【全网最全的博客美化系列教程】01.添加Github项目链接
全网最全的博客美化系列教程相关文章目录
【全网最全的博客美化系列教程】01.添加Github项目链接
【全网最全的博客美化系列教程】03.给博客添加一只萌萌哒的小仓鼠
【全网最全的博客美化系列教程】05.公告栏个性时间显示的实现
【全网最全的博客美化系列教程】06.推荐和反对炫酷样式的实现
【全网最全的博客美化系列教程】09.添加"扩大/缩小浏览区域大小" 按钮
【全网最全的博客美化系列教程】10.小火箭置顶特效的实现
【全网最全的博客美化系列教程】11.鼠标点击爱心特效的实现
【全网最全的博客美化系列教程】12.修改鼠标图案
【全网最全的博客美化系列教程】13.鼠标点击效果升级的实现
【全网最全的博客美化系列教程】14.代码高亮设置的实现
【全网最全的博客美化系列教程】15.动画幻灯效果的实现
【全网最全的博客美化系列教程】16.给博客添加一个打赏的实现
【全网最全的博客美化系列教程】17.博客背景刷新切换效果的实现
【全网最全的博客美化系列教程】18.数学之美---动态几何线条的实现
【全网最全的博客美化系列教程】20.给博客添加一个萌萌哒的看板娘
【全网最全的博客美化系列教程】21.给博客添加一个夜间模式吧
【全网最全的博客美化系列教程】22.添加一个文章目录特效
【全网最全的博客美化系列教程】23.图片水纹特效的实现
【全网最全的博客美化系列教程】24.给博客增加一个音乐播放器特效
【全网最全的博客美化系列教程】25.给博客增加一个音乐播放器特效
【全网最全的博客美化系列教程】26.评论头像旋转的实现
【全网最全的博客美化系列教程】27.IP地址定位及天气预报的实现
【全网最全的博客美化系列教程】28.3D标签云动画的实现
【全网最全的博客美化系列教程】29.自制HTML源码运行Javascript特效
【全网最全的博客美化系列教程】30.博客文章实现markdown书写机制
【全网最全的博客美化系列教程】31.用Canvas和requestAnimFrame做动画特效
【全网最全的博客美化系列教程】32.公告栏添加自己的头像
【全网最全的博客美化系列教程】33.添加一只舞动的小知音
【全网最全的博客美化系列教程】34.皮肤背景的选择与定制
添加Github项目链接
你们肯定对左上角的Fork me on Github比较好奇吧,这个是怎么弄的呢,其实你们通过F12控制台去找到这个控件,你们也能实现这个效果,如下图,很明显,我们可以看到是我用红色矩形框住的这部分语句控制着这个图标,点击以后会跳转到我的Github项目管理。

以上语句如下:
<a href="https://github.com/AngelKitty">
<img style="position: absolute; top: 0; left: 0; border: 0;" src="https://s3.amazonaws.com/github/ribbons/forkme_left_darkblue_121621.png" alt="Fork me on GitHub">
</a>
把href的内容替换为自己的GitHub仓库地址
src的图片链接地址可以设置为其他地址,我就选择直接引用了。
添加方式:进入自己的博客园->设置,将以上html代码添加到“页首Html代码”
原理:学过一点前端知识的人就知道,这是一个很简单的东西,通过href引用链接跳转,再用img标签装上一个图片的样式。
添加以后效果如下:

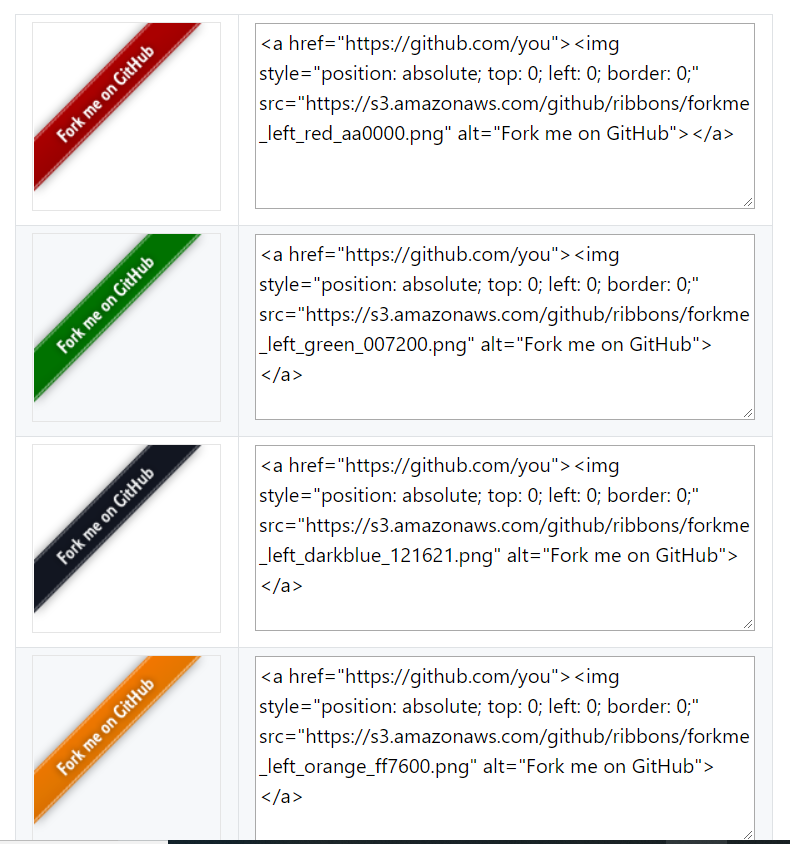
更多风格请移步至这里:https://blog.github.com/2008-12-19-github-ribbons/
这里有很多不同风格的形式供你选择,上面都提供了源码,你只需要更改href地址,复制粘贴到指定位置就行了~~~

