Vue之computed计算属性
demo.html
<!DOCTYPE html>
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml" xmlns:v-html="http://www.w3.org/1999/xhtml"
xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Vue Demo</title>
<!--自选版本-->
<!--<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script>-->
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!-- 生产环境版本,优化了尺寸和速度 -->
<!--<script src="https://cdn.jsdelivr.net/npm/vue"></script>-->
</head>
<body>
<div id="app">
<div>
<h3>computed 计算属性举例</h3>
<div>
<p>
method在使用时会执行所有方法;<br>
computed在使用时只执行相关的操作;<br>
computed属性比method更节省资源和性能;在需要复杂计算或耗时较多的操作时使用。<br>
</p>
</div> <hr> <div>
<h3>method方式实现</h3>
<button v-on:click="a++" type="button">
ADD To A
</button> <button v-on:click="b++" type="button">
ADD To B
</button> <p>A : {{a}}</p>
<p>B : {{b}}</p>
<p>Age + A = {{ageAddA()}}</p>
<p>Age + B = {{ageAddB()}}</p>
</div> <hr> <div>
<h3>computed 计算属性方式实现</h3>
<button v-on:click="c++" type="button">
ADD To C
</button> <button v-on:click="d++" type="button">
ADD To D
</button> <p>C : {{c}}</p>
<p>D : {{d}}</p>
<p>Age + C = {{ageAddC}}</p>
<p>Age + D = {{ageAddD}}</p>
</div>
</div> </div>
<script src="app.js"></script> </body>
</html>
app.js
var app = new Vue({
el: '#app',
data: {
a: 0,
b: 0,
age: 20,
c: 0,
d: 0,
},
methods: {
ageAddA: function () {
console.log("A:" + this.a);
return this.age + this.a;
},
ageAddB: function () {
console.log("B:" + this.b);
return this.age + this.b;
}
},
computed:{
ageAddC: function () {
console.log("C:" + this.c);
return this.age + this.c;
},
ageAddD: function () {
console.log("D:" + this.d);
return this.age + this.d;
}
}
})
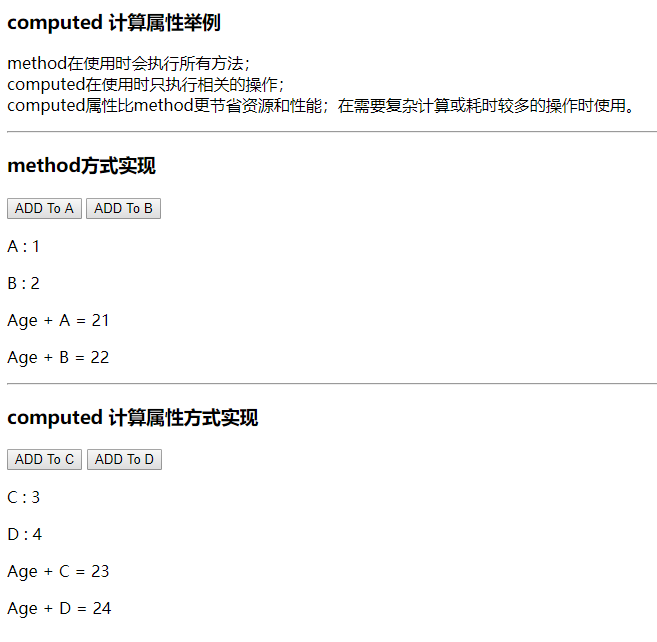
截图:

Vue之computed计算属性的更多相关文章
- Vue的computed计算属性是如何实现的
一个开始 有如下代码,full是一个计算属性,开始,他的值是'hello world',1s后,msg变成了‘I like’, full的值同步变成了'I like world';其原理解析来看一下. ...
- Vue中computed计算属性
话不多说,使用方法直接上代码//在模板中调用computedTest这个函数,切记不要在函数后添加()<template> <div class="home"&g ...
