MVP设计模式的实现

MVP:界面与业务逻辑分离在Winform中的应用
MVP,Model-View-Presenter的缩写。
在MSDN上,下载了一个示例,http://www.microsoft.com/china/msdn/library/architecture/architecture/architecturetopic/MVP.mspx?mfr=true
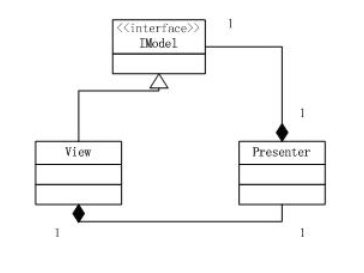
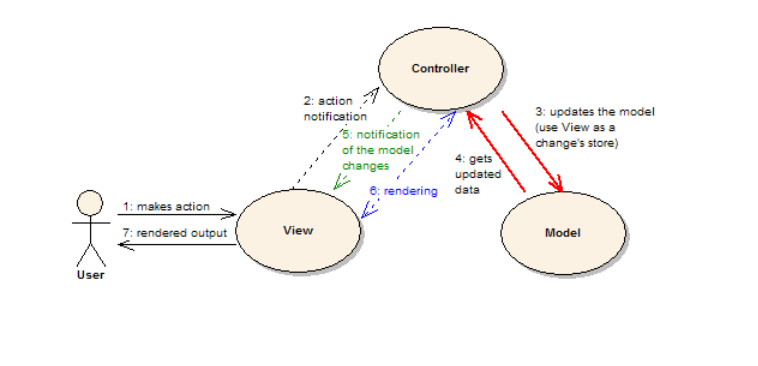
采用的实现结构
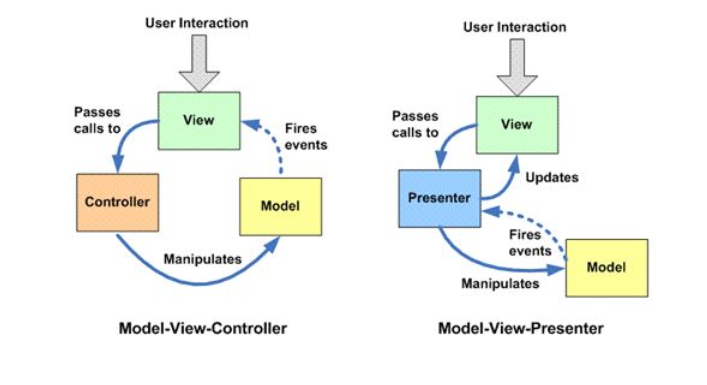
在Blog http://www.agilelabs.cn/blogs/wind_tower/archive/2006/01/26/626.aspx上,看到的实现结构

在C# 开发环境中,为了提高界面的开发效率,可采用数据绑定的形式。这样,View中需要提供数据源,采用MSDN上定义的结构,实现起来更加方便一些。
同时,为了提高对客户请求的响应,采用多线程。由于View中的数据绑定与Presenter中多线程的业务逻辑,需要同时访问View中的数据 源,这样,对于一些特定的多线程处理需求,还需要Presenter提供刷新View的Public函数,并不能完全实现:Presenter业务逻辑更 新后,View可以自动刷新
====================================================
MVP 是从经典的模式MVC演变而来,它们的基本思想有相通的地方:Controller/Presenter负责逻辑的处理,Model提供数据,View负 责显示。作为一种新的模式,MVP与MVC有着一个重大的区别:在MVP中View并不直接使用Model,它们之间的通信是通过Presenter (MVC中的Controller)来进行的,所有的交互都发生在Presenter内部,而在MVC中View会从直接Model中读取数据而不是通过 Controller。Alex在他的blog中对于这两者之间的比较很直观也比较清楚,原文可以下面的地址找到:http://ameleta.spaces.live.com/blog/cns!5F6316345A821420!163.entry
【译文】: Model View Presenter vs Model View Controller
简介
在我工作中经常需要处理一些由于开发人员没能很清楚地理解MVC和MVP模式的区别的情况下使用它们而产生的问题。在这篇文章中我将会阐述一下我对 两者之间区别的一些理解。 在N层体系结构中MVC/P模式仅仅只是用于表示层(presentation layer),理解这一点很重要。这两个模式并不是关于怎么构建数据层(data layer)和服务层(service layer)的,而是关于怎么将数据(data)从用户接口(view)中分离出来,以及用户接口如何与数据进行交互的。这些模式的使用让解除你的程序中 表示层对对数据和控制逻辑的依赖,从而可以自由的变更表示层。
这两种模式的一般性概念
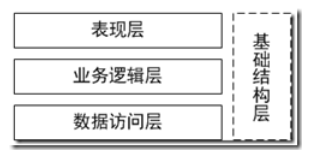
1、模型(Model)表示数据模型和业务逻辑(business logic)。模型并不总是DataSet,DataTable之类的东西,它代表着一类组件(components)或类(class),这些组件或类 可以向外部提供数据,同时也能从外部获取数据并将这些数据存储在某个地方。简单的理解,可以把模型想象成“外观类(facade class)”。译注:这里的外观是指“外观模式”中所说的外观。外观的一般作用是为一个复杂的子系统提供高层次的简单易用的访问接口,可以参看下面的图 来理解它的原理:

2、视图(View)将数据层现给用户。一般的视图都只是包含用户界面 (UI),而不包含界面逻辑。比如,Asp.net中包含控件的页面(page)就是一个视图。视图可以从模型中读取数据,但是不能修改或更新模型。 3、层现器(Presenter)/控制器(Controller)包含了根据用户在视图中的行为去更新模型的逻辑。视图仅仅只是将用户的行为告知控制 器,而控制器负责从视图中取得数据然后发送给模型。
