webpack 4.0配置
webpack一般是本地安装,一般安装webpack webpack-cli,一般是开发依赖上线的时候不需要打包通常npm install webpack webpack-cli -D安装
安装的时候先初始化 npm init -y,然后安装npm install webpack webpack-cli -D -D的意思当前的开发依赖上线的时候不需要,webpack可以进行零配置,但是这样很弱,webpack是打包工具
输出后的结果就是js模块化
打包一般有打包的目录,我们建立src目录建立index.js,里面有代码输入让其打包使用命令npx webpack,就将我们刚才的js文件进行打包好,这种形式是零配置

手动配置webpack
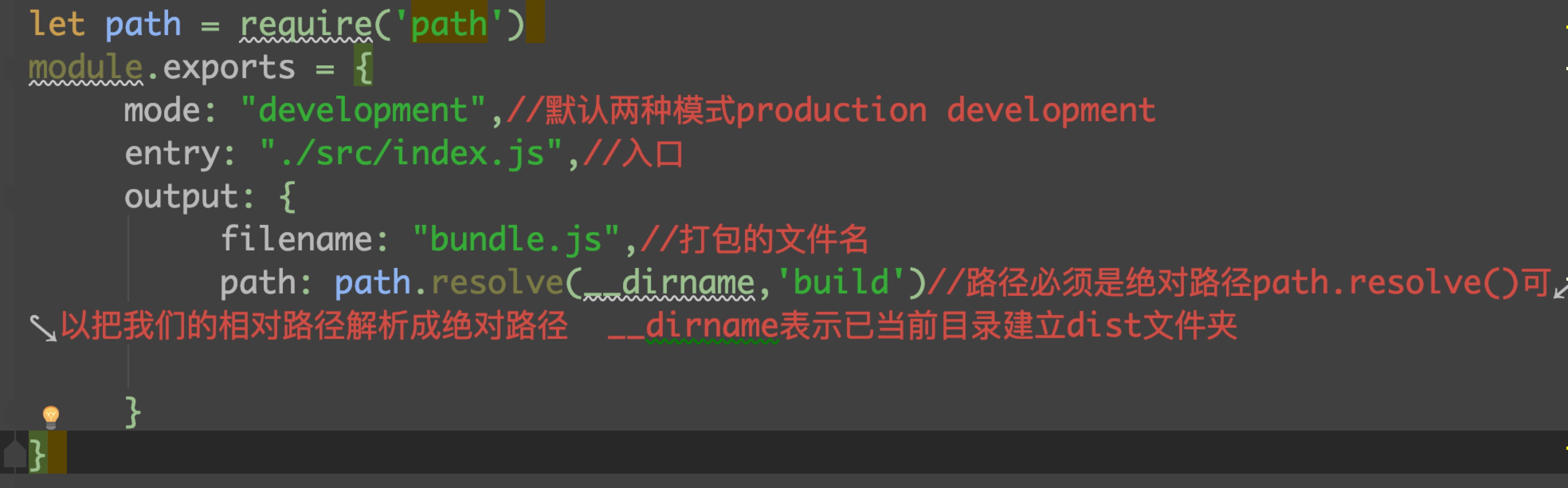
