ECharts中color : function的用法(转)
ECharts图表实战经验1:如何设置图表同序列不同数据点的独立颜色值
最近有不少朋友在追问这样一个问题:我单序列的柱状图,我想让每一个根柱子的颜色都不一样,应该如何做?
针对这个问题,其实我只想说你压根没有认真看完或者查找ECharts官方的示例,官方能够找到的示例有:
1、http://echarts.baidu.com/doc/example/bar14.html

2、http://echarts.baidu.com/doc/example/bar15.html

那么你看完过后是否能够明白其中的道理呢?数据点的属性首先是通过itemStyle节点进行控制的,我们要控制数据点的颜色,自然我们就需要设置color,另外根据ECharts的API介绍,color是支持Function函数的。
我们首先来看看这样一个例子:
示例一:根据数据点所在序号从一个颜色数组内拿拿取对应颜色值
我们首先设置一个颜色数组,最好比序列内的数据点个数要大或者相等,结合itemStyle内color的函数根据当前数据点在当前序列内所处的顺序序号去颜色数组内自动匹配颜色。
代码如下所示:

option = {
title : {
text: '某地区蒸发量和降水量',
subtext: '纯属虚构'
},
tooltip : {
trigger: 'axis'
},
legend: {
data:['蒸发量']
},
toolbox: {
show : true,
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
magicType : {show: true, type: ['line', 'bar']},
restore : {show: true},
saveAsImage : {show: true}
}
},
calculable : true,
xAxis : [
{
type : 'category',
data : ['1月','2月','3月','4月','5月','6月','7月','8月','9月','10月','11月','12月']
}
],
yAxis : [
{
type : 'value'
}
],
series : [
{
name:'蒸发量',
type:'bar',
data:[2.0, 4.9, 7.0, 23.2, 25.6, 76.7, 135.6, 162.2, 32.6, 20.0, 6.4, 3.3],
itemStyle: {
normal: {
color: function(params) {
// build a color map as your need.
var colorList = [
'#C1232B','#B5C334','#FCCE10','#E87C25','#27727B',
'#FE8463','#9BCA63','#FAD860','#F3A43B','#60C0DD',
'#D7504B','#C6E579','#F4E001','#F0805A','#26C0C0'
];
return colorList[params.dataIndex]
}
}
}
}
]
};

效果是不是很炫?!
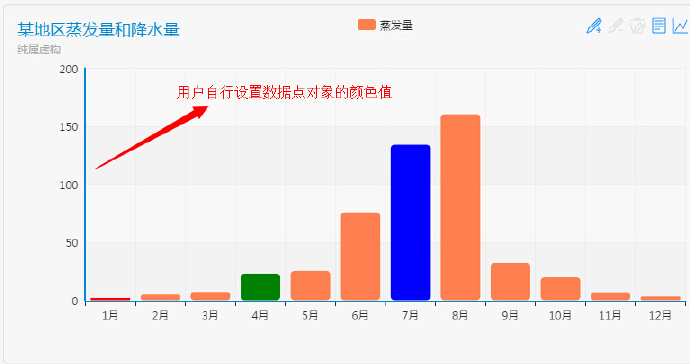
示例二:通过配置数据点的颜色扩展属性来达到控制不同数据点的颜色
我们最想实现的应该是我们自己能够设置每一个数据点的颜色值,而非通过设置颜色数组的形式,那么我们应该如何做呢?
1、我们需要改写series的data格式,之前是一个一维数据类型的数组,先走我们需要将至变成一个对象类型的一维数组,如下所示;

data:[{
value:2.0,
color:"red"
}, 4.9, 7.0, {
value:23.2,
color:"green"
}, 25.6, 76.7, 135.6, 162.2, 32.6, 20.0, 6.4, 3.3]

某些数据点我设置了其color属性,也就是我要用所配置的颜色来渲染柱子。
2、为了没有配置颜色属性的数据点的颜色显示有所归属(因为我们通过params找不到当前序列的颜色,所以我们最好自己给其series设置一个颜色属性。如下所示:

{
name:'蒸发量',
type:'bar',
color:"#ff7f50",
data:[{
value:2.0,
color:"red"
}, 4.9, 7.0, {
value:23.2,
color:"green"
}, 25.6, 76.7, 135.6, 162.2, 32.6, 20.0, 6.4, 3.3],
itemStyle: {
normal: {
color: function(params) {
if(params.series.data[params.dataIndex] != null && params.series.data[params.dataIndex].color != undefined)
{
return params.series.data[params.dataIndex].color;
}else
{
return params.series.color;
}
}
}
}
}

最后我们就可以通过改写itemStyle内color的function函数规则来返回数据点对象所配置的颜色以及序列所配置的颜色。
当数据点对象尚未配置颜色color属性时,我们就返回当前序列所配置的color即可。
示例代码的option配置如下所示:

option = {
title : {
text: '某地区蒸发量和降水量',
subtext: '纯属虚构'
},
tooltip : {
trigger: 'axis'
},
legend: {
data:['蒸发量']
},
toolbox: {
show : true,
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
magicType : {show: true, type: ['line', 'bar']},
restore : {show: true},
saveAsImage : {show: true}
}
},
calculable : true,
xAxis : [
{
type : 'category',
data : ['1月','2月','3月','4月','5月','6月','7月','8月','9月','10月','11月','12月']
}
],
yAxis : [
{
type : 'value'
}
],
series : [
{
name:'蒸发量',
type:'bar',
color:"#ff7f50",
data:[{
value:2.0,
color:"red"
}, 4.9, 7.0, {
value:23.2,
color:"green"
}, 25.6, 76.7, 135.6, 162.2, 32.6, 20.0, 6.4, 3.3],
itemStyle: {
normal: {
color: function(params) {
if(params.series.data[params.dataIndex] != null && params.series.data[params.dataIndex].color != undefined)
{
return params.series.data[params.dataIndex].color;
}else
{
return params.series.color;
}
}
}
}
}
]
};


