js 正则表达式的使用(标志 RegExp exec() test() compile() $1...$9)
一,标志
g (global,全局匹配标志)
执行正则表达式匹配或替换时,一般只要搜索到一个符合的文本就停止匹配或替换。使用该标志将搜索所有符合的文本直到文本末尾。
i (ignoreCase,忽略大小写标志)
执行正则表达式匹配或替换时,使用该标志可以忽略大小写。
m (multiline,多行匹配标志)
执行正则表达式匹配或替换时,使用该标志可以让元字符"^"和"$"额外匹配每行的开始位置和结束位置。
二,正则表达式对象
RegExp对象,就是我们常说的正则表达式对象。该对象主要包含正则表达式模式,以使用正则表达式进行匹配或替换。
var phone = "18800880001";
// 用法一:充当构造函数使用,用于结合new关键字构造一个新的RegExp对象。
var phoneRegExp = new RegExp("\^1\\d{10}\$","i"); // 加标志符的写法
var phoneRegExp = new RegExp("\^1\\d{10}\$","gim"); // 多个标志符的写法
var phoneRegExp = new RegExp(/^1\d{10}$/); // 不加标志符的写法
var result = phoneRegExp.exec(phone);
console.log(result) // 用法二:当作普通函数使用,其行为与用法一(使用new关键字)完全一致,相当于用法一省略了new关键字。
var phoneRegExp2 = RegExp("\^1\\d{10}\$","i"); // 加标志符的写法
var phoneRegExp2 = RegExp(/^1\d{10}$/); // 不加标志符的写法
var result2 = phoneRegExp2.exec(phone);
console.log(result2) // 用法三:JS还支持以字面值形式创建RegExp对象,其用法如下
var phoneRegExp3 = /^1\d{10}$/i; // 加标志符的写法
var phoneRegExp3 = /^1\d{10}$/; // 不加标志符的写法
var result3 = phoneRegExp3.exec(phone);
console.log(result3)
三,exec()函数
exec()方法的返回值为Array类型,如果找到了对应的匹配,则返回数组的成员如下:
- 索引
0:存放第一个匹配的子字符串。- 属性
index:匹配文本在字符串中的起始索引位置。- 属性
input:整个字符串对象(stringObject)。
exec()函数如果没有查找到任何匹配,则返回null。
值得注意的是,每次执行exec()函数都只查找最多一个匹配并返回。
如果为正则表达式设置了全局标志(g),exec()函数仍然只返回最多一个匹配,不过我们再次调用该对象的exec()函数就可以查找并返回下一个匹配。
其原因是:如果regExpObject带有全局标志g
,exec()函数不是从字符串的开头开始查找,而是从属性regExpObject.lastIndex所指定的索引处开始查找。该属性值默认为0,所以第一次仍然是从字符串的开头查找。当找到一个匹 配时,exec()函数会将regExpObject.lastIndex的值改为字符串中本次匹配内容的最后一个字符的下一个索引位置。当再次执行exec()函数时,将会从该索引位置处开始查找,从而找到下一个匹配。
var str = "abc12456def45646ghi";
// 带全局标志g
regExp = /[a-z]+/g;
// 第一次查找前,regExp.lastIndex默认为0
console.log("lastIndex=" + regExp.lastIndex + "<br>"); // lastIndex=0
// 使用exec()进行循环查找匹配
while(array = regExp.exec(str)) {
console.log("lastIndex=" + regExp.lastIndex + "<br>");
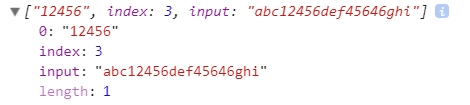
console.log(array);
}
结果:

四,test()函数
test()函数返回一个布尔值,用于指示在所搜索的字符串中是否存在正则表达式模式对应的匹配。
var str = "abc12456def45646ghi";
var regExp = /\d+/;
console.log(regExp.test(str)); // true
五,compile()函数
compile()函数用于更改正则表达式模式,并将正则表达式模式编译为内部格式,从而执行得更快。
var str = "abc12456def45646ghi";
// 更改regExp的正则表达式模式,并进行编译
// 这与下列语句的作用是相同的:regExp = /\d+/;
regExp.compile("\\d+");
console.log(regExp.exec(str));
结果:

六,$1...$9属性
RegExp.$1...$9属性用于返回正则表达式模式中某个子表达式匹配的文本。正则表达式中每个小括号内的部分表达式就是一个子表达式。
注意:这里的RegExp是全局对象,RegExp.$1...$9是全局属性。当执行任意正则表达式匹配操作时,JavaScript会自动更新全局对象RegExp上的全局属性,用以存储此次正则表达式模式的匹配结果。当再次执行正则表达式匹配时,RegExp上的全局属性又会更新,覆盖掉之前的存储数据,以反映本次正则表达式模式的匹配结果。
var str = "X98Y87Z65";
// 三个数字部分加了小括号,表示子表达式
var reg = /^X(\d+)Y(\d+)Z(\d+)$/;
reg.test(str); // 此处使用exec()等其他正则表达式的匹配方法也可
console.log(RegExp.$1); //
console.log(RegExp.$2); //
console.log(RegExp.$3); //
http://www.365mini.com/page/tag/javascript-regexp-object
js 正则表达式的使用(标志 RegExp exec() test() compile() $1...$9)的更多相关文章
- js正则表达式replace里有变量的解决方法用到RegExp类
一直比较害怕使用正则表达式,貌似很深奥很复杂的样子,所以在用js操作字符串的时候,我最多使用的是replace.split.substring.indexOf等函数,这些函数有时候需要多次叠加使用,但 ...
