[vue]data数据属性及ref获取dom
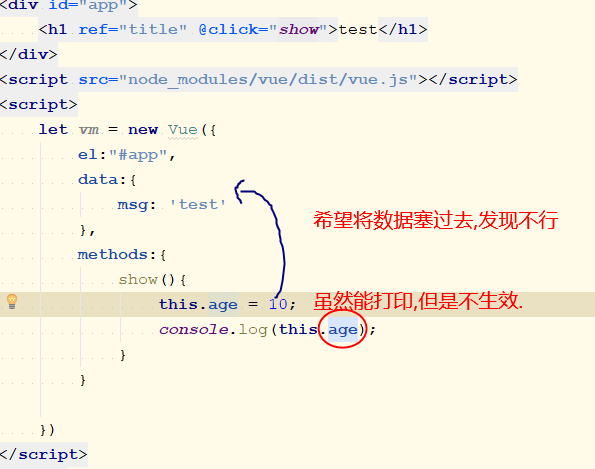
data项的定义


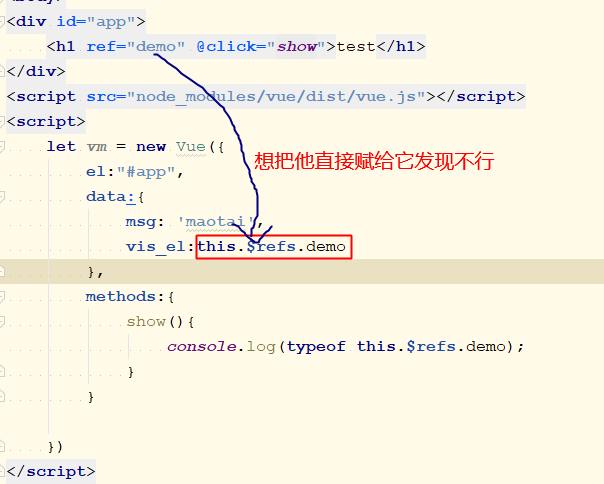
this.$refs获取dom

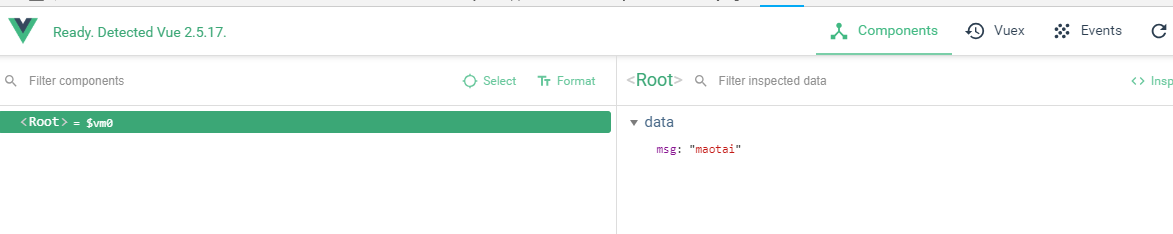
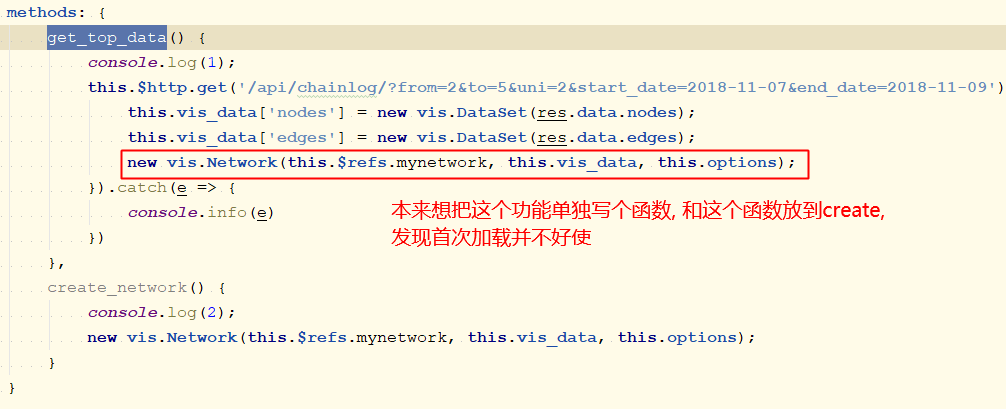
获取不到数据