MVC/P模式的核心是为了将模型从视图/控制器中分离出来,从而使得模型独立于它们,因此模型不包含对视图和控制的引用。 什么是MVC(Model View Presenter)模式?
1、为了使得视图接口可以与模型和控制器进行交互,控制器执行一些初始 化事件 2、用户通过视图(用户接口)执行一些操作 3、控制器处理用户行为(可以用观察着模式实现)并通知模型进行更新 4、模型引发一些事件,以便将改变发告知视图 5、视图处理模型变更的事件,然后显示新的模型数据 6、用户接口等待用户的进一步操作
这一模式的有一下几个要点: 1、视图并不使用控制器去更新模型。控制器负责处理从视图发送过来的用户操作并通过与模型的交互进行数据的更新 2、控制器可以和视图融合在一块。Visual Studion中对Windows Forms的默认处理方式就是这样的。【译注:比如我们双击一个Button,然后在它的事件里写处理逻辑,然后将处理的数据写回模型中。这里处理逻辑时 间应该是控制器的功能,但是我们并没有专门写一个控制器来做这件事情而是接受了VS的默认处理方式,将它写在Form的代码中,而这里的Form在MVC 中它就是一个View。所以这说vs默认的处理方式是将把控制器和视图融合在一起的。】 3、控制器不包含对视图的渲染逻辑(rendering logic)
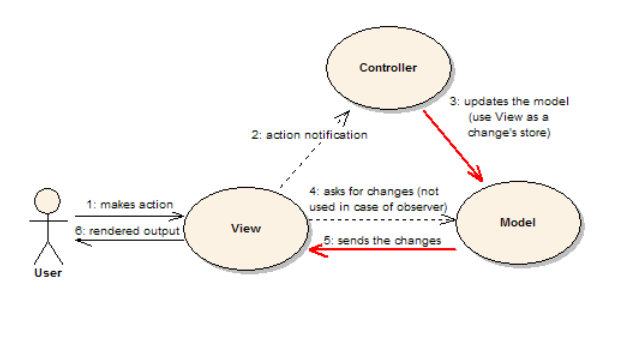
“主动—MVC”模式,也是通常意义下的MVC模式

【译注:为什么说是主动的?View不是等Controller通知它Model更新了然后才从Model取数据并更新显示,而是自己监视 Model的更新(如果用观察者模式)或主动询问Model是否更新。前面那种等待Controller通知的方式是下面所介绍的“被动—MVC”的实现 方式。】
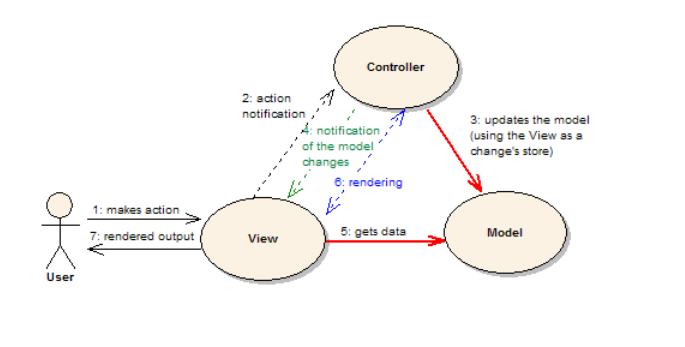
“被动—MVC”模式 与主动MVC的区别在于: 1、模型对视图和控制器一无所知,它仅仅是被它们使用 2、控制器使用视图,并通知它更新数据显示 3、视图仅仅是在控制器通知它去模型取数据的时候它才这么做(视图并不会订阅或监视模型的更新) 4、控制器负责处理模型数据的变化 5、控制器可以包含对视图的渲染逻辑

MVP模式
与“被动—MVC模式”很接近,区别在于“视图并不使用模型”。在MVP模式中视图和模型是完全分离的,他们通过 Presenter进行交互。 Presenter与控制器非常相似,但是它们也有一些的区别: 1、Presenter处理视图发送过来的用户操作(在MVC中视图自己处理了这些操作) 2、它用更新过的数据去更新模型(在被动MVC中控制器只是通知视图去更新过的模型中去取新的数据,而主动MVC中模型通知视图去更新显示,控制器不需要 做工作) 3、检查模型的更新(与被动MVC一样) 4、(与MVC的主要区别)从模型中取数据然后将它们发送到视图中 5、(与MVC的主要区别)将所做的更新告知视图 6、(与MVC的区别)用Presenter渲染视图

MVP的优势
1、模型与视图完全分离,我们可以修改视图而不影响模型 2、可以更高效地使用模型,因为所以的交互都发生在一个地方——Presenter内部 3、我们可以将一个Presener用于多个视图,而不需要改变Presenter的逻辑。这个特性非常的有用,因为视图的变化总是比模型的变化频繁。 4、如果我们把逻辑放在Presenter中,那么我们就可以脱离用户接口来测试这些逻辑(单元测试)。
MVP的问题
由于对视图的渲染放在了Presenter中,所以视图和Persenter的交互会过于频繁。
还有一点你需要明白,如果Presenter过多地渲染了视图,往往会使得它与特定的视图的联系过于紧密。一旦视图需要变更,那么 Presenter也需要变更了。比如说,原本用来呈现Html的Presenter现在也需要用于呈现Pdf了,那么视图很有可能也需要变更。
附:
http://www.codeproject.com/useritems/ModelViewPresenter.asp
============================
以前写winform项目都是界面与实现逻辑都放在一起,自从学了mvc3之后,又看了wpf的mvvp后,觉得winform的程序可以这样来写。
首先定义视图接口:
public interface IView<T> where T:class
{ T Model { get; set; }
void BindingData(T model);
