Request实例
Request常用方法
getRequestURL方法返回客户端发出请求时的完整URL。
getRequestURI方法返回请求行中的资源名部分。
getQueryString 方法返回请求行中的参数部分。
getPathInfo方法返回请求URL中的额外路径信息。额外路径信息是请求URL中的位于Servlet的路径之后和查询参数之前的内容,它以“/”开头。
getRemoteAddr方法返回发出请求的客户机的IP地址。
getRemoteHost方法返回发出请求的客户机的完整主机名。
getRemotePort方法返回客户机所使用的网络端口号。
getLocalAddr方法返回WEB服务器的IP地址。
getLocalName方法返回WEB服务器的主机名。
所用工具:Myeclipse
实例1 通过request对象获取客户端请求信息(JSP实现)
在Myeclipse中新建web project,在WebRoot中新建requestApp1.jsp,发布到Tomcat,代码如下:
<%@ page contentType="text/html;charset=gb2312"%>
<%@ page import="java.util.*" %>
<html>
<head>
</head>
<body>
请求信息如下:<br>
请求的方法是:<%=request.getMethod()%>
<br>
请求的URI是:<%=request.getRequestURI()%>
<br>
请求的协议是:<%=request.getProtocol()%>
<br>
接受客户提交信息的页面路径是:<%=request.getServletPath()%>
<br>
请求的协议是:<%=request.getProtocol()%>
<br>
请求中的查询字符串是:<%=request.getQueryString()%>
<br>
请求信息的总长度是:<%=request.getContentLength()%>
<br>
服务器名称是:<%=request.getServerName()%>
<br>
提供HTTP服务的服务器端口号是:<%=request.getServerPort()%>
<br>
客户端IP地址是:<%=request.getRemoteAddr()%>
<br>
客户端机器的名称是:<%=request.getRemoteHost()%>
<br>
HTTP头文件中User-Agent的值是:<%=request.getHeader("User-Agent")%>
<br>
HTTP头文件中accept的值是:<%=request.getHeader("accept")%>
<br>
HTTP头文件中Host的值是:<%=request.getHeader("Host")%>
<br>
HTTP头文件中accept-encoding的值是:<%=request.getHeader("accept-encoding")%>
<br>头名字的一个枚举:
<% Enumeration enumHead=request.getHeaderNames();
while(enumHead.hasMoreElements())
out.println((String)enumHead.nextElement());
%>
</body>
</html>
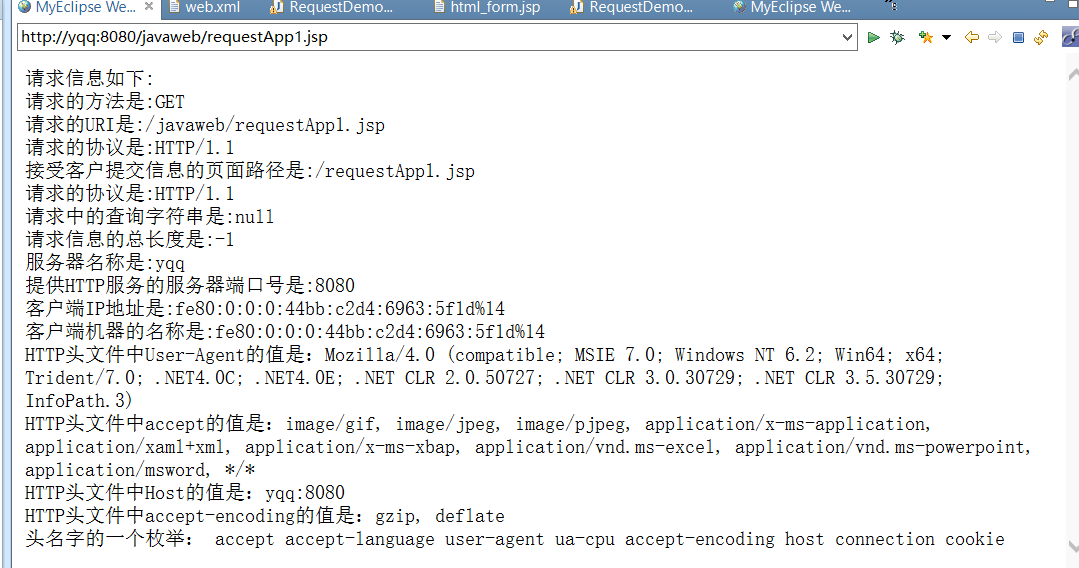
结果如下:

实例2 通过request对象获取客户端请求信息(Servlet实现)
在src下新建包yqq.request.study(此步骤可省略),在包中新建Servlet,取名RequestDemo01.java,代码如下:
package yqq.request.study;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse; public class RequestDemo01 extends HttpServlet { public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
/**
* 1.获得客户机信息
*/
String requestUrl = request.getRequestURL().toString();//得到请求的URL地址
String requestUri = request.getRequestURI();//得到请求的资源
String queryString = request.getQueryString();//得到请求的URL地址中附带的参数
String remoteAddr = request.getRemoteAddr();//得到来访者的IP地址
String remoteHost = request.getRemoteHost();
int remotePort = request.getRemotePort();
String remoteUser = request.getRemoteUser();
String method = request.getMethod();//得到请求URL地址时使用的方法
