1、jQuery 为什么要学习jQuery?
《jQuery精品教程视频/资料/19-jQuery第一天/01-教学资料/笔记/preview/笔记.html》

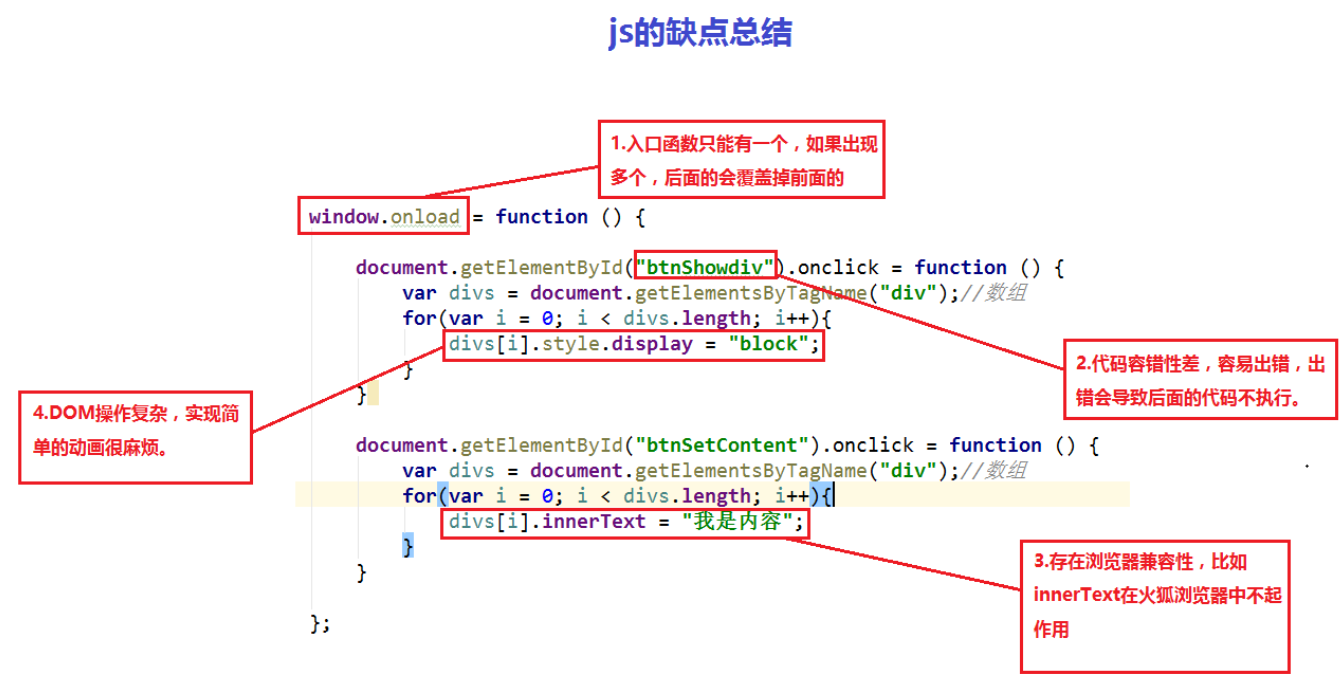
【01-让div显示与设置内容.html】
使用javascript开发过程中,有许多的缺点:
1. 查找元素的方法太少,麻烦。
2. 遍历伪数组很麻烦,通常要嵌套一大堆的for循环。
3. 有兼容性问题。
4. 想要实现简单的动画效果,也很麻烦
5. 代码冗余。1.2. jQuery初体验
【02-让div显示与设置内容.html】
$(document).ready(function () {
$("#btn1").click(function () {
//隐式迭代:偷偷的遍历,在jQuery中,不需要手动写for循环了,会自动进行遍历。
$("div").show(200);
});
$("#btn2").click(function () {
$("div").text("我是内容");
});
});
优点总结:
1. 查找元素的方法多种多样,非常灵活
2. 拥有隐式迭代特性,因此不再需要手写for循环了。
3. 完全没有兼容性问题。
4. 实现动画非常简单,而且功能更加的强大。
5. 代码简单、粗暴。
没有对比,就没有伤害,有了对比,处处戳中要害。


1、jQuery 为什么要学习jQuery?的更多相关文章
- jQuery UI与jQuery easyUI的冲突解决办法
jQuery UI与jQuery easyUI都是基于jQuery开发的.难免里面会有些方法名冲突! 因此对jQuery.easyui其中的两个方法名:resizable 和 draggable进行替 ...