}
然后定义Presenter接口:
/// <summary>
///
/// </summary>
/// <typeparam name="T"></typeparam>
public interface IPresention<T> where T : class
{
void InsertData(T model);
void UpdateData(T model);
void DeleteData(T model);
}
实现IPresention<T>接口的类:
public class DataDictPresentation : IPresention<ResourceDict>
{ IView<ResourceDict> _view;
IView<IList<ResourceDict>> _viewList; public DataDictPresentation(IView<ResourceDict> view)
{
_view = view;
if (_view.Model != null)
{
_view.BindingData(_view.Model);
} }
public DataDictPresentation(IView<IList<ResourceDict>> view)
{
_viewList = view;
PageIndex = 1;
PageSize = 14; }
public int PageIndex { get; set; }
public int PageCount { get; set; }
public int PageSize { get; set; }
public void InsertData(ResourceDict model)
{ }
public void UpdateData(ResourceDict model)
{ } public void Query(ResourceDict filter)
{ } public void DeleteData(ResourceDict model)
{ } }
最后在窗体页面上实现:
public partial class DataDictBox : Form, IView<ResourceDict>
{
private DataDictPresentation presentation; public DataDictBox()
{
InitializeComponent();
Initialize();
}
private static DataDictBox _instance; public static DataDictBox Instance
{
get
{
if (_instance == null ||
_instance.IsDisposed)
{
_instance = new DataDictBox();
} return _instance;
}
}
private void Initialize()
{
this.Load += delegate
{ presentation = new DataDictPresentation(this);
}; } public ResourceDict Model { get; set; }
public void BindingData(ResourceDict item)
{ }
public void SetData(ResourceDict item)
{ }
这样完成了一个初步的MVP结构的模型。
.NET程序员应该熟悉的开发模式
http://developer.51cto.com/art/201012/238088.htm
我们总会有这样一个经验:一个系统最不容易也最不应该变化的部分是领域逻辑,最容易变化也最应该变化的是数据的呈现方式。
在Java的各种应用中可以说是到处可见MVC,J2EE贯穿MVC的概念,android的开发方式也是类MVC的,MVC结构对于做过Java 应用的人而言简直就是司空见惯。而在.NET这边,由于之前微软为大家提供的各种winform、ASP.NET项目典范(比如那个petshop series)将“三层”概念很好的灌输到了.NET程序员的大脑中,许多.NET开发者凡是做个东西都要搬出自己最拿手的IModel、IDAL这样的 神器。
其实MVC与所谓的“三层架构”是两个层次上的东西,前者是一种结构模式,而后者则是分层的角度去说。
