闲扯 『 document.write 』
初春的晚上,闲来无事,聊聊 document.write 方法。
document.write 使用方式非常简单,把 "字符串化"(不好意思,这可能是我自己创造的名词)的 html 代码当做参数传入就 ok 了,我并不打算讲它的基本用法,可以参考以下链接:
document.write 经常会被用来加载脚本,比如这样:
var url = 'http://ads.com/buyme?rand='+Math.random()
document.write('<script src="'+url+'"></scr'+'ipt>')传统方式:
var script = document.createElement('script')
script.src = 'http://ads.com/buyme?rand='+Math.random()
// now append the script into HEAD, it will fetched and executed
document.documentElement.firstChild.appendChild(script)对比 dom 插入的传统方法,的确能少几行代码。这样做还有个好处,它比 dom 插入的方式快,因为它是在一个输出流中,所以不用修改 dom 结构(It is very fast, because the browser doesn’t have to modify an existing DOM structure)。但是,如果这段脚本没有执行完,后续渲染都将挂起!
document.write 加载脚本也不是没有合适的场景,比如说后续的渲染都要依赖这段脚本,那么这样写就完全没有问题。比如这段代码:
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.6.3/jquery.min.js"></script>
<script>window.jQuery || document.write('<script src="js/libs/jquery-1.6.3.min.js"><\/script>')</script>或者:
<script>window.JSON || document.write('<script src="json2.js"><\/script>')</script>非常的优雅。
还有个应用场景,加载第三方广告,百度联盟的广告就是用该方法输出的。我们假设百度联盟广告如下(另存为 cm.js):
document.write("<img src='ad.jpg /'>");那么我们在页面任意部分同步加载这段代码,就能显现百度广告,事实上,体验是非常差的,因为是同步渲染,如果这段代码没有执行完,后续是不会执行下去的(UI 挂起)。尝试着将内含 document.write 的脚本文件异步执行,写个简单的 demo。
index.htm 文件:
<body>
Hello
<script>
var s = document.createElement("script");
s.src = "data.js";
document.body.appendChild(s);
</script>
</body>data.js 文件:
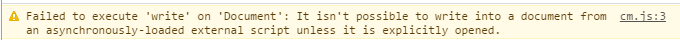
document.write('World');页面只显示了 Hello 字样,控制台打印 notice 如下(详见 stackoverflow):

按照 notice 的提示将 document.open() 加入 data.js 文件,这时页面就只有 World 了。我去,异步加载个 js,替换这个页面,这样的操作应该几乎没有吧!所以,看起来百度的广告只能同步加载了,如果延迟加载(用个 setTimeout 方法)用到 document.write 的文件,那么理论上会覆盖整个页面吧,这是我们不希望看到的,也是我们要谨慎使用该方法的原因( Why is document.write considered a “bad practice”?)。
用 document.write 加载脚本文件,甚至还涉及到浏览器的兼容性,不同的浏览器会用不同的顺序加载,这点不展开了,有兴趣的可以参考如下链接:
最后总结下吧,如果用 document.write 来渲染页面,可以适当适时的使用,如果是加载脚本,尽量别用了,毕竟 stevesouders 建议别用(Don’t docwrite scripts),主要还是为了不影响后续的加载。
附以前写的草稿:
document.write 是 document 下的一个方法,很多入门书籍中经常见到该方法,实际生产中却很少用到。
document.write() 接收一个字符串作为参数,将该字符串写入文档流中。一旦文档流已经关闭(document.close()),那么 document.write 就会重新利用 document.open() 打开新的文档流并写入,此时原来的文档流会被清空,已渲染好的页面就会被清除,浏览器将重新构建 DOM 并渲染新的页面。
向文档流中写入 HTML 字符串:
<div>
<script>
document.write("<script src='cm.js'><\/script>");
document.write("<div class='add'></div>")
</script>
</div>因为 document.write 方法作用时,文档流还没关闭,所以并不用先 document.open()。渲染完后页面 dom 结构( chrome下 需考虑浏览器兼容性):
<div>
<script>
document.write("<script src='cm.js'><\/script>");
document.write("<div class='add'></div>")
</script>
<script src="cm.js"></script>
<div class="add"></div>
</div>这里还需要 注意一点,当 document.write 的字符串参数包含 script 标签时,注意要转义,或者将 </script> 割开(split),比如 document.write("<script src='cm.js'></" + "script>");,这是因为一旦遇到 </script>,会自动与包裹该段代码的 <script> 进行配对。详见 这里。
再看个例子:
<div>
<p>hello world</p>
</div>
<script>
setTimeout(function() {
document.write('<a href="http://www.cnblogs.com/zichi/">zichi\'s blog</a>');
}, 0);
</script>因为当 setTimeout 的回调执行时,文档流已经关闭(页面已经解析完),所以首先自动调用 document.open() 函数打开文档流,然后将文档流清空,渲染新的东西,即字符串中的 a 标签。
既然不加 document.open() 也会自动开启文档流,那么 document.open() 以及 document.close() 是否没用武之地了呢?思考如下代码。
代码一:
<div>
<p>hello world</p>
</div>
<script>
setTimeout(function() {
document.write('a');
document.write('b');
}, 0);
</script>代码二:
<div>
<p>hello world</p>
</div>
<script>
setTimeout(function() {
document.open();
document.write('a');
document.close();
document.open();
document.write('b');
document.close();
}, 0);
</script>前者页面显示 "ab",而后者显示 "b"。可以想象前者两个 document.write 在一个文档流中输出,而后者手动关闭文档流,所以相当于重写了两次。
继续看:
<div>
<p>hello world</p>
</div>
<script>
document.open();
document.write('a');
document.close();
document.open();
document.write('b');
document.close();
</script>页面上 "hello world" 和 "ab" 都在。可以想象,当页面初次载入,浏览器还没解析完时,就算手动关闭文档流,也是关不掉的。
闲扯 『 document.write 』的更多相关文章
- 似魔鬼的 『 document.write 』
在平时的工作中,楼主很少用 document.write 方法,一直觉得 document.write 是个危险的方法.楼主不用,并不代表别人不用,最近给维护的项目添了一点代码,更加深了我对 &quo ...
