CSS层叠样式表(Cascading Style sheets)
CSS层叠样式表(Cascading Style sheets)

---------

----------------

-----------

---------------

-----------

---------------------

-------------

--------------------
不同选择器具有相同的样式我们可以一起写,如下:
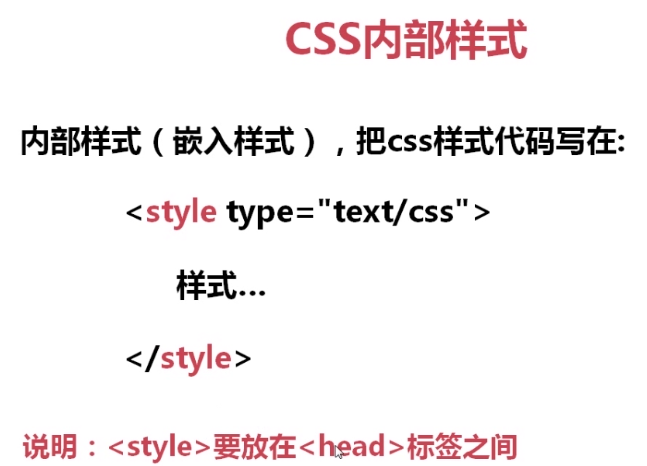
<style type="text/css">
h1,h2,h3,p{
font-size:30px;
font-family: "隶书";
}
</style>
--------------------
(1)html中代码的注释格式是<!--*****-->;
(2)/*这是注释*/ 是css中的注释;
(3)//这是注释 是js代码中的单行注释;
/*这是注释*/ 是js代码的多行注释方式。
--------------------

-----------------

---------------------------

----------------------
下面的HTML注释,是为了防止在低版本浏览器不识别<style>标签,而把h1,h2,h3,p的样式显示在浏览器中。
而高版本的浏览器则会忽略HTML注释的标签,而直接解释相应的样式表。
<style type="text/css">
<!--
h1,h2,h3,p{
font-size:30px;
font-family: "隶书";
}
-->
</style>
-------------------

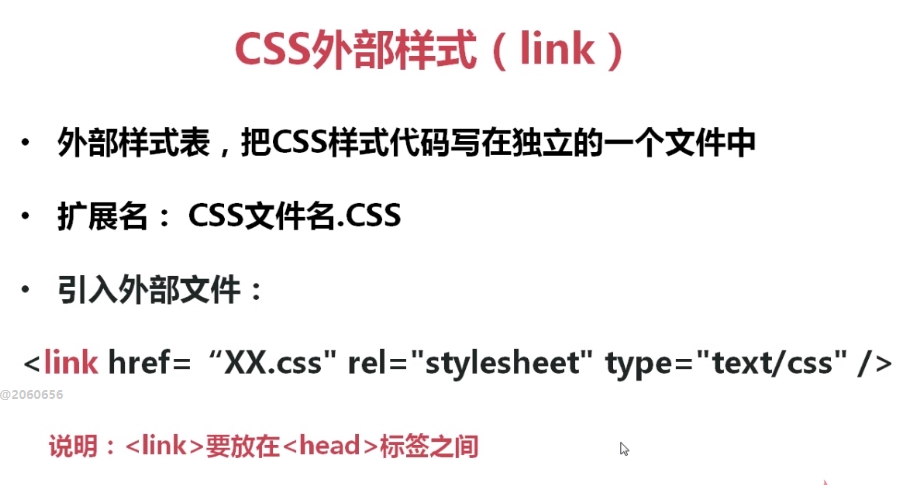
使用link链入外部样式,页面加载时会同时加载样式
----------------------------------

CSS导入式有两种,如下写法:
<style type="text/css>
@import "外部CSS样式"; 或者使用 @import url( 外部CSS样式 );
</style>
---------------------------

-------------
使用外部样式比较多,好处如下;(不过还是要根据具体情况进行选择)

------------------------

以上说明1解释如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
@import url(1.css);
p{color: blue;}
</style>
<link rel="stylesheet" type="text/css" href="2.css"> 这里 link样式 大于 style里面的样式
</head>
<body>
<p>我爱你</p>
</body>
</html>
-----------------------

