C# 图片超过指定大小将压缩到指定大小不失真
using System;
using System.Collections.Generic;
using System.Drawing;
using System.Drawing.Drawing2D;
using System.Linq;
using System.Web;
namespace Book_Painting.Common
{
/// <summary>
/// 图片压缩
/// </summary>
public class ThumbnailImage
{
/// <summary>
/// 按照指定大小缩放图片,但是为了保证图片宽高比自动截取
/// </summary>
/// <param name="srcImage"></param>
/// <param name="iWidth"></param>
/// <param name="iHeight"></param>
/// <returns></returns>
public Bitmap SizeImageWithOldPercent(Image srcImage, int iWidth, int iHeight)
{
try
{
// 要截取图片的宽度(临时图片)
int newW = srcImage.Width;
// 要截取图片的高度(临时图片)
int newH = srcImage.Height;
// 截取开始横坐标(临时图片)
int newX = 0;
// 截取开始纵坐标(临时图片)
int newY = 0;
// 截取比例(临时图片)
double whPercent = 1;
whPercent = ((double)iWidth / (double)iHeight) * ((double)srcImage.Height / (double)srcImage.Width);
if (whPercent > 1)
{
// 当前图片宽度对于要截取比例过大时
newW = int.Parse(Math.Round(srcImage.Width / whPercent).ToString());
}
else if (whPercent < 1)
{
// 当前图片高度对于要截取比例过大时
newH = int.Parse(Math.Round(srcImage.Height * whPercent).ToString());
}
if (newW != srcImage.Width)
{
// 宽度有变化时,调整开始截取的横坐标
newX = Math.Abs(int.Parse(Math.Round(((double)srcImage.Width - newW) / 2).ToString()));
}
else if (newH == srcImage.Height)
{
// 高度有变化时,调整开始截取的纵坐标
newY = Math.Abs(int.Parse(Math.Round(((double)srcImage.Height - (double)newH) / 2).ToString()));
}
// 取得符合比例的临时文件
Bitmap cutedImage = CutImage(srcImage, newX, newY, newW, newH);
// 保存到的文件
Bitmap b = new Bitmap(iWidth, iHeight);
Graphics g = Graphics.FromImage(b);
// 插值算法的质量
g.InterpolationMode = InterpolationMode.Default;
g.DrawImage(cutedImage, new Rectangle(0, 0, iWidth, iHeight), new Rectangle(0, 0, cutedImage.Width, cutedImage.Height), GraphicsUnit.Pixel);
g.Dispose();
return b;
}
catch (Exception)
{
return null;
}
}
/// <summary>
/// 剪裁 -- 用GDI+
/// </summary>
/// <param name="b">原始Bitmap</param>
/// <param name="StartX">开始坐标X</param>
/// <param name="StartY">开始坐标Y</param>
/// <param name="iWidth">宽度</param>
/// <param name="iHeight">高度</param>
/// <returns>剪裁后的Bitmap</returns>
public Bitmap CutImage(Image b, int StartX, int StartY, int iWidth, int iHeight)
{
if (b == null)
{
return null;
}
int w = b.Width;
int h = b.Height;
if (StartX >= w || StartY >= h)
{
// 开始截取坐标过大时,结束处理
return null;
}
if (StartX + iWidth > w)
{
// 宽度过大时只截取到最大大小
iWidth = w - StartX;
}
if (StartY + iHeight > h)
{
// 高度过大时只截取到最大大小
iHeight = h - StartY;
}
try
{
Bitmap bmpOut = new Bitmap(iWidth, iHeight);
Graphics g = Graphics.FromImage(bmpOut);
g.DrawImage(b, new Rectangle(0, 0, iWidth, iHeight), new Rectangle(StartX, StartY, iWidth, iHeight), GraphicsUnit.Pixel);
g.Dispose();
return bmpOut;
}
catch
{
return null;
}
}
}
}
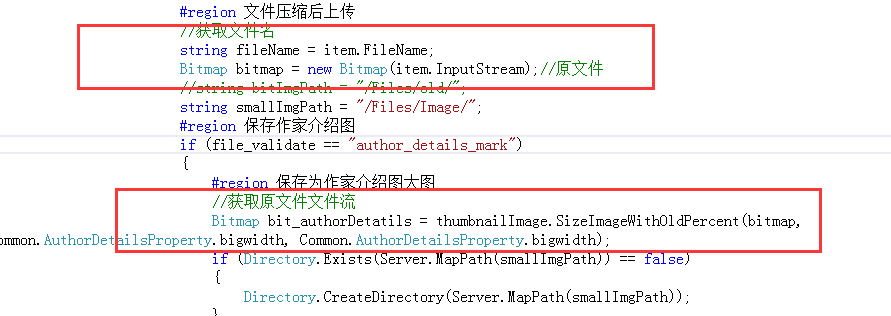
调用截图


C# 图片超过指定大小将压缩到指定大小不失真的更多相关文章
- vue+element-ui upload图片上传前大小超过4m,自动压缩到指定大小,长宽
最近项目需要实现一个需求,用户上传图片时,图片大小超过4M,长宽超过2000,需要压缩到400k,2000宽高.在git上找到一个不错的方法,把实现方法总结一下: 安装image-conversion ...
