Vue-组件使用细节
一、用is指定组件为特定的原生HTML元素。
html:
<div id="app">
<table>
<tbody>
<item></item>
<item></item>
</tbody>
</table>
</div>
js:
Vue.component('item',{
template:"<tr> <td>I am a td</td> </tr>"
})
var app=new Vue({
el:'#app',
})
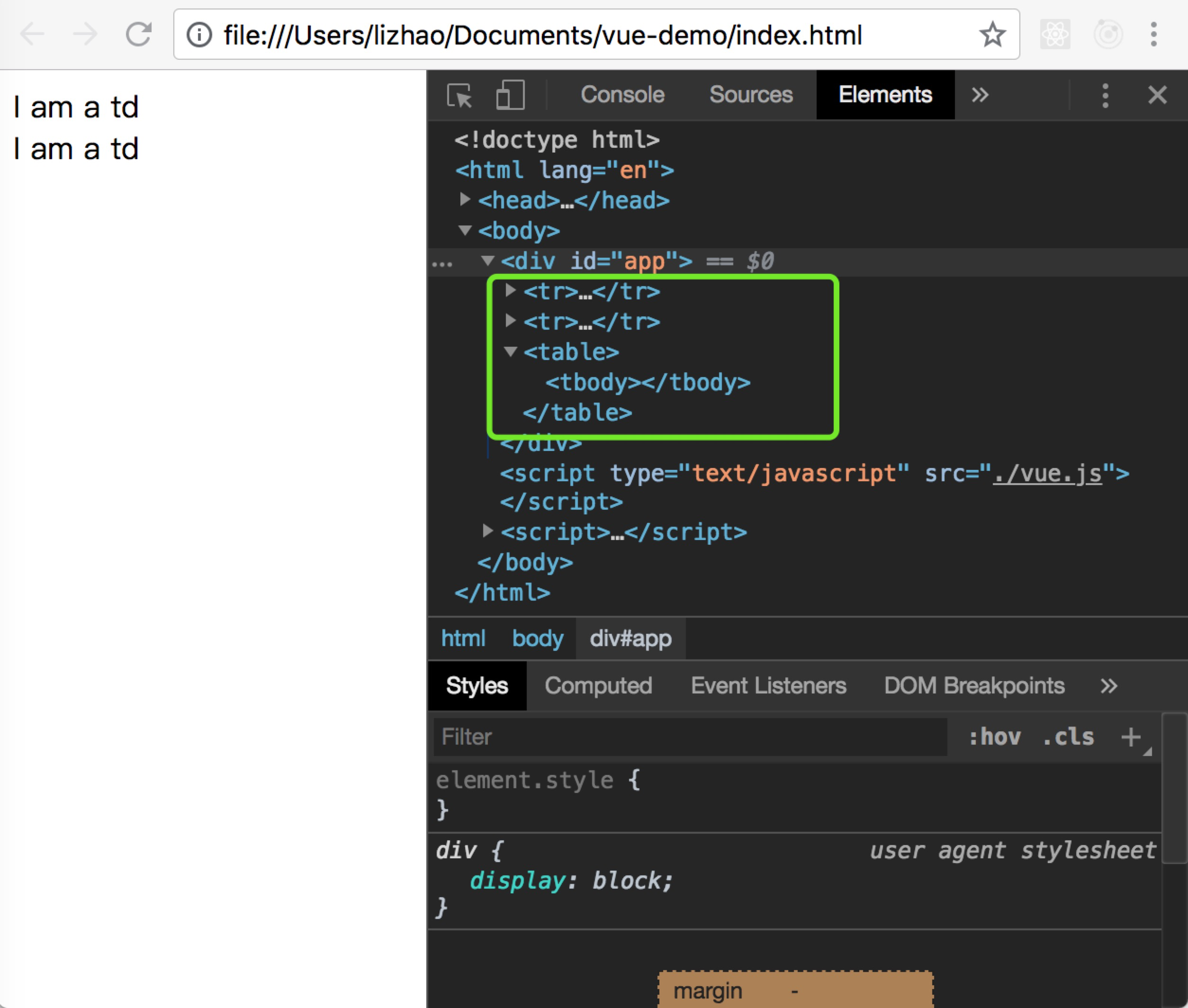
浏览器中检查元素:

为什么会出现这种bug呢?