String pathInfo = request.getPathInfo();
String localAddr = request.getLocalAddr();//获取WEB服务器的IP地址
String localName = request.getLocalName();//获取WEB服务器的主机名
response.setCharacterEncoding("UTF-8");//设置将字符以"UTF-8"编码输出到客户端浏览器
//通过设置响应头控制浏览器以UTF-8的编码显示数据,如果不加这句话,那么浏览器显示的将是乱码
response.setHeader("content-type", "text/html;charset=UTF-8");
PrintWriter out = response.getWriter();
out.write("获取到的客户机信息如下:");
out.write("<hr/>");
out.write("请求的URL地址:"+requestUrl);
out.write("<br/>");
out.write("请求的资源:"+requestUri);
out.write("<br/>");
out.write("请求的URL地址中附带的参数:"+queryString);
out.write("<br/>");
out.write("来访者的IP地址:"+remoteAddr);
out.write("<br/>");
out.write("来访者的主机名:"+remoteHost);
out.write("<br/>");
out.write("使用的端口号:"+remotePort);
out.write("<br/>");
out.write("remoteUser:"+remoteUser);
out.write("<br/>");
out.write("请求使用的方法:"+method);
out.write("<br/>");
out.write("pathInfo:"+pathInfo);
out.write("<br/>");
out.write("localAddr:"+localAddr);
out.write("<br/>");
out.write("localName:"+localName);
} public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doGet(request, response);
} }
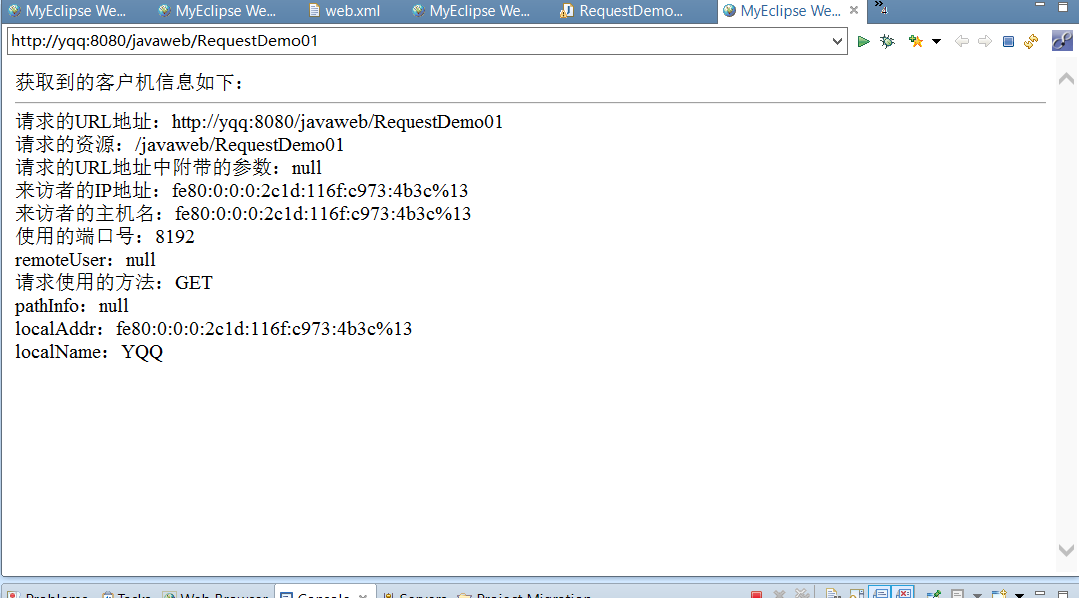
运行结果如下:

实例3 通过request对象获取客户端请求头信息
在src下新建包yqq.request.study(此步骤可省略),在包中新建Servlet,取名RequestDemo02.java,代码如下:
package yqq.request.study;
import java.io.IOException;
import java.io.PrintWriter;
import java.util.Enumeration;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse; public class RequestDemo02 extends HttpServlet { public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
response.setCharacterEncoding("UTF-8");//设置将字符以"UTF-8"编码输出到客户端浏览器
//通过设置响应头控制浏览器以UTF-8的编码显示数据
response.setHeader("content-type", "text/html;charset=UTF-8");
PrintWriter out = response.getWriter();
Enumeration<String> reqHeadInfos = request.getHeaderNames();//获取所有的请求头
out.write("获取到的客户端所有的请求头信息如下:");
out.write("<hr/>");
while (reqHeadInfos.hasMoreElements()) {
String headName = (String) reqHeadInfos.nextElement();
String headValue = request.getHeader(headName);//根据请求头的名字获取对应的请求头的值
out.write(headName+":"+headValue);
out.write("<br/>");
}
out.write("<br/>");
out.write("获取到的客户端Accept-Encoding请求头的值:");
out.write("<hr/>");
String value = request.getHeader("Accept-Encoding");//获取Accept-Encoding请求头对应的值