一件很奇怪的事情,许多人知道“三层”却不知道MVC,其实这要归结与.NET的早期开发技术ASP.NET和winform这些page controller的典范让许多人对三层夸夸其谈却对MVC视而不见甚至一无所知。什么是page controller模式呢?搞.NET的大多都用过winform和webform,这种xxxform用起来很直观,我们想要做一个程序,ok,最简 单的方式就是拖拖拽拽几个控件,然后在一个叫code behind的东西里写这些UI事件的处理逻辑,加一大堆变量用于记录数据和状态,这样一个程序就能出炉。这种开发方式对于一些小软件系统的开发其实效率 还是蛮高的,后来人们看到其弊端---一旦修改UI,事件处理就要跟着变,但是业务还是那个业务,凭什么要修改非UI的代码?于是有人提出“三层”,最朴 素的理解就是将原本那堆事件处理里的code分成业务代码和数据库访问代码并转移到其它类中,做多了就把那坨UI叫做UI,那坨业务代码叫做BLL,那坨 DAO叫做DAL。也就是这种架构:

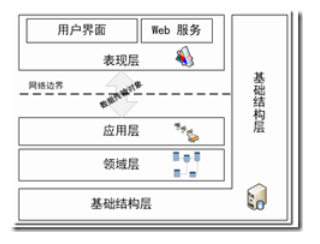
而对于J2EE的开发者来说熟悉的是下图。

(说明:这两幅图copy自是daxnet文)
MVC是什么
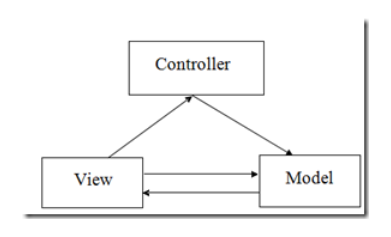
MVC是一个很经典的结构,并且其又其思想衍生出很多变种比如MVP,MVVP。传统的MVC结构之一是这样的(拿主动型MVC来说):

比如web开发(比如ASP.NET MVC或者是Java的web开发方式),view就是纯web页面或者webservice,当提交一个表单/调用webservice或者ajax后 会将数据提交给controller(当然期间可能会经过各种filterchain、listener这样的东西)controller调用相应的业务 模块来处理这个请求,最终结果会更新View的显示。
MVP
对于非天然MVC的框架
对于ASP.NET/winform而言,虽然可以通过改造让其支持MVC结构的开发(比如通过定制IHttpModule、 IHttpHandler云云),但是在企业看来这些都算是邪门武功(因为这样会丧失xxxform在开发上的很多特性比如快速开发)。大多数使用的是 mvp模式。什么是mvp呢?其实mvp是MVC的一个变种。因为用winform或者webform的话form始终是个阻碍MVC开发的问题。那么 好,我们仍然使用designer和codebehind,其实一个架构设计的好坏是取决于人而不是具体的技术的,只要我们OO一时强page controller一样好用。

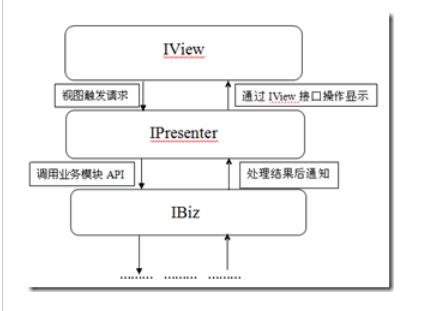
在MVP模式中我们需要自己定制各个View(web页面或者窗体)对应的IView和IPresenter、IModel。IView要对 IPresenter暴露操作UI、数据绑定的接口,IPresenter对IView要暴露当UI事件触发需要调用的接口,IPresenter根据 IView传递过来的请求调用业务接口并根据结果操作UI。举个简单的例子,一个计算“x+y=?”的程序。如果我们这样定义IPresenter和 IView
public interface IPresenter
{
IView View { get; set; }
void CalculateResult();
} public interface IView
{
IPresenter Presenter { get; set; }
void ShowResult(string result);
int ValueOne { get; }
int ValueTwo { get; }
}
IPresenter的实现如下(这里从简把IModel去掉了)
Presenter
namespace ClientLibrary
{
public class Presenter : IPresenter
{
private IView _view;
public IView View
{
get
{
return _view;
}
set
{
_view = value;
_view.Presenter = this;
}
} private static readonly string RESULT_FORMATTER = "{0}+{1},the result is {2}";