- 拾遗:『Linux Capability』
『Linux Capability』 For the purpose of performing permission checks, traditional UNIX implementations ...
- 『创意欣赏』20款精致的 iOS7 APP 图标设计
这篇文章给大家分享20款精致的 iOS7 移动应用程序图标,遵循图形设计的现代潮流,所有图标都非常了不起,给人惊喜.通过学习这些移动应用程序图标,设计人员可以提高他们的创作,使移动用户界面看起来更有趣 ...
- 『设计前沿』14款精致的国外 iOS7 图标设计示例
每天都有大量的应用程序发布到 iOS App Store 上,在数量巨大的应用中想要引起用户的主要,首要的就是独特的图标设计.这篇文章收集了14款精致的国外 iOS7 图标设计示例,希望能带给你设计灵 ...
- Github 恶搞教程(一起『玩坏』自己的 Github 吧)
最近在伯乐在线读到一篇趣文,<如何在 Github『正确』做贡献>,里面各种能人恶搞 Github 的『Public contributions』,下面截取几个小伙伴的战绩: 顺藤摸瓜,发 ...
- 『创意欣赏』30幅逼真的 3D 虚拟现实环境呈现
又到周末了,给大家分享30幅漂亮的 3D 虚拟现实环境呈现,放松一下.这些创造性的场景都是通过 3D 图形设计软件,结合三维现实环境渲染制作出来的.一起欣赏:) 您可能感兴趣的相关文章 20幅温馨浪漫 ...
- [TYVJ1827]『Citric II』一道防AK好题
时间: 1000ms / 空间: 131072KiB / Java类名: Main 背景 第二届『Citric杯』NOIP提高组模拟赛第一题 描述 Lemon认为在第一届『Citric』杯模拟赛中出的 ...
- 办理滑铁卢大学(本科)学历认证『微信171922772』UW学位证成绩单使馆认证University of Waterloo
办理滑铁卢大学(本科)学历认证『微信171922772』UW学位证成绩单使馆认证University of Waterloo QQ/微信171922772办理毕业证成绩单.真实使馆及教育部学历认证★诚 ...
- 办理渥太华大学(本科)学历认证『微信171922772』Ottawa U学位证成绩单使馆认证University of Ottawa
办理渥太华大学(本科)学历认证『微信171922772』Ottawa U学位证成绩单使馆认证University of Ottawa QQ/微信171922772办理毕业证成绩单.真实使馆及教育部学历 ...
随机推荐
- Proactor VS Reactor
proactor vs reactor 先发几本proactor 与 reactor 相关的电子书: http://files.cnblogs.com/files/f1194361820/reacto ...
- 字符集GBK升级UTF8
在生产环境中,数据库字符集因为各种原因需要升级,比如为了支持汉字,从latin1字符集升级到GBK,后面为了支持多个语言文字,需要将GBK升级到UTF8等.迁移过程网上有很多,我今天主要想讲下字符集转 ...
- 十五天精通WCF——第五天 你需要了解的三个小技巧
一: 服务是端点的集合 当你在开发wcf的时候,你或许已经注意到了一个service可以公布多个endpoint,确实是这样,在wcf中有一句很经典的话,叫做“服务是端点的集合",就 比如说 ...
- hibernate总记录数查询和分页查询
//参考代码 //第一种方法: String hql = "select count(*) from User as user"; Integer count = (Integer ...
- input子系统
input子系统: 像按键.键盘.鼠标.触摸屏.游戏摇杆等设备只有输入没有输出,而且在编程实现其对应的驱动程序时会有很多重复性的代码,内核的设计者将该部分代码抽象出来,驱动工程师只需要复用该 ...
- Linux Gitlab
一.简介 GitLab是利用 Ruby on Rails 一个开源的版本管理系统,实现一个自托管的Git项目仓库,可通过Web界面进行访问公开的或者私人项目.它拥有与Github类似的功能,能够浏览源 ...
- Sqlserver2008 数据库镜像会话的初始连接
sqlserver2008 数据库镜像服务配置完成后,大家会发现我们有了两个数据库服务,这两个服务可以实现自动故障转移,那么我们的程序如何实现自动连接正常的数据库呢? 这个问题很简单,使用ADO.NE ...
- 【零基础学习iOS开发】【转载】
原文地址:http://www.cnblogs.com/mjios/archive/2013/04/24/3039357.html 本文目录 一.什么是iOS 二.主流手机操作系统 三.什么是iOS开 ...
- ASP.NET Web API 安全筛选器
原文:https://msdn.microsoft.com/zh-cn/magazine/dn781361.aspx 身份验证和授权是应用程序安全的基础.身份验证通过验证提供的凭据来确定用户身份,而授 ...
- Azure 删除VHD时报错:There is currently a lease on the blob and no lease ID was specified in the request
可下载:http://clumsyleaf.com/products/cloudxplorer 然后在Accounts中新建一个Account,账号与Key,可在相应的storage Manage A ...