- jQuery为开发插件提拱了两个方法:jQuery.fn.extend(); jQuery.extend();
jQuery为开发插件提拱了两个方法,分别是: jQuery.fn.extend(); jQuery.extend(); jQuery.fn jQuery.fn = jQuery.prototype ...
- 从零开始学习jQuery (四) 使用jQuery操作元素的属性与样式
本系列文章导航 从零开始学习jQuery (四) 使用jQuery操作元素的属性与样式 一.摘要 本篇文章讲解如何使用jQuery获取和操作元素的属性和CSS样式. 其中DOM属性和元素属性的区分值得 ...
- 从零开始学习jQuery (三) 管理jQuery包装集
本系列文章导航 从零开始学习jQuery (三) 管理jQuery包装集 一.摘要 在使用jQuery选择器获取到jQuery包装集后, 我们需要对其进行操作. 本章首先讲解如何动态的创建元素, 接着 ...
- jQuery.extend和jQuery.fn.extend的区别【转】
解释的很有意思,清晰明了又有趣,转来分享下,哈哈哈 jQuery.extend和jQuery.fn.extend的区别,其实从这两个办法本身也就可以看出来.很多地方说的也不详细.这里详细说说之间的区别 ...
- jQuery学习-什么是jquery? Js与jquery之间的关系 Jquery选择器
1. 什么是jQuery以及学习的意义等 jQuery是一个js库 JS库是什么? 把常用的方法,进行封装,封装到一个单独的js文件当中,要用的时候直接调用. 学习jQuery主要学什么? 学习jQ ...
- JQuery学习笔记---jquery对象和DOM对象的关系
1.DOM(Document Object Model,文档对象模型).DOM树 { html (head&&body), head(meta && title) ...
- JQuery强化教程 —— jQuery Easing
从jQuery API 文档中可以知道,jQuery自定义动画的函数.animate( properties [, duration] [, easing] [, complete] )有四个参数: ...
- 区别和详解:jQuery extend()和jQuery.fn.extend()
1.认识jQuery extend()和jQuery.fn.extend() jQuery的API手册中,extend方法挂载在jQuery和jQuery.fn两个不同对象上方法,但在jQuery内部 ...
随机推荐
- Day019--Python--反射
1. issubclass, type, isinstance issubclass 判断XXX类是否是XXX类的子类 type 给出XXX的数据类型. 给出创建这个对象的类 isinstance 判 ...
- POJ 2253 Frogger (Floyd)
Frogger Time Limit: 1000MS Memory Limit: 65536K Total Submissions:57696 Accepted: 18104 Descript ...
- 从CAP理论中分析Eureka与zookeeper的区别
著名的CAP理论指出,一个分布式系统不可能同时满足C(一致性).A(可用性)和P(分区容错性).由于分区容错性在是分布式系统中必须要保证的,因此我们只能在A和C之间进行权衡.在此Zookeeper保证 ...
- FFT笔记
蝴蝶操作和Rader排序 蝴蝶操作的定义: 雷德(Rader)算法 (Gold Rader bit reversal algorithm) 按自然顺序排列的二进制数,其下面一个数总是比其上面一个数大1 ...
- day11-(cookie&&session)
回顾: response:响应 往浏览器写东西 响应行 操作状态码 常用方法: setStatus(int code): 1 2 3 响应头 格式: key:value(value可以是多个) 常用方 ...
- Hibernate的入门:
1 下载Hibernate5 http://sourceforge.net/projects/hibernate/files/hibernate-orm/5.0.7.Final/hibernate-r ...
- request.getSession()几种获取情况之间的差异
一.三种情况如下 HttpSession session = request.getSession(); HttpSession session = request.getSession(true); ...
- SSM结构
代码结构为 src:controller / mapper / entity / service /(serviceiml) webcontent:META-INF WEB-INF:lib(包含所 ...
- Java项目中,如何限制每个用户访问接口的次数
转自:https://blog.csdn.net/qq_30947533/article/details/78844709 方法1:数据访问量大的话 用redis来做,用户在调用短信接口时,先根据用户 ...
- Java插件之Jrebel
Jrebel是干嘛的?当你在Java Web的项目中修改一些代码的时候(成员代码),想要生效必须重启服务器.但是每次修改代码都得重启服务器?重启着时间很长的,太麻烦了. Jrebel隆重出场,它可以使 ...