public void CalculateResult()
{
if (_view != null)
{
var result = string.Format(RESULT_FORMATTER, _view.ValueOne, _view.ValueTwo, _view.ValueOne + _view.ValueTwo);
_view.ShowResult(result);
this.A = 123;
}
}
private int _a;
public int A
{
set
{
A = value;
}
}
}
}
View的实现如下(那silverlight为例,换成别的也行)
MainPage
namespace debug
{
public partial class MainPage : UserControl, IView
{
public MainPage()
{
InitializeComponent();
} private IPresenter _presenter; private void btn_Click(object sender, RoutedEventArgs e)
{
if (_presenter != null)
{
_presenter.CalculateResult();
}
#region hidden
/*int total = 0;
try
{
total = int.Parse(tb1.Text) + int.Parse(tb2.Text);
MessageBox.Show("计算结果:" + total.ToString());
}
catch (Exception ex)
{
MessageBox.Show("出错啦" + ex.ToString());
}
finally
{
tb1.Text = string.Empty;
tb2.Text = string.Empty;
}*/
#endregion } public IPresenter Presenter
{
get
{
return _presenter;
}
set
{
_presenter = value;
}
} public void ShowResult(string result)
{
MessageBox.Show(result);
} public int ValueOne
{
get { return int.Parse(tb1.Text); }
} public int ValueTwo
{
get { return int.Parse(tb2.Text); }
}
}
}
一个很简单的东西,看上去写成的要多些那么一坨东西,但是好处是显而易见的,就是更换view非常方便,根本不用去改你的IPresenter、Presenter和业务。一切都是接口调用而不依赖具体实现,这就是好处。
你必须要懂的MVVM
对于.NET平台的开发人员,托微软的福分我们拥有一种更为强大的模型---MVVM。这应该算是做WPF/Silverlight应用的人必懂的 一种结构,WPF/silverlight天生支持数据绑定和命令绑定(不过sl在命令绑定上还比较弱),这就为我们使用MVVM创造了可能。

View是什么呢,纯的View只有xaml或者附带必要的只与View本身相关逻辑代码。ViewModel,你可以把它理解为View具体呈现 内容所依赖数据的一个抽象,在MVVM中View与ViewModel总会有一种绑定关系,一旦ViewModel中被绑定的数据发生改变View上的数 据就会跟着变,相反也有可能,比如你的账号密码框内容发生变化,关联的ViewModel中的数据就会被框架自动通知到。
在wpf/silverlight中,绑定是通过xaml语法来完成(虽然你可以选择用c#来写但不符合mvvm的宗旨),并且绑定双方的通知机制 是有框架来完成,也就是说一个会xaml和blend的美工只需事先和coder商量下“咱们的xx和xx是在哪个ViewModel上叫XXX的属性的 XXX属性……”问题之后就可以各干各的了。那么ViewModel怎么写,咋view中又怎么绑定到viewmodel呢?首先我们谈 ViewModel。
说道ViewModel你需要知道依赖属性和依赖对象的概念,这是wpf/silverlight的基础所以不多说。有两种方式写 ViewModel。第一种是自己去实现INotifyPropertyChanged接口,并在属性变化时去调用 NotifyPropertyChanged事件。