out.write(value); Enumeration<String> e = request.getHeaders("Accept-Encoding");
while (e.hasMoreElements()) {
String string = (String) e.nextElement();
System.out.println(string);
}
} public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doGet(request, response);
} }
运行结果如下:

实例4 获得客户机请求参数(客户端提交的数据)
在WebRoot中新建html_form.jsp,代码如下:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>Html的Form表单元素</title>
</head>
<fieldset style="width:510px;">
<legend>Html的Form表单元素</legend>
<!--form表单的action属性规定当提交表单时,向何处发送表单数据,method属性指明表单的提交方式,分为get和post,默认为get-->
<form action="${pageContext.request.contextPath}/RequestDemo03" method="post">
<!--输入文本框,SIZE表示显示长度,maxlength表示最多输入长度-->
编 号(文本框):
<input type="text" name="userid" value="NO." size="2" maxlength="2"><br>
<!--输入文本框,通过value指定其显示的默认值-->
用户名(文本框):<input type="text" name="username" value="请输入用户名"><br>
<!--密码框,其中所有输入的内容都以密文的形式显示-->
密 码(密码框):
<!-- 表示的是一个空格-->
<input type="password" name="userpass" value="请输入密码"><br>
<!--单选按钮,通过checked指定默认选中,名称必须一样,其中value为真正需要的内容-->
性 别(单选框):
<input type="radio" name="sex" value="男" checked>男
<input type="radio" name="sex" value="女">女<br>
<!--下拉列表框,通过<option>元素指定下拉的选项-->
部 门(下拉框):
<select name="dept">
<option value="技术部">技术部</option>
<option value="销售部" SELECTED>销售部</option>
<option value="财务部">财务部</option>
</select><br>
<!--复选框,可以同时选择多个选项,名称必须一样,其中value为真正需要的内容-->
兴 趣(复选框):
<input type="checkbox" name="inst" value="唱歌">唱歌
<input type="checkbox" name="inst" value="游泳">游泳
<input type="checkbox" name="inst" value="跳舞">跳舞
<input type="checkbox" name="inst" value="编程" checked>编程
<input type="checkbox" name="inst" value="上网">上网
<br>
<!--大文本输入框,宽度为34列,高度为5行-->
说 明(文本域):
<textarea name="note" cols="34" rows="5">
</textarea>
<br>
<!--隐藏域,在页面上无法看到,专门用来传递参数或者保存参数-->
<input type="hidden" name="hiddenField" value="hiddenvalue"/>
<!--提交表单按钮,当点击提交后,所有填写的表单内容都会被传输到服务器端-->
<input type="submit" value="提交(提交按钮)">
<!--重置表单按钮,当点击重置后,所有表单恢复原始显示内容-->
<input type="reset" value="重置(重置按钮)">
</form>
<!--表单结束-->
</fieldset>
</body>
<!--完结标记-->
</html>
<!--完结标记-->
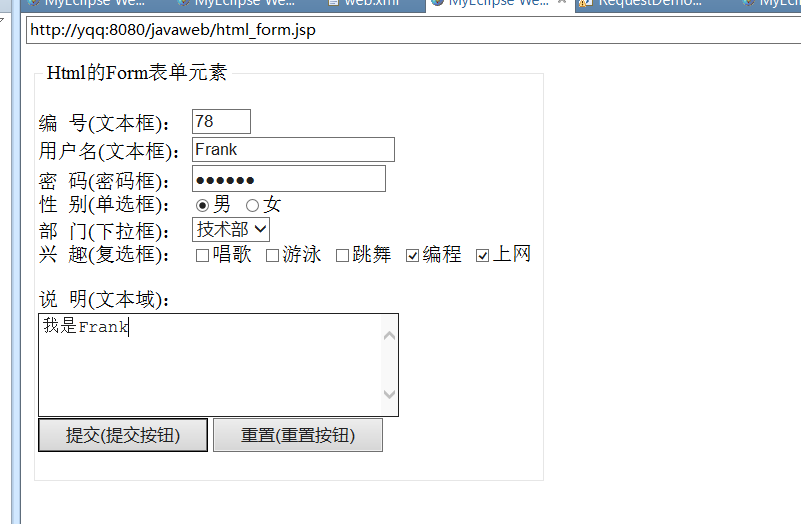
可以运行:

在src下新建包yqq.request.study(此步骤可省略),在包中新建Servlet,取名RequestDemo03.java,代码如下:
package yqq.request.study;
import java.io.IOException;