- iOS学习——图片压缩到指定大小以内
一.图片压缩简述 在我们开发过程中,有可能会遇到拍照.或者从相册中选择图片,要么单选或者多选,然后上传图片到服务器,一般情况下一张图片可能3-4M,如果类似微信朋友圈上传9张图片大约是 35M左右,如 ...
- [Android算法] bitmap 将图片压缩到指定的大小
Bitmap压缩到指定大小: private void imageZoom() {//图片允许最大空间 单位:KBdouble maxSize =400.00;//将bitmap放至数组中,意在bit ...
- iOS 图片按比例压缩,指定大小压缩
使用系统方法UIImageJPEGRepresentation(UIimage *image,CGFloat quality)进行图片质量压缩,暂且叫参数quality为压缩比吧,取值范围为0-1. ...
- 使用 opencv 将图片压缩到指定文件尺寸
前言 图片压缩应用很广泛,如生成缩略图等.前期我在进行图片处理的过程中碰到了一个问题,就是如何将图片压缩到指定尺寸,此处尺寸指的是生成图片文件的大小. 我使用 opencv 进行图片处理,于是想着直接 ...
- Bitmap压缩到指定尺寸大小,获取圆角、圆形图片
/** * 使用Matrix将Bitmap压缩到指定大小 * @param bitmap * @param w * @param h * @return */ public static Bitmap ...
- Android Camera开发系列(上)——Camera的基本调用与实现拍照功能以及获取拍照图片加载大图片
Android Camera开发系列(上)--Camera的基本调用与实现拍照功能以及获取拍照图片加载大图片 最近也是在搞个破相机,兼容性那叫一个不忍直视啊,于是自己翻阅了一些基本的资料,自己实现了一 ...
- 微信小程序 上传图片并等比列压缩到指定大小
微信小程序官方API中 wx.chooseImage() 是可以进行图片压缩的,可惜的是不能压缩到指定大小. 实际开发中需求可能是压缩到指定大小: 原生js可以使用canvas来压缩,但由于微信小程 ...
- python压缩pdf(指定缩放比例)
python压缩pdf(指定缩放比例) 原理 pdf文件处理使用https://pymupdf.readthedocs.io/en/latest/index.html库可以轻松实现,该库的官方说明文档 ...
随机推荐
- 阿里云日志api创建logStore
, shardCount = }); string date = FormatRfc822Date(time); string con ...
- BZOJ4197[NOI2005]寿司晚宴
Description 为了庆祝 NOI 的成功开幕,主办方为大家准备了一场寿司晚宴.小 G 和小 W 作为参加 NOI 的选手,也被邀请参加了寿司晚宴. 在晚宴上,主办方为大家提供了 n−1 种不同 ...
- 叫板OpenStack:用Docker实现私有云
看到各大厂商的云主机,会不会觉得高大上?目前大公司的主流方案是OpenStack,比如某个公司的私有云
- Java集合系列:-----------01集合的整体框架
内容来自:http://www.cnblogs.com/skywang12345/p/3308498.html Java集合是java提供的工具包,包含了常用的数据结构:集合.链表.队列.栈.数组.映 ...
- 启动PPT的时候一直配置vs2013的问题解决
前几天装了VS2013,结果发现每次启动powerpoint都要配置vs2013,虽然时间花的不多,可我看的就是碍眼,我都想把VS2013卸载来解决了.后来抱着试下的态度竟然在google上找到了解决 ...
- .html 、.htm 、 .shtml 以及 .shtm 四种扩展名的文件区别
新增了一个分类,叫做 Personals,中文我把它解释成 "个人恶趣味",这里将记载一些对工作无关紧要,但是个人又一时有兴趣了解的东西. 今天要讲的是如题的 4 种扩展文件的区别 ...
- <实训|第八天>超级管理员管理linux用户行为权限附监控主机状态
作为运维工程师,系统管理员,你最大的权力就是给别人分配权力,而且你还能时时控制着他们,今天就给大家介绍一下关于管理用户这一方面的前前后后. 开班第八天: 主要课程大纲:(下面我将把自己的身份定位成一 ...
- 「拉勾网」薪资调查的小爬虫,并将抓取结果保存到excel中
学习Python也有一段时间了,各种理论知识大体上也算略知一二了,今天就进入实战演练:通过Python来编写一个拉勾网薪资调查的小爬虫. 第一步:分析网站的请求过程 我们在查看拉勾网上的招聘信息的时候 ...
- 理解JavaScript的作用域链
上一篇文章中介绍了Execution Context中的三个重要部分:VO/AO,scope chain和this,并详细的介绍了VO/AO在JavaScript代码执行中的表现. 本文就看看Exec ...
- [BZOJ1143][CTSC2008]祭祀river(最长反链)
题目:http://www.lydsy.com:808/JudgeOnline/problem.php?id=1143 分析: 最长反链==最小路径覆盖==n-二分图最大匹配数 某神犇对二分图的总结: ...
