node.js小案例_留言板
一、前言
通过这个案例复习:
1、node.js中模板引擎的使用
2、node.js中的页面跳转和重定向
二、主要内容
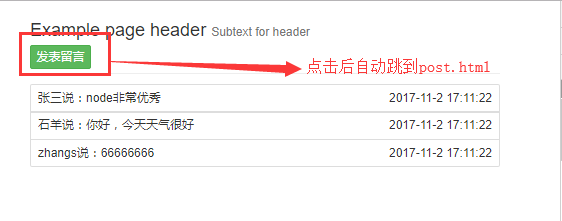
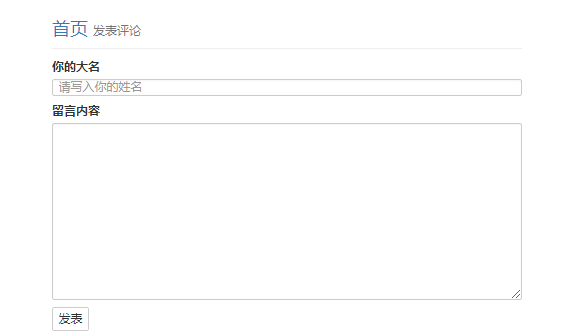
1、案列演示:

2、案列源码:https://github.com/4561231/feedback
3、具体实现:
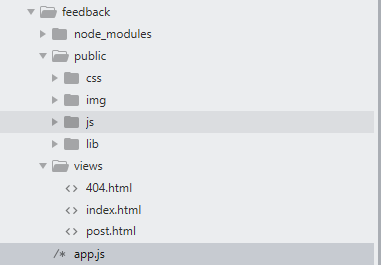
1、项目结构:项目名称feedback ,为了方便管理,将页面内请求的资源统一放到一个公共的public目录下,view中放跳转的页面

2、创建app.js 先搭建一个基本服务器,用户输入地址请求的时候默认跳到首页
var http = require('http');
var fs= require('fs');
var server = http.createServer();
server.on('request',function (req, res){
var pathname = req.url;
//如果 请求/返回的是/index.html
if (url === '/') {
fs.readFile('./views/index.html', function (err, data) {
res.end(data);
})
}
});
server.listen(3000,function (){
console.log('server is running');
})
3、当浏览器收到html响应内容的时候,会从上到下依次解析,当在解析过程中如果发现页面中有如下标签
比如:link script img iframe video audio 等标签(具有外链的资源),这时候浏览器就会自动对这些资源发起请求(可以在network中验证)
所以现在我们要对允许客户端请求的资源放在一个公共的public文件中
app.js中:
else if(pathname.indexOf('/public/')===0) { //pathname是请求时候的url地址,这个地址不需要手动输入,
//如果请求的是public下的资源,就当做public中的资源,然后就可以将请求资源当做文件资源来处理
//
fs.readFile('.'+pathname, function(err, data){
if(err){
return res.end('file can not found');
}
res.end(data);
})
}
});
当我们使用了public公共目录的时候就不能使用相对路径了,此时的路径不是文件路径,因为这个时候所有的资源都是通过url标识来获取的,我的服务器开放了/public/目录。所以这时候请求public下面的资源的请求路径都是/public/xxxx
index.html post.html中引用的bootstrap.css路径如下
<link rel="stylesheet" href="/public/lib/bootstrap/dist/css/bootstrap.css">
4、前面两步只是服务端对一些静态资源的处理,具体功能实现
(1)当用户点击发表留言按钮时,自动跳转到post.html

(2)index.html中的href=''就是我们请求路径中的url

(3)在服务端中,当收到请求路径是/post开头的时候,让它读取post.html中的内容
else if (pathname === '/post') {
// 其它的都处理成 404 找不到
fs.readFile('./views/post.html', function (err, data) {
if (err) {
return res.end('404 Not Found.')
}
res.end(data)
})
}
(4)

