一个页面时,浏览器会解析HTML,并创建文档的一个内部模型,其中包含HTML标记的所有元素。
2、JavaScript可以与DOM交互(JavaScript使用DOM创建或删除元素等等)
document是一个反映HTML的对象,通过调用document的方法改变DOM的状态,也就是改变HTML页面
3、JavaScript修改了DOM时,浏览器会随着动态更新页面。
自制DOM
材料:格式正确的HTML5页面,WEB浏览器
做法:
1、在最上面创建一个document节点
2、取HTML页面的最顶层元素,在这里就是<HTML>元素,把它作为document的子节点加到DOM中
3、对于当前元素中嵌套的每一个元素,将该元素作为当前元素的子节点增加到DOM
4、对于刚增加的元素,执行第三步,重复工作,直到处理完所有元素
HTML页面如下
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
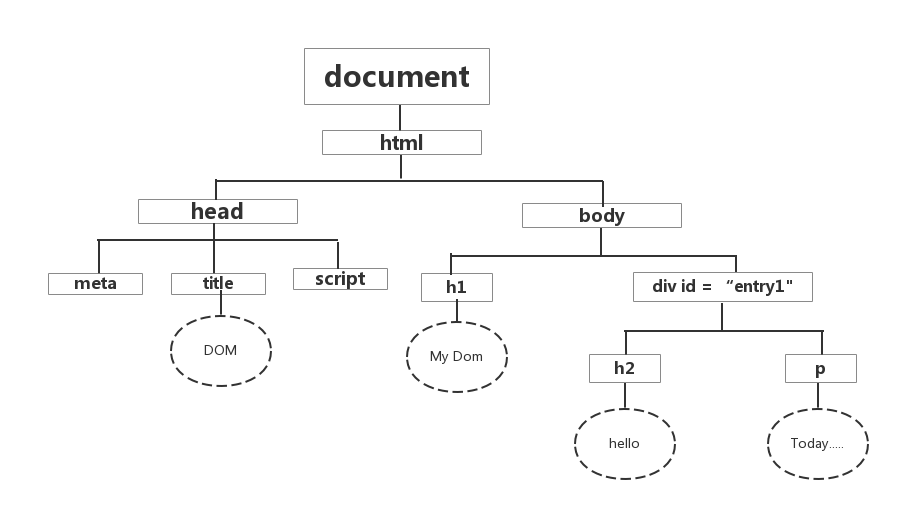
<!DOCTYPE html> <html lang="helloworld"> <head> <title>DOM</title> <meta cherset="utf-"> <script src="dom.js" ></script> </head> <body> <h1>My Dom</h1> <div id="entry"> <h1>hello</h1> <p> Today, I am making a dom!!! </p> </div> </body> </html> |
得到的DOM如下图 ____________________________________________________________________
____________________________________________________________________

文档对象模型(Document Object Model,DOM)是一种用于HTML和XML文档的编程接口。它给文档提供了一种结构化的表示方法,可以改变文档的内容和呈现方式。我们最为关心的是,DOM把网页和脚本以及其他的编程语言联系了起来。
下面是来自w3c的解释:
DOM 是 W3C(万维网联盟)的标准。
DOM 定义了访问 HTML 和 XML 文档的标准:
“W3C 文档对象模型 (DOM) 是中立于平台和语言的接口,它允许程序和脚本动态地访问和更新文档的内容、结构和样式。”
W3C DOM 标准被分为 3 个不同的部分:
- 核心 DOM - 针对任何结构化文档的标准模型
- XML DOM - 针对 XML 文档的标准模型
- HTML DOM - 针对 HTML 文档的标准模型
编者注:DOM 是 Document Object Model(文档对象模型)的缩写。
什么是 XML DOM?
XML DOM 定义了所有 XML 元素的对象和属性,以及访问它们的方法。
什么是 HTML DOM?
