解决修改css或js文件后,浏览器缓存未更新问题
问题描述:最近在上线新版本项目的时候,发现有的用户的操作还是调用的老版本JS里面的内容,这样就造成原来新的JS里面加上的限制不能限制用户的操作,从而导致用户可以重复操作。
问题产生原因:
如果在用户之前已经访问过系统,那么浏览器中会缓存该系统的CSS、JS,这些CSS、JS缓存未过期之前,浏览器只会从缓存中读取CSS和JS,如果在服务器上修改了css和js,那么这些修改在用户的浏览器中是不会有变化的。
解决方式一:
用户按Ctrl + F5强制刷新页面或者手动清空了浏览器的缓存。此时浏览器会重新向服务器获取CSS和JS文件,新的文件便会生效。
解决方式二:
但是用户量过大的时候总不能让每个用户一一清理缓存吧,于是便从代码的角度着手解决这个问题。在js后面添加版本号,让浏览器把这个JS文件当做新的文件重新向服务器获取资源。
加版本号前:
<script type="text/javascript" th:src="@{/js/test/index.js}"></script>
加版本号后:
<script type="text/javascript" th:src="@{/js/test/index.js?v=1.0}"></script>
此时问题解决,CSS与上类似。
问题延伸:
但是JS文件或CSS过多的情况下需要一个一个的去修改版本号,会花费大量的时间,此时就需要版本号是动态获取的了。
更换为从messages.properties中读取
<script type="text/javascript" th:src="@{/js/test/index.js(v=#{js.version})}"></script>
目录结构如下
messages.properties内容如下
js.version=2.0
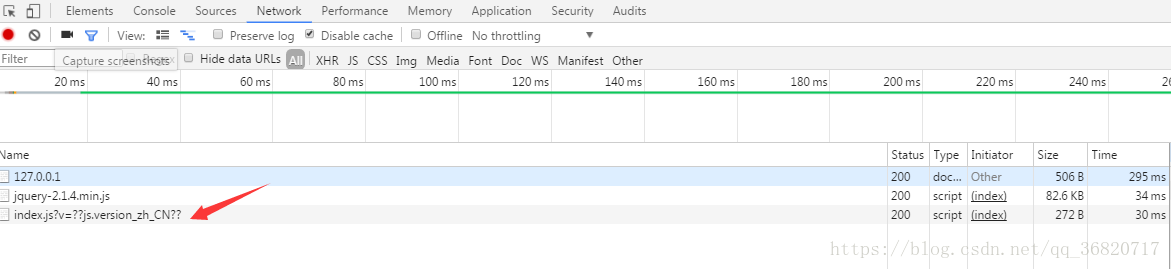
注意:如果要读取到配置文件内容,配置文件名必须是messages.properties。否则会出现以下错误
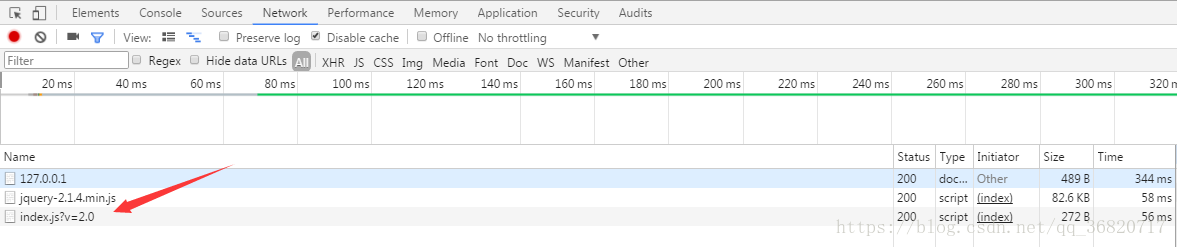
下面是正常的
到此动态修改JS文件版本号结束。当然配置文件名也支持自定义,只需在application.yml文件中加入一下内容指定文件名
spring:
messages:
basename: test
此时可以将messages.properties文件更换为test.properties,指定文件名的时候也可以加上文件目录,不一定放在resources目录下,只是默认在这个目录下。
总结:
通过对JS的改动就可以使浏览器重新从服务器获取JS文件,虽然只是一个小的需求,但是减小了用户操作的麻烦以及JS不同步更新的问题。一个小小的细节,可以给我们带来很大的方便。
解决修改css或js文件后,浏览器缓存未更新问题的更多相关文章
- 解决修改css或js文件,浏览器缓存更新问题。
在搜索引擎中搜索关键字.htaccess 缓存,你可以搜索到很多关于设置网站文件缓存的教程,通过设置可以将css.js等不太经常更新的文件缓存在浏览器端,这样访客每次访问你的网站的时候,浏览器就可以从 ...
