Vue实例:演示input 和 textarea 元素中使用 v-model 实现双向数据绑定
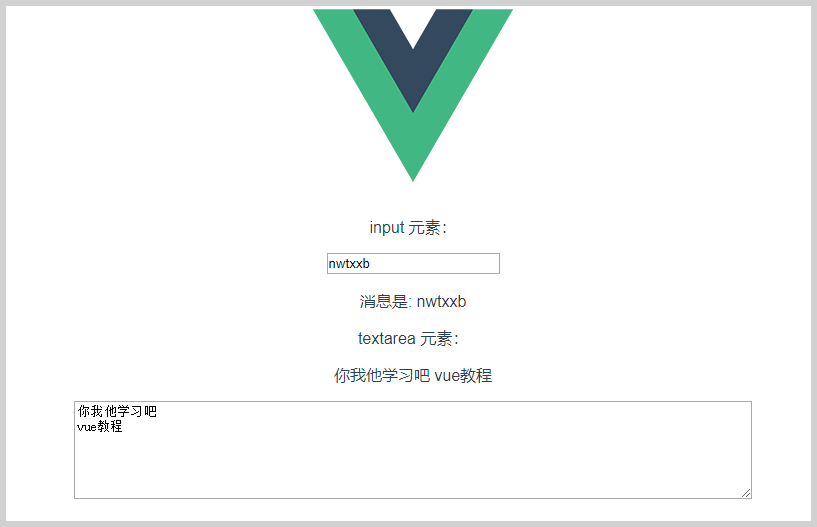
最终效果:

主要代码:
- <template>
- <div>
- <p>input 元素:</p>
- <input v-model="message" placeholder="编辑我……">
- <p>消息是: {{ message }}</p>
- <p>textarea 元素:</p>
- <p>{{ message2 }}</p>
- <textarea v-model="message2" placeholder="多行文本输入……"></textarea>
- </div>
- </template>
- <script>
- export default {
- name: 'HelloWorld',
- data () {
- return {
- message: 'nwtxxb',
- message2: '你我他学习吧\r\nvue教程'
- }
- }
- }
- </script>
- <style scoped>
- h1, h2 {
- font-weight: normal;
- }
- ul {
- list-style-type: none;
- padding: 0;
- }
- li {
- display: inline-block;
- margin: 0 10px;
- }
- a {
- color: #42b983;
- }
- </style>
App.Vue:
- <template>
- <div id="app">
- <img src="./assets/logo.png">
- <HelloWorld2/>
- </div>
- </template>
- <script>
- import HelloWorld from './components/HelloWorld'
- import HelloWorld2 from './components/HelloWorld2'
- export default {
- name: 'App',
- components: {
- HelloWorld2
- }
- }
- </script>
- <style>
- #app {
- font-family: 'Avenir', Helvetica, Arial, sans-serif;
- -webkit-font-smoothing: antialiased;
- -moz-osx-font-smoothing: grayscale;
- text-align: center;
- color: #2c3e50;
- margin-top: 60px;
- }
- </style>
main.js:
- import Vue from 'vue'
- import App from './App'
- Vue.config.productionTip = false
- new Vue({
- el: '#app',
- components: { App },
- template: '<App/>'
- })
Vue实例:演示input 和 textarea 元素中使用 v-model 实现双向数据绑定的更多相关文章
- Vuejs input 和 textarea 元素中使用 v-model 实现双向数据绑定
demo <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <titl ...
- iScroll滚动区域中select、input、textarea元素无法点击的Bug修复
最近在一个项目中使用了iScroll4模拟滚动效果,调试过程中发现一个表单页中的所有表单项都无法点击聚焦, 如<select>.<input>.<textarea> ...
- 2-4 Vue中的属性绑定和双向数据绑定
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- vue3中的通过proxy实现双向数据绑定的原理
1.什么是Proxy?它的作用是? 据阮一峰文章介绍:Proxy可以理解成,在目标对象之前架设一层 "拦截",当外界对该对象访问的时候,都必须经过这层拦截,而Proxy就充当了这种 ...