默认配置文件的名字是webpack.config.js,webpack 是node的写出来的,因此要用node的写法如下就是webpack.config.js的文件配置:

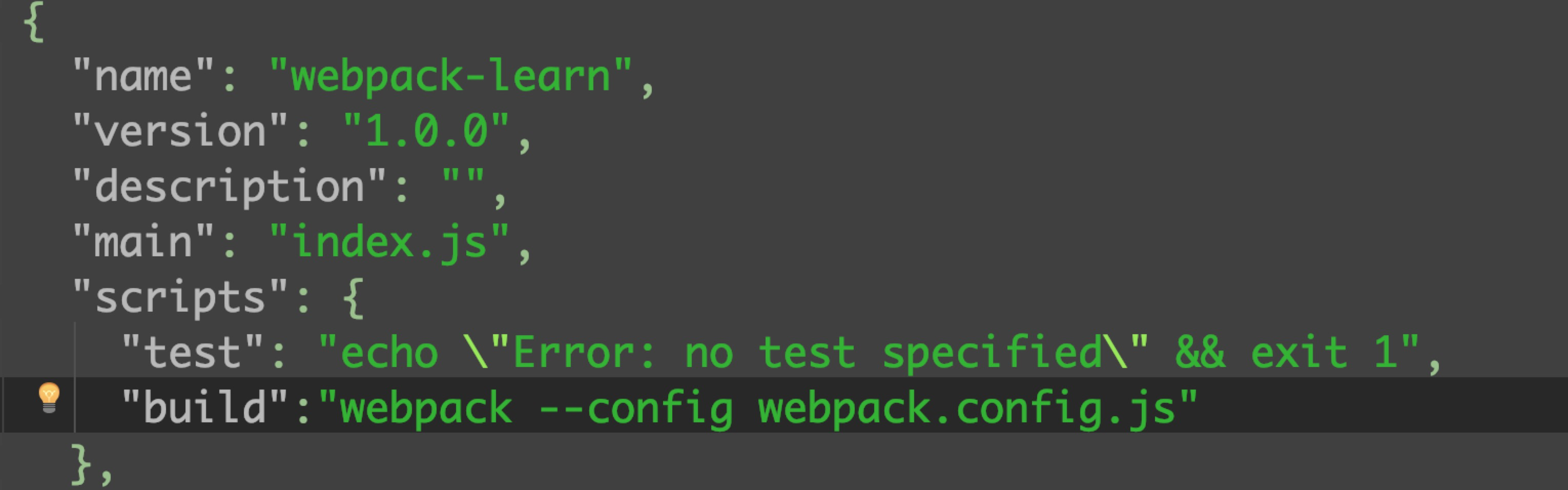
运行webpack打包,使用命令npx webpack,也可以在package.json中script脚本设置截图如下:这样运行命令npm run build就可以打包了

如果想打开页面通过locallhost形式打开,webpack 内置了一个express服务器通过npm install webpack-dev-server -D来安装
启动服务器可以使用 npx webpack-dev-server 这样的好处不是真实的打包文件,只是生成了一个内存中的打包,把打包文件生成到内存中这样访问生成的地址就能访问生成的静态目录