(5)接下来,就是获取数据 和对数据进行处理,提交数据之后,页面会跳转到首页
完整app.js代码
var http = require('http');
var fs= require('fs');
//所以引入url模块
var urlObj = require('url');
var template = require('art-template');
var comments=[
];
var server = http.createServer();
server.on('request',function (req, res){
// 使用 url.parse 方法将路径解析为一个方便操作的对象,第二个参数为 true 表示直接将查询字符串转为一个对象(通过 query 属性来访问)
var parseObj = urlObj.parse(req.url, true)
var pathname = req.url;
//如果 请求/返回的是/index.html
if (pathname === '/') {
fs.readFile('./views/index.html', function (err, data) {
if(err){
return res.end('404 can not find');
}
var htmlStr = template.render(data.toString(), {
comments: comments
})
res.end(htmlStr)
})
}else if(pathname.indexOf('/public/')===0) { //如果请求的是public下的资源,就当做public中的资源,然后就可以将请求资源当做文件资源来处理
fs.readFile('.'+pathname, function(err, data){
if(err){
return res.end('file can not found');
}
res.end(data);
})
} else if (pathname === '/post') {
fs.readFile('./views/post.html', function (err, data) {
if(err){
return res.end('post can not found');
}
res.end(data);
});
}else if (pathname.indexOf('/pinglun')===0 ){//说明点击了发表
//将数据保存下来,这里为get提交,数据就在url地址中,获取到了对象中的内容
var data = parseObj.query;
//这里的发表日期先固定写死
// data.dateTime = '2017-11-2 17:11:22';
data.dateTime = '2017-11-2 17:11:22';
//将得到的数据存入comments 中
comments.unshift(data)
//接下来要做的是重定向
res.statusCode = 302
res.setHeader('Location', '/')
res.end()
}else {
// 其它的都处理成 404 找不到
fs.readFile('./views/404.html', function (err, data) {
if (err) {
return res.end('404 Not Found.')
}
res.end(data)
})
}
});
server.listen(300,function (){
console.log('server is running');
})
app.js
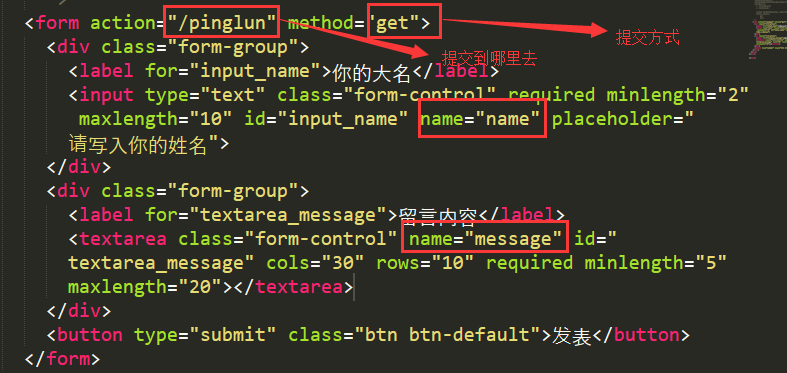
第一步:涉及表单提交