- input | button | textarea 元素的checked, disabled,hidden属性控制
这三种元素涉及到的checked, disabled,hidden属性的控制方法如下 一.attribute方法: //以下3行,都会影响HTML的( checked | disabled | hid ...
- better-scroll影响vue中radio和checkbox的双向数据绑定
我的解决办法:radio <input v-model="answer" type="radio" name="answer" val ...
- vue第六单元(vue的实例和组件-vue实例的相关属性和方法-解释vue的原理-创建vue的组件)
第六单元(vue的实例和组件-vue实例的相关属性和方法-解释vue的原理-创建vue的组件) #课程目标 掌握vue实例的相关属性和方法的含义和使用 了解vue的数据响应原理 熟悉创建组件,了解全局 ...
- vue.js中,input和textarea上的v-model指令到底做了什么?
v-model是 vue.js 中用于在表单表单元素上创建双向数据绑定,它的本质只是一个语法糖,在单向数据绑定的基础上,增加了监听用户输入事件并更新数据的功能: 对,它本质上只是一个语法糖,但到底是一 ...
- 从vue.js的源码分析,input和textarea上的v-model指令到底做了什么
v-model是 vue.js 中用于在表单表单元素上创建双向数据绑定,它的本质只是一个语法糖,在单向数据绑定的基础上,增加了监听用户输入事件并更新数据的功能:对,它本质上只是一个语法糖,但到底是一个 ...
随机推荐
- nuxt框架Universal和Spa两种render mode的区别
如下图,官网上对于Universal 和 Spa 两种render mode的区别,并没有加以说明,相信大多数人跟我一样有点懵,不知道选什么好.虽然两个模式创建的项目看不出区别. 先给出推荐选项: U ...
- WPF自定义控件(四)の自定义控件
在实际工作中,WPF提供的控件并不能完全满足不同的设计需求.这时,需要我们设计自定义控件. 这里LZ总结一些自己的思路,特性如下: Coupling UITemplate Behaviour Func ...
- [SHOI2015]脑洞治疗仪
嘟嘟嘟 这题其实就是一个线段树维护最大连续和的水题. 别的操作不说,操作1只要二分找区间前\(k\)个0即可. 需要注意的是,因为操作1两区间可能有交,因此要先清空再二分查询-- 复杂度\(O(n l ...
- svn 锁的处理
svn 锁的处理: 问题: 1:当用户在work copy1 中把某个文件或者文件夹锁住后,删除了这个工作区,重新取下来work copy2,再操作该文件的时候就报错说,该文件已经被锁住,必须先解锁, ...
- day22 Pythonpython 本文xml模块
一.xml介绍 xml是实现不同语言或者程序直接进行数据交换的协议,跟json差不多,单json使用起来更简单.不过现在还有很多传统公司的接口主要是xml xml跟html都是标签语言 我们主要学习的 ...
- KindEditor 开源得富文本编辑器
正常HTML情况写输入长文本需要textarea 标签 .但textarea 标签局限性很大,切只能输入单一的文本,我们大多情况下看到的新闻类文本信息大多是图文混排得,且有的配有视频和音乐. 我们可以 ...
- 输出1-100 , 奇数偶数分别添加标识(for循环语句嵌套if-else语句)
package com.summer.cn; /** * @author Summer * 输出1-100 , 奇数偶数分别添加标识 */ public class Test041518 { publ ...
- Android测试(一):在Android中测试App
原文:https://developer.android.com/training/testing/index.html 测试你的App是开发过程中的重要组成部分.通过对应用程序持续的运行测试,你可以 ...
- AWS re:Invent(2019.01.09)
时间:2019.01.09地点:北京国际饭店
- 【原创】研发应该懂的binlog知识(上)
引言 为什么写这篇文章? 大家当年在学MySQL的时候,为了能够迅速就业,一般是学习一下MySQL的基本语法,差不多就出山找工作了.水平稍微好一点的童鞋呢还会懂一点存储过程的编写,又或者是懂一点索引的 ...