为了方便我们定义一个ViewModelBase的抽象基类,然后让其他ViewModel继承这个基类。
ViewModelBase
public abstract class ViewModelBase : System.ComponentModel.INotifyPropertyChanged, IDisposable
{
public event System.ComponentModel.PropertyChangedEventHandler PropertyChanged;
protected void OnPropertyChanged(string propertyName)
{
if (PropertyChanged != null)
{
var arg = new System.ComponentModel.PropertyChangedEventArgs(propertyName);
PropertyChanged(this, arg);
}
}
public virtual void Dispose()
{ }
}
DemoViewModel public class DemoViewModel : ViewModelBase
{
#region fields
private string _propertyA;
#endregion
#region presentation properties
public string PropertyA
{
get
{
return _propertyA;
}
set
{
if (_propertyA != value)
{
_propertyA = value;
base.OnPropertyChanged("PropertyA");
}
} }
#endregion }
第二种是利用DependencyObject和DependencyProperty。
PeopleItemViewModel
public class PeopleItemViewModel : DependencyObject, IPeopleItemViewModel
{
public PeopleItemViewModel()
{ }
public static readonly DependencyProperty SimpleUserDataProperty = DependencyProperty.Register("SimpleUserData", typeof(SimpleUserData), typeof(PeopleItemViewModel));
public static readonly DependencyProperty RelativeSimpleUserDataProperty = DependencyProperty.Register("RelativeSimpleUserData", typeof(ObservableCollection<SimpleUserData>), typeof(PeopleItemViewModel));
public static readonly DependencyProperty AllSimpleUserDataProperty = DependencyProperty.Register("AllSimpleUserData", typeof(ObservableCollection<SimpleUserData>), typeof(PeopleItemViewModel)); public SimpleUserData SimpleUserData
{
get
{
return (SimpleUserData)base.GetValue(SimpleUserDataProperty);
}
set
{
if (!base.CheckAccess())
{
Dispatcher.Invoke(new Action(
() =>
{
SimpleUserData = value;
}));
}
else
base.SetValue(SimpleUserDataProperty, value);
}
}
public ObservableCollection<SimpleUserData> RelativeSimpleUserData
