鱼骨时间轴案例(转自CSDN,原文链接附于文中)
$.fn.fishBone = function(data) {
var colors = ['#F89782','#1A84CE'];
/**入口*/
//1.创建dom
$(this).children().remove();
$(this).append(creataFishBone(data));
//2.自适应
var rowcount = fixWindow();
//3.翻页滚动效果
jQuery(".fishBone").slide({
titCell: ".hd ul",
mainCell: ".bd>ul",
autoPage: true,
effect: "left",
autoPlay: false,
scroll: rowcount,
vis: rowcount
});
/**自适应 平均分布*/
function fixWindow() {
//item所占的宽度 = 自身宽度+marginleft
var item = $(".fishBone .bd .item");
var marginleft = parseInt(item.css('margin-left'))
var item_w = item.width() + marginleft;
//显示区域
var bd_w = $(".fishBone .bd").width();
//能显示的个数 取整
var rowcount = parseInt(bd_w / item_w);
if (rowcount > item.size()) {
//rowcount = item.size();
$(".fishBone .prev,.fishBone .next").hide()
}
//设置新的宽度使其平均分布
var item_w_temp = bd_w / rowcount - marginleft;
item.width(item_w_temp);
return rowcount;
};
/**li左边框线颜色 border-left-color 动态获取*/
function getColor(i) {
var length = colors.length;
var color = 'gray';
if (i <= length - 1) {
color = colors[i];
} else {
color = colors[i % length];
}
return color;
};
/**轴线上圆点位置纵坐标,见图片line-point.png*/
function getLinePointY(i) {
var length = colors.length;
var y = 0;
if (i <= length - 1) {
y = -i * 20;
} else {
y = -(i % length) * 20;
}
return y + "px";
};
/**第一行日期圆点位置纵坐标,图片line-first.png*/
function getLineFirstY(i) {
var length = colors.length;
var y = 0;
if (i <= length - 1) {
y = -i * 60;
} else {
y = -(i % length) * 60;
}
return y + "px";
};
/** .title-left背景纵坐标,0px开始,见图片title.png*/
function getTitleLeftY(i,val) {
var length = colors.length;
var y = 0;//图片位置
if(val == 'zy'){
y+=-i*60;
}else if(val == 'mz'){
y+=-(i % length)*60;
}
return y + "px";
};
/** .title-center背景纵坐标,600px开始,见图片title.png*/
function getTitleCenterY(i,val) {
var length = colors.length;
var y = -598;//图片位置
if(val == 'zy'){
y+=-i*60;
}else if(val == 'mz'){
y+=-(i % length)*60;
}
return y + "px";
};
/**.title-right背景纵坐标,1200px开始,见图片title.png*/
function getTitleRightY(i,val) {
var length = colors.length;
var y = -1200;//图片位置
if(val == 'zy'){
y+=-i*60;
}else if(val == 'mz'){
y+=-(i % length)*60;
}
return y + "px";
};
/**创建dom结构*/
function creataFishBone(data) {
var fishBone = $("<div class='fishBone'/>");
var wrapper = $("<div class='wrapper'></div>");
var bd = $("<div class='bd'></div>");
var ul_item = $("<ul/>");
//遍历数据
$(data).each(function(index,e) {
var itemclass=itemClass(index);//显示在轴上方或下方标识 top/bottom
var i = 0;
var color = '';
if(e.encounterType=='zy'){
