javascript中对象的深度克隆
记录一个常见的面试题,javascript中对象的深度克隆,转载自:http://www.2cto.com/kf/201409/332955.html
今天就聊一下一个常见的笔试、面试题,js中对象的深度克隆。翻了下这个题目,在很多地方出现过,已经算一个老的题目了,但是每年的校招中总会考到,其实想想,这个题目考查的知识点还是蛮多的,尤其是对基础知识的考查。好了,闲话不多说,开始正题。
- //数值克隆的表现
- var a="1";
- var b=a;
- b="2";
- console.log(a);// "1"
- console.log(b);// "2"
- //字符串克隆的表现
- var c="1";
- var d=c;
- d="2";
- console.log(c);// "1"
- console.log(d);// "2"
- //字符串克隆的表现
- var x=true;
- var y=x;
- y=false;
- console.log(x);// true
- console.log(y);// false
从上面的代码大家可以看出,原始类型即使我们采用普通的克隆方式仍能得到正确的结果,原因就是原始类型存储的是对象的实际数据。
- var m=function(){alert(1);};
- var n=m;
- n=function(){alert(2);};
- console.log(m());//
- console.log(n());//
- var oPerson={
- oName:"rookiebob",
- oAge:"18",
- oAddress:{
- province:"beijing"
- },
- ofavorite:[
- "swimming",
- {reading:"history book"}
- ],
- skill:function(){
- console.log("bob is coding");
- }
- };
- function clone(obj){
- var result={};
- for(key in obj){
- result[key]=obj[key];
- }
- return result;
- }
- var oNew=clone(oPerson);
- console.log(oPerson.oAddress.province);//beijing
- oNew.oAddress.province="shanghai";
- console.log(oPerson.oAddress.province);//shanghai
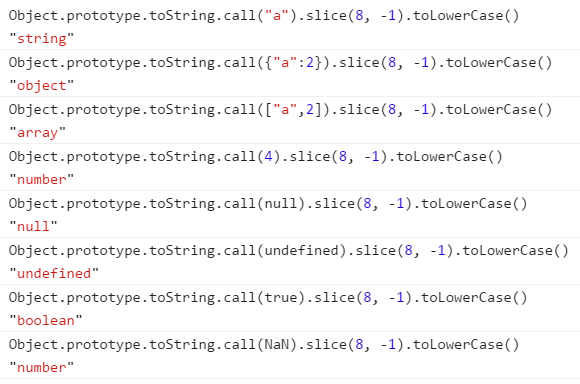
- //返回传递给他的任意对象的类
- function isClass(o){
- if(o===null) return "Null";
- if(o===undefined) return "Undefined";
- return Object.prototype.toString.call(o).slice(8,-1);
- }

- //深度克隆
- function deepClone(obj){
- var result,oClass=isClass(obj);
- //确定result的类型
- if(oClass==="Object"){
- result={};
- }else if(oClass==="Array"){
- result=[];
- }else{
- return obj;
- }
- for(key in obj){
- var copy=obj[key];
- if(isClass(copy)=="Object"){
- result[key]=arguments.callee(copy);//递归调用
- }else if(isClass(copy)=="Array"){
- result[key]=arguments.callee(copy);
- }else{
- result[key]=obj[key];
- }
- }
- return result;
- }
- //返回传递给他的任意对象的类
- function isClass(o){
- if(o===null) return "Null";
- if(o===undefined) return "Undefined";
- return Object.prototype.toString.call(o).slice(8,-1);
- }
- var oPerson={
- oName:"rookiebob",
- oAge:"18",
- oAddress:{
- province:"beijing"
- },
- ofavorite:[
- "swimming",
- {reading:"history book"}
- ],
- skill:function(){
- console.log("bob is coding");
- }
- };
- //深度克隆一个对象
- var oNew=deepClone(oPerson);
- oNew.ofavorite[1].reading="picture";
- console.log(oNew.ofavorite[1].reading);//picture
- console.log(oPerson.ofavorite[1].reading);//history book
- oNew.oAddress.province="shanghai";
- console.log(oPerson.oAddress.province);//beijing
- console.log(oNew.oAddress.province);//shanghai
- //深度克隆
- function deepClone(obj){
- var result={},oClass=isClass(obj);
- // if(oClass==="Object"){
- // result={};
- // }else if(oClass==="Array"){
- // result=[];
- // }else{
- // return obj;
- // }
- for(key in obj){
- var copy=obj[key];
- if(isClass(copy)=="Object"){
- result[key]=arguments.callee(copy);
- }else if(isClass(copy)=="Array"){
- result[key]=arguments.callee(copy);
- }else{
- result[key]=obj[key];
- }
- }
- return result;
- }
- function isClass(o){
- if(o===null) return "Null";
- if(o===undefined) return "Undefined";
- return Object.prototype.toString.call(o).slice(8,-1);
- }
- //克隆一个数组
- var arr=["a","b","c"];
- var oNew=deepClone(arr);
- console.log(oNew);//Object {0: "a", 1: "b", 2: "c"}
javascript中对象的深度克隆的更多相关文章
- JavaScript实现对象的深度克隆及typeof和instanceof【简洁】【分享】
JavaScript实现对象的深度克隆 代码实现如下: <!DOCTYPE html> <html lang="en"> <head> < ...