【全网最全的博客美化系列教程】01.添加Github项目链接的更多相关文章
- 【全网最全的博客美化系列教程】08.自定义地址栏Logo
全网最全的博客美化系列教程相关文章目录 [全网最全的博客美化系列教程]01.添加Github项目链接 [全网最全的博客美化系列教程]02.添加QQ交谈链接 [全网最全的博客美化系列教程]03.给博客添 ...
- 【全网最全的博客美化系列教程】02.添加QQ交谈链接
全网最全的博客美化系列教程相关文章目录 [全网最全的博客美化系列教程]01.添加Github项目链接 [全网最全的博客美化系列教程]02.添加QQ交谈链接 [全网最全的博客美化系列教程]03.给博客添 ...
- 【博客美化】08.添加"扩大/缩小浏览区域大小" 按钮
博客园美化相关文章目录: [博客美化]01.推荐和反对炫酷样式 [博客美化]02.公告栏显示个性化时间 [博客美化]03.分享按钮 [博客美化]04.自定义地址栏logo [博客美化]05.添加Git ...
- 【博客美化】06.添加QQ交谈链接
博客园美化相关文章目录: [博客美化]01.推荐和反对炫酷样式 [博客美化]02.公告栏显示个性化时间 [博客美化]03.分享按钮 [博客美化]04.自定义地址栏logo [博客美化]05.添加Git ...
- 【博客美化】05.添加GitHub链接
博客园美化相关文章目录: [博客美化]01.推荐和反对炫酷样式 [博客美化]02.公告栏显示个性化时间 [博客美化]03.分享按钮 [博客美化]04.自定义地址栏logo [博客美化]05.添加Git ...
- 【博客美化】04.自定义地址栏logo
博客园美化相关文章目录: [博客美化]01.推荐和反对炫酷样式 [博客美化]02.公告栏显示个性化时间 [博客美化]03.分享按钮 [博客美化]04.自定义地址栏logo [博客美化]05.添加Git ...
- Web前端:博客美化:三、右上角的Github Ribbon
1.保存图片到博客园相册 2.复制代码到可以放html代码的地方 我因为数量问题把这段sei到了 页首Html代码 <a href="https://github.com/zhengw ...
- PhpStorm中如何配置SVN,详细操作方法 - 郑加全的博客 - CSDN博客
登录|注册 郑加全的博客 目录视图 摘要视图 订阅 CSDN日报0711——<离开校园,入职阿里,开启新的程序人生> 征文 | 你会为 AI 转型么? ...
- VuePress博客美化之reco主题
vuepress博客主题-vuepress-theme-reco是一款简洁而优雅的 vuepress博客&文档主题.它既可以成为简洁而又不失美观的主题,又可以书写你的项目文档,看起来更有逼格. ...
随机推荐
- Android Thread 官方说明
Thread官方说明 https://developer.android.google.cn/reference/java/lang/Thread Thread是程序中执行的线程.Java虚拟机允许应 ...
- 简单易懂的程序语言入门小册子(7):基于文本替换的解释器,加入continuation,重构解释器
或许在加入continuation之前要先讲讲费这么大劲做这个有什么意义. 毕竟用不用continuation的计算结果都是一样的. 不过,这是一个兴趣使然的系列,学习这些知识应该完全出于好奇与好玩的 ...
- c/c++ new delete初探
new delete初探 1,new有2个作用 开辟内存空间. 调用构造函数. 2,delete也有2个作用 释放内存空间 调用析构函数. 如果用new开辟一个类的对象的数组,这个类里必须有默认(没有 ...
- HDU ACM 1690 Bus System (SPFA)
Bus System Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Others)Total ...
- Android项目的targetSDK>=23,在低于Android6.0的部分测试机(类似华为)上运行时出现的系统权限问题
相信大家对Android6.0以上的动态权限已经有所了解,很多童鞋也已经跃跃欲试地将自己项目的targetSDK升级到了23及其以上,很不幸的是我也成为了其中一员,然而我还是图样图森破了,升级之后的问 ...
- echo '1'.print(2)+3; 的输出结果为什么是511
今天看到一道有趣的题目,如上所示.结果为什么会是511呢? 这个结果的计算分为三步来理解: 首先计算的是 右边print(2)+3,这个你可以直接理解成print(2+3),得到的结果是5.而prin ...
- sklearn使用——最小二乘法
参考网页:http://sklearn.apachecn.org/cn/0.19.0/ 其中提供了中文版的文件说明,较为清晰. from sklearn.linear_model import Lin ...
- February 24th, 2018 Week 8th Saturday
Those are my principles, and if you don't like them... well, I have others. 那是我的原则,要是你不喜欢......那我还有其 ...
- C++_调用约束
1.要求 声明定义处调用约定必须相同 int __stdcall add(int a, int b); int __stdcall add(int a, int b) { return a + b; ...
- java操作elasticsearch实现查询删除和查询所有
后期博客本人都只给出代码,具体的说明在代码中也有注释. 1.查询删除 //查询删除:将查询到的数据进行删除 @Test public void test8() throws UnknownHostEx ...