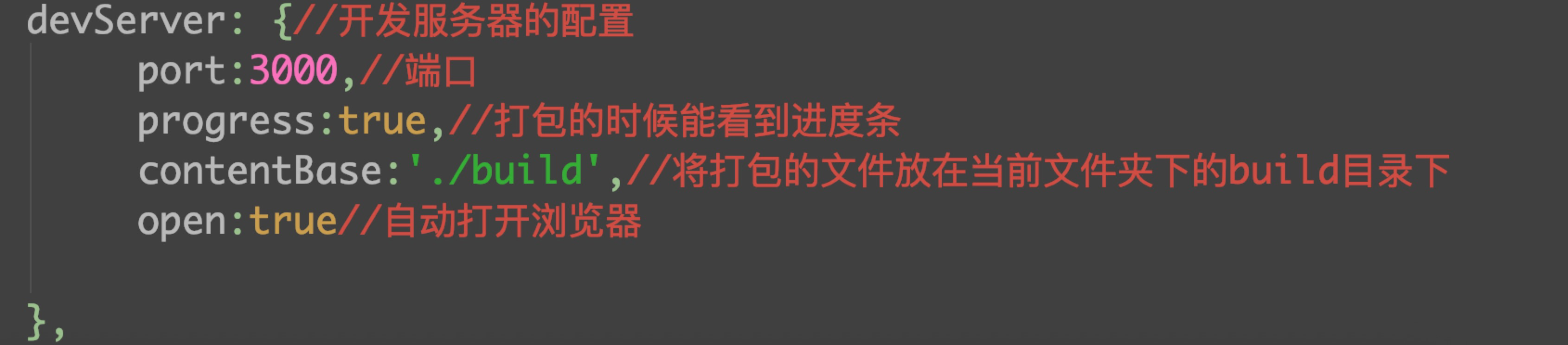
我们可以在webpack.config.js中进行配置,在package.json中配置如下:

webpack-dev-server配置如下:

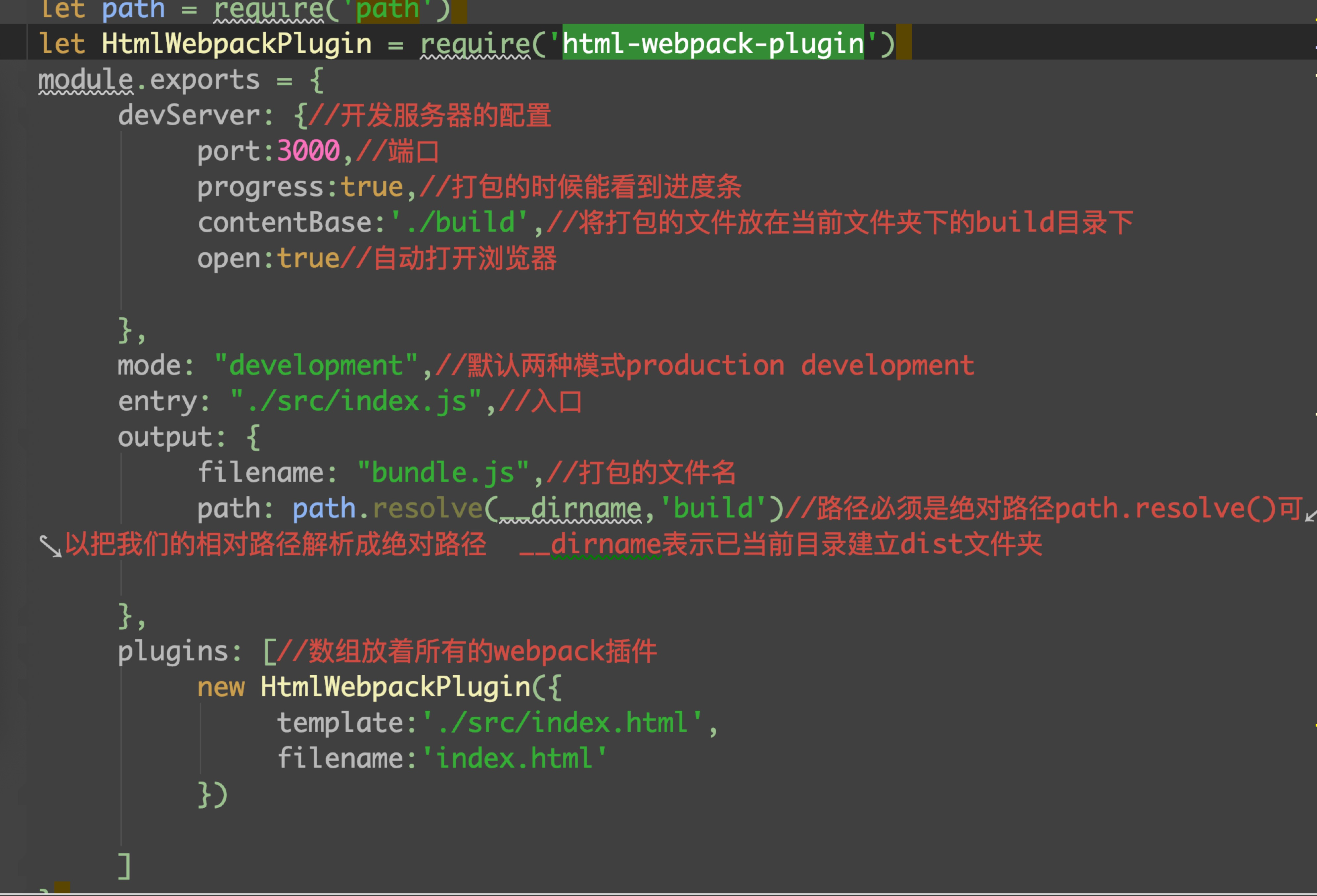
要想在生成html需要插件 html-webpack-plugin npm install html-webpack-plugin -D设置插件的webpack-config.js文件如下:

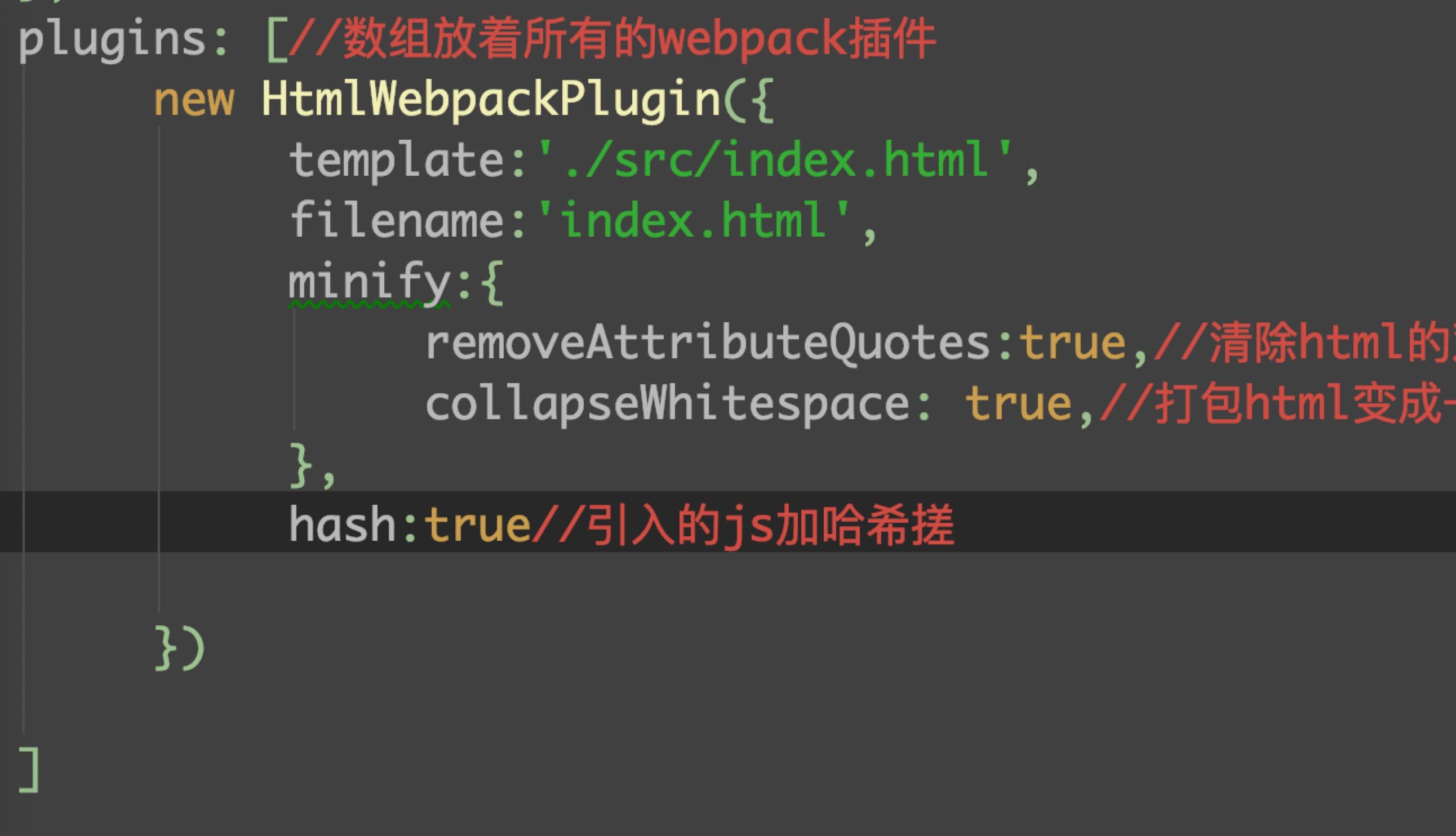
npm run dev 会生成index.html,和bundle.js但是我们看不到,在new HtmlWebpackPlugin 对象中可以进行一些配置入下截图:

webpack 4.0配置的更多相关文章
- webpack 4.0 配置方法以及错误解决
选取一个空目录来试验 全局安装webpack4.1之后 创建目录 mkdir webpacktest && cd webpacktes 初始化package.json npm init ...
- webpack 4.0配置2
上个博客记录了webpack 的基本配置今天主要是css-loader的介绍,包括单独提出css,压缩css.js文件 这里使用的插件npm 地址:https://www.npmjs.com/pack ...
- 【翻译】Webpack 4 从0配置到生产模式
查看原文 webpack 4 发布了! webpack 4 作为一个零配置的模块打包器 webpack 是强大的并且有许多独一无二的特点但是有一个痛点就是配置文件. 在中型到大型项目中为webpack ...