color = colors[0];
index = 0;
}else if(e.encounterType=='mz'){
color = colors[1];
index = 1;
}
//var color = getColor(i);
var lineFirstY = getLineFirstY(index);
var titleLeftY = getTitleLeftY(index,e.encounterType);
var titleCenterY = getTitleCenterY(index,e.encounterType);
var titleRightY = getTitleRightY(index,e.encounterType);
var ul = $("<ul></ul>");
//遍历封装属性
$.each(this, function(name, value){
if (name == 'mpiId'){
mpiId = value;
}
});
//判断是门诊还是住院
var val="住院记录";
$.each(this, function(name, value) {
if (name == 'encounterType' ) {
if(value=='zy'){
val="住院记录";
}else if(value='mz'){
val="门诊记录";
}
}
});
//出院时间
var outDate="";
var inHosOrgCode="";
//outpatientNo住院号
var outpatientNo="";
//inpatient_record_id
var inpatientRecordId="";
var jobType=""
var emrId=""
$.each(this, function(name, value) {
if(name=='outDate'){
outDate=value;
}else if(name=='inDate'){
inDate=value;
}else if(name == 'diagName'){
diagName=value;
}else if(name=='inHosOrgCode'){//机构编码
inHosOrgCode=value;
}else if(name=='outpatientNo'){
outpatientNo=value;
}else if(name=='inpatientRecordId'){
inpatientRecordId=value;
}else if(name=='jobType'){
jobType=value;
}else if(name=='emrId'){
emrId=value;
}else if(name='bedNo'){
bedNo=value;
}
});
if(itemclass=='top'){
$.each(this, function(name, value) {
if (name == 'encounterType') {
var li = $("<li class='line-first'>" + orgCodeName+val + "</li>")
.css('background-position-y', (parseInt(lineFirstY)+9)+"px");//9是原计算结果的偏移量,显示位置正合适
li.appendTo(ul);
return;
}
});
if(val=="住院记录"){
$.each(this, function(name, value) {
if (name == 'inHosNo') {
var li = $("<li class='title'></li>");
var titleLeft = $("<span class='title-left'> </span>").css('background-position-y',titleLeftY);
var titleCenter = $("<span class='title-center'><a style=\"text-decoration: underline;color: #fff;cursor:pointer;\" title='"+inpatientRecordId+"' onclick=\"getPatientHealthTree('"+mpiId+"','"+value+"','"+outDate+"','"+inHosOrgCode+"','zy','"+outpatientNo+"','"+inpatientRecordId+"','"+jobType+"','"+emrId+"','"+inDate+"','"+outDate+"')\"> 入院时间:"+inDate+"</a></span>").css('background-position-y',titleCenterY);
var titleRight = $("<span class='title-right'> </span>").css('background-position-y',titleRightY);
li.append(titleLeft).append(titleCenter).append(titleRight);
li.appendTo(ul);
return;
}
});
}else if(val=="门诊记录"){
$.each(this, function(name, value) {
if (name == 'outpatientNo') {
var li = $("<li class='title'></li>");
var titleLeft = $("<span class='title-left'> </span>").css('background-position-y',titleLeftY);
