开源前端脚本错误监控及跟踪解决项目-BadJS 试用
BadJS 是 一个web 前端脚本错误监控及跟踪项目。此项目为鹅厂 imweb(qq群:179045421) 团队的开源项目。此项目支持单机,集群,docker。存储支持mongodb等。
官网文档:https://github.com/BetterJS/doc 本文主要参考了此文档
功能
1 一站式体系化解决方案:业务只需要简单的配置,引入上报文件,即可实现脚本错误上报,每日统计邮件跟踪方便。
2 可视化查询系统,快速定位错误信息:web应用程序脚本数量庞大,开发人员在如此之多的脚本中定位某个问题变得困难。BadJS能够巧妙定位错误脚本代码,进行反馈。通过各种查询条件,快速找到详细错误日志。
跨域、Script Error等棘手问题不再是难题:tryjs帮你发现一切。
3 真实用户体验监控与分析:通过浏览器端真实用户行为与体验数据监控,为您提供JavaScript、AJAX请求错误诊断和页面加载深度分析帮助开发人员深入定位每一个问题细节。即使没有用户投诉,依然能发现隐蔽bug,主动提升用户体验。
4 用户行为分析:细粒度追踪真实的用户行为操作及流程,前端崩溃、加载缓慢及错误问题,可关联到后端进行深度诊断。
5 产品质量的保障:浏览器百花齐放,用户环境复杂,巨大的差异导致开发人员难以重现用户遇到的问题。无法像后台一样上报所有用户操作日志。通过BadJS,上报用户端脚本错误,为产品质量保驾护航。
我这里记录一下 我在win10下单机使用(hello world的程度)的过程。
1. 环境要求
nodejs 0.12+
mysql 5.0+
mongodb 3.0+
git 命令,用于拉取各个系统模块
2. 安装
1 git clone https://github.com/BetterJS/badjs-installer.git
2 进入到badjs-installer的目录,运行 npm run clone ,拉取各个模块
3 运行npm run install ,安装依赖,这个步骤很容易出现问题 ,对于新用户建议进入各个模块进行npm install 如果npm不好使,请用yarn试试
4 进入badjs-web/db ,将里面的 create.sql 导入到 mysql中
5 安装mysql
6 安装mongodb(保证不需要验证也可以登录,即无用户名和密码登录)
7 修改 badjs-installer\badjs-web下的配置 project.json中的mysql的数据库用户名和密码。默认是用户名和密码都是root。可以改成自己的。
3. 运行
运行 npm run start ,启动各个模块
4 配置
1 访问 http://127.0.0.1:8081/index.html ,进入页面确定启动成功。
2 用 用户名admin和密码admin登录。
3 申请一个项目并审核通过
4 效果如下

记住 上报的id
5.测试
下载项目 https://github.com/BetterJS/badjs-report