作者: 王春天
出处: http://www.cnblogs.com/spring_wang/
Email: spring_best@yeah.net
QQ交流:903639067
QQ群:322581894
关于作者:SNF快速开发平台 创始人。专注于快速开发平台的开发、代码生成器。同时专注于微软平台项目架构、管理和企业解决方案,多年项目开发与管理经验,精通DotNet,DB(SqlServer、Oracle等)技术。熟悉Java、VB及PB开发语言。在面向对象、面向服务以及数据库领域有一定的造诣。现从事项目实施、开发、架构等工作。并从事用友软件产品U8、U9、PLM 客开工作。
如有问题或建议,请多多赐教!
本文版权归作者和CNBLOGS博客共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,如有问题,可以通过邮箱或QQ 联系我,非常感谢。
ECharts中color : function的用法(转)的更多相关文章
- js中,(function(){})()的用法解析
(function($){...})(jQuery) 含义 经常用,今天总结一下,下文摘自某网友的总结: (function($){...})(jQuery)实际上是匿名函数,不懂得朋友可以继续往下 ...
- Extjs中renderer:function函数用法
renderer:function(value, cellmeta, record, rowIndex, columnIndex, store){ } 1.value是当前单元格的值 2.cellme ...
- java高级用法之:JNA中的Function
目录 简介 function的定义 Function的实际应用 总结 简介 在JNA中,为了和native的function进行映射,我们可以有两种mapping方式,第一种是interface ma ...
- echarts中视觉映射器(visualMap)与时间轴(timeline)混用的实现方法
1.简述 echarts中的 timeline 组件,提供了在多个 ECharts option 间进行切换.播放等操作的功能. 与其他组件些不同,它需要操作『多个option』. 所以除了基准的ba ...
- Echarts中太阳图(Sunburst)的实例
Echarts中太阳图(Sunburst)的实例 目前在项目中要实现一个Echars中的太阳图,但是Echars中的太阳图的数据格式是一个树形结构,如下代码格式如下: var mapData = [ ...
- echarts 中 柱图 、折线图、柱图层叠
app.title = '折柱混合'; option = { tooltip: { trigger: 'axis', axisPointer: { type: 'cross', crossStyle: ...
- ECharts 中的事件和行为
在 ECharts 的图表中用户的操作将会触发相应的事件.开发者可以监听这些事件,然后通过回调函数做相应的处理,比如跳转到一个地址,或者弹出对话框,或者做数据下钻等等. 如下是一个绑定点击操作的示例. ...
- boost::function的用法
本片文章主要介绍boost::function的用法. boost::function 就是一个函数的包装器(function wrapper),用来定义函数对象. 1. 介绍 Boost.Func ...
- Guava中Predicate的常见用法
Guava中Predicate的常见用法 1. Predicate基本用法 guava提供了许多利用Functions和Predicates来操作Collections的工具,一般在 Iterabl ...
随机推荐
- eclipse不支持sun.*包的问题处理
在项目中使用BASE64Decoder,eclipse的编辑器莫名报错, Multiple markers at this line - Access restriction: The type BA ...
- SpringMVC框架出现 405 request method post not supported 的解决方法
在SpringMVC框架中当使用post请求服务,然后请求成功转到一个静态文件,如html,htm等网页时.页面出现405 request method post not supported错误,只要 ...
- 前端框架本质之探究——以Vue.js为例
问:我们在使用Vue时,实际上干了什么? 答:实际上只干了一件事——new了一个Vue对象.后面的事,都交由这个对象自动去做.就好像按了下开关,机器跑起来了,剩下的事就不用我们再操心了. 各位 ...
- win10 系统下无法正常安装 Anaconda3
最近国庆两天,突然心血来潮重装了一遍系统,重装成了win10系统以后毛病百出哇,昨天和今天一直在解决一个问题,那就是安装Anaconda3的时候出现不了快捷方式,如下图这样只有一个快捷方式(在win7 ...
- Java 线程池(ThreadPoolExecutor)原理解析
在我们的开发中“池”的概念并不罕见,有数据库连接池.线程池.对象池.常量池等等.下面我们主要针对线程池来一步一步揭开线程池的面纱. 有关java线程技术文章还可以推荐阅读:<关于java多线程w ...
- FFmpeg开发实战(一):FFmpeg 打印日志
在Visual Studio 开发(二):VS 2017配置FFmpeg开发环境一文中,我们配置好了FFmpeg的开发环境,下面我们开始边实战,边学习FFmpeg. 首先,我们要学习的就是FFmpeg ...
- MySQL InnoDB 行记录格式(ROW_FORMAT)
MySQL InnoDB 行记录格式(ROW_FORMAT) 一.行记录格式的分类和介绍 在早期的InnoDB版本中,由于文件格式只有一种,因此不需要为此文件格式命名.随着InnoDB引擎的发展,开发 ...
- 12、json、GridView、缓存
1.解析json数据: public class PhotosData { public int retcode; public PhotosInfo data; public class Photo ...
- Python面向对象6:抽象类和自定义类
抽象类- 抽象方法: 没有具体实现内容的方法成为抽象方法- 抽象方法的主要意义是规范了子类的行为和接口- 抽象类的使用需要借助abc模块 import abc - 抽象类:包含抽象方法的类叫抽象类,通 ...
- 细说MySQL数据库操作
目录 基本语法: 字符集和校验规则 字符集 校验规则 校验规则的影响 数据库操作相关指令 查询数据库版本 显示数据库语句 显示数据库创建语句 数据库删除语句 查看当前数据库有多少个用户在操作 基本语法 ...
