缓存:前端页面缓存、服务器缓存(依赖SQL)MVC3
缓存依赖数据库
第一步
1通过vs里面带的命令提示窗口。
2或者.NET Framework 版本 4(64 位系统)条件,%windir%\Microsoft.NET\Framework64\v4.0.30319目录下找到aspnet_regsql.exe, 执行下面cmd命令
- aspnet_regsql -S .\LK -E -ed -d CommunicationPlatformByLK -et -t UserInfor
-S 服务器,-E windows认证方式 -ed -d缓存的数据库 -et -t缓存的数据表。
如果你想查为起的缓存表起名,或者改变认证方式等要求,查一查。毕竟咱们做的是例子。
这样命令之后,在缓存的数据库中会建立一个数据表,具有触发功能。

第二步
配置文件:注意第一个连接节点是EF帮我们生成的,用这个是不行的,第二个是我手动加上的,用这个才行。所以用ef或者其他的朋友注意这点。
- <connectionStrings>
- <add name="ModelContainer" connectionString="metadata=res://*/Model.csdl|res://*/Model.ssdl|res://*/Model.msl;provider=System.Data.SqlClient;provider connection string="data source=LIKE-PC\LK;initial catalog=CommunicationPlatformByLK;user id=sa;password=sa;MultipleActiveResultSets=True;App=EntityFramework"" providerName="System.Data.EntityClient" />
- <add name="CommunicationPlatformByLK" connectionString="data source=.\LK;Integrated Security=SSPI;
- initial catalog=CommunicationPlatformByLK;" />
- </connectionStrings>
- system.web>
- <caching>
- <sqlCacheDependency enabled="true" >
- <databases>
- <add name="Test" connectionStringName="CommunicationPlatformByLK" pollTime="" />
//name随便起,后面的connectStringName是新添加连接字符串的键名,500以ms为单位,采用的轮询机制,程勋每0.5s问检测数据库是否发上变化- </databases>
- </sqlCacheDependency>
- </caching>
第三步
记得SqlDependency里面的值是,配置文件的值=name:起缓存的数据表名
- [OutputCache(Duration = 60, SqlDependency = "Test:UserInfor",Location=System.Web.UI.OutputCacheLocation.ServerAndClient)]
- public ActionResult GetAllUserInfos()
- {
- int pageIndex = int.Parse(Request["page"]);
- int pageSize = int.Parse(Request["rows"]);
- int rowcount = 0;
- IQueryable<UserInfor> pageEntityList = userInforService.SelectPageEntityList<int>(u => u.ID, u => u.ID > 0, pageIndex, pageSize, false, out rowcount);
- var result = new { total = rowcount, rows = pageEntityList };
- return Json(result, JsonRequestBehavior.AllowGet);
- }
注意:理解:既然有的polltime,为什么打的标签还有duration参数。
答案:在duration时间内,只要数据库表没有变化,会一直读取服务器缓存(不会执行action方法体),但是只要数据库发生变化,并且保证polltime已经到了,duration时间就不起作用了。
所以我们一般蛇者polltime很小,设置duration很长。
有人说duration没什么用,去掉不行吗?答案是不行的~~因为duration是必须的参数。虽然没什么主要用途。
页面缓存
注意1
前台读取客户端缓存,用get,非post。因为get请求方式参数不变的情况下,默认会读取浏览器缓存。但post方式不会如此。
注意2
OutputCache的参数有默认值,location默认客户端和服务端都有,varyby..默认根据参数。
VaryByHeader = "User-Agent"换浏览器读取数据库,VaryByParam = "a"随便定义一个参数,就防止随着参数值变化而变化。
注意3
google显示正确,读取客户端缓存,但是ie firefox并没有。但是服务器缓存都是正常读取的。
读取服务器缓存本质:(当第一次请求执行一个action,会执行里面的方法体,在duration时间内,多次请求这个action,不再执行里面的方法体,而直接从服务器端的缓存发来)
在controller或者action上面写上[OutputCache(Duration=20....)],因为controller有很多action,如果单在controller上面写,所有action都会建立对应的页面的缓存,并一定适用,所以一般用到哪一个action,就在上面打上此标签便可。
那实际开发中的项目写一个例子。
action
- 1 [OutputCache(Duration = 60)]
- 2 public ActionResult GetAllUserInfos()
- 3 {
- 4 int pageIndex = int.Parse(Request["page"]);
- 5 int pageSize = int.Parse(Request["rows"]);
- 6 int rowcount = 0;
- 7 IQueryable<UserInfor> pageEntityList = userInforService.SelectPageEntityList<int>(u => u.ID, u => u.ID > 0, pageIndex, pageSize, false, out rowcount);
- 8 var result = new { total = rowcount, rows = pageEntityList };
- 9 return Json(result, JsonRequestBehavior.AllowGet);
- 10 }
前台easyui:注意一定是get方式,非post方式。因为get请求方式参数不变的情况下,默认会读取浏览器缓存。但post方式不会如此。
- function initGrid() {
- $('#tt').datagrid({
- url: '/UserInfor/GetAllUserInfos',
- title: '演示表格使用',
- width: 900,
- method:'get',
- height: 400,
//*****省略

