Signalr简单例子
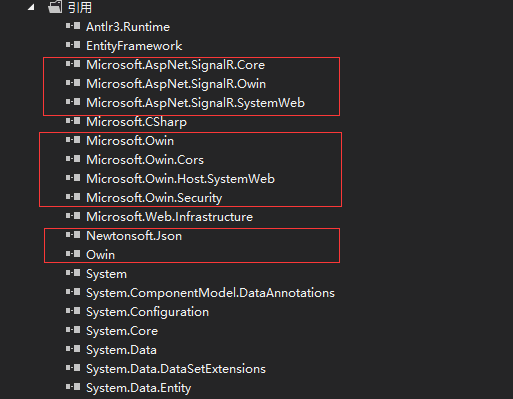
一、需要引用的

Js:

二、编码
用的是signalr2,需要新建Startup.cs类,编码如下:
using Microsoft.Owin;
using Owin;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
[assembly: OwinStartup(typeof(SignalrDemo.Startup))]
namespace SignalrDemo
{
public class Startup
{
public void Configuration(IAppBuilder app)
{
app.MapSignalR(); }
}
}
后台还需要群发消息的ChatHub.cs类,编码如下:
using Microsoft.AspNet.SignalR;
using Microsoft.AspNet.SignalR.Hubs;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web; namespace SignalrDemo.Hubs
{
[HubName("chatHub")]
public class ChatHub:Hub
{
public void AddToRoom(string groupId,string userName)
{
//将分组Id放到上下文中
Groups.Add(Context.ConnectionId, groupId);
//群发人员进入信息提示
Clients.Group(groupId, new string[0]).addUserIn(groupId,userName);
}
public void Send(string groupId,string detail,string userName)
{
//Clients.All.addSomeMessage(detail);//群发给所有
//发给某一个组
Clients.Group(groupId, new string[0]).addSomeMessage(groupId, detail,userName);
}
}
}
前端代码如下:
@{
ViewBag.Title = "Index";
Layout = null;
}
<p>
<span>房间号:</span>
<input type="text" id="groupId" />
<span>用户名:</span>
<input type="text" id="userName" />
<button id="joinRoom">加入聊天室</button>
</p>
<p>
<span>消息:</span>
<input type="text" id="message" />
<button id="send">发送</button>
</p>
<div>
<ul id="contentMsg">
</ul>
</div>
<script src="~/Scripts/jquery-1.8.2.min.js"></script>
<script src="~/Scripts/jquery.signalR-2.0.2.min.js"></script>
<script src="~/signalr/hubs"></script>
<script type="text/javascript">
$(function () {
var chat = $.connection.chatHub;
chat.hubName = 'chatHub';
chat.connection.start();
chat.client.addSomeMessage = function (groupId, detail,userName) {
console.info("广播消息:" + detail);
$("#contentMsg").append("<li>" + userName+": " + detail + "</li>");
};
chat.client.addUserIn = function (groupId,userName) {
$("#contentMsg").append("<li>" + userName + "进入该聊天室!</li>");
};
$.connection.hub.logging = true;//启动signalr状态功能
//加入聊天室
$("#joinRoom").click(function () {
var groupId = $("#groupId").val();
var userName = $("#userName").val();
chat.server.addToRoom(groupId,userName);
});
//发送消息
$("#send").click(function () {
var detail = $("#message").val();
var groupId = $("#groupId").val();
var userName = $("#userName").val();
chat.server.send(groupId, detail, userName);
});
});
</script>
三、注意的地方。
1.在前端页面中引用了
<script src="~/signalr/hubs"></script>这个js。这是在项目中找不到,是有signalr自己生成作为桥接的js。
2.在引用过程中可能会出现一种错误。
“未能加载文件或程序集“Newtonsoft.Json, Version=4.5.0.0, Culture=neutral, PublicKeyToken=30ad4fe6b2a6aeed”或它的某一个依赖项。找到的程序集清单定义与程序集引用不匹配。 (异常来自 HRESULT:0x80131040)”
此时可以尝试下载web.config中加上下面一段:
<runtime>
<assemblyBinding xmlns="urn:schemas-microsoft-com:asm.v1">
B:-->
<dependentAssembly>
<assemblyIdentity name="Newtonsoft.Json" publicKeyToken="30AD4FE6B2A6AEED" culture="neutral"/>
<bindingRedirect oldVersion="0.0.0.0-6.0.0.0" newVersion="6.0.0.0"/>
</dependentAssembly>
<!--E-->
</assemblyBinding>
</runtime>
Signalr简单例子的更多相关文章
- SignalR代理对象异常:Uncaught TypeError: Cannot read property 'client' of undefined 推出的结论 SignalR 简单示例 通过三个DEMO学会SignalR的三种实现方式 SignalR推送框架两个项目永久连接通讯使用 SignalR 集线器简单实例2 用SignalR创建实时永久长连接异步网络应用程序
SignalR代理对象异常:Uncaught TypeError: Cannot read property 'client' of undefined 推出的结论 异常汇总:http://www ...
