bootstrap-图文混排 media
<!--
media 图文混排
media-left(right) 图片的区域 在左边显示(右边)
media-body 内容区域
media-heading 内容区域里的标题
media-middle 图片居中
media-bottom 图片居下
-->
<div class="container">
<div class="row" style="width:500px">
<div class="media">
<a href="#" class="media-left media-middle media-bottom">
<img src="user_photo.png" width="100"/>
</a>
<div class="media-body">
<h4 class="media-heading">java学院</h4>
<p>javajavajavajavajavajavajavajavajava
javajavajavajavajavajavajavajavajava
</p>
</div>
</div>
</div>
<!-- 图片在右边显示-->
<div class="row" style="width:500px">
<div class="media">
<div class="media-body">
<h4 class="media-heading">java学院</h4>
<p>javajavajavajavajavajavajavajavajava
javajavajavajavajavajavajavajavajava
</p>
</div>
<a href="#" class="media-right">
<img src="user_photo.png" width="100"/>
</a>
</div>
</div> <!-- 左右都有图片-->
<div class="row" style="width:500px">
<div class="media">
<a href="#" class="media-left">
<img src="user_photo.png" width="100"/>
</a>
<div class="media-body">
<h4 class="media-heading">java学院</h4>
<p>javajavajavajavajavajavajavajavajava
javajavajavajavajavajavajavajavajava
</p>
</div>
<a href="#" class="media-right">
<img src="user_photo.png" width="100"/>
</a>
</div>
</div> <!-- 类似留言引用 右侧内容又嵌套了一个media-->
<div class="row" style="width:500px">
<div class="media">
<a href="#" class="media-left">
<img src="user_photo.png" width="100"/>
</a>
<div class="media-body">
<h4 class="media-heading">java学院</h4>
<p>javajavajavajavajavajavajavajavajava
javajavajavajavajavajavajavajavajava
</p>
<div class="media">
<a href="#" class="media-left">
<img src="user_photo.png" width="100"/>
</a>
<div class="media-body">
<h4 class="media-heading">java学院</h4>
<p>javajavajavajavajavajavajavajavajava
javajavajavajavajavajavajavajavajava
</p>
</div>
</div>
</div>
</div>
</div>
</div>
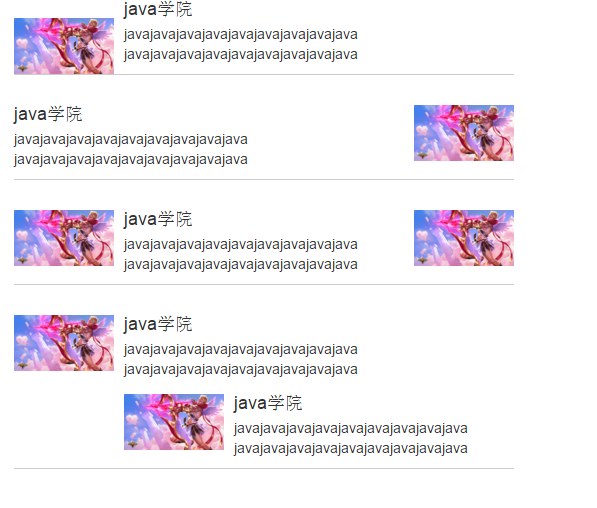
效果:

bootstrap-图文混排 media的更多相关文章
- Android 图文混排 通过webview实现并实现点击图片
在一个开源项目看到是用的webview 实现的 1. 这是在asset中的一个模板html <html> <head> <title>News Detail< ...
- 用NSAttributedString实现简单的图文混排
iOS7以后,因为TextKit的强大,可以用NSAttributedString很方便的实现图文混排(主要是利用了NSTextAttachment). 关于Textkit的牛逼之处,可以参考objc ...
- 图文混排--CoreText的简单运用
常见的在一些微博微信中可以看见一段文字中有不同的字体,字体有不同的颜色,并且可能会有一些笑脸之类的表情,这些可以通过图文混排做到. 图文混排可以通过WebView和CoreText做到,其他还有别的方 ...