var titleCenter = $("<span class='title-center'><a style=\"text-decoration: underline;color: #fff;cursor:pointer;\" title='"+inpatientRecordId+"' onclick=\"getPatientHealthTree('"+mpiId+"','"+value+"','','"+inHosOrgCode+"','mz','"+outpatientNo+"','"+inpatientRecordId+"','"+jobType+"','"+emrId+"')\"> 就诊时间:"+inDate+"</a></span>").css('background-position-y',titleCenterY);
var titleRight = $("<span class='title-right'> </span>").css('background-position-y',titleRightY);
li.append(titleLeft).append(titleCenter).append(titleRight);
li.appendTo(ul);
return;
}
});
}
//封装其他属性
$.each(this, function(name, value) {
if(name=='diagName'){
var li =$("<li>诊断:" + value + "</li>").css("border-left","1px solid "+color);
li.appendTo(ul);
}
});
$.each(this, function(name, value) {
if(name=='bedNo'){
var li =$("<li>床号:" + value + "</li>").css("border-left","1px solid "+color);
li.appendTo(ul);
}
});
$.each(this, function(name, value) {
if(name=='deptName'){
var li =$("<li>就诊科室:" + value + "</li>").css("border-left","1px solid "+color);
li.appendTo(ul);
}
});
}
//封装轴线上的圆点
var linePointY = getLinePointY(index);
var point = $("<li class='line-last line-point'></li>").css('background-position', '0px ' + linePointY);
point.appendTo(ul);
//生成一个item(一个完整的案件)
var li_item = $("<li class='item'></li>");
var content = $("<div class='content'></div>");
ul.appendTo(content);
content.appendTo(li_item);
li_item.addClass(itemClass(index)).appendTo(ul_item);
});
ul_item.appendTo(bd);
bd.appendTo(wrapper);
var prev = $("<a class='prev'></a>");
var next = $("<a class='next'></a>");
var line = $("<div class='line'/>")
fishBone.append(wrapper).append(prev).append(next).append(line);
return fishBone;
};
/**item添加样式,显示在上方或下方*/
function itemClass(index) {
index += 1;
if (index % 2 == 0) {
//偶数显示到下方
return "top";
} else {
//奇数显示到上方
return "top";
}
}
}
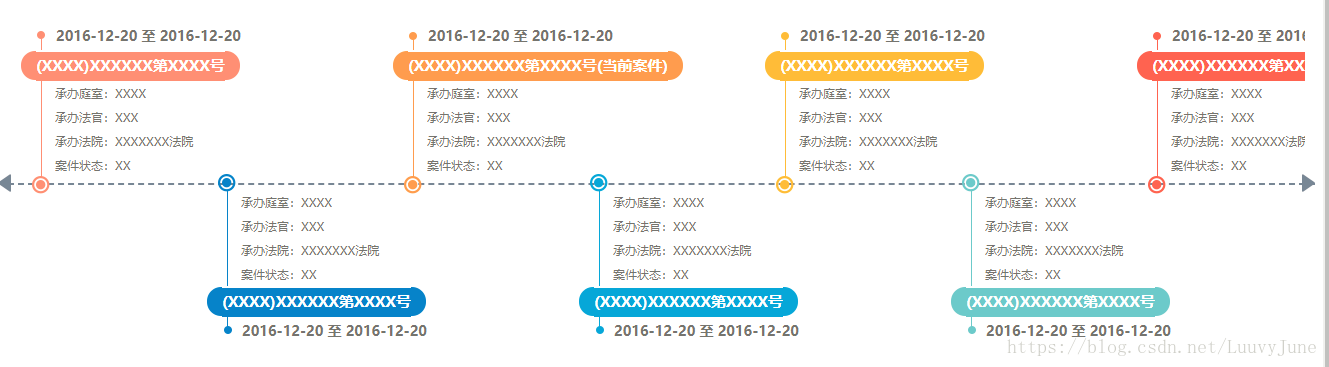
效果图:如下:

原文链接:https://blog.csdn.net/LuuvyJune/article/details/80352141
如要转载,请注明出处
鱼骨时间轴案例(转自CSDN,原文链接附于文中)的更多相关文章
- jQuery横向上下排列鱼骨图形式信息展示代码时光轴样式(转自CSDN,原文链接附于文中)
原文链接:http://www.jqueryfuns.com/resource/2173 $.fn.fishBone = function(data) { var colors = ['#F89782 ...
- mxGraph实现鱼骨图(因果图)(转自CSDN,链接附于文中)
鱼骨图由日本管理大师石川馨先生所发明,故又名石川图.鱼骨图是一种发现问题“根本原因”的方法,它也可以称之为“Ishikawa”或者“因果图”.其特点是简捷实用,深入直观.它看上去有些象鱼骨,问题或缺陷 ...
- Android实训案例(三)——实现时间轴效果的ListView,加入本地存储,实现恋爱日记的效果!
Android实训案例(三)--实现时间轴效果的ListView,加入本地存储,实现恋爱日记的效果! 感叹离春节将至,也同时感叹时间不等人,一年又一年,可是我依然是android道路上的小菜鸟,这篇讲 ...
