关于 this 和 prototype 的理解
1:this 的理解比较好的书是 《Javascript语言精粹》
平时我们全局写 var a = 1, 其实就是 window.a = 1;
var f = function(){}, 其实就是 window.f = function(){}
当执行 f(), 相当于执行 window.f(), 那么f 里的 this 是调用它的对象, 即window
var obj = {f: function(){} }, 当执行 obj.f(); 那么调用 f 的是 obj对象, 则 f 里的 this 指向 obj
看下面的代码,当执行 obj.f() 时, f 里面的 this 指向obj, 但是 func 里面的 this 不是指向obj, 这是 语言设计上的一个错误;
从另一个层面上说,在 obj.f 函数里面是 没有对象调用func,这个时候我们默认定义它的 this 是 window
var obj = {
a: 1,
f: function(){
var func = function(){
console.log(this.a);
}
func();
}
}
总结:
this 的指向就是谁调用这个函数, this 就是指向谁。
比如 obj.f(), this 指向 obj; obj.obj2.obj3.f(), this 指向 obj.obj2.obj3。
当找不出调用这个函数的对象时, this 指向 window.
2: prototype 的理解
1. 理解原型对象
下面这段话来自 《Javascript 高级程序设计 3版》
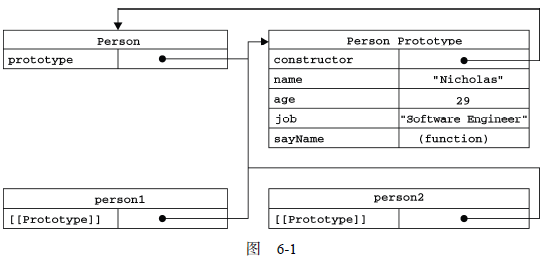
无论什么时候,只要创建了一个新函数,就会根据一组特定的规则为该函数创建一个prototype属性,这个属性指向函数的原型对象。在默认情况下,所有原型对象都会自动获得一个constructor(构造函数)属性,这个属性包含一个指向prototype 属性所在函数的指针。就拿前面的例子来说,Person.prototype. constructor 指向Person。而通过这个构造函数,我们还可继续为原型对象添加其他属性和方法。
创建了自定义的构造函数之后,其原型对象默认只会取得constructor 属性;至于其他方法,则都是从Object 继承而来的。当调用构造函数创建一个新实例后,该实例的内部将包含一个指针(内部属性),指向构造函数的原型对象。ECMA-262 第5 版中管这个指针叫[[Prototype]]。虽然在脚本中没有标准的方式访问[[Prototype]],但Firefox、Safari 和Chrome 在每个对象上都支持一个属性__proto__;而在其他实现中,这个属性对脚本则是完全不可见的。不过,要明确的真正重要的一点就是,这个连接存在于实例与构造函数的原型对象之间,而不是存在于实例与构造函数之间。

var F = function(){}
F.prototype = {
a: 1,
exec: function(){ console.log(1);}
}
var ins = new F;
ins.exec();
定义一个函数以后,F的属性F.prototype 指向了一个对象, 这个对象叫做原型对象。 这样理解 F = {prototype: 原型对象}
当实例化的时候,ins 里面的 __proto__ 指向了也是指向了原型对象。ins = {__proto__: 原型对象}
所以下面的代码为什么会输出不了?
var F = function(){}
var ins = new F;
F.prototype = {
a: 1,
exec: function(){ console.log(1);}
}
ins.exec(); // 能输出1吗?
相当于:
var _obj = {}; // _obj 只是用来说明问题对象
var proto = _obj; // 定义了函数以后,proto 即 F.prototype 对象, 指向_obj
var ins = _obj; // 相当于 ins 初始化以后,也指向_obj
proto = otherObj; // proto 指向其它的对象
ins.exec(); // exec 为 otherObj 里面的方法,那么执行 ins.exec 报错。
《Javascript 语言精粹》里面给出了 new 的时候, 到底做了什么事
typeof Function; // 'function'
typeof String; // 'function'
typeof Number; // 'function' Function.prototype.method = function(name, func){
this.prototype[name] = func;
return this;
} String.method('trim', function(){});
//相当于:
String.prototype.trim = function(){}; Object.beget = function(o){
var F = function(){};
F.prototype = o;
return new F();
} Function.method('new', function(){
var that = Object.beget(this.prototype);
var other = this.apply(that, arguments);
return (typeof other === 'object' && other) || that;
}); var F = function(){};
var f = new F(); // 相当于 var f = F.new(); 里面的上面的 this 相当于 F
关于 this 和 prototype 的理解的更多相关文章
- 细心看完这篇文章,刷新对Javascript Prototype的理解
var person={name:'ninja'}; person.prototype.sayName=function(){ return this.name; } 分析上面这段代码,看看有没有问题 ...