import java.text.MessageFormat;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse; public class RequestDemo03 extends HttpServlet { public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
//客户端是以UTF-8编码提交表单数据的,所以需要设置服务器端以UTF-8的编码进行接收,否则对于中文数据就会产生乱码
request.setCharacterEncoding("UTF-8");
/**
* 编 号(文本框):
<input type="text" name="userid" value="NO." size="2" maxlength="2">
*/
String userid = request.getParameter("userid");//获取填写的编号,userid是文本框的名字,<input type="text" name="userid">
/**
* 用户名(文本框):<input type="text" name="username" value="请输入用户名">
*/
String username = request.getParameter("username");//获取填写的用户名
/**
* 密 码(密码框):<input type="password" name="userpass" value="请输入密码">
*/
String userpass = request.getParameter("userpass");//获取填写的密码
String sex = request.getParameter("sex");//获取选中的性别
String dept = request.getParameter("dept");//获取选中的部门
//获取选中的兴趣,因为可以选中多个值,所以获取到的值是一个字符串数组,因此需要使用getParameterValues方法来获取
String[] insts = request.getParameterValues("inst");
String note = request.getParameter("note");//获取填写的说明信息
String hiddenField = request.getParameter("hiddenField");//获取隐藏域的内容 String instStr="";
/**
* 获取数组数据的技巧,可以避免insts数组为null时引发的空指针异常错误!
*/
for (int i = 0; insts!=null && i < insts.length; i++) {
if (i == insts.length-1) {
instStr+=insts[i];
}else {
instStr+=insts[i]+",";
}
} String htmlStr = "<table>" +
"<tr><td>填写的编号:</td><td>{0}</td></tr>" +
"<tr><td>填写的用户名:</td><td>{1}</td></tr>" +
"<tr><td>填写的密码:</td><td>{2}</td></tr>" +
"<tr><td>选中的性别:</td><td>{3}</td></tr>" +
"<tr><td>选中的部门:</td><td>{4}</td></tr>" +
"<tr><td>选中的兴趣:</td><td>{5}</td></tr>" +
"<tr><td>填写的说明:</td><td>{6}</td></tr>" +
"<tr><td>隐藏域的内容:</td><td>{7}</td></tr>" +
"</table>";
htmlStr = MessageFormat.format(htmlStr, userid,username,userpass,sex,dept,instStr,note,hiddenField); response.setCharacterEncoding("UTF-8");//设置服务器端以UTF-8编码输出数据到客户端
response.setContentType("text/html;charset=UTF-8");//设置客户端浏览器以UTF-8编码解析数据
response.getWriter().write(htmlStr);//输出htmlStr里面的内容到客户端浏览器显示
} public void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
doGet(request, response);
}
}
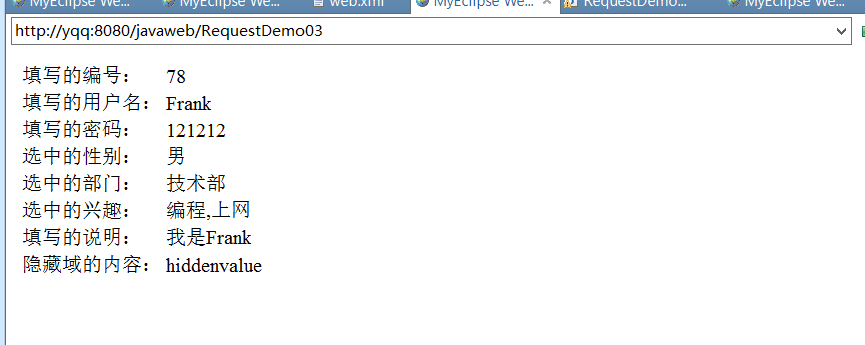
点击“提交(提交按钮)”,可以得到结果如下:

学习参考网址http://www.cnblogs.com/love540376/p/5336881.html
Request实例的更多相关文章
- JMeter入门(4):Java Request实例
目的:对Java程序进行测试: 一.核心步骤 1.创建一个Java工程: 2.将JMeter的lib目录下的jar文件添加进此工程的Build Path: 3.创建一个类并实现JavaSamplerC ...