- echarts使用结合时间轴timeline动态刷新案例
1.echarts简介 ECharts,一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Fire ...
- SmohanTimeLine.js 酷炫的时间轴效果
展示地址 点此下载 原文出处 一.参数说明 item : '.item', //项目元素 top : 30, //与下一行的间距 pointWidth : 22, //时间点宽度 cornerWidt ...
- jquery时间轴幻灯展示源代码
查看效果:http://hovertree.com/texiao/jquery/75/ 源代码下载:http://hovertree.com/h/bjaf/8jlpc2wu.htm 效果图如下: 代码 ...
- CSS3实现时间轴效果
原文:CSS3实现时间轴效果 最近打开电脑就能看到极客学院什么新用户vip免费一个月,就进去看看咯,这里就不说它的课程怎么滴了,里面实战路径图页面看到了这个效果: 有点像时间轴的赶脚,而且每一块鼠标悬 ...
- CSS- 横向和纵向时间轴
时间轴在展示公司发展信息,服务流程中用的比较多,常见的注册登录有的是通过引导,一步一步的来完成,上面会通过时间轴告诉用户当前在哪一步,公司在关于我们或者发展流程的时候也特别喜欢用时间轴来展示,简单的实 ...
- Android实现时间轴
昨天群里有讨论时间轴的项目,没有接触过,以为非常吊,研究之后才知道表面都是忽悠人的,使用listview就能实现了,也没有什么新奇的东西 废话少说,直接上图 图片和文字都能够私人订制 没什么好说的,直 ...
随机推荐
- 【转】百度UEditor控件中的map组件不支持https使用的问题解决
原文地址:https://blog.csdn.net/stacy06/article/details/82626363 最近项目部署到了https环境下,使用的UEditor富文本编辑器中的map组件 ...
- maven:Fatal error compiling: 无效的目标 发行版: 1.8 -> [Help 1]
https://blog.csdn.net/kkgbn/article/details/72777750
- 【C++】关键字inline
1. 引入inline关键字的原因 在c/c++中,为了解决一些频繁调用的小函数大量消耗栈空间(栈内存)的问题,特别的引入了inline修饰符,表示为内联函数. 栈空间就是指放置程序的局部数据(也就是 ...
- python爬虫学习笔记(一)——环境配置(windows系统)
在进行python爬虫学习前,需要进行如下准备工作: python3+pip官方配置 1.Anaconda(推荐,包括python和相关库) [推荐地址:清华镜像] https://mirrors ...
- myeclipse2018安装教程(附下载地址)
这两天在网上找myeclipse2018的安装包和破解工具,很分散,并且破解失败很多,现在总结下 myeclipse2018下载地址: https://pan.baidu.com/s/1NV7cAsN ...
- 1、Netty 实战入门详解
一.Netty 简介 Netty 是基于 Java NIO 的异步事件驱动的网络应用框架,使用 Netty 可以快速开发网络应用,Netty 提供了高层次的抽象来简化 TCP 和 UDP 服务器的编程 ...
- 5、分布式缓存Redis之bitmap、setbit
基本语法: 1)SETBIT redis 127.0.0.1:6379> setbit KEY_NAME OFFSET VALUE //该命令用于对 key 所储存的字符串值,设置或清除指定偏移 ...
- ring0与ring3通信方式
修改自: https://blog.csdn.net/wzsy/article/details/54929726 控制码方式详解: https://www.cnblogs.com/lsh123/p/7 ...
- java常见报错及解决
Java常见报错信息: Java 常见异常种类 Java Exception: 1.Error 2.Runtime Exception 运行时异常 3.Exception 4.throw 用户自定 ...
- iOS XML解析使用-韩国庆
欢迎-------(北京-iOS移动开发金牌教师QQ:2592675215)韩老师给你带来XML解析课程 今天给大家讲解下xml解析的第三方简单用法:首先我解释下,json和xml解析格式. JSON ...