{
get
{
return (ObservableCollection<SimpleUserData>)base.GetValue(RelativeSimpleUserDataProperty);
}
set
{
if (!base.CheckAccess())
{
Dispatcher.Invoke(new Action(
() =>
{
RelativeSimpleUserData = value;
}));
}
else
{
base.SetValue(RelativeSimpleUserDataProperty, value);
var collectionView = CollectionViewSource.GetDefaultView(value);
collectionView.SortDescriptions.Add(new SortDescription("Distance", ListSortDirection.Ascending));
}
}
}
public ObservableCollection<SimpleUserData> AllSimpleUserData
{
get
{
return (ObservableCollection<SimpleUserData>)base.GetValue(AllSimpleUserDataProperty);
}
set
{
if (!base.CheckAccess())
{
Dispatcher.Invoke(new Action(
() =>
{
AllSimpleUserData = value;
}));
}
else
{
base.SetValue(AllSimpleUserDataProperty, value);
var collectionView = CollectionViewSource.GetDefaultView(value);
collectionView.SortDescriptions.Add(new SortDescription("Distance", ListSortDirection.Ascending));
}
}
}
}
在View中绑定ViewModel。
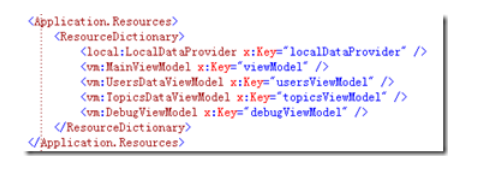
为了方便,我们可以在app.xaml中将需要的viewmode放到全局资源字典中。

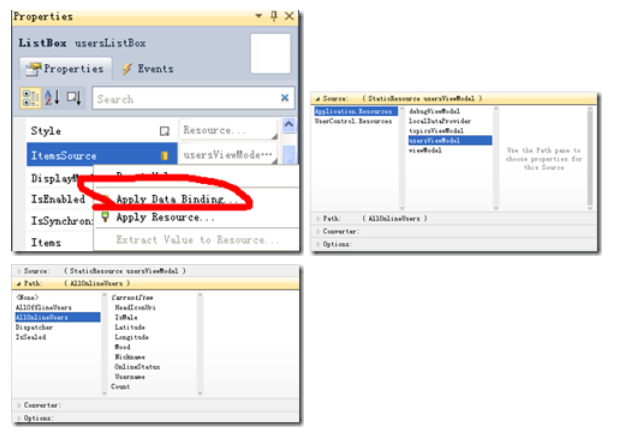
然后再我们的vs视图设计器Properties(中文版显示的是“属性”)页上选择为绑定源设置绑定目标(包括source和path等)以及必要的值转换器等等即可。

(PS:虽然vs很强大,但个人还是建议熟悉xaml的绑定语法,想当初用vs2008搞wpf的时候貌似还没有这么方便的设计器。。。)
MVP设计模式的实现的更多相关文章
- 通过TodoList案例对比Vue.js的MVVM设计模式与JQuery的MVP设计模式
Vue MVVM设计模式: 在使用vue进行编程时,不会再涉及到DOM的操作,取而代之的是修改数据层,当把数据进行变更的时候,vue之中它的底层会自动的根据数据的不同帮助我们去重新渲染页面. 编码时不 ...
- Android之MVP设计模式
一.概述 MVP设计模式的前身是MVC,这个无需再议 在安卓工程中MVC对应关系如下: Layout->View : 对应布局文件Activity->Controller,View (其中 ...
- android开发系列之MVP设计模式
最近在开发一个android的项目中,发现了一个很实用的设计模式(MVP).大家可能一看到这个名字就有点蒙,MVP到底是什么鬼呢?它的好用到底体现在哪呢?别着急,下面就让我们一一分享出来. 说到MVP ...
- Android学习探索之运用MVP设计模式实现项目解耦
前言: 一直致力于提高开发效率降低项目耦合,今天想抽空学习一下MVP架构设计模式,学习一下如何运用到项目中. MVP架构设计模式 MVP模式是一种架构设计模式,也是一种经典的界面模式.MVP中的M代表 ...
- MVC和MVP设计模式
参考博客http://www.cnblogs.com/end/archive/2011/06/02/2068512.html ####MVC模式M:model 模型V:view 视图C:control ...