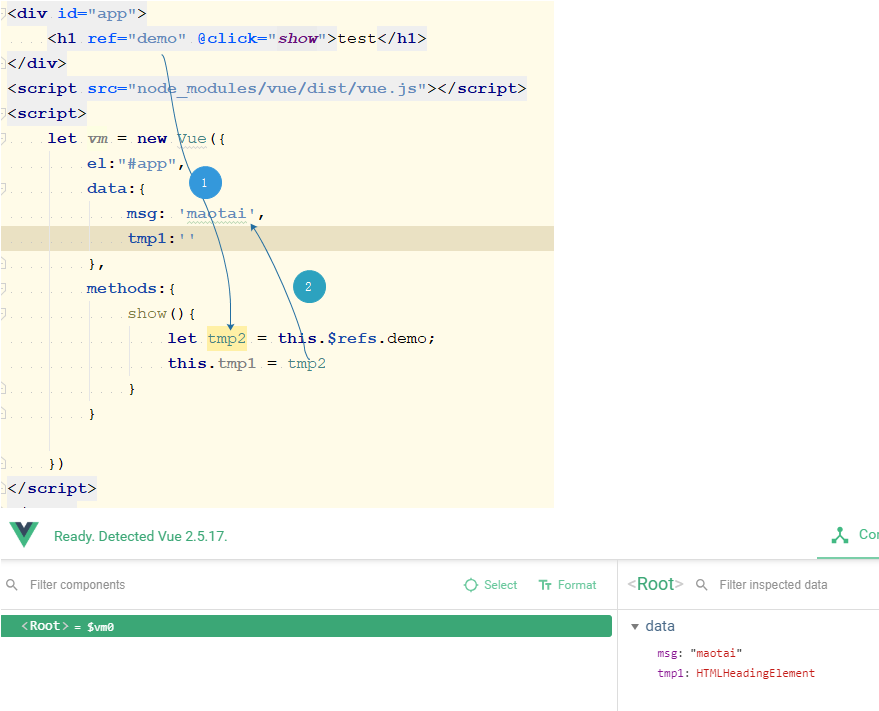
这样中转下才ok

小结:
data里不能用this.$ref.
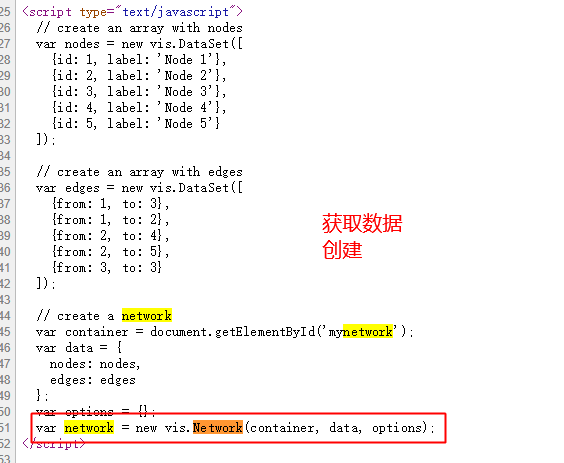
另外使用visjs时候
view-source:http://visjs.org/examples/network/basicUsage.html