- prototype原型理解
一切都是对象,对象是若干属性的集合 数组是对象.函数是对象.对象还是对象.对象里面的一切都是属性,只有属性,没有方法.方法也是属性. 一切引用类型都是属性 怎么判断一个值是否是对象? 值类型的类型 ...
- 对js中prototype的理解
一直不理解child.prototype = new Parent()和child.prototype =Parent.prototype的区别,到现在为止,我觉得它俩最大的区别就是:前者共享构造器里 ...
- JS中对于prototype的理解
JS中的prototype是JS中比较难理解的一个部分 本文基于下面几个知识点: 1 原型法设计模式 在.Net中可以使用clone()来实现原型法 原型法的主要思想是,现在有1个类A,我想要创建一个 ...
- 对JS prototype的理解
1.什么是prototype? function F() {} f1 = new F();f2 = new F(); 以上的代码,F()是一个构造函数,f1和f2是由这个构造函数产生的对象. prot ...
- 原型prototype -- 深入理解javascript
/* 原型Prototype */ //一.原型 //原型使用一 var calculator = function (dlg, tax) { this.dlg = dlg; this.tax = t ...
- javascript的prototype原理理解
prototype是函数的内置属性,每一个function都拥有这样一个属性,在js的面向对象编程上,prototype发挥着强大的作用. 某天,春哥问我你知道prototype的原理吗?我突然懵了, ...
- 关于constructor与 Prototype的理解
constructor:每一个函数的Prototype属性指向的对象都包含唯一一个不可枚举属性constructor,该属性的值是这么一个对象:constructor指向了它所在的构造函数Protot ...
- 转载-对js中new、prototype的理解
说明:本篇文章是搜集了数家之言,综合的结果,应向数家致谢 说到prototype,就不得不先说下new的过程. 我们先看看这样一段代码: <script type="text/java ...
随机推荐
- SVN提交碰到的问题奇怪的问题
svn提交遇到恶心的问题,可能是因为上次cleanup中断后,进入死循环了. 错误如下: 解决方法:清空svn的队列 1.下载sqlite3.exe 2.找到你项目的.svn文件,查看是否存在wc.d ...
- Ubuntu 14.04下安装Hadoop2.4.0 (单机模式)
转自 http://www.linuxidc.com/Linux/2015-01/112370.htm 一.在Ubuntu下创建Hadoop组和hadoop用户 增加hadoop用户组,同时在该组里增 ...
- gradle 本地 配置
distributionUrl=file:///D:/react/gradle-2.4-all.zip 记住差一点都会报错 编译运行Android 我们进入AwesomeProject目录, $ cd ...
- viewpager接受值图片轮播
package com.baway.test; import java.util.ArrayList;import java.util.List;import java.util.Timer;impo ...
- vim编辑器使用相关
alias 查看vi是否已经绑定vim 一.vim的块选择 v 字符选择 V 行选择 ctrl+v 快选择 y 复制选择的地方(p进行粘贴) d 删除选择的地方 二.vim多文件编辑 :n 编辑下一个 ...
- CentOS 7 php留言本网站的搭建
一如既往的先搭建yum仓库 并且安装httpd服务 yum install httpd -y 1:改网页的搭建是基于html搭建 查询是否安装该协议 rpm -qa |grep httpd 2:留言板 ...
- IIS:开启GZIP压缩效率对比及部署方法
HTTP压缩 HTTP压缩是在Web服务器和浏览器间传输压缩文本内容的方法.HTTP压缩采用通用的压缩算法如GZIP等压缩HTML.JavaScript或CSS文件.压缩的最大好处就是降低了网络传输的 ...
- C#:安装Windows服务,动态指定服务名及描述
Installer.cs>> public Installer() { InitializeComponent(); /* 服务未注册前,System.Configuration.Conf ...
- html__脚本之家
深入剖析Android的Volley库中的图片加载功能 Android图片加载缓存框架Glide Android程序开发ListView+Json+异步网络图片加载+滚动翻页的例子(图片能缓存,图片不 ...
- SourceInsight 精确导入Linux kernel源码的方法
相信有很多人用 SourceInsight 查看 Linux Kernel 源码,但导入源码时会遇到一些问题.1.如果把整个源码树都导入进去,查看符号定义的时候,会发现有大量重复定义,很难找到正确的位 ...