- MVC,MVP设计模式
什么是MVP MVP是模型(Model).视图(View).主持人(Presenter)的缩写,分别代表项目中3个不同的模块. 模型(Model):负责处理数据的加载或者存储,比如从网络或本地数据库获 ...
- 浅谈MVP设计模式
最近公司在做一个医疗项目,使用WinForm界面作为客户端交互界面.在整个客户端解决方案中.使用了MVP模式实现.由于之前没有接触过该设计模式,所以在项目完成到某个阶段时,将使用MVP的体会写在博客里 ...
- mvp设计模式
一.设计模式的简单介绍 MVP的 V 层是由UIViewController 和UIView 共同组成view 将委托presenter 对它自己的操作,(简单来说就是presenter发命令来控制v ...
- android MVP设计模式!
实现原理: MainActivity 用来更新UI,和显示业务逻辑的结果! LoginPresenterCompl 用来处理 业务逻辑 ILoginPresenter 业务处理类抽象出来的接口 ILo ...
- Android MVP 设计模式
1.基本概念 Model : 模型 负责处理数据的加载或者存储,比如从网络或本地数据库获取数据等: View : 视图 负责界面数据的展示,与用户进行交互: Presenter ...
随机推荐
- 如何确定C#代码是在编译时执行还是在运行时执行
突然想起那个"switch..case..."的case标签都可以判断哪些类型... 就先搞了一个错误的demo... class Program { static void Ma ...
- javascript高级程序设计---document节点
document节点是文档的根节点,每张网页都有自己的document节点,window.document就是指向这个节点.只要浏览器开始载入文档,这个节点就开始了 对于HTML文档来说,docume ...
- FineUI第九天---表单验证
表单验证 步骤: 1.比如为TextBox设置Required=”true”或者ShowRedStar=”true”两个属性,表示此输入为必填项,并且在标签的后面显示一个红色的星号提示. 2.Vali ...
- Android-Universal-Image-Loader 图片异步加载类库的使用(超详细配置)
这个图片异步加载并缓存的类已经被很多开发者所使用,是最常用的几个开源库之一,主流的应用,随便反编译几个火的项目,都可以见到它的身影. 可是有的人并不知道如何去使用这库如何进行配置,网上查到的信息对于刚 ...
- static小结
1.隐藏:编译多个文件时,所有未加static的全局变量.全局函数都具有全局可见性. 如果加了static,就会对其他源文件隐藏,利用这一特性可以在不同文件中定义相同的 变量名或函数名,而不用担心冲突 ...
- 《lucene原理与代码分析》笔记
1.全文索引相对于顺序扫描的优势:一次索引,多次使用 2.创建索引的步骤:(1)要索引的原文档 (2)将原文档传给分词组件(Tokenizer)分词组件会做如下事情:(此过程称为Tokenize)a. ...
- linux下编译qt5.6.0静态库——configure配置
linux下编译qt5.6.0静态库 linux下编译qt5.6.0静态库 configure生成makefile 安装选项 Configure选项 第三方库: 附加选项: QNX/Blackberr ...
- COGS 2416.[HZOI 2016]公路修建 & COGS 2419.[HZOI 2016]公路修建2 题解
大意: [HZOI 2016]公路修建 给定一个有n个点和m-1组边的无向连通图,其中每组边都包含一条一级边和一条二级边(连接的顶点相同),同一组边中的一级边权值一定大于等于二级边,另外给出一个数k( ...
- 【转】【编码】ANSI,ASCII,Unicode,UTF8之一
不同的国家和地区制定了不同的标准,由此产生了 GB2312.GBK.GB18030.Big5.Shift_JIS 等各自的编码标准.这些使用多个字节来代表一个字符的各种汉字延伸编码方式,称 ...
- Extjs TabPanel 选项卡延迟加载
Extjs TabPanel 选项卡延迟加载 说明: Ext中用到tabpanel选项卡控件, 选项卡页签默认是延迟加载的, 当用户手工切换到某页签下时该页签才会加载, 在页签没有加载前, 用户对该页 ...
