DOM--3 DOM核心和DOM2 HTML(1)
**网页是一种结构化的文档,使用一组预定义的XML和HTML标签进行标记;当浏览器接受到网页文档时,会根据文档类型和关联的样式表对其进行解析,然后以可视化形式显示在屏幕上。
DOM是一组用来描述脚本怎样与结构化文档进行交互和访问的Web标准,DOM定义来一系列对象、方法和属性,用于访问、操作和创建文档中的内容、结构、样式和行为 **
DOM的级别##
- DOM 0级
一般指在标准之前的一些特性,不同浏览器实现不一
DOM 1级(1998)
- DOM Core:为XML规定了树形节点结构,同时给出了创建、编辑和操纵这个树形结构必要的属性和方法
- DOM HTML: 为与HTML相关的标签定义了对象、属性和方法
DOM 2级(2000)
- DOM2 Core:类似DOM Core,规定了对DOM文档结构的控制机制
- DOM2 HTML: 类似DOM HTML,规定了针对HTML的DOM文档的控制机制
- DOM2 Events:规定了与鼠标相关的事件
- DOM2 Style:或者称为DOM2 CSS,提供了访问和操纵所有与CSS有关的方法
- DOM2 Traversal and Range:对文档进行遍历和操作
- DOM2 Views:访问和更新文档表现的能力
DOM 3级 (2004)
- DOM3 Core:增加了更多的方法和属性
- DOM3 Load and Save:提供将XML文档的内容加载到DOM文档,以及将DOM文档序列化为XML文档的能力
- DOM3 Validation:提供了验证文档有效性的能力
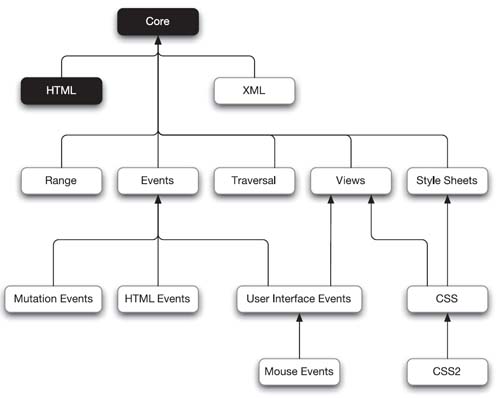
下图是DOM2级规范的依存关系:

查询当前浏览器的支持情况 link
在当前浏览器内查询, 特性即上面链接中描写的特性;级别包括'1.0','2.0','3.0'
document.implementation.hasFeature(特性,级别);
DOM核心##
html文档结构的树形表示

当浏览器解析文档中的标记时,会根据自身支持的DOM模型把标记换成对象,每个标签都可以通过一个核心对象表示

注意空白符也被转换成了Text节点
- DOM 的继承
当浏览器解析完文档之后,每个节点并非就是一个简单的Element对象的实例,而是继承了很多东西的Element对象扩展

DOM--3 DOM核心和DOM2 HTML(1)的更多相关文章
- 解密jQuery内核 DOM操作的核心函数domManip
domManip是什么 dom即Dom元素,Manip是Manipulate的缩写,连在一起就是Dom操作的意思. .domManip()是jQuery DOM操作的核心函数 对封装的节点操作做了参数 ...
- Virtual DOM 虚拟DOM的理解(转)
作者:戴嘉华 转载请注明出处并保留原文链接( #13 )和作者信息. 目录: 1 前言 2 对前端应用状态管理思考 3 Virtual DOM 算法 4 算法实现 4.1 步骤一:用JS对象模拟DOM ...
- React v16-alpha 从virtual dom 到 dom 源码简读
一.物料准备 1.克隆react源码, github 地址:https://github.com/facebook/react.git 2.安装gulp 3.在react源码根目录下: $npm in ...
- 什么是DOM,DOM level 1\2\3 的区别是什么
DOM 文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标志语言的标准编程接口.Document Object Model的历史可以追溯至1990年 ...
- -_-#【Dom Ready / Dom Load】
Dom Ready和Dom Load DOM Ready 详解 javascript的domReady 域名解析 - 加载html - 加载js和css - Dom Ready - 加载图片等其他信息 ...
- js 字符串转dom 和dom 转字符串
js 字符串转dom 和dom 转字符串 博客分类: JavaScript 前言: 在javascript里面动态创建标准dom对象一般使用: var obj = document.createE ...
- javascript DOM和DOM操作的四种基本方法
在了解了javascript的语言特性后,javascript真正大放光彩的地方来了——这就是javascript DOM Javascript DOM DOM(Document Object Mod ...
- 精讲 org.w3c.dom(java dom)解析XML文档
org.w3c.dom(java dom)解析XML文档 位于org.w3c.dom操作XML会比较简单,就是将XML看做是一颗树,DOM就是对这颗树的一个数据结构的描述,但对大型XML文件效果可能会 ...
- 虚拟DOM Vitural DOM Tree
提起Virtual DOM,总是给人一种高深莫测的感觉,大家都知道它比DOM快.那么Virtual DOM到底是何方神圣呢?在深入理解Virtual DOM之前,先让我们回顾一下DOM. 一.什么 ...
- DOM & Shadow DOM & Virtual DOM
DOM & Shadow DOM & Virtual DOM What is the difference between Shadow DOM and Virtual DOM? ht ...
随机推荐
- 将xml文件作为一个小的数据库,进行学生的增删改查
1.xml文件: <?xml version="1.0" encoding="UTF-8"?><Students> <studen ...
- Android 启动白屏或者黑屏闪现解决
1.设置Style //1.设置背景图Theme <style name="Theme.AppStartLoad" parent="android:Theme&qu ...
- 【leetcode】Single Number (Medium) ☆
题目: Given an array of integers, every element appears twice except for one. Find that single one. No ...
- 【python】入门学习(四)
函数: 定义函数 #area.py from math import pi def area(radius): """Return the area of a circl ...
- Java_内存管理String and Array
题目1.指出下列程序运行的结果 ()public class Example { String str = new String("good"); char[] ch = { 'a ...
- [SQL Server]如何快速查找使用了某个字段的所有存储过程
[SQL Server]如何快速查找使用了某个字段的所有存储过程 当一个系统中使用了很多的表,并且存在大量的存储过程,当数据库中的某个表删除了某个字段,那么相应的存储过程也需要改动,但是我 ...
- Redis事件管理(三)
Redis的事件管理和定时器的管理都是自己来实现的,Redis的事件管理分为两部分,一部分是封装了系统的异步事件API,还有一部分是在这基础上封装了一个通用的事件管理器,根据具体的系统来决定具体使用哪 ...
- python基础——装饰器
python基础——装饰器 由于函数也是一个对象,而且函数对象可以被赋值给变量,所以,通过变量也能调用该函数. >>> def now(): ... print('2015-3-25 ...
- c++ 头文件包含问题-include&class
http://blog.csdn.net/jiajia4336/article/details/8996254 前向声明概念(forward declaration) 在程序中引入了类类型的B.在声明 ...
- Swift - UIViewController
UIViewController类详解: 通过Nib文件初始化 init(nibName nibName: String?, bundle nibBundle: NSBundle?) println( ...