- Vue中computed(计算属性)、methods、watch的区别
实现效果:字符串的动态拼接 methods方法 html: <div id="app"> <!-- 监听到文本框数据的改变 --> <input ty ...
- vue的computed计算属性
computed可定义一些函数,这些函数叫做[计算属性] 只要data里面的数据发生变化computed会同步改变 引用[计算属性]时不要加 () ,应当普通属性使用 例:console.log(t ...
- Vue的computed(计算属性)使用实例之TodoList
最近倒腾了一会vue,有点迷惑其中methods与computed这两个属性的区别,所以试着写了TodoList这个demo,(好土掩面逃~); 1. methods methods类似react中组 ...
- vue中computed计算属性与methods对象中的this指针
this 指针问题 methods与computed中的this指针 应该指向的是它们自己,可是为什么this指针却可以访问data对象中的成员呢? 因为new Vue对象实例化后data中的成员和c ...
- 小白学习vue第三天,从入门到精通(computed计算属性)
computed计算属性 <body> <div id="app"> <div>{{myName}}</div> </div& ...
- 深入理解 Vue Computed 计算属性
Computed 计算属性是 Vue 中常用的一个功能,我们今天来说一下他的执行过长 拿官网简单的例子来看一下: <div id="example"> <p> ...
- Vue(七):computed计算属性
简介 计算属性关键词: computed. 计算属性在处理一些复杂逻辑时是很有用的. 实例1 可以看下以下反转字符串的例子: <div id="app"> {{ mes ...
随机推荐
- day1-pycharm使用
1.Ctrl+滑轮 字体大小 2.改变字体大小 3.开头模板 4.多行注释 ctrl+? 5.切换Python版本解释器
- node.js之Cookie
最近还是用node.js比较多,今天正好遇见一个问题,还是关于Cookie. node.js中如何实现cookie(以express框架为例): "use strict"; var ...
- 初学Python——字符串相关操作
基本字符串操作 Pyhton中字符串的格式化输出在前面已经总结了,接下来介绍一些常用的字符串操作 先定义一个字符变量,以下的操作都以此为例: name=" my name is china ...
- mysql远程连接 Host * is not allowed to connect to this MySQL server
mysql -u root -p mysql>use mysql; mysql>update user set host =’%'where user =’root’; mysql> ...
- Generative Adversarial Nets[Vanilla]
引言中已经较为详细的介绍了GAN的理论基础和模型本身的原理.这里主要是研读Goodfellow的第一篇GAN论文. 0. 对抗网络 如引言中所述,对抗网络其实就是一个零和游戏中的2人最小最大游戏,主要 ...
- SpringBoot整合Shiro使用Ehcache等缓存无效问题
前言 整合有缓存.事务的spring boot项目一切正常. 在该项目上整合shiro安全框架,发现部分类的缓存Cache不能正常使用. 然后发现该类的注解基本失效,包括事务Transaction注解 ...
- [WPF]如何使用代码创建DataTemplate(或者ControlTemplate)
1. 前言 上一篇文章([UWP]如何使用代码创建DataTemplate(或者ControlTemplate))介绍了在UWP上的情况,这篇文章再稍微介绍在WPF上如何实现. 2. 使用Framew ...
- c++入门之类——进一步剖析
通常的,关于一个类,包含了下面几个方面: 1 声明类成员和接口:2 定义类接口函数(方法)3通过接口调用类 下面先给出第一条:声明类成员和接口 # ifndef MYTIME0_H_ # defin ...
- p151开映射札记
1. 如何理解这句话? 2.连续有什么用? 3.为什么区间包含,经过算子T还是包含? 谢谢 谢谢学长 我懂了 1.2. 3有点儿模糊 1.连续等价于开集原像是开集,而可逆算子的逆的原像就是的 ...
- Python之json使用
一.概念 json是一种通用的数据类型,任何语言都认识 接口返回的数据类型都是json 长得像字典,形式也是k-v { } 其实json是字符串 字符串不能用key.value来取值,要先转成字典才可 ...