找到里面的badjs-report\example下的index.html
<!Doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>example</title>
<script src="../src/bj-report.js"></script>
<script src="../src/bj-wrap.js"></script>
<script src="../src/requirejs/require.js"></script>
</head>
<body>
<script>
BJ_REPORT.init({id: 1 , uin : 1, random: 1 , url:"http://127.0.0.1:80/badjs"})
//主动上报错误日志
BJ_REPORT.report("终于成功了");
//info上报,用于记录操作日志
BJ_REPORT.info("info");
//可以结合实时上报,跟踪问题; 不存入存储
BJ_REPORT.debug("debug");
//记录离线日志
BJ_REPORT.offlineLog("offlineLog");
var mm=1/0;
var a=b;
</script>
</body>
</html>
注意,原文代码是
我从别的地方考一个require.js 这里是我自己加的。
BJ_REPORT.init({id: 1 , uin : 1, random: 1 , url:"http://127.0.0.1:80/badjs"})的id一定要有,用在步骤4配置的项目里的上报id就行了。
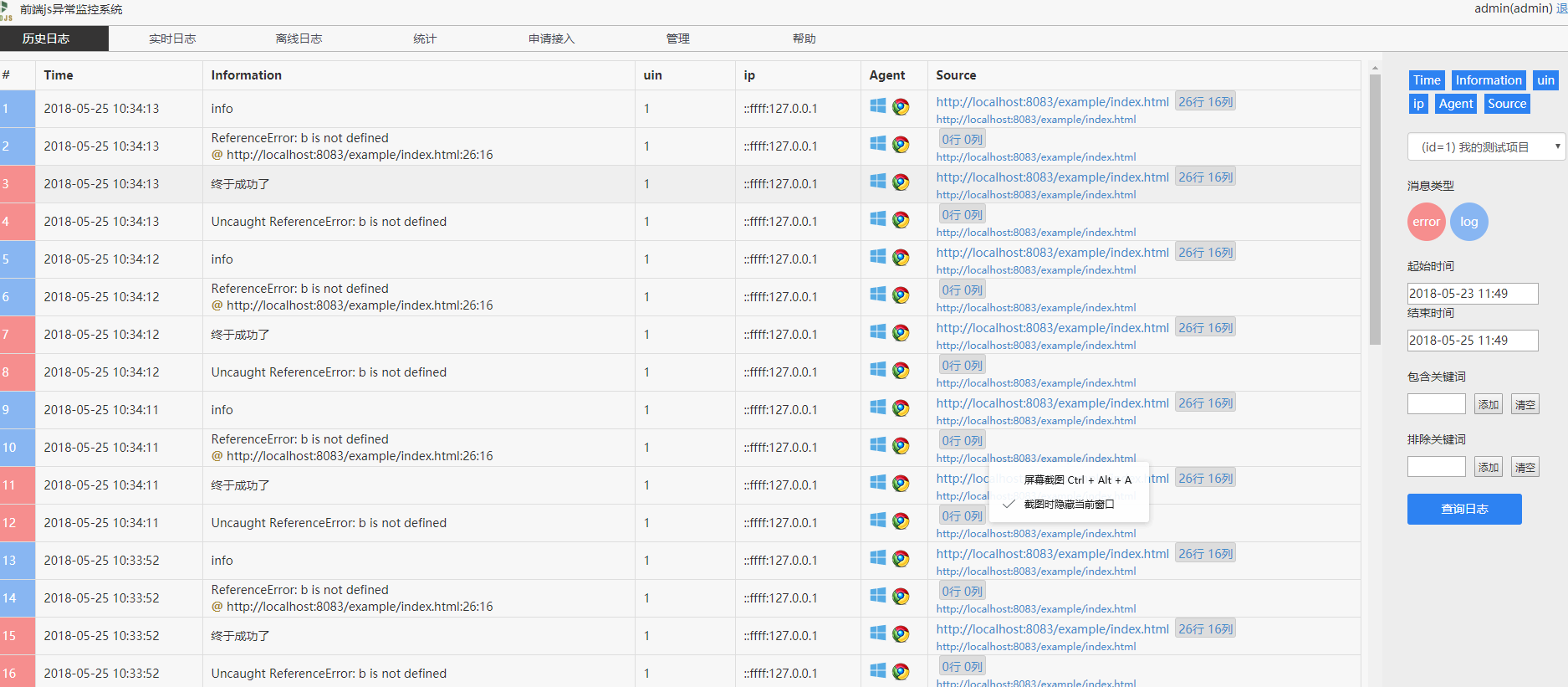
6 看看效果吧
刷新index.html页面。
效果

7 后记。
基本完成了。效果也还可以。
当然和fundebug 相比还是要差了很多,尤其是没有重放功能等。不过也算是够用了。
开源前端脚本错误监控及跟踪解决项目-BadJS 试用的更多相关文章
- 开源前端脚本错误监控及跟踪解决项目BadJS试用
摘要: 试用BadJS. 原文:开源前端脚本错误监控及跟踪解决项目-BadJS 试用 作者:过错 Fundebug经授权转载,版权归原作者所有. BadJS 是 一个web 前端脚本错误监控及跟踪项目 ...
- 基于sentry的前端错误监控日志系统(部署sentry服务器/前端项目部署)-让前端最快的定位到生产问题
背景 在这越来越发达的网络时代,web应用也是越来越复杂,尤其是前端的开发,也是越来越受重视. 所以在我们前端开发完成后,会有一些列的web应用的上线验证,如自测.QA测试.code review 等 ...
- 从无到有<前端异常监控系统>落地
导火索 有一天一个测试同事的一个移动端页面白屏了,看样子是页面哪里报错了. 我自己打开页面并没有报错,最后发现报错只存在于他的手机,移动端项目又是在微信环境下,调试起来会比较麻烦,最后用他手机调试才 ...