- JMeter入门:Java Request实例 (转)
转自:http://blog.csdn.net/czp11210/article/details/26174969 目的:对Java程序进行测试: 一.核心步骤 1.创建一个Java工程: 2 ...
- Python爬虫——request实例:爬取网易云音乐华语男歌手top10歌曲
requests是python的一个HTTP客户端库,跟urllib,urllib2类似,但比那两个要简洁的多,至于request库的用法, 推荐一篇不错的博文:https://cuiqingcai. ...
- Fiddler (三) Composer创建和发送HTTP Request
之前已经写过两篇Fiddler的文章了,分别是[Fiddler教程] [Fiddler script用法]. 我准备把Fiddler写成一个系列. Fiddler的功能还有很多, 很多功能都没有 ...
- Fiddler- -Composer创建和发送HTTP Request
Fiddler的功能还有很多, 很多功能都没有被挖掘出来.这次我们介绍Fiddler中的一个非常有用的功能Composer,是用来创建和发送HTTP Request的.Composer的使用方法很简单 ...
- junit4X系列--Builder、Request与JUnitCore
原文出处:http://www.blogjava.net/DLevin/archive/2012/05/12/377957.html.感谢作者的无私分享. 初次用文字的方式记录读源码的过程,不知道怎么 ...
- Python3 urllib.request库的基本使用
Python3 urllib.request库的基本使用 所谓网页抓取,就是把URL地址中指定的网络资源从网络流中读取出来,保存到本地. 在Python中有很多库可以用来抓取网页,我们先学习urlli ...
- laravel 请求request 接收参数
获取请求输入 获取所有输入值 你可以使用 all 方法以数组格式获取所有输入值: $input = $request->all(); 获取单个输入值 使用一些简单的方法,就可以从 Illumin ...
- Python-爬虫03:urllib.request模块的使用
目录 1. urllib.request的基本使用 1.1 urlopen 1.2. 用urlopen来获取网络源代码 1.3. urllib.request.Request的使用 2. User-A ...
随机推荐
- IOS Https适配摸索
转:http://www.jianshu.com/p/f312a84a944c https封面 在WWDC 2016开发者大会上,苹果宣布了一个最后期限:到2017年1月1日 App Store中的所 ...
- linux 部分系统命令
在网上看到一些系统命令,贴一记 # uname -a # 查看内核/操作系统/CPU信息 # head -n 1 /etc/issue # 查看操作系统版本 # cat /proc/cpuinfo # ...
- ADT下载地址(申明:来源于网络)
ADT下载地址(含各版本),最新ADT-23.0.6(申明:来源于网络) 地址:http://write.blog.csdn.net/mdeditor
- How to add the ApplicationPoolIdentity to a SQL Server Login
The ApplicationPoolIdentity is a virtual account in Windows that is dynamically generated when the a ...
- LeetCode 29 - 两数相除 - [位运算]
题目链接:https://leetcode-cn.com/problems/divide-two-integers/description/ 给定两个整数,被除数 dividend 和除数 divis ...
- 如何写好.babelrc?Babel的presets和plugins配置解析
什么是Babel The compiler for writing next generation JavaScript. 官网是这么说的,翻译一下就是下一代JavaScript 语法的编译器. 作为 ...
- centos7.2 nfs安装配置
nfs服务端 ip:192.168.1.16 1.yum -y install rpcbind nfs-utils 2.创建文件/etc/exports,内容如下 /mnt/ 192.168.1.0/ ...
- Artistic Style 3.1 A Free, Fast, and Small Automatic Formatter for C, C++, C++/CLI, Objective‑C, C#, and Java Source Code
Artistic Style - Index http://astyle.sourceforge.net/ Artistic Style 3.1 A Free, Fast, and Small Aut ...
- 内部排序->插入排序->直接插入排序
文字描述: 将一个记录插入到已排好序的有序表中,从而得到一个新的.记录数增1的有序表 示意图: 算法分析: 时间复杂度为n*n,辅助存储为1,是稳定的排序方法. 代码实现: #include < ...
- 20165336 实验一 Java开发环境的熟悉
20165336 实验一 Java开发环境的熟悉 一.实验报告封面 课程:Java程序设计 班级:1653班 姓名:康志强 学号:20165336 指导教师:娄嘉鹏 实验日期:2018年4月2日 实验 ...
