Express4+Mongodb超简单入门实例
开始前,请确保mongodb已经能正常工作,安装教程:windows下MongoDB的安装及配置 , 请自行安装配置。下面进入正文:
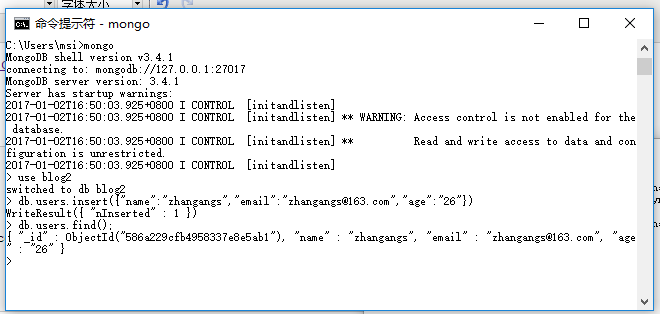
第一步:命令行创建数据库、表,并插入一条数据
命令如下:
//创建数据库
use blog //创建一张表,并插入一条数据
db.users.insert({"name":"zhangangs","emali":"zhangangs@163.com","age":""}); //查看数据
db.users.find();

注意:mongodb在自动创建集合的时候会自动加上s,手动创建的时候建议加上, (博主刚从这个坑里爬起来~~) 使用mongoose过程中遇到的疑惑(已经解决)
第二步:安装express+Mongoose(默认你已经安装好了nodejs)
//全局安装express
npm install express -g //安装express全局生成器,可以自动生成项目文件
npm install express-generator -g
下面在当前工作目录生成一个叫做blog的项目,并采用ejs模版。
// 默认是jade模版, -e就是采用ejs模版
express -e blog
然后安装所有依赖:
//进入项目文件夹
cd blog //安装所有依赖
npm install
windows平台下面启动项目,
//官方的方法,因该是调试模式,没深究
set DEBUG=blog $ npm start //直接启动
npm start
然后在游览器中打开http://localhost:3000/就可以看到应用了,到这里,express算是安装完成。
安装Mongoose 模块
进入当前项目根目录,输入:
//安装Mongoose, --save把Mongoose模块加入到项目依赖
npm install mongoose --save
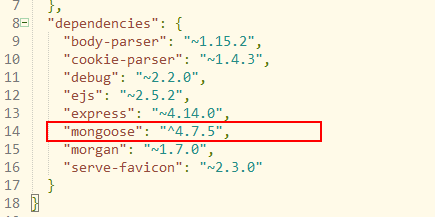
安装完成package.json 文件如下:

Mongoose模块安装完成!
第三步:express操作mongodb
1、修改route/index.js
var express = require('express');
var router = express.Router();
//mongodb
var mongoose = require('mongoose');
mongoose.Promise = global.Promise;
var conn = mongoose.connect('mongodb://127.0.0.1:27017/blog');
var User = new mongoose.Schema({
name: String,
email: String,
age: String
});
var myModel = conn.model('user', User);
/* GET index listing. */
router.get('/', function(req, res, next) {
myModel.findOne({name:"zhangangs"}, function (err, user) {
console.log(user);
res.render('index', {title: 'Express', user: user });
});
});
module.exports = router;
修改wiew/index.ejs
<!DOCTYPE html>
<html>
<head>
<title><%= title %></title>
<link rel='stylesheet' href='/stylesheets/style.css' />
</head>
<body>
<h1><%= title %></h1>
<p>姓名:<%= user.name %></p>
<p>邮箱:<%= user.email %></p>
<p>年龄:<%= user.age %></p>
</body>
</html>
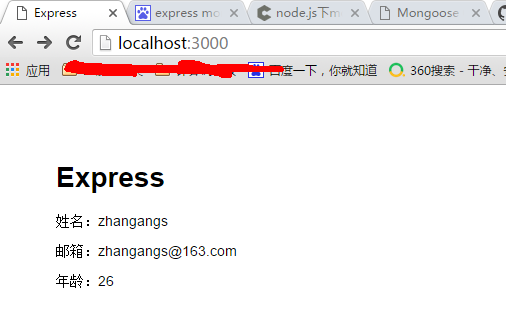
重启服务器,刷新页面,效果如下:

完成,(>_<)
博主亲测可用。
Express4+Mongodb超简单入门实例的更多相关文章
- Express4+Mongodb极简入门实例
一.准备工作: 1.启动mongodb:bin目录下运行 2.在test数据库里插入一条数据: 二.正式开始: 1.通过应用生成器工具 express 快速创建一个应用的骨架,参考Express中文网 ...
- 程序员,一起玩转GitHub版本控制,超简单入门教程 干货2
本GitHub教程旨在能够帮助大家快速入门学习使用GitHub,进行版本控制.帮助大家摆脱命令行工具,简单快速的使用GitHub. 做全栈攻城狮-写代码也要读书,爱全栈,更爱生活. 更多原创教程请关注 ...
- ECharts.js 超简单入门(本质canvas)
ECharts.js 超简单入门(本质canvas) 一.总结 一句话总结:echarts这些图标的本质都是canvas. 二.ECharts.js学习(一) 简单入门 EChart.js 简单入门 ...
- GitHub这么火,程序员你不学学吗? 超简单入门教程 【转载】
本GitHub教程旨在能够帮助大家快速入门学习使用GitHub. 本文章由做全栈攻城狮-写代码也要读书,爱全栈,更爱生活.原创.如有转载,请注明出处. GitHub是什么? GitHub首先是个分布式 ...
- RestfulAPI超简单入门
简单入门 REST -- REpresentational State Transfer,英语的直译就是"表现层状态转移" 是目前最流行的 API 设计规范,用于 Web 数据接口 ...
- express+mongodb+mongoose简单入门
mongodb安装 window安装方法就不讨论了,比较简单~我们来看一下在linux下面的安装步骤~(这里需要一点linux的简单命令知识哈) 1.下载文件到服务器(先创建好自己想安装的目录)~ c ...
- vue服务端渲染简单入门实例
想到要学习vue-ssr的同学,自不必多说,一定是熟悉了vue,并且多多少少做过几个项目.然后学习vue服务端渲染无非解决首屏渲染的白屏问题以及SEO友好. 话不多说,笔者也是研究多日才搞明白这个服务 ...
- 超简单入门Vuex小示例
写在前面 本文旨在通过一个简单的例子,练习vuex的几个常用方法,使初学者以最快的速度跑起来一个vue + vuex的示例. 学习vuex需要你知道vue的一些基础知识和用法.相信点开本文的同学都具备 ...
- 【VB超简单入门】一、写在前面
每本书的前面总得写点什么,到我这里也自然不能免俗,前言这东西“存在即合理”,所以就随便写一点咯~ 首先这本书是给从未接触过编程的童鞋准备的,由于我学识疏浅,对VB也只是一知半解所以也只能讲一点点最基础 ...
随机推荐
- Android Weekly Notes Issue #230
Android Weekly Notes Issue #230 November 6th, 2016 Android Weekly Issue #230. Android Weekly笔记, 本期内容 ...
- android Intent介绍
Android中提供了Intent机制来协助应用间的交互与通讯,Intent负责对应用中一次操作的动作.动作涉及数据.附加数据进行描述,Android则根据此Intent的描述,负责找到对应的组件,将 ...
- Java中一些常用的方法
1.计算程序运行时常 long start = System.currentTimeMillis(); … … … long end = System.currentTimeMillis(); Sys ...
- sublime 相关配置
安转插件:案例格式化HTML代码,需要安装插件,具体安装步骤如下: 1.打开菜单->首选项->插件控制,输入 install package 2.等待程序进入插件管理功能,再输入插件名称: ...
- 手机app软件开发有什么需要注意的细节?
在做手机产品设计的过程中,遇到很多看似很小,且很容易被忽略的问题,正是这些手机应用软件开发小问题,一次次的撩拨用户的耐心,让用户对你的产品心生怨念.刚出道的朋友没有经过实战,对细节注意不多,往往都会遇 ...
- POJ 3370. Halloween treats 抽屉原理 / 鸽巢原理
Halloween treats Time Limit: 2000MS Memory Limit: 65536K Total Submissions: 7644 Accepted: 2798 ...
- MPLS与LDP从入门到了解
多协议标签交换(MPLS)是一种用于快速转发数据包的技术,它的出现就是为了提高转发效率.因为IP转发大多靠软件进行,在转发的每一跳都要进行至少一次最长匹配查找,操作复杂导致转发速度比较慢.有些厂商借鉴 ...
- struts2中各个jar包作用
Struts2.3.4 所需的Jar包及介绍 Jar包的分类 jar包名称 jar包版本 jar包 文件名 jar包 的作用 jar包内包含的主要包路径及主要类 依赖的自有jar包名称 依赖的第三方j ...
- HTML5使用jplayer播放音频、视频
首先推上神器 jPlayer:基于HTML5/Flash的音频.视频播放器 jPlayer是一个JavaScript写的完全免费和开源 (MIT) 的jQuery多媒体库插件 (现在也是一个Zepto ...
- codevs 3110 二叉堆练习3
3110 二叉堆练习3 http://codevs.cn/problem/3110/ 题目描述 Description 给定N(N≤500,000)和N个整数(较有序),将其排序后输出. 输入描述 I ...