HTML DOM 是:
- HTML 的标准对象模型
- HTML 的标准编程接口
- W3C 标准
HTML DOM 定义了所有 HTML 元素的对象和属性,以及访问它们的方法。
换言之,HTML DOM 是关于如何获取、修改、添加或删除 HTML 元素的标准。
下面说的dom实际上指的是html dom。
脚本开发人员可以通过文档对象的属性、方法和事件来掌控、操纵和创建动态的网页元素。每一个网页元素(一个HTML标签)都对应着一个对象(object,所谓“对象”,用白话说就是“东西”。object这个词在台湾通常翻译成“物件”)。网页上的标签是一层层嵌套的,最外面的一层是<HTML>,文档对象模型也这样一层层嵌套着,但是通常被理解成一棵树的形状。树根是window或document对象,相当于最外层的标签的外围,也就是整个文档。树根之下(这棵树的图通常是倒着画,就好像遗传谱系或者家谱那样。树根就是唯一的共同祖先)是子一级的对象,子对象也有它自己的子对象,除了根对象以外,所有的对象都有自己的父对象,同一对象的子对象之间就是兄弟的关系。
在这种由“父子兄弟”组成的“单性繁殖家族图谱树”框架结构中,每个网页元素都可以被确切地定位。文档对象模型把整张网页组织成这样的一个树状的结构,树结构中的每一个元素都被视为一个节点(node)。包括JavaScript在内的各种编程语言都可以通过文档对象模型来访问和改变网页的各种细节。
万维网协会(World Wide Web Consortium,W3C)已经给文档对象模型制定了一系列标准,并且正在制定更多的相关标准。当代的浏览器除支持其中的一部分标准之外,还支持某些早在W3C标准制定以前就流行了的历史既成的编程接口。也就是说现在浏览器使用的技术历史由来纷繁复杂,有些人们普遍使用的DOM技术并无标准可依。
我们将深入所有通用DOM的细节(包括IE浏览器中“与众不同”的某些技术),以全面掌握面向实践的技术。
DOM和JavaScript
我们用JavaScript对网页进行的所有操作都是通过DOM进行的。DOM属于浏览器,而不是JavaScript语言规范里的规定的核心内容,所以如果你下载一个JavaScript语言的参考帮助文档来查的话,就连妇孺皆知的document.write方法也找不到。
下面这段代码的作用是用一个提示框逐个显示网页中所有链接的网址,代码中被标为红色的部分就是DOM。
var anchorTags = document.getElementsByTagName("a");
for (var i = 0; i < anchorTags.length ; i++)
{
alert("Href of this a element is : " + anchorTags[i].href + "/n");
}
这样一来哪些是核心JavaScript,哪些是DOM,各自起什么作用,就可以一目了然了。
var anchorTags =
创建了一个名为 anchorTags 的 JavaScript 变量。
document.getElementsByTagName("a")
Document接口是 DOM1核心(DOM1 Core)规范 中定义的第一个接口,而 document 是实现了Document接口的一个宿主对象。document掌控着网页里的所有东西。
DOM1核心 为Document 接口定义了 getElementsByTagName() 方法。这个方法返回一个节点列表(NodeList) ,也就是一种DOM特有的包含节点的数组,包含了所有符合匹配参数条件的标签,按照在文档中出现的顺序排列。于是anchorTags变量现在就成了一个节点列表。
;
分号是JavaScript里的语句结束符号。
for (var i = 0; i <
这是编程语言里典型的“for循环”。声明了循环变量i,逐个处理anchorTags节点列表里的每一个节点。这也是JavaScript的东西。
anchorTags.length
DOM1 核心 定义了NodeList接口的 length 属性。这个属性返回一个整数,就是节点列表里包含的节点数目。说起来JavaScript 的数组也有一个 length属性。
; i++) {
典型的JavaScript变量增1运算。
alert(
alert() 是一个DOM方法,弹出一个提示框,显示传递给该方法的参数(字符串)。话说这个东西是通称
0级DOM(DOM level 0)或DOM0的一些历史既成的编程接口当中的一员。DOM0
是一套“被某些浏览器所支持”的编程接口(事实上,市场上不存在不支持DOM0的浏览器,只有在某些软件爱好者的收藏品中才能见得到),不属于任何DOM标准规范。
"Href of this a element is : " +
一个字符串字面量和一个字符串链接符。JavaScript的东西。
anchorTags[i].href
href 是 DOM1 HTML 规范中定义的 HTMLAnchorElement 接口的属性,返回链接(<a>)元素的href属性的值。
在此我们用了像anchorTags[i]这样的用法,这和JavaScript里访问第i个数组项的语法是一样的。语言中性(language-neutral,与具体语言无关)的所谓“DOM方式”访问某个节点列表中的一个项目的办法是使用在NodeList接口中定义的item()
方法:anchorTags.item(1).href。但是大多数JavaScript实现程序都允许你使用这种简单的类似于数组的语法,而这也是大多数人实际在用的方式。
+ "/n");
又一个字符串连接。在字符串的末尾加入一个回车符。
}
“for循环”结束。
JavaScript和HTML DOM的区别与联系的更多相关文章
- [转] JavaScript学习:BOM和DOM的区别和关联
BOM 1. BOM是Browser Object Model的缩写,即浏览器对象模型. 2. BOM没有相关标准. 3. BOM的最根本对象是window. 从1可以看出来:BOM和浏览器关系 ...
