2016.8.14 HTML5重要标签及其属性学习
1.移动端的CSS:
一般需要引入下面的外部样式表:
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap.min.css"/>
Bootstrap,来自 Twitter,是目前很受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。[1] 它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架。Bootstrap提供了优雅的HTML和CSS规范,它即是由动态CSS语言Less写成。Bootstrap一经推出后颇受欢迎,一直是GitHub上的热门开源项目,包括NASA的MSNBC(微软全国广播公司)的Breaking News都使用了该项目。[2] 国内一些移动开发者较为熟悉的框架,如WeX5前端开源框架等,也是基于Bootstrap源码进行性能优化而来。
2.在Bootstrap下,我们设计<div class="">

3.文本居中:


4.移动端的长条按钮:
第一种:


第二种:


第三种:


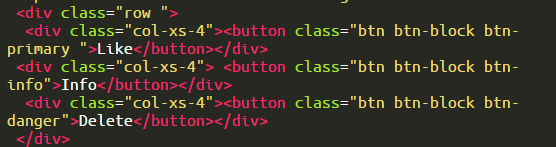
第四种:col-xs-4这种类,4表示4列,xs表示额外的小
在这之前,要先把所有的按钮放到同一个<div class="row ">



5.涉及文本的类:
第一种:


6.涉及图片自适应的类:


2016.8.14 HTML5重要标签及其属性学习的更多相关文章
- 2016.8.14 HTML5重要标签以及属性学习
1.响应网格系统,这使得它很容易把元素放在行,并指定每个元素的相对宽度 . 要注意的是: 在使用网格布局系统之前,要不把布局的元素都添加到同一个<div>中,而且这个<div> ...
- 2016.8.16 HTML5重要标签及其属性学习
1.运用BootStrap的基本布局: 2.基本布局第二步: ] 3.BootStrap提供了一个class=”well“”类,可以给你种深度的感觉: 4.不是每一个类都是为了CSS,有些类创建出来只 ...
- HTML5 重要标签及其属性学习
1.google字体:<link href="https://fonts.googleapis.com/css?family=Lobster" rel="style ...
- HTML5 重要标签以及属性学习
1.一个标签可以有多个,class=“A B C ” 效果: 2.padding的扩展:当padding的值是正的时候,元素显示的大小会变大:当padding的值是负的时候,元素显示的大小会变小 pa ...
- HTML5新增标签与属性
目录 一.HTML5新增属性 1.1.contextmenu 1.2.contentEditable 1.3.hidden 1.4.draggable 1.5.data-* 1.6.placehold ...
- html5新增标签和属性
结构性标签:<header>头部</header><nav>导航</nav><section>用于表达书的一章或一部分</sectio ...
- HTML5新标签和属性
1.<time>标签(支持IE9以上和其他浏览器) 今年是<time datetime="2015-12-12">2015年</time> &l ...
- HTML5 <a>标签download 属性
一.简单实例 <a href="../images/1.jpg" download="下载图片.jpg"> 点击按钮下载 </a> 二. ...
- 第十课html5 新增标签及属性 html5学习5
一.常用新增标签 1.header:定义页面的页眉头部 2.nav:定义导航栏 3.footer:定义页面底部,页脚 4.article:定义文章 5.section:定义区域 6.aside:定义侧 ...
随机推荐
- CSS3实现元素旋转
-webkit-transform:rotate(30deg); 参数代表顺时针自旋转角度 这个元素还提供了文本倾斜的方法 - HTML5与CSS3 P299
- 【linux】vim的一些快捷键
ctrl+y :重复上一行内容 v+移动光标 :选择内容 y :复制选中的内容 p :在光标处粘贴复制的内容 ctrl+v :进入列模式,可以选择多列数据 dd :剪切一行,也可做删除一行使用
- 【python】 urllib.unquote()
来源:http://blog.csdn.net/anhuidelinger/article/details/10096727 urllib.unquote() 字符串被当作url提交时会被自动进行ur ...
- Xcode找不到模拟器
今天新建的工程,突然发现模拟器找不到了,之前遇到过忘记怎么解决了,于是再次记录下解决方法. 首先说下问什么找不到模拟器了,原因就是之前运行的版本和现在xcode的版本不同(的确,我从 Xcode7.3 ...
- 【2016-09-16】UbuntuServer14.04或更高版本安装问题记录
出于项目需要,我们的Qt程序需要运行在 1. Windows/Linux-X86平台(CPU为常见的桌面级CPU如G3220.I3等): 2. Windows/Linux-X86低功耗平台(CPU为I ...
- NYOJ之XX和OO
aaarticlea/png;base64,iVBORw0KGgoAAAANSUhEUgAAAskAAAI0CAIAAABgWyN9AAAgAElEQVR4nO3dPW7jyt4n4NmEcy/EaW
- python中使用sub替换字符串中的元素
- oracle数据库出现“批处理中出现错误: ORA-00001: 违反唯一约束条件”解决方法
最近使用oraclede impdp工具全库导入数据库时,在数据库里面使用出现如下情况. SQL state : 违反唯一约束条件 (GDXAORCL.SYS_C0055359) ; nested e ...
- Logcat打印调试信息
Android Logcat调试中的V.D.I.W.E的分别代表什么? Log.v -- 黑色 -- verbose infoLog.d -- 蓝色 -- debug infoLog.i -- 绿色 ...
- Ubuntu下安装Nginx
转载自:http://www.cnblogs.com/skynet/p/4146083.html 1.Nginx安装 我使用的环境是64位 Ubuntu 14.04, Nginx是Nginx 1.10 ...
