vue 移动端屏幕适配 使用rem
要想移动端适配 并使用 rem 您需要先看这篇文章,配置好less ➡️ 在vue 中使用 less,就可以使用rem了
如果项目已经开发的差不多了,没有用到rem 又要使用rem,您用这招。
postcss-pxtorem:转换px为rem的插件
安装 postcss-pxtorem
npm install postcss-pxtorem --save
新建rem.js文件
const baseSize = 32
// 设置 rem 函数
function setRem () {
// 当前页面宽度相对于 750 宽的缩放比例,可根据自己需要修改。
const scale = document.documentElement.clientWidth / 750
// 设置页面根节点字体大小
document.documentElement.style.fontSize = (baseSize * Math.min(scale, 2)) + 'px'
}
// 初始化
setRem()
// 改变窗口大小时重新设置 rem
window.onresize = function () {
setRem()
}
并引用进main.js文件内
import './rem'
修改.postcssrc.js 文件
在.postcssrc.js文件内的 plugins 添加以下配置,配后就可以在开发中直接使用 px 单位开发了
"postcss-pxtorem": {
"rootValue": 32,
"propList": ["*"]
}
helloworld.vue
<template>
<div class="hello">
test
</div>
</template> <script>
export default {
name: 'HelloWorld',
data() {
return {
msg: 'Welcome to Your Vue.js App'
}
}
}
</script> <style scoped>
.hello {
text-align: center;
font-size: 20px;
width: 300px;
height: 400px;
background:red;
}
</style>
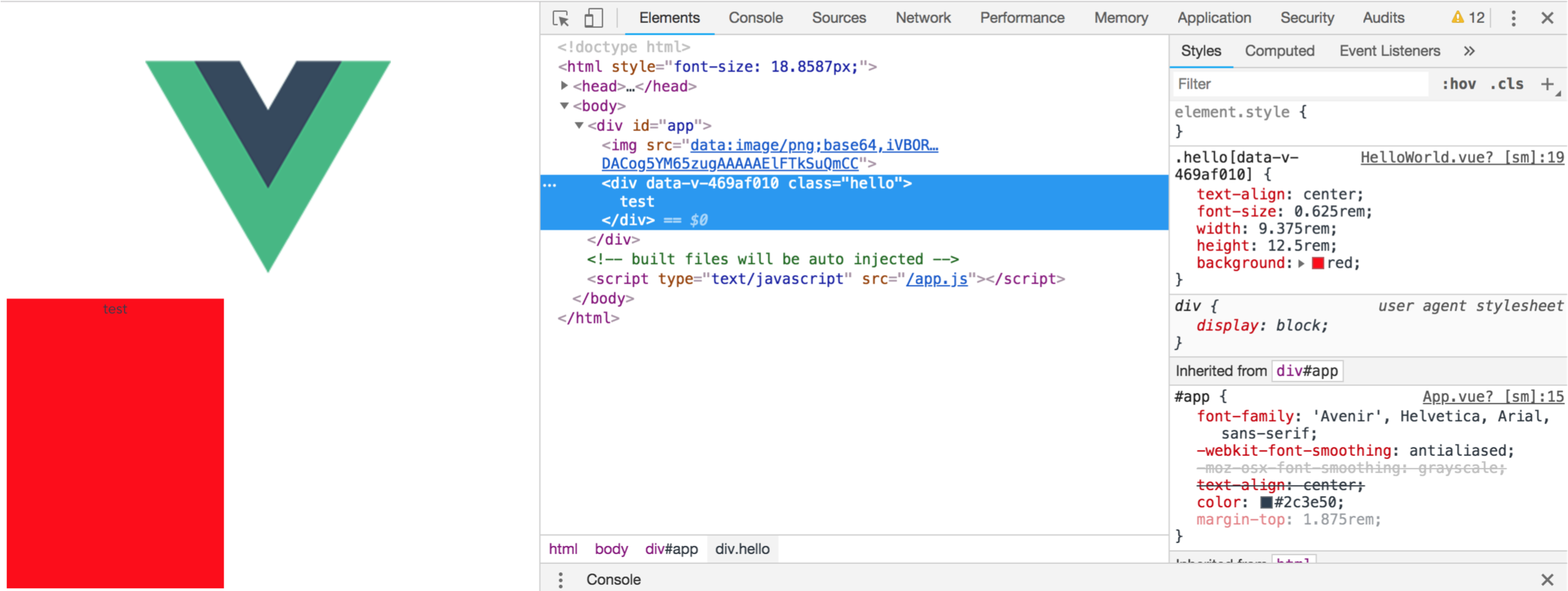
效果

此随笔乃本人学习工作记录,如有疑问欢迎在下面评论,转载请标明出处。
如果对您有帮助请动动鼠标右下方给我来个赞,您的支持是我最大的动力
vue 移动端屏幕适配 使用rem的更多相关文章
- vue 移动端屏幕适配
https://github.com/evrone/postcss-px-to-viewport/blob/master/README_CN.md基本配置 // eslint-disable-next ...