-----------------------

-------------------


---------------
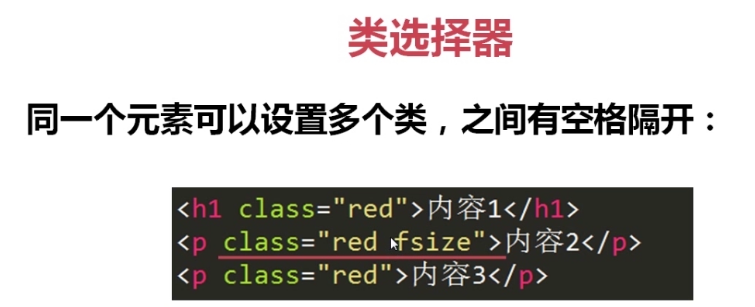
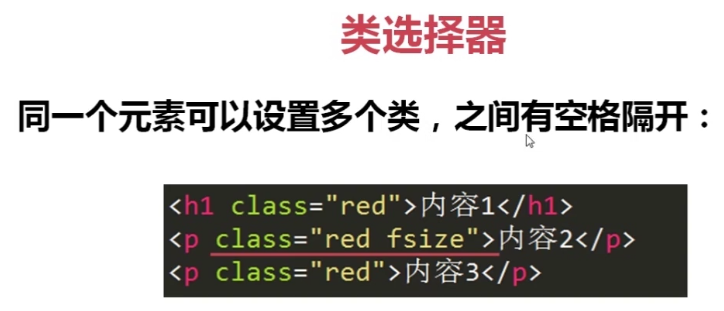
只要使用了类选择器,那么该标签就会使用该类样式。

----------------

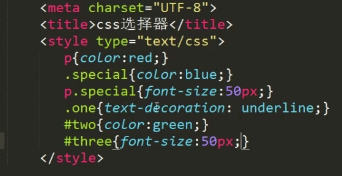
解析:
p.red{font-size:50px;} 在所有p标签中,设置有class=“red”的p标签,字体才变成50px。
h1.red{font-size:20px} 只有设置了class="red"的h1标签,字体才设置为:20xp。
-----------------------

------------------

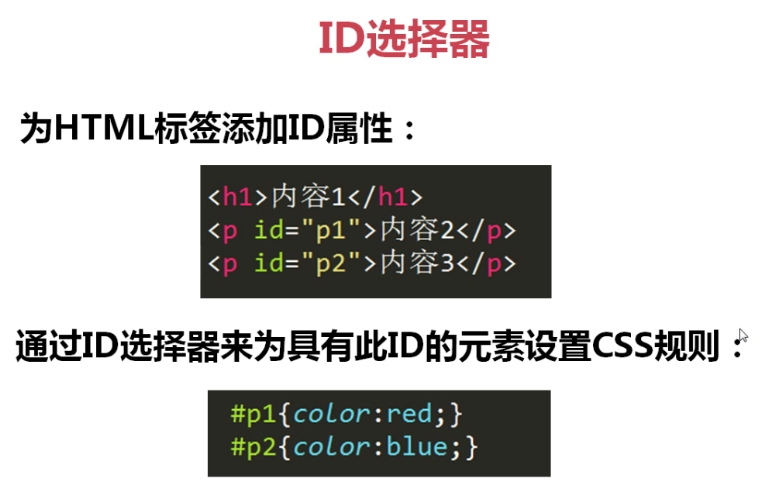
ID选择器,必须是必须是唯一的,一个标签不能添加两个ID,其他标签页不能使用该ID。
同一个ID选择器在CSS样式设置时,可以被多次使用。而且同一个网页文档中ID是唯一.
--------------------------
只有一条样式式,就使用一行,既美观有有利于阅读和维护。

---------------------------

-----

除了标签,类,id都可以使用群组选择器。其中要注意:class和 id 是区分大小写的。
------------------------

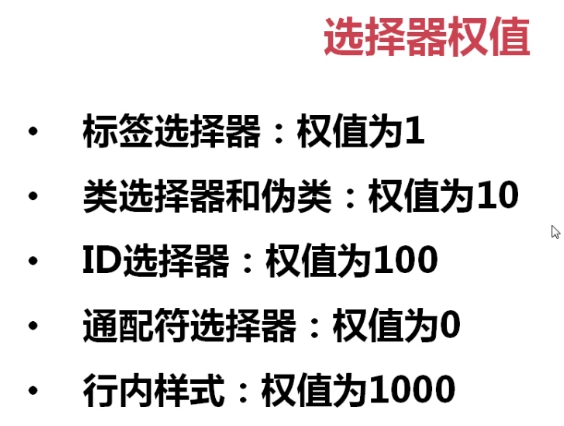
即通配符 权值:0
------------------------

------------------------

------------------------

------------------------

-----------------

------------

-----------------------

--------------


-----------------------
兼容性
低于IE6的浏览器是无法从父元素继承 font-size:18px;的属性值,所以就使用群组的方式进行解决
body,table,tr,td{
font-size:18px;
}
---------------------------