加载不出东西,点了按钮触发才ok



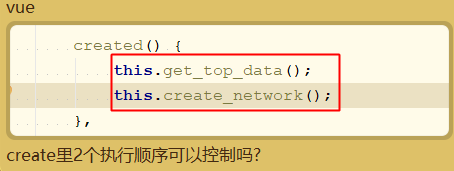
小结:
create里应该是从上到下执行的.
[vue]data数据属性及ref获取dom的更多相关文章
- vue 使用ref获取DOM元素和组件引用
在vue中可以通过ref获取dom元素,并操作它,还可以获取组件里面的数据和方法. HTML部分: <div id="app"> <input type=&quo ...
- React对比Vue(03 事件的对比,传递参数对比,事件对象,ref获取DOM节点,表单事件,键盘事件,约束非约束组件等)
import React from 'react'; class Baby extends React.Component { constructor (props) { super(props) t ...
- React 事件对象、键盘事件、表单事件、ref获取dom节点、react实现类似Vue双向数据绑定
1.案例实现代码 import React, { Component } from 'react'; /** * 事件对象.键盘事件.表单事件.ref获取dom节点.react实现类似Vue双向数据绑 ...
- 六、React 键盘事件 表单事件 事件对象以及React中的ref获取dom节点 、React实现类似Vue的双向数据绑定
接:https://www.cnblogs.com/chenxi188/p/11782349.html 事件对象 .键盘事件. 表单事件 .ref获取dom节点.React实现类似vue双向数据绑定 ...
- vue的数据双向绑定和ref获取dom节点
vue是一个MVVM的框架 业务逻辑代码即js部分是model部分, html是view部分. 当model改变的时候,view也会改变 view 改变是,model也会改变 <template ...
- Vue系列之 => ref获取DOM元素和组件
可以获取DOM元素,和组件中的数据,方法 <!DOCTYPE html> <html lang="en"> <head> <meta ch ...
- Vue 双向数据绑定、事件介绍以及ref获取dom节点
vue是一个MVVM的框架 M model V view MVVM model改变会影响视图view,view改变会影响model 双向数据绑定必须在表单里面使用 //我发现在谷歌浏览器翻译后的网页 ...
- vue 组件传递值以及获取DOM元素的位置信息
1.父组件 select_li.vue 1.1 父组件模板 <template> <div id='selectLi' ref="selectLi"> &l ...
- 第六章 组件 67 使用ref获取DOM元素和组件引用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8&quo ...
随机推荐
- MacOS install configure php-fpm
php-fpm 是预装在mac os上的,你只需要配置就好了.这个服务监听9000端口. 1. 为配置文件准备一些目录 mkdir -p /usr/share/php/var/run mkdir -p ...
- javascript实现 color颜色格式转换【 rgb和十六进制的转换】
以原型的方式,给string字符串类型添加方法,用于实现颜色值格式的转换:不习惯使用原型方法的,只要借鉴实现方法就好! 代码如下: var reg = /^#([0-9a-fA-f]{3}|[0-9a ...
- 10.14 预订会议室的小Demo
2018-10-14 17:12:32 越努力,越幸运.永远不要高估自己! 网上修改一下博客网站样式,做个仿qq空间的! 放上github连接 :https://github.com/TrueNewB ...
- js的with语句,和debugger语句
减少操作,速度及慢, 严格模式无法使用 debugger 在程序中打断点 'use strict' var name = 'global'; var obj = { name: "ajanu ...
- Ingeter与int的比较
,Ingeter是int的包装类,int的初值为0,Ingeter的初值为null.但是如果面试官再问一下Integer i = 1;int ii = 1; i==ii为true还是为false? 首 ...
- jenkins管理
1.1 重启,重载,关闭 http://10.0.0.51:8080/jenkins/restart 重启 http://10.0.0.51:8080/jenkins/reload ...
- Django----From组件
Django的Form主要具有一下几大功能: 生成HTML标签 验证用户数据(显示错误信息) HTML Form提交保留上次提交数据 初始化页面显示内容 1.创建Form类 from django.f ...
- MPD软件工作坊上海站本周末在上海举行
本周末(5月26日至27日)由麦思博(msup)主办的第39届MPD软件工作坊即将在上海虹桥会议中心举行.本届MPD将继续围绕软件研发领域,邀请了21位技术大咖,从产品运营.团队管理.架构技术.自动化 ...
- 关于html中input组件间空隙的去除
有空隙的时候的代码是这样的: <input type="text" name="search" title="请输入要搜索的内容" s ...
- jQuery 报错,对象不支持tolowercase属性或方法
泪流满面.<input>里id和name都不能是nodeName,否则跟jquery.js冲突 JQuery 实践问题 - toLowerCase 错误 在应用JQuery+easyui开 ...