- JQuery $ $.extend(),$.fn和$.fn.extend javaScript对象、DOM对象和jQuery对象及转换 工具方法(utility)
一.为什么jquery前面要写$ Javascript没有package的概念,而作者又希望所有jQuery相关的API都能通过一个全局性的对象来容纳. 名为jQuery的全局变量就是这样一个对象,不 ...
- BOM和DOM的区别
一.BOM和DOM之间的关系图 window对象是BOM的顶层(核心)对象,所有对象都是通过它延伸出来的,也可以称为window的子对象由于window是顶层对象,因此调用它的子对象时可以不显示的指明 ...
- BOM与DOM的区别与联系
一.BOM与DOM的区别 1.BOM(Browser Object Model) BOM 即浏览器对象模型,BOM没有相关标准,BOM的最核心对象是window对象.window对象既为javascr ...
- 笔记-JavaScript与HTML DOM
引用源:https://www.cnblogs.com/propheterLiu/p/5966791.html 笔记-JavaScript和HTML DOM 区别: javascript JavaSc ...
- 模板:DOM常用场景【表单提交】——javascript结合HTML DOM(或者JQuery)运用
一.删除行为前的提示 首先要有一个onclick的DOM(点击)事件,和一个JavaScript弹出框:confirm()确认框 <script> function del(){ var ...
- JavaScript进阶内容——DOM详解
JavaScript进阶内容--DOM详解 当我们已经熟练掌握JavaScript的语法之后,我们就该进入更深层次的学习了 首先我们思考一下:JavaScript是用来做什么的? JavaScript ...
- 借助JavaScript中的Dom属性改变Html中Table边框的颜色
借助JavaScript中的Dom属性改变Html中Table边框的颜色 -------------------- <html> <head> <title>我是页 ...
- BOM和DOM的区别和关联
BOM 1. BOM是Browser Object Model的缩写,即浏览器对象模型. 2. BOM没有相关标准. 3. BOM的最根本对象是window. 从1可以看出来:BOM和浏览器关系密切. ...
随机推荐
- apache 和 php 整合、apache配制虚拟机
如何 把apache 和 php 整合起来 ? (关闭防火墙或在防火墙内添加80端口,关闭selinux) 修改:apache的配制文件:/usr/local/apache2.4/conf/h ...
- 并发编程-TPL
并发编程-TPL 本节导航 基本概念 并发编程 TPL 线程基础 windows为什么要支持线程 线程开销 CPU的发展 使用线程的理由 如何写一个简单Parallel.For循环 数据并行 Para ...
- java-this和super的区别
1.this和super都代表什么: - this:代表当前对象的引用,谁来调用我,我就代表谁 - super:代表当前对象父类的引用 - super(...)或者this(...)必须放在构造方法的 ...
- Linux中查看显卡硬件信息
Linux中查看显卡硬件信息 https://ywnz.com/linuxjc/67.html lspci -vnn | grep VGA -A 12lshw -C display 查看当前使用的显卡 ...
- python中进制之间的转换
参考于:http://www.360doc.com/content/14/0428/11/16044571_372866302.shtml 在此非常感谢! ~~~~~~~~~~~~~~~~~~~~~ ...
- js添加select中option
1.js代码 $("#year").append("<option value="+value的值+">"+内容+"& ...
- 【BZOJ1823】【JSOI2010】满汉全席
差点忘了2-sat…… 原题: 满汉全席是中国最丰盛的宴客菜肴,有许多种不同的材料透过满族或是汉族的料理方式,呈现在數量繁多的菜色之中.由于菜色众多而繁杂,只有极少數博学多闻技艺高超的厨师能够做出满汉 ...
- CentOS7.1 KVM虚拟化之环境准备
备注:实验没有问题,只是暂时还不知道弄这个用来干嘛,不过先留着以后查看吧 一.基础平台 1.一台装有VMware的Windows系统 (可联网) 2.CentOS7.1 64bit 镜像 二.最小化安 ...
- php编译GD库 JPEG Support
Fatal error: Call to undefined function imagecreatefromjpeg() http://chen498402552-163-com.iteye.com ...
- 模拟实现memcpy 与 memmove
模拟实现memcpy 与 memmove 1.str系列的函数只能处理字符串——>必须带有'\0'2.memcpy内存处理函数:不涉及'\0',需要包含头文件 string.h3.source的 ...