-------------------

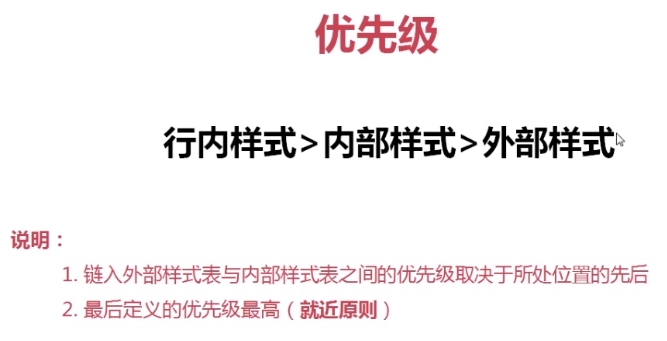
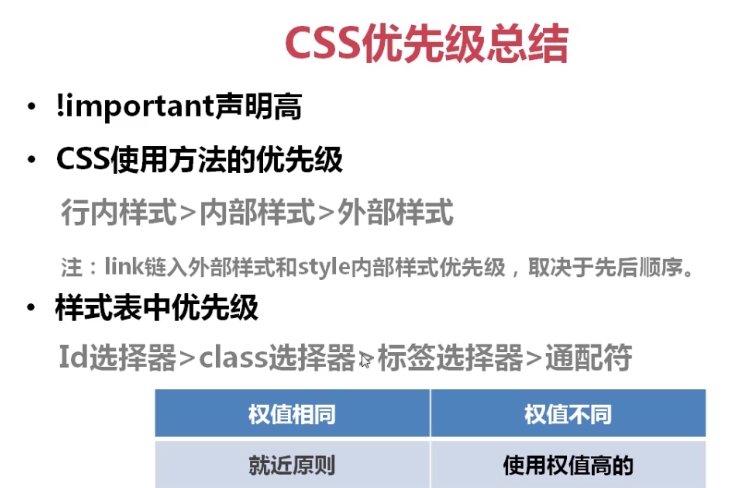
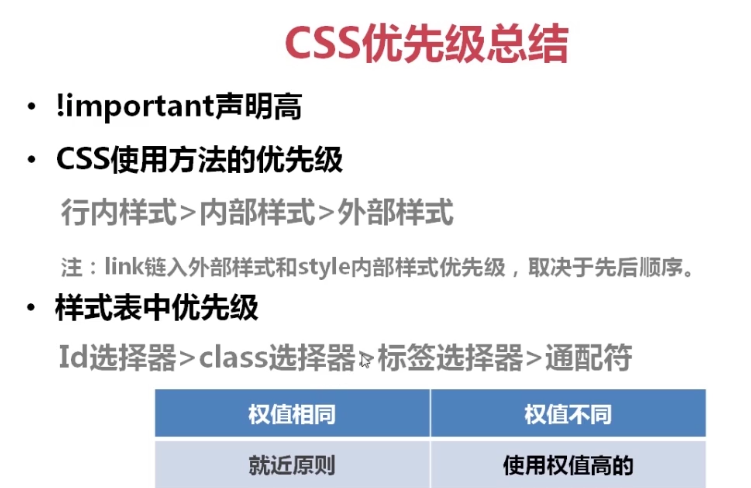
优先级:
id选择器 > class选择器 > 标签选择器
同类样式多次引用,样式表中后定义的样式优先级高,即:就近原则
---------------------

