三、jQuery--jQuery基础--jQuery基础课程--第4章 jQuery表单选择器
1、:input表单选择器
如何获取表单全部元素?:input表单选择器可以实现,它的功能是返回全部的表单元素,不仅包括所有<input>标记的表单元素,而且还包括<textarea>、<select> 和 <button>标记的表单元素,因此,它选择的表单元素是最广的。
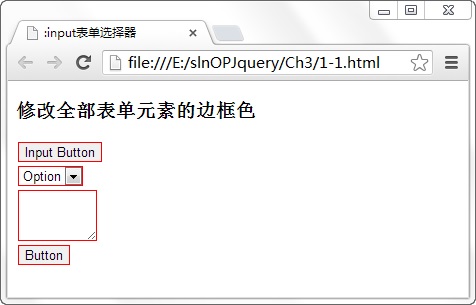
如下图所示,使用:input表单选择器获取表单元素,并向这些元素增加一个CSS样式类别,修改它们在页面中显示的边框颜色。

在浏览器中显示的效果:

可以看出,通过调用$("#frmTest :input")表单选择器代码获取了表单中的全部元素,并使用addClass()方法修改它们在页面中显示的边框颜色。addClass()方法的功 能是为元素添加指定的样式类别名称。
2、:text表单文本选择器
:text表单文本选择器可以获取表单中全部单行的文本输入框元素,单行的文本输入框就像一个不换行的字条工具,使用非常广泛。
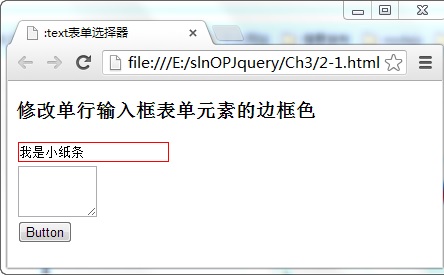
例如,在表单中添加多个元素,使用:text选择器获取单行的文本输入框元素,并修改字的边框颜色,如下图所示:

在浏览器中显示的效果:

从图中可以看出,通过:text表单选择器只获取单行的文本输入框元素,对于<textarea>区域文本、按钮元素无效。
3、:password表单密码选择器
如果想要获取密码输入文本框,可以使用:password选择器,它的功能是获取表单中全部的密码输入文本框元素。
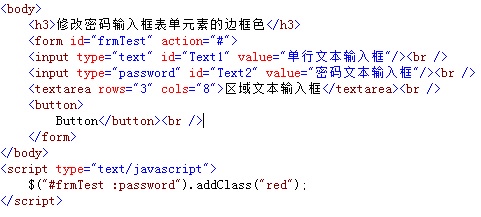
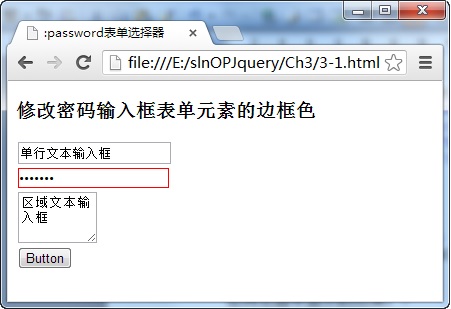
例如,在表单中添加多个输入框元素,使用:password获取密码输入文本框元素,并修改它的边框颜色,如下图所示:

在浏览器中显示的效果:

从图中可以看出,在多个文本输入框中,使用:password选择器只能获取表单中的密码输入文本框,并使用addClass()方法改变它的边框颜色。
4、:radio单选按钮选择器
表单中的单选按钮常用于多项数据中仅选择其一,而使用:radio选择器可轻松获取表单中的全部单选按钮元素。
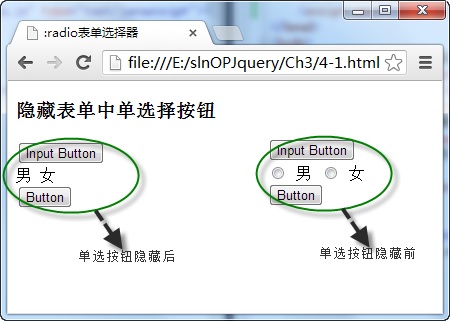
例如,在表单中添加多种类型的表单元素,使用:radio选择器获取并隐藏这些元素中的全部单选按钮元素,如下图所示:

hide()方法的功能是隐藏指定的元素。
在浏览器中显示的效果:

5、:checkbox复选框选择器
表单中的复选框常用于多项数据的选择,使用:checkbox选择器可以快速定位并获取表单中的复选框元素。
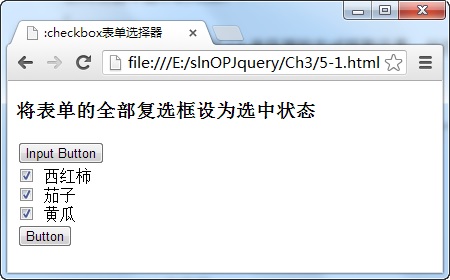
例如,在表单中增加多个不同类型的元素,使用:checkbox选择器获取其中的全部复选框元素,并将它们全部设为选中状态,如下图所示:

在浏览器中显示的效果:

6、:submit提交按钮选择器
通常情况下,一个表单中只允许有一个“type”属性值为“submit”的提交按钮,使用:submit选择器可获取表单中的这个提交按钮元素。
例如,在表单中添加多个不同类型的按钮,使用:submit选择器获取其中的提交按钮,并使用attr()方法修改按钮显示的文本内容,如下图所示:

在浏览器中显示的效果:

从图中可以看出,使用:submit选择器从三种类型按钮中获取了提交按钮,并使用attr()方法将该按钮显示的文字修改为“点我就提交了”。
7、:image图像域选择器
当一个<input>元素的“type”属性值设为“image”时,该元素就是一个图像域,使用:image选择器可以快速获取该类全部元素。例如,在表单中添加两种类型的图像元素,使用:image选择器获取其中的一种图像元素,并改变该元素的边框样式,如下图所示:

在浏览器中显示的效果:

从图中可以看出,使用:image选择器只能获取<input>图像域,而不能获取<img>格式的图像元素。
8、:button表单按钮选择器
表单中包含许多类型的按钮,而使用:button选择器能获取且只能获取“type”属性值为“button”的<input>和<button>这两类普通按钮元素。
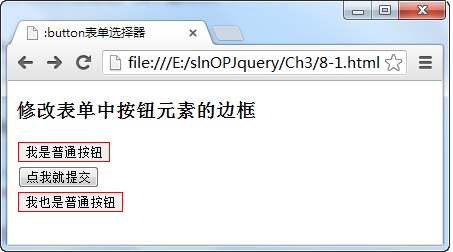
例如,在表单中添加多种类型的按钮元素,使用:button选择器获取其中的普通按钮元素,并修改它们的边框色,如下图所示:

在浏览器中显示的效果:

从图中可以看出,使用:button选择器只能获取两种类型的普通按钮,且修改了它们的边框颜色,并未获取表单中的“提交按钮”。
9、:checked选中状态选择器
有一些元素存在选中状态,如复选框、单选按钮元素,选中时“checked”属性值为“checked”,调用:checked可以获取处于选中状态的全部元素。
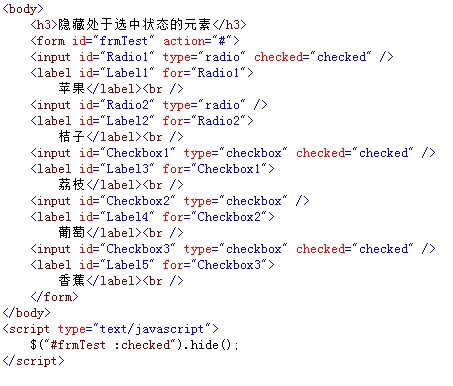
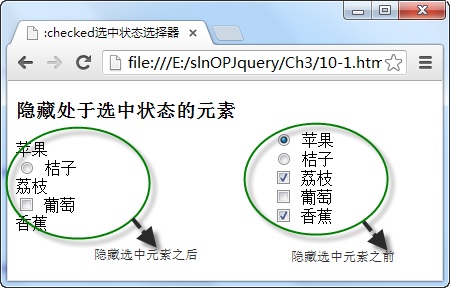
例如,在表单中添加多个复选框和单选按钮,其中有一些元素处于选中状态,使用:checked获取并隐藏处于选中状态的元素,如下图所示:

在浏览器中显示的效果:

从图中可以看出,使用:checked选择器可以获取处于选中状态的元素,并调用hide()方法将它们进行隐藏。
10、:selected选中状态选择器
与:checked选择器相比,:selected选择器只能获取<select>下拉列表框中全部处于选中状态的<option>选项元素。
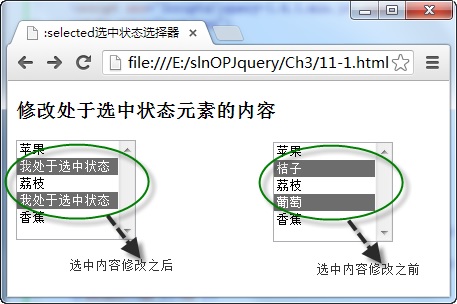
例如,在一个添加多个<option>选项的下拉列表框中,使用:selected选择器修改处于选中状态的内容值,如下图所示:

在浏览器中显示的效果:

从图中可以看出,使用:selected选择器获取处于选中状态的<option>元素,并调用text()方法修改这些选中状态元素显示的内容。text()方法的功能是获取或设置元素的文本内容,该方法在后续将有详细的介绍。
三、jQuery--jQuery基础--jQuery基础课程--第4章 jQuery表单选择器的更多相关文章
- jQuery学习笔记(一)——基础选择器、过滤选择器、表单选择器
$()就是jQuery中的函数,它的功能是获得()中指定的标签元素.如演示样例中$("p")会得到一组P标签元素,当中"p"表示CSS中的标签选择器.$()中的 ...
- jQuery编程基础精华02(属性、表单过滤器,元素的each,表单选择器,子元素过滤器(*),追加方法,节点,样式操作)
属性.表单过滤器 属性过滤选择器: $("div[id]")选取有id属性的<div> $("div[title=test]")选取title属性为 ...
- JQuery -- 介绍,选择器及其示例, 基本选择器,层次选择器,过滤选择器,表单选择器
1. 什么是jQuery对象 jQuery 对象就是通过jQuery包装DOM对象后产生的对象. jQuery对象是jQuery独有的.如果一个对象是jQuery对象,那么它就可以使用jQuery里的 ...
- jQuery事件篇---过滤选择器 & 表单选择器
内容提纲: 过滤选择器 1.基本过滤器 2.内容过滤器 3.可见性过滤器 4.子元素过滤器 5.其他方法 表单选择器 6.常规选择器 7.表单选择器 8.表单过滤器 发文不易,转载请注明出处! 过滤选 ...
- 第一百六十八节,jQuery,表单选择器
jQuery,表单选择器 学习要点: 1.常规选择器 2.表单选择器 3.表单过滤器 表单作为 HTML 中一种特殊的元素,操作方法较为多样性和特殊性,开发者不但可以 使用之前的常规选择器或过滤器,也 ...
- 深入学习jQuery选择器系列第七篇——表单选择器
× 目录 [1]表单元素 [2]对象属性 前面的话 无论是提交还是传递数据,表单元素在动态交互页面的作用是非常重要的.jQuery专门加入了表单选择器,从而能够极其方便地获取到某个类型的表单元素 表单 ...
- jQuery选择器介绍:基本选择器、层次选择器、过滤选择器、表单选择器
选择器是jQuery的根基,在jQuery中,对事件处理.遍历DOM和Ajax操作都依赖于选择器.因此,如果能熟练的使用选择器,不仅能简化代码,而且可以达到事半功倍的效果.jQuery选择器完全继承了 ...
- HTML第三章:表单
第三章:表单 表单标签form:<form></form>//相当于一张记录用户信息的单子 常用属性:method:表单的提交方式,常用的值有两个 ...
- 三、jQuery--jQuery基础--jQuery基础课程--第9章 jQuery 常用插件
1.表单验证插件——validate 该插件自带包含必填.数字.URL在内容的验证规则,即时显示异常信息,此外,还允许自定义验证规则,插件调用方法如下:$(form).validate({option ...
随机推荐
- thinkphp加载第三方类库
http://www.cnblogs.com/jiqing9006/p/5041389.html
- CCP浅谈
说明 如果想详细了解CCP,可以下载AN-AMC-1-102_Introduction_to_CCP.pdf或者ccp211.pdf 本文不涉及到专业的知识讲解,如果想查看更加专业的知识可以选择看完以 ...
- Github GUI 托管代码教程
附录:克隆仓库到本地:git clone https://github.com/chzeze/WeiboHomeCrawl.git
- zipimport.ZipImportError: can't decompress data; zlib not available 解决办法
第一步,下载python-pip的tar包 # wget https://pypi.python.org/packages/source/p/pip/pip-1.3.1.tar.gz --no-che ...
- peewee 字段属性help_text的支持问题
至少在__version__ = '2.6.0'的时候,给字段添加help_text的时候,在数据库的ddl语句里面是没有comment的. 看了下源码,顺藤摸瓜,最终定位到了字段(Field类)的_ ...
- 基于HTK语音工具包进行孤立词识别的使用教程
选自:http://my.oschina.net/jamesju/blog/116151 1前言 最近一直在研究HTK语音识别工具包,前几天完成了工具包的安装编译和测试,这几天又按耐不住好奇,决定自己 ...
- Thread.Sleep vs. Task.Delay
We use both Thread.Sleep() and Task.Delay() to suspend the execution of a program for some given tim ...
- MapReduce 程序运行报错 java.lang.ClassNotFoundException解决方法
在创建自定义的Mapper时候,编译正确,但上传到集群执行时出现错误: 11/16/05 22:53:16 INFO mapred.JobClient: Task Id : attempt_20111 ...
- 错误描述:请求“System.Data.SqlClient.SqlClientPermission, System.Data, Version=2.0.0.0, Culture=neutral, PublicKeyToken=b77a5c561934e089”类型的权限已失败
错误描述:请求“System.Data.SqlClient.SqlClientPermission, System.Data, Version=2.0.0.0, Culture=neutral, Pu ...
- CEF3开发者系列之进程间消息传递
在使用CEF3作为框架开发过程中,实现WebSockets.XMLHttpRequest.JS与本地客户端交互等功能时,需要在渲染(Render)进程和浏览(Browser)进程中传递消息.CEF3在 ...