第二步:因为是get方式提交,提交的数据都在url地址当中,如何拿到url中的地址?node.js中有一个url模块:(不清楚这个模块的话可以看看官网:http://nodejs.cn/api/url.html)
//首先加入这个模块
var url = require('url')
// 使用 url.parse 方法将路径解析为一个方便操作的对象,第二个参数为 true 表示直接将查询字符串转为一个对象(通过 query 属性来访问)
var parseObj = url.parse(req.url, true)
//可以通过query来拿到我们要的数据
var comment = parseObj.query
第三步:拿到数据之后会进行数据重定向,然后跳转到index.html中,重新对数据进行渲染
// 如何通过服务器让客户端重定向?
// 1. 状态码设置为 302 临时重定向 301永久重定向(少用)
// statusCode
// 2. 在响应头中通过 Location 告诉客户端往哪儿重定向
// setHeader
// 如果客户端发现收到服务器的响应的状态码是 302 就会自动去响应头中找 Location ,然后对该地址发起新的请求
// 所以你就能看到客户端自动跳转了
res.statusCode = 302
res.setHeader('Location', '/')
res.end()
第四步:引入art-template模板,进行渲染
//引入模块
var template = require('art-template') //渲染
var htmlStr = template.render(data.toString(), {
comments: comments
})
res.end(htmlStr)
index.html中的模板如下:
<ul class="list-group">
{{each comments}}
<li class="list-group-item">{{ $value.name }}说:{{ $value.message }} <span class="pull-right">{{ $value.dateTime }}</span></li>
{{/each}}
</ul>
三、总结
1、 这个案例比较简单,踩坑的地方主要是引入了bootstrap.css但是没有响应,这个时候打开network,看看有没有响应,以及响应的内容是不是我们需要的
4、可以将页面中css js等文件放到一个public中,
3、关于node处理页面重定向:http中当状态码为302/301的时候表示页面重定向,如果客户端发现收到服务端的状态码是302,就会自动去找location,然后对该地址发起新的请求
res.statusCode = 302
res.setHeader('Location', '/')
res.end()
node.js小案例_留言板的更多相关文章
- node.js(小案例)_实现学生信息增删改
一.前言 本节内容主要对小案例做一个总结: 1.如何开始搭建小项目 2.路由设计 3.模块应用 4.项目源码以及实现过程github地址: 项目演示如下: 二.主要内容 1.项目的关键性js源码: 项 ...
- node.js(小案例)_使用mongodb对学生信息列表优化
一.前言 1.这篇文章主要对上一篇案列在操作增删改的时候使用mongodb进行优化 2.项目源码(包含上):https://github.com/4561231/crud-express-node.g ...
- 每天一个JS 小demo之留言板。主要知识点:DOM方法的理解和运用
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"& ...
- JS小案例:循环间隔重复变色
在A.B.C三个区块中,有且仅有一个红色,要求红色每隔一秒即进入下一个区块,变色过程不断循环往复. 参考代码: <!DOCTYPE html> <html lang="zh ...
- node.js(node.js+mongoose小案例)_实现简单的注册登录退出
一.前言 通过node.js基本知识对node.js基本知识的一个简单应用 1.注册 2.登录 3.退出 二.基本内容 1.项目结构搭建如图所示 2.这个小案列中用到了art-template子模板以 ...
- Vue.js小案例、生命周期函数及axios的使用
一.调色框小案例: 随着三个滑动框的变化,颜色框的颜色随之改变 1.1.实例代码 <!DOCTYPE html> <html lang="en" xmlns:v- ...
- node.js小工具--修改Xcode 'Create by'作者名称
简介 用Xcode创建源文件时会自动在文件开始位置加入如下注释: // // ISSImageCycleScrollView.m // SoftTravel // // Created by iss1 ...
- Node.js小Httpserver
须要说明两点: 1 程序文件hello.js需用记事本另存为utf-8格式的hello.js watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvamVhcGVk ...
- Node.js 小工具--supervisor
Node.js 在写文件的时候 一旦更改.每次都得重新运行 app.js. 很麻烦. supervisor 工具可以帮助你 监听文件改动,自动重启. sudo npm install -g super ...
随机推荐
- c#处理json数据最好的方式,没有之一。
c#处理json数据最好的方式,没有之一. 引用Json.Net(需要.NET 4.5及以上版本) using Newtonsoft.Json.Linq; 使用非常简单 JObject result ...
- Lodop打印旋转180度 倒着打
方法1:打印出来后,直接把纸张倒过来.如果本身是白纸,打印机出纸内容是倒着的,可以打出来后手动倒着把纸张正过来.如果本身不是白纸,需要打印的纸张上有背景,调整进纸方向.(如果是卷纸,卷纸背景是反的,查 ...
- Vue命令行工具vue-cli
前面的话 Vue.js 提供一个官方命令行工具,可用于快速搭建大型单页应用.该工具提供开箱即用的构建工具配置,带来现代化的前端开发流程.只需几分钟即可创建并启动一个带热重载.保存时静态检查以及可用于生 ...
- mvc HTML转Excel身份证后三位变成0
@{ var style = "vnd.ms-excel.numberformat:@"; } //HTML <td style=@style><span> ...
- P1495 曹冲养猪
原题链接 https://www.luogu.org/problemnew/show/P1495 这个题明显的中国剩余定理(孙子定理),如果有不懂孙子定理的点这个链接https://baike.bai ...
- 洛谷P1047校门外的树题解
题目 此题是一个模拟题,但需要注意的一点就是它的树是从数轴的0开始,所以我们也要从0开始,这样才能实现代码. 代码: #include<iostream> using namespace ...
- CH2601 电路维修(算竞进阶习题)
01边bfs 这题很容易想到的就是根据符号的情况建图,把每个点方格的对角线看成图的节点,有线相连就是边权就是0,没有就是1 然后跑最短路,但是最短路用的优先队列维护是有logn的代价的 这题还有一个更 ...
- 全局最小割Stoer-Wagner算法
借鉴:http://blog.kongfy.com/2015/02/kargermincut/ 提到无向图的最小割问题,首先想到的就是Ford-Fulkerson算法解s-t最小割,通过Edmonds ...
- Quartus prime 16.0 中通过JTAG固化程序
前言 下载项目sof文件到开发板中,掉电后会消失:由于开发板有JTAG口,则可以用JTAG固化jic文件到EPCS16芯片中. 流程 1.打开quartus软件并打开convert programmi ...
- js-元素相关
获取元素方法一 可以使用内置对象document上的getElementById方法来获取页面上设置了id属性的元素,获取到的是一个html对象,然后将它赋值给一个变量,比如: <script ...