- 前端异常监控 - BadJS
前端异常监控 - BadJS 简介:BadJS 是 web 前端异常监控解决方案,提供一种 web 页面的脚本错误监控.上报.统计.查看等系统化的跟踪解决方案.目前BadJS覆盖了腾讯课堂.公众号.邮 ...
- 七个开源的 Spring Boot 前后端分离项目,一定要收藏!
前后端分离已经在慢慢走进各公司的技术栈,根据松哥了解到的消息,不少公司都已经切换到这个技术栈上面了.即使贵司目前没有切换到这个技术栈上面,松哥也非常建议大家学习一下前后端分离开发,以免在公司干了两三年 ...
- 八个开源的 Spring Boot 前后端分离项目,一定要收藏!
八个开源的 Spring Boot 前后端分离项目 最近前后端分离已经在慢慢走进各公司的技术栈,不少公司都已经切换到这个技术栈上面了.即使贵司目前没有切换到这个技术栈上面,我们也非常建议大家学习一下前 ...
- 业务线接入前端异常监控sentry
1.前端异常处理的框架对比 是否开源 收费 语言 监控范围 sentry 是 自己搭建服务器(免费)价格 英文 Angular.AngularJs.Backbone.Ember.JavaScrip ...
- JQ-bootstrap我的开源前端框架
因为实在不知道写啥,所以迟迟没有相关的介绍.但是必须要积累过程资产,所以还是介绍一下,不定哪天就有人用了. 首先还是介绍遇到的问题,我是做传统后台管理系统的,公司赶时髦,要用boo ...
- 前端性能监控系统ShowSlow
作者:zhanhailiang 日期:2014-11-14 1. 简单介绍 ShowSlow是开源的前端性能监控系统,提供了下面功能: 前端性能指标数据收集功能:ShowSlow原生提供了数据收集工具 ...
随机推荐
- 使用MvvmCross框架实现Xamarin.Forms的汉堡菜单布局
注:本文是英文写的,偷懒自动翻译过来了,原文地址:Implementing MasterDetail layout in Xamarin.Forms by MvvmCross 欢迎大家关注我的公众号: ...
- mysql兼容emoji表情存取
emoji介绍 Emoji (絵文字,词义来自日语えもじ,e-moji,moji在日语中的含义是字符)是一套起源于日本的12x12像素表情符号,由栗田穣崇(Shigetaka Kurit)创作,最早在 ...
- Python编程练习:使用 turtle 库完成正方形的绘制
绘制效果: 源代码: # 正方形 import turtle turtle.setup(650, 350, 200, 200) turtle.penup() turtle.pendown() turt ...
- Robot Framework - 建立本地测试环境
注意:本文内容是以“在Window7系统中安装本地RobotFrmamework自动化测试环境”为例. Robot Framework简介 HomePage:http://robotframework ...
- Python档案袋( 时间 和 随机数 模块 )
时间模块 #导入必要模块 import time #获取时间戳 print(time.time()) #输出:1547651016.03502 #格式化时间元组 # 参数可传递自定义的时间戳,如:ti ...
- 【PHP篇】变量与常量
变量: 变量的作用域为函数区域 判断是否存在:isset($变量名)://返回bool 判断是否为空:empty($变量名)//变量未声明或者值为空返回1,否则返回false 清除变量:unset($ ...
- Android获取手机号码
今天来说一下Android系统中怎么获取手机号 一.SIM卡存储的数据可分为四类,它们分别是: 第一类是固定存放的数据.这类数据在移动电话机被出售之前由SIM卡中心写入,包括国际移动用户识别号(IMS ...
- hbase之createTable完整的netty实现执行流程
hbase的客户端代码并不想hive一样用java编写,shell调用,而是使用ruby编写. 在admin.rb文件中方法create,其中接受两个参数,其中第二个参数类型为变长参数. 而在crea ...
- Python常用模块——目录
Python常用模块学习 Python模块和包 Python常用模块time & datetime &random 模块 Python常用模块os & sys & sh ...
- mysql 开发进阶篇系列 54 权限与安全(账号管理的各种权限操作 下)
1. 查看权限 -- 如果host值不是%, 就要加上host值,下面查看bkpuser用户权限(6个权限, 限本地连接) SHOW GRANTS FOR bkpuser@localhost; -- ...