- 【转】关于FLASH中图文混排聊天框的小结
原文链接 图文混排也是FLASH里一个很古老的话题了,我们不像美国佬那样游戏里面聊天框就是聊天框,全是文字干干净净,也不像日本人发明了并且频繁地使用颜文字.不管是做论坛.做游戏,必定要实现的一点就是带 ...
- DIV+CSS 图文混排的图片居中办法
不少人为了让 Div 图文混排的图片可以居中,给 IMG 套各式各样的 SPAN.DIV.LI 等等,以便于使用 text-align来进行居中. <div>图文混排 <br> ...
- ios图文混排
图文混排的形式 1. 富文本形式 2. core Text(文字排版) 3. TextKit 4. UIWebView 一.富文本 我们可以采用attributeString来进行图文混排.例如一个文 ...
- Coretext实现图文混排及Gif图片播放
CoreText是iOS3.2推出的一套文字排版和渲染框架,可以实现图文混排,富文本显示等效果. CoreText中的几个重要的概念: CTFont CTFontCollection CTFontD ...
- 【iOS】使用CoreText实现图文混排
iOS没有现成的支持图文混排的控件,而要用多个基础控件组合拼成图文混排这样复杂的排版,是件很苦逼的事情.对此的解决方案有使用CoreText进行绘制,或者使用TextKit.本文主要讲解对于CoreT ...
- ListView异步加载图片,完美实现图文混排
昨天参加一个面试,面试官让当场写一个类似于新闻列表的页面,文本数据和图片都从网络上获取,想起我还没写过ListView异步加载图片并实现图文混排效果的文章,so,今天就来写一下,介绍一下经验. Lis ...
随机推荐
- 贪心算法 hdu 1009
1.因为要排序只派j[i]/f[i],不能知道f[i]和j[i]各自排序后的顺序,因此要用到结构体 2.用sort(ware,ware+n,cmp) cmp 为俩个数组的元素比较大小的布尔值 #inc ...
- ios中autolayout
IOS 6 自动布局 入门-1 Matthijs Hollemans on September 29, 2012 Tweet 这篇文章还可以在这里找到 英语, 韩语, 土耳其语 If you're ...
- Positive-definite kernel
Definition Let be a sequence of (complex) Hilbert spaces and be the bounded operators from Hi to Hj. ...
- ionic 安装遇到的问题以及解决方案
公司里要用到 Ionic 做移动App 混合开发 一个环境搭建折腾了好几天.一是公司权限问题,二是网络问题,你懂得. Ionic 环境搭建官网有教程.本来几行命令就能搞定的事,一旦遇到网络问题,就蛋疼 ...
- Sae上传war包找不到编译文件
最近在试新浪的sae平台,有个问题困扰了几天,现在想来还是自己对JAVA的理解不深入,这里写下仅作记忆. 问题:在整微信公众号平台进开发者中心的时候,token验证一直是失败的.但是项目在本地的环境中 ...
- Java 基本语法(1)
关键字 关键字的定义和特点 定义:被Java语言赋予了特殊含义,用做专门用途的字符串(单词) 特点:关键字中所有字母都为小写 Java保留字:现有Java版本尚未使用,但以后版本可能会作为关键字使用. ...
- Objective-C学习笔记-第一天(2)
Objective-C中的协议,相当于Java中的接口 参考:http://www.cnblogs.com/zzy0471/p/3894307.html 一个简单的协议遵循: PersonProtoc ...
- myeclipse中文乱码,JSP页面乱码
一.设置新建常见文件的默认编码格式,也就是文件保存的格式.在不对MyEclipse进行设置的时候,默认保存文件的编码,一般跟简体中文操作系统(如windows2000,windowsXP)的编码一致, ...
- Day9 summary
昨天又翻出收藏夹里一个叫“谷子粒”的bloghttp://1.guzili.sinaapp.com/?p=128#more-128,链接是博主整理的机器学习方面的热点微博,相当的干货.要说我是从知乎对 ...
- Spring 核心概念以及入门教程
初始Spring 在学习Spring之前我们首先要了解一下企业级应用.企业级应用是指那些为商业组织,大型企业而创建并部署的解决方案及应用. 这些大型企业级应用的结构复杂,涉及的外部资源众多,事务密集, ...