- Hibernate4.2.4入门(一)——环境搭建和简单例子
一.前言 发下牢骚,这段时间要做项目,又要学框架,搞得都没时间写笔记,但是觉得这知识学过还是要记录下.进入主题了 1.1.Hibernate简介 什么是Hibernate?Hibernate有什么用? ...
- AgileEAS.NET SOA 中间件平台.Net Socket通信框架-简单例子-实现简单的服务端客户端消息应答
一.AgileEAS.NET SOA中间件Socket/Tcp框架介绍 在文章AgileEAS.NET SOA 中间件平台Socket/Tcp通信框架介绍一文之中我们对AgileEAS.NET SOA ...
- spring mvc(注解)上传文件的简单例子
spring mvc(注解)上传文件的简单例子,这有几个需要注意的地方1.form的enctype=”multipart/form-data” 这个是上传文件必须的2.applicationConte ...
- ko 简单例子
Knockout是在下面三个核心功能是建立起来的: 监控属性(Observables)和依赖跟踪(Dependency tracking) 声明式绑定(Declarative bindings) 模板 ...
- mysql定时任务简单例子
mysql定时任务简单例子 ? 1 2 3 4 5 6 7 8 9 如果要每30秒执行以下语句: [sql] update userinfo set endtime = now() WHE ...
- java socket编程开发简单例子 与 nio非阻塞通道
基本socket编程 1.以下只是简单例子,没有用多线程处理,只能一发一收(由于scan.nextLine()线程会进入等待状态),使用时可以根据具体项目功能进行优化处理 2.以下代码使用了1.8新特 ...
- 一个简单例子:贫血模型or领域模型
转:一个简单例子:贫血模型or领域模型 贫血模型 我们首先用贫血模型来实现.所谓贫血模型就是模型对象之间存在完整的关联(可能存在多余的关联),但是对象除了get和set方外外几乎就没有其它的方法,整个 ...
- [转] 3个学习Socket编程的简单例子:TCP Server/Client, Select
以前都是采用ACE的编写网络应用,最近由于工作需要,需要直接只用socket接口编写CS的代码,重新学习这方面的知识,给出自己所用到的3个简单例子,都是拷贝别人的程序.如果你能完全理解这3个例子,估计 ...
随机推荐
- MetaHandler.js:移动端适配各种屏幕
MetaHandler.js !function () { var opt = function() { var ua = navigator.userAgent, android = ua.matc ...
- mysql中一些简单但是新手容易犯的错误
一.概述 本人近期使用mysql,由于是新手,常常碰到一些问题,因此,在这里做了一个错误备忘录. 二.错误罗列 1.MySQL 记录不存在时插入 记录存在则更新的实现方法 http://www.cnb ...
- scala - Map基础
Map 构造Map 不可变: val map = Map("sa" -> 1, "s" -> 2)map("sa") = 3 / ...
- JSOUP选择器语法说明
jsoup 是一款基于Java 的HTML解析器,可直接解析某个URL地址或HTML文本内容.它提供了一套非常省力的API,可通过DOM,CSS以及类似于jQuery的操作方法来取出和操作数据.jso ...
- javascript 百度地图
官方地址 http://lbsyun.baidu.com/index.php?title=jspopular 示例地址 http://developer.baidu.com/map/jsdemo.ht ...
- IOS网络第二天 - 01-基本的HTTP请求
***************** #import "HMViewController.h" #import "MBProgressHUD+MJ.h" @int ...
- 使用LVM对硬盘在线扩容
初始状态: root@control:/dev/nova-volumes# vgdisplay --- Volume group --- VG Name nova-volumes System ID ...
- Centos7 安装 nodejs
https://nodejs.org/en/download/package-manager/ 设置node v4的源 curl --silent --location https://rpm.nod ...
- bootstrap插件学习
转自http://v3.bootcss.com/javascript/ bootstrap javascript插件学习 模态框 打开模态框 <button type="button& ...
- js获取url中参数
/** * 获取地址栏参数值 * @param name 参数名 * @returns */ $(function () { var url = location.search; //获取url中 ...