像 <ul>、<ol>、<table>、<select> 里只允许包含指定的元素,像 <option> 这样的元素只能出现在某些特定元素的内部;当模板标签使用在这些有限制性的元素中时,载入前组件还未解析,当前元素发现非指定元素会有排斥反应。
解决办法:
用is指定限制组件为特定的原生html标签。
<div id="app">
<table>
<tbody>
<tr is='item'></tr>
<tr is='item'></tr>
</tbody>
</table>
</div>
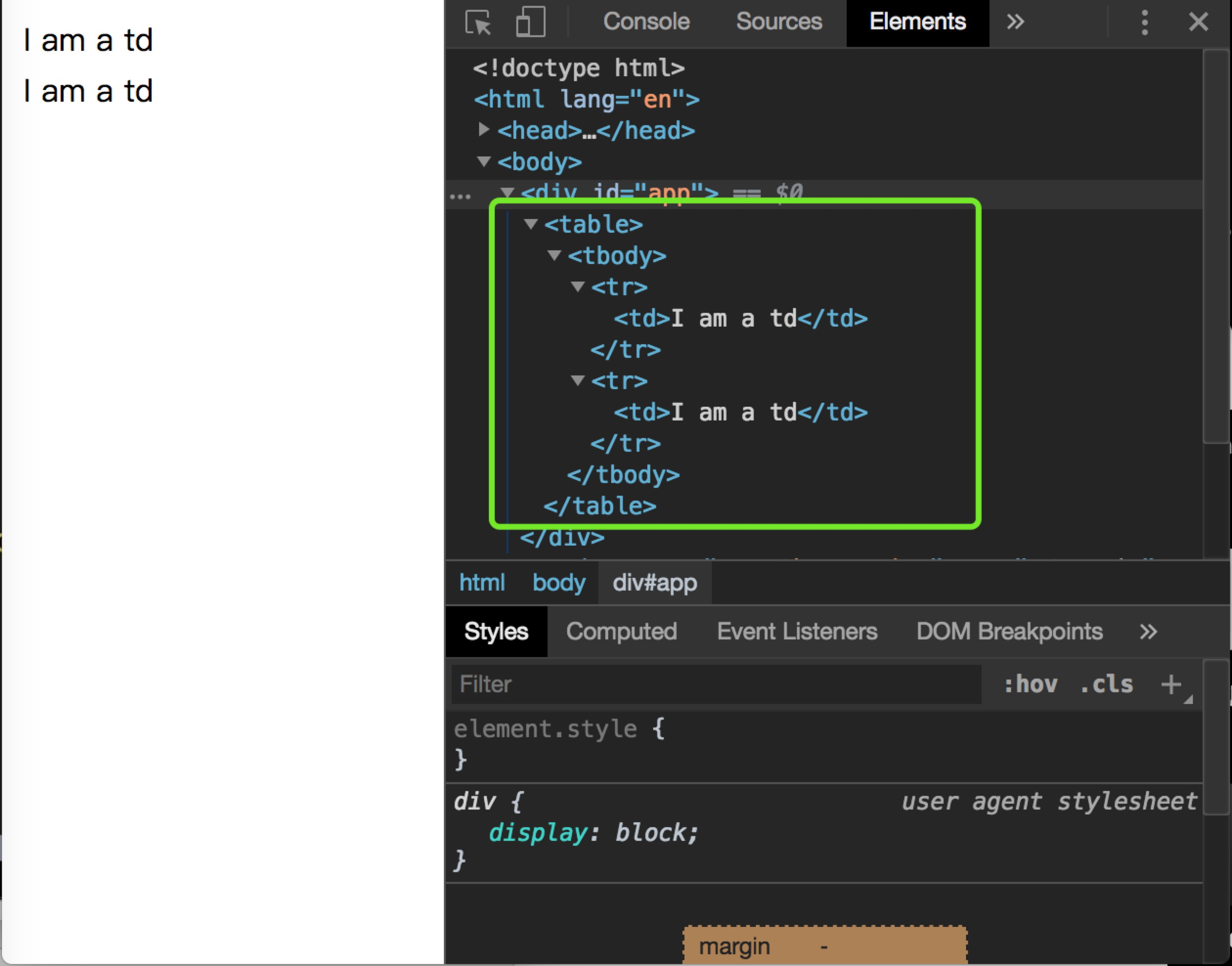
浏览器中检查元素:

二、子组件的data必须是函数,不能是对象。
因为自组件可能被调用多次,每个子组件的data都应该是相互独立的。
data是对象时:
Vue.component('item',{
data:{
content:'I am a td'
},
template:"<tr> <td>{{content}}</td> </tr>"
})
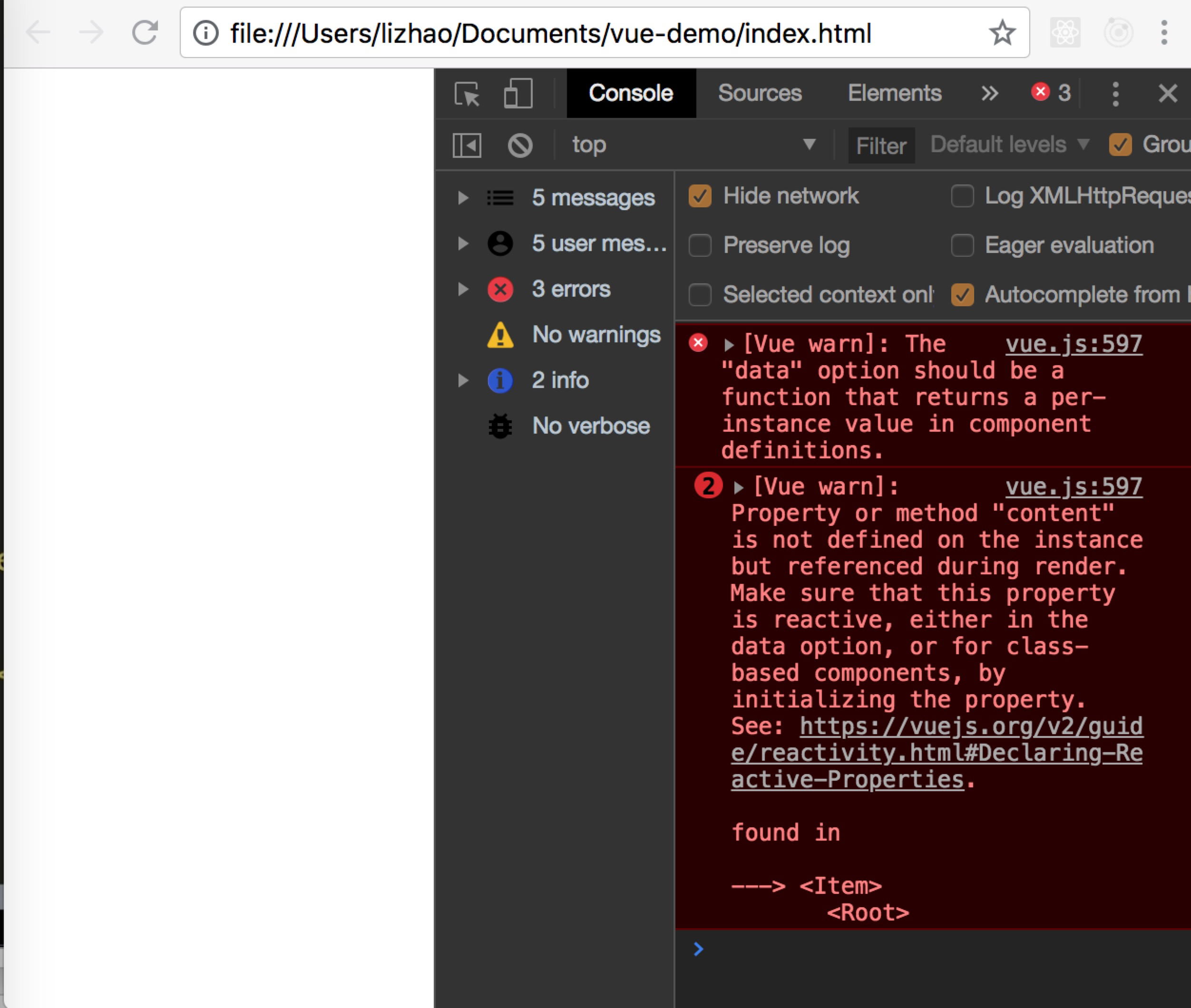
控制台报错:

改data是函数即可:
Vue.component('item',{
data:function(){
return {
content:'I am a td'
}
},
template:"<tr> <td>{{content}}</td> </tr>"
})
三、refs
普通元素是上 设置ref 属性,通过this.$refs.name获取的是dom节点。
组件上设置ref 属性,通过this.$refs.name获取的是组件的引用。
Vue-组件使用细节的更多相关文章
- vue组件使用细节
ref 当ref写在一个标签元素中,通过this.$refs.name 获取的是标签对应的dom元素 <section id="app" ref="froggy&q ...
- Laravel 项目中编写第一个 Vue 组件
和 CSS 框架一样,Laravel 不强制你使用什么 JavaScript 客户端框架,但是开箱对 Vue.js 提供了良好的支持,如果你更熟悉 React 的话,也可以将默认的脚手架代码替换成 R ...