- css、js文件后的后缀作用是什么?
文章转自:https://blog.csdn.net/yelbosh/article/details/47303247 <link rel="stylesheet" type ...
- js文件被浏览器缓存的思考
我们的用户量大,修改js文件后,用户反馈登录出现问题.实际上刷新一下就没事了.就是因为用户的浏览器使用的还是本地缓存的js代码. 强制刷新一般就会重新去服务器获取新的js代码.但不能让用户 ...
- js文件被浏览器缓存
如果修改了js文件中的js代码,发布代码到线上后.用户的浏览器使用的还是原来js缓存.所以并不会马上生效. 如何才能让浏览器使用最新的js文件呢? 我去看了一下淘宝,发现也是这样一种方式额,不知道对不 ...
- IntelliJ Idea更新jsp文件后浏览器端不更新的问题
选择war exploded进行部署 然后设置这两项为即时更新
- CSS 和 JS 文件合并工具
写 CSS 和 JavaScript 的时候, 我们会遇到一个两难的局面: 要么将代码写在一个大文件, 要么将代码分成多个文件. 前者导致文件难以管理, 代码复用性差, 后者则因为需要在载入多个文件令 ...
- 关于引用JS和CSS文件刷新浏览器缓存问题,部署服务器后客户端样式不刷新
问题描述 对样式的css文件进行了修改,部署到服务器后访问发现页面展示不正常,但是刷新之后就会展示正常. 问题分析 研究之后发现可能的原因有 css文件过大,加载缓慢 本地缓存问题,虽然服务器修改了c ...
- IE浏览器没有加载CSS或js文件的秘密及解决办法
其实是两处资料拼成这一篇博文的,因为在开发过程中遇到,有的文章只是说明原因,而没有给出解决方案,所以再次给出解释和解决方法,以供参考,如果有好的解决方法,也请分享下! ---------------- ...
- 谷歌浏览器修改CSS和js后同步保存到文件中 (译)
本文标题:谷歌浏览器修改CSS和js后同步保存到文件中. 文本作者:魔芋铃. 英文原文:http://www.stephensaw.me/google-chrome-devtools-source-m ...
随机推荐
- Glide 加载部分圆角图片
在App开放中经常遇到设置ImageView为部分圆角的情况,但是Glide又没有提供这个方法,该怎么办呢?直接上代码! /** * @author csc * @date 2019-01-18 ...
- Google SketchUp Cookbook: (Chapter 1) Making Multiple Copies
软件环境 SketchUp Pro 2018 参考书籍 Google SketchUp Cookbook http://shop.oreilly.com/product/9780596155100.d ...
- 适用于移动设备弹性布局的js脚本(rem单位)
背景介绍 目前,随着移动设备的普及和4G网络的普及,web在移动端的占比已经远远超过PC端,各种H5页面推广页面,H5小游戏热度火爆.以前简单的使用px单位(没有弹性)的时代已经无法满足各位设计师和用 ...
- Spring boot 的application.properties 全局配置
端口号.项目名称 application.properties: server.port=8888 server.context-path=/start 日志相关的配置 # 自定义日志配置路径 log ...
- Vue 编程式导航(通过js跳转页面)以及路由hash模式和history模式
第一种方法: this.$router.push({path:'shopcontent?aid=3'} 第二种方法 this.$router.push({name:'news'}} 通过在ma ...
- 部署GlusterFS及Heketi
一.前言及环境 在实践kubernetes的StateFulSet及各种需要持久存储的组件和功能时,通常会用到pv的动态供给,这就需要用到支持此类功能的存储系统了.在各类支持pv动态供给的存储系统中, ...
- zk开机自动启动脚本
[Unit] Description=Zookeeper service After=network.target [Service] User=www Group=www SyslogIdentif ...
- Jmeter安装使用
Jmeter的安装与使用 首先,安装Jmeter需要JDK https://www.oracle.com/technetwork/java/javase/downloads/index.html 配置 ...
- hive 学习
多表查询 SELECT a.user_uid_type, a.user_uid, c.user_id, c.user_type FROM mytable1 a JOIN mytable2 b ON(a ...
- 设计CUBE by kylin
1.新增或者选择一个已有项目(project)后,将hive数据导入到kylin中,web界面的Model→Data source,导入数据 2.创建数据模型,数据模型是Cube的基础,它主要用于描述 ...