移动端和PC端页面常用的弹出层
我们在页面的时候,很多时候用到了弹出层,消息提醒,确认框等等,统一样式的弹出框可以使页面更加优美。在此,我整理一下我们项目的移动端和PC端页面常用的弹出层。
一、移动端
我们需在页面引入弹出框的样式和js
<link href="__STATIC__/weui.css" rel="stylesheet" type="text/css">
<script type="text/javascript" src="__JS__/m/dialog.js"></script>
1、提示语
1)加载
说明:带有等待图标,提示语内容为“数据加载中”
例子:$.Dialog.loading();

2)成功
说明:带有“√”图标,用于成功提示,默认提示为“操作成功!”,也可自定义
例子:$.Dialog.success("评论成功");

3) 失败
说明:带有“×”图标,用于失败提示,默认提示为“操作失败!”,也可自定义
例子:$.Dialog.fail("请选择活动");

2、确认框
说明:
第一个参数:题目 第二个参数:内容 回调方法:点击确认的回调函数
例子:
$.Dialog.alert('中奖啦', '活动已结束! ',function(){
window.location.href=index_url;
});

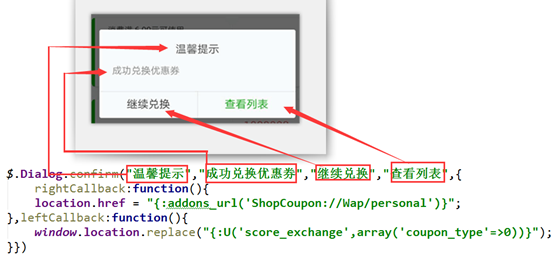
3、询问框
说明:第一个参数:题目 第二个参数:内容 第三个参数:左边按钮名 第四个参数:右边按钮名
rightCallback方法:点击右边按钮的回调函数
leftCallback方法:点击左边按钮的回调函数
例子:
$.Dialog.confirm("温馨提示","成功兑换优惠券","继续兑换","查看列表",{
rightCallback:function(){
location.href = "{:addons_url('ShopCoupon://Wap/personal')}";
},leftCallback:function(){
window.location.replace("{:U('score_exchange',array('coupon_type'=>0))}");
}
})

4、关闭提示框
说明:将以上的弹出框关闭。(成功提示与失败提示会在2000毫秒后自动关闭提示框)
例子:$.Dialog.close();
二、PC端
在页面中,我们需引入js:
<script type="text/javascript" src="__STATIC__/layertool/layer.js?v={:SITE_VERSION}"></script>
这里你可以参考layer的官方文档。http://layer.layui.com/
1、加载层
说明:有三种风格,load默认是不会自动关闭的
默认:

1:

2:

例子:
//eg1
var index = layer.load();
//eg2
var index = layer.load(1); //换了种风格
//eg3
var index = layer.load(2, {time: 10*1000}); //换风格,并且设定最长等待10秒
2、提示框
说明:弹出提示层,常用的有以下两种
例子:
1) layer.msg()
layer.msg('玩命提示中');

2)layer.alert()
//eg1
layer.alert('只想简单的提示');

//eg2
layer.alert('加了个图标', {icon: 1}); //这时如果你也还想执行yes回调,可以放在第三个参数中。

//eg3
layer.alert('有了回调', function(index){
//do something
layer.close(index);
});
3、询问层
说明:layer.confirm(),有两个按钮的弹出层
按钮名:btn: ['确认','取消']
标题名:title : ['提示' , true]
例子:
var pot = layer.confirm('请认真检查,提交后将不能修改,是否提交?', {
btn: ['确认','取消'], //按钮
title : ['提示' , true]
}, function(){
layer.close(pot);
var lay1 = layer.load();
$.post("{:U('save_reply')}",{reply:window.JSON.stringify(reply)},function(res){
if(res.status == 1){
layer.close(lay1);
layer.msg(res.msg);
setTimeout(window.location.replace("{$go_url}"),1000);
}else{
layer.close(lay1);
layer.msg(res.msg);
}
});
}, function(){
layer.close(pot);
});

4、页面层
说明:
title:题目
area:宽高
content:内容
例子:
//页面层
layer.open({
type: 1,
title:'客服回复',
skin: 'layui-layer-rim', //加上边框
area: ['450px', '290px'], //宽高
content:' <div class="table-bar" style="height: auto; padding-bottom: 10px;">'+
'客服名称: <input class="input_width" type="text" name="remark_name" id="remark_name" value="客服" placeholder="请输入客服名称" /><br/>'+
'回复内容: <textarea class="input_width" name="remark" id="remark" rows="5" placeholder="请输入回复内容"></textarea><br/>' +
'<button class="btn layer_btn" id="reply" type="submit" target-form="form-horizontal">回复</button>' +
'</div>'
});