- javascript对象的深度克隆
在做项目的时候需要向对象里面添加新属性,又不想修改原对象.于是就写: var newObj = oldObj,但是新对象属性改变后就对象也会跟着改变,这是因为无论是新对象还是旧对象,指向的内存地址都是 ...
- js对象的深度克隆
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- JAVA对象的深度克隆
有时候,我们需要把对象A的所有值复制给对象B(B = A),但是这样用等号给赋值你会发现,当B中的某个对象值改变时,同时也会修改到A中相应对象的值! 也许你会说,用clone()不就行了?!你的想法只 ...
- javascript中对象字面量的理解
javascript中对象字面量与数组字面量 第一部分 我们知道JavaScript中的数据类型有基本数据类型和引用类型,其中Object类型就是非常常用的类型.那么如果创建一个Object类型的实例 ...
- 关于JavaScript中对象的继承实现的学习总结
一.原型链 JavaScript 中原型链是实现继承的主要方法.其主要的思想是利用原型让一个引用类型继承另一个引用类型的属性和方法.实现原型链有一种基本模式,其代码如下. function Super ...
- MyDAL - 引用类型对象 .DeepClone() 深度克隆[深度复制] 工具 使用
索引: 目录索引 一.API 列表 .DeepClone() 用于 Model / Entity / ... ... 等引用类型对象的深度克隆 特性说明 1.不需要对对象做任何特殊处理,直接 .Dee ...
- JavaScript中对象的属性
在JavaScript中,属性决定了一个对象的状态,本文详细的研究了它们是如何工作的. 属性类型 JavaScript中有三种不同类型的属性:命名数据属性(named data properties) ...
- JavaScript中对象转换为原始值的规则
JavaScript中对象转换为原始值遵循哪些原则? P52 对象到布尔值对象到布尔值的转换非常简单:所有的对象(包括数字和函数)都转换为true.对于包装对象亦是如此:new Boolean(fal ...
随机推荐
- mac上卸载oracle jdk 1.8.0_31
mac上卸载oracle jdk 1.8.0_31版本,因为版本太高了.得安装旧版本才行.卸载的顺序是:进入finder,然后点应用程序,按command+向上箭头键,分别进入根目录的系统与资源库找到 ...
- mongoDB(3) mapReduce
mapReduce是大数据的核心内容,但实际操作中别用这个,所谓的mapReduce分两步 1.map:将数据分别取出,Map函数调用emit(key,value)遍历集合中所有的记录,将key与va ...
- (喷血分享)利用.NET生成数据库表的创建脚本,类似SqlServer编写表的CREATE语句
(喷血分享)利用.NET生成数据库表的创建脚本,类似SqlServer编写表的CREATE语句 在我们RDIFramework.NET代码生成器中,有这样一个应用,就是通过数据库表自动生成表的CREA ...
- mysql安装配置问题(linux下)
1.安装后使用:mysql -u root -p 无法登录mysql 错误提示:ERROR 1045 (28000): Access denied for user 'root'@'localhost ...
- Spring+Mybatis+SpringMVC+Maven+MySql搭建实例
林炳文Evankaka原创作品.转载请注明出处http://blog.csdn.net/evankaka 摘要:本文主要讲了如何使用Maven来搭建Spring+Mybatis+SpringMVC+M ...
- linux--------wdcp中的各种坑。
1.刚买的空间客服给安装了wdcplinux,结果上去一看PHP是5.2版本的,这不是搞笑嘛.然后就有了下面的升级: 复制这条命令回车然后敲Y就可以: wget http://soft.itbulu. ...
- html5,进度条
<form action="" id="myform"> <progress value="20" max= ...
- Oracle常用日期函数
常用的时间格式掩码如下:掩码元素 含义YYYY 四位数年份 (如:2005) yearYY 二位数年份(如 05) Q ...
- 让keepalived监控NginX的状态
经过前面的配置,如果主服务器的keepalived停止服务,从服务器会自动接管VIP对外服务:一旦主服务器的keepalived恢复,会重新接管VIP. 但这并不是我们需要的,我们需要的是当NginX ...
- C#网络爬虫
CronMaker is a utility which helps you to build cron expressions. CronMaker uses Quartz open source ...