- 移动 web 端屏幕适配 - rem
前言 最近整理了一下以前学习前端的笔记,发现自己对移动 web 端屏幕适配(rem)这一块并没有真正理解,只是会用.接下来,把自己的一些对移动 web 端屏幕适配(rem)的思考记录下来. rem 介 ...
- 了解css中px、em、rem的区别并使用Flexible实现vue移动端的适配
本人java菜鸟一名,若有错误,还请见谅. 1.px和em和rem的定义和区别 px:px像素,是相对单位,相对于屏幕的分辨率而言,也就是说,当屏幕的分辨率不同那么px相同,实际看到的大小也会不同. ...
- 移动端屏幕适配(rem+js)
什么是移动端适配 在制作webapp时,一个很关键的问题就是适配各种机型不同屏幕的大小,让每种机型上的布局看起来都尽量一样. 也就是说用同一套代码在不同分辨率的手机上跑时,页面元素间的间距.留白,以及 ...
- Web 端屏幕适配方案
基础知识 像素相关 1.像素 :像素是屏幕显示最小的单位. 2.设备像素 :设备像素又称物理像素(physical pixel),设备能控制显示的最小单位,我们可以把这些像素看作成显示器上一个个的点. ...
- h5移动端屏幕适配
1.rem <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF ...
- Flutter 移动端屏幕适配方案和制作
flutter_screenutil插件 flutter 屏幕适配方案,让你的UI在不同尺寸的屏幕上都能显示合理的布局! 注意:此插件仍处于开发阶段,某些API可能尚未推出. 安装依赖: 安装之前请查 ...
- 移动端Web适配单位rem的坑,oppo r9手机出现错位bug
我们做了一个抽奖的H5活动页面,被一个oppo R9手机客户反馈,抽奖的转盘错位了.刷新了好几次都不行.网上百度一搜真的有部分安卓手机有坑.赶紧修复bug.分享完整的rem.js代码出来.各位看官自己 ...
- 关于vue移动端的适配
http://blog.csdn.net/z1712636234/article/details/77881685
随机推荐
- ubuntu 重启nginx遇到错误
错误如下:Job for nginx.service failed because the control process exited with error code. See "syst ...
- CRT-常用命令
1 目录操作 mkdir a ;(新建文件夹) mkdir -p a/b;(新建多及目录文件夹) Rmdir a (a只能是空目录) Rmdir -p a (a可以是多级目录) 2 文件操作 touc ...
- 一、PTA实验作业
一.PTA实验作业 1.题目1: 6-2 线性表元素的区间删除 2. 设计思路 定义i,j; 判断L,minD,maxD; while(i<l->Last) { 判断所有满足条件的数,de ...
- 第五周助教工作总结——NWNU李泓毅
第五周助教总结 注:因第四次实验安排两个标准时间完成,因此本周未提交完整作业. 本周心得: 第四次实验进行过半,八组同学都在实验课上进行了一次中期总结,并形成书面总结在微信群中讨论. 根据各组同学的中 ...
- jquery 3.4.0
jQuery 3.4.0 的更新内容主要是错误修复和功能改进,列举部分如下: 针对 .width 和 .height 的性能改进 支持 nonce 和 nomodule 针对 Radio 元素新增事件 ...
- http post 请求详解
一步一步了解http post 请求 (大白话版). 1.创建一 个 CloseableHttpClient 对象 CloseableHttpClient client = HttpClients. ...
- eclipse下Spring环境构建及插件
首先获取spring tool suite插件 获取地址http://spring.io/tools/sts/ 然后打开eclipse选择菜单栏Help下Install new software添加我 ...
- qt网络通讯出现中文乱码
转自:https://blog.csdn.net/i_fuqiang/article/details/21174227 发送: void TcpS::btn_send() { QByteArray d ...
- Linux环境下Redis集群实践
环境:centos 7 一.编译及安装redis源码 源码地址:redis版本发布列表 cd redis-3.2.8 sudo make && make install 二.创建节点 ...
- Jquery动态添加/删除表格行和列
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