欢迎关注下面的公众号,进一步技术交流:

移动端和PC端页面常用的弹出层的更多相关文章
- 在子页面使用layer弹出层时只显示遮罩层,不显示弹出框问题
最近子页面使用layer弹出层时只显示遮罩层,不显示弹出框,这个问题搞了很久,最后才发现,在子页面上使用弹出框时,如果只使用layer.alert()或者layer.open()时,会默认在当前页面弹 ...
- pc端有弹出层 并有滚动的时候遇到的问题以及解决
有时候页面会遇到这样一个问题,页面有个弹出层 ,弹出层是有动条的,当弹出层滚完的时候,后面的页面也会滚动,但是我们希望是后面的页面不滚动;代码如下 1:弹出层出现的时候设置 $('body').css ...
- 移动端和PC端弹出遮罩层后,页面禁止滚动的解决方法及探究
PC端解决方案 pc端的解决思路就是在弹出遮罩层的时候取消已经存在的滚动条,达到无法滚动的效果. 也就是说给body添加overflow:hidden属性即可,IE6.7下不会生效,需要给html增加 ...
- JavaScript判断移动端及pc端访问不同的网站
JavaScript判断移动端及pc端访问不同的网站 现在很多网站都是分为两个版本,一个pc端的一个移动端的(响应式除外),针对这两个版本,就需要对访问的设备进行判断,如果是pc,就直接访问pc网站, ...
- 检测当前运行环境——移动端与PC端。
方法1: $(function checkBrowser(){ var browser={ versions:function(){ var u = navigator.userAgent, app ...
- 【Javascript Demo】移动端访问PC端网页时跳转到对应的移动端网页
不想通过CSS自适应在PC端和移动端分别显示不同的样式,那么只能通过在移动端访问PC端网页时跳转到对应的移动端网页了,那么怎么跳转呢,网上也有很多文章说明,下面是本人测试有效的方式. 1.效果图 PC ...
- js判断是移动端还是pc端
运行页面的时候,执行到js会判断来自于移动端还是pc端,如果是移动端则跳转制定链接地址,这样在手机端会有额外的不必要浪费的加载时间 var browser={ versions:function(){ ...
- 关于移动端和PC端的交互的区别
对于现在的移动端设备的普及,移动端上的用户体验成了一个重要的关注点. 看了一些网上的关于移动端的交互和用户体验的知识,这里总结了一些.若有不足的地方,希望大家能够积极补充. PC端和移动端的产品的设计 ...
- html与css的移动端与pc端需要注意的事项
一个移动端与pc端之间最主要的也就是尺寸问题,苹果与安卓的机型尺寸大小相差甚多,一个尺寸都会影响用户的体验.那么我们来了解一下一些常用的解决方法. 一般在网页中都会在头部有一些这样的代码 <me ...
随机推荐
- 《Java大学教程》—第21章 高级案例研究
21.3 需求:P510用例模型(use case model):用例图(use case diagram).用例(use case).行为说明(behaviour specification) ...
- PostGIS中dbf file (.dbf) can not be opened.shapefile import failed
postgis数据库文件shapefile导入 dbf file (.dbf) can not be opened.shapefile import failed. Destination: publ ...
- forall 与 for loop 案例
create table a_tab(ver number,id number);create table b_tab(ver number,id number);set timing on DECL ...
- 【转】MFC内嵌cef3浏览器内核
一.cef3内核的下载 可以从http://opensource.spotify.com/cefbuilds/index.html下载,注意:很多版本编译都可以通过 但是运行的时候会崩溃,以cef_b ...
- 定义静态map
public final static Map<String, String> header = new HashMap<String, String>(); static { ...
- 08 python 初学(字典)
字典是 python 中唯一的映射类型 .采用键值对(key-value)的形式存储数据. python 对 key 进行哈希函数运算,根据计算的结果决定 value 的存储地址,所以字典时无需存储的 ...
- Spring Security(十八):5.9 Post Processing Configured Objects
Spring Security’s Java Configuration does not expose every property of every object that it configur ...
- StackExchange.Redis使用配置
转自:http://www.cnblogs.com/deosky/p/4848403.html Configurationredis有很多不同的方法来配置连接字符串 , StackExchange.R ...
- MySQL笔记--注意
replace into 和 insert into..... on duplicate key update的异同 同:1. 当key不存在时,两者相同,都是插入一条数据2. key存在时,执行两者 ...
- 长期招收linux驱动工程师
公司:宝存科技 工作内容: 1.负责企业级ssd的feature设计和开发工作 2.负责ftl算法的设计及开发 3.排查客户问题 任职要求: 1.精通C语言 2.熟练掌握linux操作系统使用 3.熟 ...