--------------------

通配符就是*{....}就是星号,全部进行样式。


-----------------------------

!mportant的优先级最高!!!!!!
------------------

-----------------

-----------------

----------------------

=----------------------------------

CSS层叠样式表(Cascading Style sheets)的更多相关文章
- 深入理解 CSS(Cascading Style Sheets)中的层叠(Cascading)
标题中的 Cascading 亦可以理解为级联. 进入正文,这是一个很有意思的现象.可以直接跳到 总结一下 部分,看完再回过头来阅读本文. 引子 假设我们有如下结构: <p class=&quo ...
- CSS(Cascading Style Sheet)简述
CSS(Cascading Style Sheet)简述 什么是CSS? css是指层叠样式表 css定义了如何显示HTML元素 css的诞生是为了解决内容与表现分离的问题,可以极大地提高工作效率 样 ...
- CSS(Cascading Style Sheet,叠层样式表),作用是美化HTML网页。
CSS(Cascading Style Sheet,叠层样式表),作用是美化HTML网页. /*注释区域*/ 此为注释语法 一.样式表 (一)样式表的分类 1.内联样式表 和HTML联合显示,控 ...
- How to include cascading style sheets (CSS) in JSF
In JSF 2.0, you can use <h:outputStylesheet /> output a css file. For example, <h:outputSty ...
- CSS( Cascading Style Sheets )简书
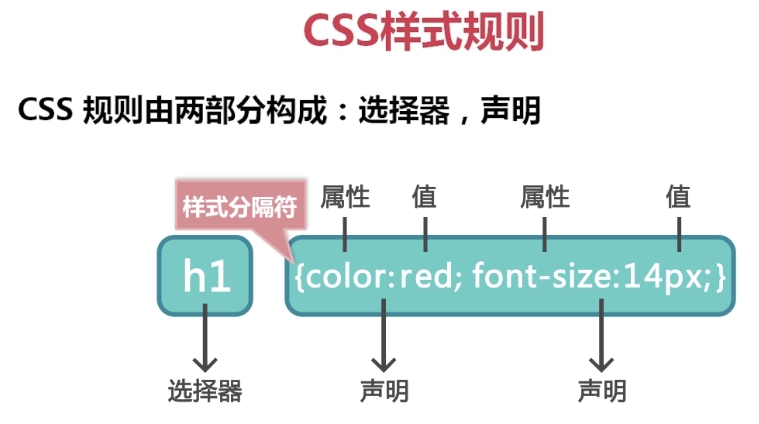
(注:带*号的属性是CSS3新增属性)一.基本规则1.css通常存储在样式表(style)中,用于定义如何显示HTML元素:2.css主要由两个部分构成:选择器和一条或多条声明. 选择器通常是需要改变 ...
- CSS(Cascading Style Shee)
1.CSS是Cascading Style Sheet这个几个英文单词的缩写,翻译成中文是“层叠样式表”的意思 CSS能让网页制作者有效的定制.改善网页的效果. CSS是对HTML的补充,网页设计师曾 ...
- 【HTML/XML 7】CSS层叠样式表
导读:上篇博客说到用XSL去实现XML文档的表现形式的美化,那么另外一种方式就是CSS的使用.本篇博客系统的介绍CSS,下篇博客,将系统的介绍XSL. 一.CSS的发展历史 1996年,层叠样式表(C ...
- CSS:CSS层叠样式表的概述
CSS层叠样式表:Cascading Style Sheets 介绍: 现代网页的设计原则是内容和样式分离,降低它们之间的直接相互依存关系,解耦性,同时,同样的内容,可以通过不同的CSS样式表现出来. ...
- Qt Style Sheets帮助文档 Overview
Qt Style Sheets are a powerful mechanism that allows you to customize the appearance of widgets, in ...
随机推荐
- 字符编码那点事:快速理解ASCII、Unicode、GBK和UTF-8
原作者:阮一峰(ruanyifeng.com),现重新整理发布,感谢原作者的无私分享. 1.引言 今天中午,我突然想搞清楚 Unicode 和 UTF-8 之间的关系,就开始查资料. 这个问题比我想象 ...
- Android WebView 打印 Console Log
通常状况下,添加如下代码即可: mWebView.setWebViewClient(new WebChromeClient { /*android 低版本 Desperate*/ @ ...
- ProgressBar 进度条开源项目总结
在Android开发中,我们不免会遇到进度条展示的需求,以下是本人之前star的开源项目,供大家参考: 一.ArcProgressBar 开源项目地址:https://github.com/zenoT ...
- OAuth2简易实战(四)-Github社交联合登录
1. OAuth2简易实战(四)-Github社交联合登录 1.1. 用到的第三方插件 https://github.com/spring-projects/spring-social-github ...
- Mysql实现树形递归查询
最近在做项目迁移,Oracle版本的迁到Mysql版本,遇到有些oracle的函数,mysql并没有,所以就只好想自定义函数或者找到替换函数的方法进行改造. Oracle递归查询 oracle实现递归 ...
- CMake设置编译参数
项目中的CMake编译参数一直参照Muduo进行设置. Muduo的CMakeLists.txt中,MAKE_CXX_FLAGS设置较为清晰明了,因此一直在项目中沿用. set(CXX_FLAGS - ...
- Jenkins系列之六——拉取指定branch或tag
一.安装插件 Build With Parameters Git Paramet 系统管理——>管理插件——>可选插件——>右上角过滤框中输入上面两个插件的名字——>直接安装 ...
- Velocity CheckingForNull
Q: I want to check for null, something like this: #if ($car.fuel == null) A: There are several appro ...
- 使用apidocJs快速生成在线文档
https://blog.csdn.net/xialei199023/article/details/63251482 https://blog.csdn.net/qq_16142851/articl ...
- 【C#写日志两个简单方法】
方法一:以日期为日志文件名. public void WriteLog(string msg) { string filePath = AppDomain.CurrentDomain.BaseDire ...