- 深入理解 Vue 组件
深入理解 Vue 组件 组件使用中的细节点 使用 is 属性,解决组件使用中的bug问题 <!DOCTYPE html> <html lang="en"> ...
- 滴滴开源 Vue 组件库— cube-ui
cube-ui 是滴滴去年底开源的一款基于 Vue.js 2.0 的移动端组件库,主要核心目标是做到体验极致.灵活性强.易扩展以及提供良好的周边生态-后编译. 自 17 年 11 月开源至今已有 5 ...
- vue组件中—bus总线事件回调函数多次执行的问题
在利用vue组件进行事件监听时发现,如果对N个vue组件实例的bus总线绑定同一事件的回调函数,触发任意组件的对应事件,回调函数至少会被执行N次,这是为什么呢? 为此,调研了普通对象的事件绑定和触发实 ...
- 2.基础:Vue组件的核心概念
一.组件基础和注册 组件概念 组件系统是 Vue 的另一个重要概念,他的核心就是封装和复用. 细节 组件的name必须是全局唯一. 二.属性.事件和插槽 组件的三大核心概念:属性.事件和插槽. 属性, ...
- 深入理解Vue组件3大核心概念
摘要: 搞懂Vue组件! 作者:浪里行舟 原文:详解vue组件三大核心概念 Fundebug经授权转载,版权归原作者所有. 前言 本文主要介绍属性.事件和插槽这三个vue基础概念.使用方法及其容易被忽 ...
- vue组件开发练习--焦点图切换
1.前言 vue用了有一段时间了,开发的后台管理系统也趋于完善,现在时间比较算是有点空闲吧!这个空闲时间我在研究vue的另外的一些玩法,比如组件,插件等.今天,我就分享一个组件的练手项目--焦点图切换 ...
- 第四章、深入理解vue组件
4-1.使用组件的细节 a.使用is解决html出现bug 如下 table下面应该为tr,所以页面渲染的时候没有找到tr是有问题的,所以是有小bug,所以table中必须是tr b.改上面bug,t ...
- vue组件库用markdown生成文档
前言: 开发vue组件库需要提供组件的使用文档,最好是有渲染到浏览器的demo实例,既能操作又能查看源代码.markdown作为常用的文档编写载体,如果能在里面直接写vue组件,同时编写使用说明就再好 ...
随机推荐
- Loadrunner 脚本开发-利用loadrunner开发Windows Sockets协议脚本
脚本开发-利用loadrunner开发Windows Sockets协议脚本 by:授客 QQ:1033553122 欢迎加入软件性能测试交流QQ群:7156436 实践举例 Socket服务端简单实 ...
- java的优点和误解 《java核心技术卷i》第一章
<java核心技术卷i>第一章主要内容包括三点: 1:Java白皮书的关键术语:描述Java的十一个关键字: 2:Java applet 3 :关于Java的常见误解 1:第一章:Ja ...
- postman测试方法的 时候总是出现状态码500
postman测试方法的 时候总是出现状态码500 { "timestamp": "2018-07-23T05:43:51.773+0000", ...
- 章节七、3-ArrayList和LinkedList对比
一.创建集合并添加元素(从末尾位置添加) package ZangJie7; import java.util.ArrayList; import java.util.LinkedList; impo ...
- vue使用axios请求后端数据
1. 安装axios $ npm install axios 2.在main.js里面导入axios import axios from 'axios' Vue.prototype.$http = a ...
- spring4笔记----web.xml中2.4以上版本Listener的配置
基本上没用过Servlet2.4以下版本,所以2.4版本以下不必学了 <?xml version="1.0" encoding="UTF-8"?> ...
- 盒子模型、网页自动居中、float浮动与清除、横向两列布局
1.CSS包含:标准文档流,浮动,绝对定位 标准文档流的特点:从上到下,从左到右,输出文档内容 盒子模型:块级元素(div ui li dl dt p)与行级元素(span strong img in ...
- 【PAT】B1012 数字分类
注意逻辑的描述,只要认真看题,就能做对,如果自己结果一直不正确,请仔细推一下样例结果 #include<stdio.h> int arr[1005]; int main(){ int N, ...
- Windows 命令行
1.d: 进入d盘 2.dir(directory) 显示当前文件夹下的所有内容 3.md (make directory) +文件夹名 在当前文件夹下创建文件夹 4.rd (remove ...
- Vue学习之路3-浅析Vue-cli搭建项目后的目录结构
1.前言 Vue并不限制你的代码结构.但是,它规定了一些需要遵守的规则:1.应用层级的状态应该集中到单个store对象中.2.提交mutation是更改状态的唯一方法,并且这个过程是同步的.3.异步逻 ...