- Webpack 4 SplitChunksPlugin配置方案(转)
通常情况下我们的 WebApp 是有我们的自身代码和第三方库组成的,我们自身的代码是会常常变动的,而第三方库除非有较大的版本升级,不然是不会变的,所以第三方库和我们的代码需要分开打包,我们可以给第三方 ...
- webpack 4 :从0配置到项目搭建
webpack4发布以来,我写项目都是用脚手架,即使再简单的项目,真的是really shame..虽然道听途说了很多 webpack4 的特性,却没有尝试过,因为它给人的感觉就是,em...很难.但 ...
- webpack4.41.0配置一(基础配置webpack文件,入口出口,实现打包)
1.查看node.js版本.npm版本和webpack版本(使用webpack4时,请确保node.js的版本>=8.9.4) 2.我先重新卸载了webpack和webpack-cli(全局) ...
- 使用webpack从0搭建多入口网站脚手架,可复用导航栏/底部通栏/侧边栏,根据页面文件自动更改配置,支持ES6/Less
之前只知道webpack很强大,但是一直没有深入学习过,这次从头看了一下教程,然后从0开始搭建了一个多入口网站的开发脚手架,期间遇到过很多问题,所以有心整理一下,希望能给大家一点帮助. 多HTML网站 ...
- webpack + vuejs 基本配置(一)
开始之前 本文包含以下技术,文中尽量给与详细的描述,并且附上参考链接,读者可以深入学习: 1.webpack2.Vue.js3.npm4.nodejs —- 这个就不给连接了,因为上面的连接都是在你实 ...
- Webpack 2 视频教程 019 - Webpack 2 中配置多页面编译
原文发表于我的技术博客 这是我免费发布的高质量超清「Webpack 2 视频教程」. Webpack 作为目前前端开发必备的框架,Webpack 发布了 2.0 版本,此视频就是基于 2.0 的版本讲 ...
随机推荐
- CentOS7.3安装Go运行和开发环境
https://blog.csdn.net/warnerwu/article/details/73825105
- Eclipse导入hadoop源码
在windows中,使用Eclipse阅读hadoop源码,首先到apache官网下载tar.gz的hadoop源码压缩文件,解压. 方法1:(hadoop技术内幕推荐) 打开Eclipse,新建ja ...
- 根据获取的json文件,展示文件目录结构
下载js代码地址 js代码地址 代码如下图所示 展示结果如图,对比两个文件夹的目录文件和大小,文件夹下的子文件夹会显示出退格的效果,以便区分父子文件目录: 由于文件目录较多,js文件目录信息相似,所 ...
- WMware 中CentOS系统Hadoop 分布式环境搭建(一)——Hadoop安装环境准备
1.创建3台虚拟机并装好系统,这里使用64位CentOS. 2.Ping测试[确保两两能ping通]: [ping xxx.xxx.xxx.xxx] 3.安装SSH:[yum install ssh ...
- Mysql在sql中截取时间类型字段的年月日
//显示年月日 select date_format(date ,'%Y-%m-%d' ) from talbe_a //根据年月日分组 select date_format(date ,'%Y-%m ...
- VS2017报错 未能加载文件或程序集”Oracle.DataAccess, Version=2.122.1.0, Culture=neutral, PublicKeyToken=89b483f429c47342"或它的某一个依赖项。试图加载格式不正确的程序
1.VS2017调用Oracle数据库报错:(采取Oracle.DataAccess.Client.dll方法调用) 2.解决方案:(将架构由anycpu转成x86或者x64) 3.具体步骤:anyc ...
- Consul集群搭建 2Server+ 3Client
环境说明: 192.168.202.177 consul-server01 192.168.202.177 consul-server02192.168.202.174 mysql server no ...
- [VS]VS2013中在一对大括号之间添加垂直虚线
- 02_编写Table的CRUD
1.使用EF的Code First模式生成DbContext和表对应的实体类 2.编写CRUD接口: 3.集成Swagger接口生成工具,方便测试使用: https://www.cnblogs.com ...
- DB2调优摘要
感谢原博主 http://yishueitian326.blog.163.com/blog/static/2858637520106695733719/ 性 能是关系到随需应变型应用程序成功与否的关键 ...