- js正则表达式中test,exec,match方法的区别说明
js正则表达式中test,exec,match方法的区别说明 test test 返回 Boolean,查找对应的字符串中是否存在模式.var str = "1a1b1c";var ...
- JS正则表达式(JavaScript regular expression)
RegExp直接量和对象的创建 就像字符串和数字一样,程序中每个取值相同的原始类型直接量均表示相同的值,这是显而易见的.程序运行时每次遇到对象直接量(初始化表达式)诸如{}和[]的时候都会创建新对象. ...
- [转]精通JS正则表达式
原文路径:http://www.jb51.net/article/25313.htm 正则表达式可以: •测试字符串的某个模式.例如,可以对一个输入字符串进行测试,看在该字符串是否存在一个电话号码模式 ...
- 【正则】精通JS正则表达式,没消化 信息量太大,好文
http://www.jb51.net/article/25313.htm 正则表达式可以: •测试字符串的某个模式.例如,可以对一个输入字符串进行测试,看在该字符串是否存在一个电话号码模式或一个信用 ...
- (转)精通 JS正则表达式
精通 JS正则表达式 (精通?标题党 ) 正则表达式可以: •测试字符串的某个模式.例如,可以对一个输入字符串进行测试,看在该字符串是否存在一个电话号码模式或一个信用卡号码模式.这称为数据有效性验证 ...
- 精通 JS正则表达式(转)
转载的目的在于:增加一些自己看不懂的解释.内容只加不改,灰色字体是自己寻找并增加的. 正则表达式可以: •测试字符串的某个模式.例如,可以对一个输入字符串进行测试,看在该字符串是否存在一个电话号码模式 ...
- JS正则表达式的基础用法
RegExp(正则表达式)对象 正则表达式是一个描述字符模式的对象,可以处理更复杂的字符串.进行匹配替换. 常用的修饰符: i/m/g 使用方法: [声明方法一: new RegExp(value)] ...
- javascript -- js正则表达式
正则表达式可以: 1.测试字符串的某个模式.例如,可以对一个输入字符串进行测试,看在该字符串是否存在一个电话号码模式或一个信用卡号码模式.这称为数据有效性验证 2.替换文本.可以在文档中使用一个正则 ...
随机推荐
- 源码追踪,解决Could not locate executable null\bin\winutils.exe in the Hadoop binaries.问题
在windows系统本地运行spark的wordcount程序,会出现一个异常,但不影响现有程序运行. >>提君博客原创 http://www.cnblogs.com/tijun/ & ...
- ArcGIS 添加 MarkerSymbol 弹出“图形符号无法序列化为 JSON”错误
今天在做一个demo,向自定义图层中添加MarkerSymbol的时候,弹出“图形符号无法序列化为 JSON”错误,之前都没有出现过这个问题,我们首先来看一看我是怎样去添加图层,然后向图层中添加Gra ...
- WPF当属性值改变时利用PropertyChanged事件来加载动画
在我们的程序中,有时我们需要当绑定到UI界面上的属性值发生变化从而引起数据更新的时候能够加载一些动画,从而使数据更新的效果更佳绚丽,在我们的程序中尽量将动画作为一种资源放在xaml中,而不是在后台中通 ...
- 老男孩 python学习自修第二十二天【文件上传与下载】
1.使用socket实现文件上传 server.py #!/usr/bin/env python # _*_ coding:UTF-8 _*_ import os import SocketServe ...
- freemarker -include
在ftl中使用<#include >时 ,页面被强制显示 需要在struts.xml增加跳转type ,或则可以加同一<result-types></result-typ ...
- C-Lodop提示“有窗口已打开,先关闭它(持续如此请刷新页面)!”
c-lodop显示“有窗口已打开,先关闭它(持续如此时请刷新页面)!”如果连续执行多个预览语句等导致的,可以预先判断一下,并可以自定义修改窗口已打开的提示,该默认提示的位置如本博客的下图http:// ...
- 两种从spring容器获取bean方式
- JavaScript的 sourcemap 的理解
当我们在使用vue-cli 开发项目完成后, 就要进行部署,执行npm run build 命令,你会发现它生成.js文件的同时,还会生成一个对应的.map 文件. 当时查了一下, .map 文件的主 ...
- APP需求调研、对比
二.人脸验证 1.芝麻认证 : 0.4元/次,需要企业企业认证.不能有与芝麻信用类似的业务,如:保险... 2.旷视 : 0.5/次.企业认证.业务限制 3. 百度人脸识别 : 企业认证. 4.科大 ...
- EUV光刻!宇宙最强DDR4内存造出
三星电子宣布开发出业内首款基于第三代10nm级工艺的DRAM内存芯片,将服务于高端应用场景,这距离三星量产1y nm 8Gb DDR4内存芯片仅过去16个月. 第三代10nm级工艺即1z nm(在内存 ...