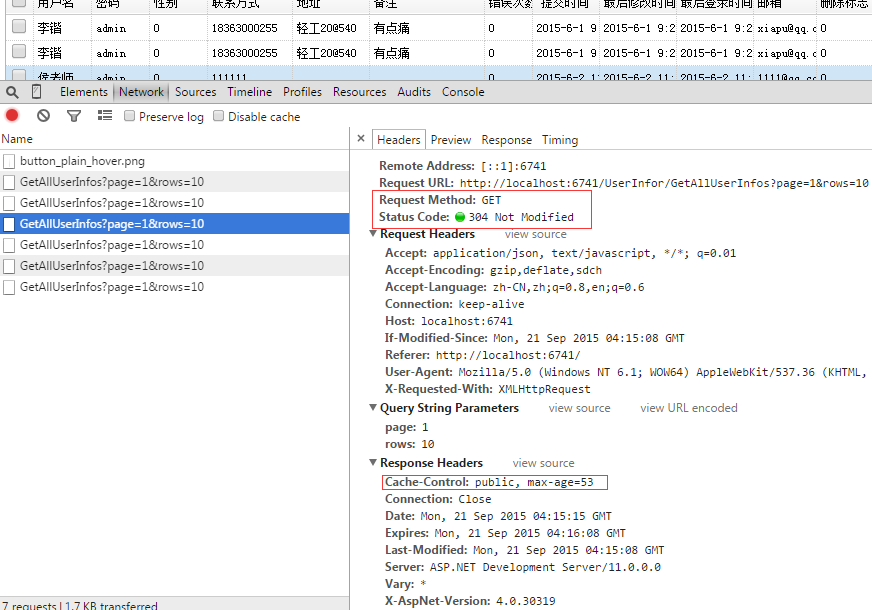
google response

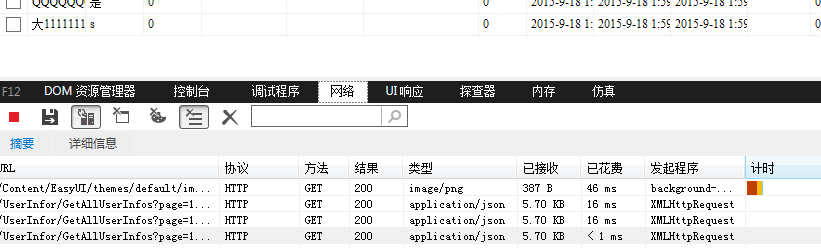
IE

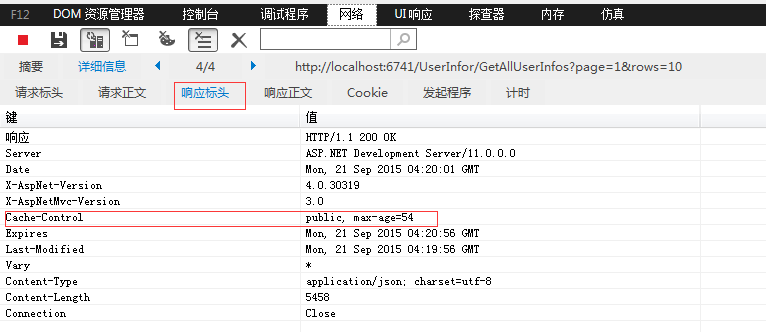
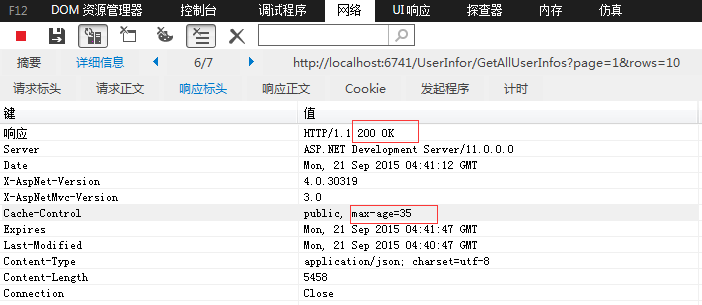
IE response

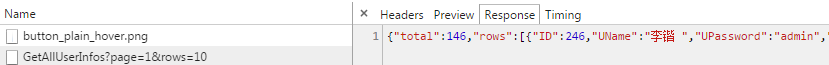
IE 响应正文

google显示304而ie显示200,其余cache-control 都有max-age(服务器的剩余缓存时间),都有从数据库的缓存中返回数据。
确定的是,ie和google都在duration时间内,action的代码不会被执行。google返回304,读取了客户端缓存,但是服务器缓存返回了数据。
ie返回200,没有读取客户端缓存(是没在客户端形成缓存吗?)。也返回了服务器缓存。
按照网上资料,在action中添加Response.Cache.SetOmitVaryStar(true);,最终结果没卵用。有毛病这是.
google变成了200,但是action代码在duration时间内不会执行里面方法体。也返回了数据。但是max-age一直是服务器的缓存时间,木有减少等变化。

ie
ie也是200,也返回了服务器缓存数据,action方法体没执行,没有读取客户端缓存(还是没有创建客户端缓存?)

就将就依靠服务器缓存来做缓存吧。
缓存:前端页面缓存、服务器缓存(依赖SQL)MVC3的更多相关文章
- 强制JSP页面刷新,防止被服务器缓存(可用于静态include强制刷新)
对于jsp页面,为了防止页面被服务器缓存.始终返回同样的结果. 通常的做法是在客户端的url后面加上一个变化的参数,比如加一个当前时间. 我现在使用的方法是在jsp头部添加以下代码: <% ...
- Django缓存机制以及使用redis缓存数据库
目录 Django 配置缓存机制 缓存系统工作原理 Django settings 中 默认cache 缓存配置 利用文件系统来缓存 使用Memcache来缓存: 使用Local-memory来缓存: ...
- ASP.NET MVC3系列页面缓存、缓存依赖SQL(真实项目注意细节)
缓存依赖数据库 第一步 1通过vs里面带的命令提示窗口. 2或者.NET Framework 版本 4(64 位系统)条件,%windir%\Microsoft.NET\Framework64\v4. ...
- [Asp.net]缓存之页面缓存,控件缓存,缓存依赖
写在前面 上篇文章介绍了缓存的基本概念及用途,另外也举了一个简单的例子,数据缓存(将一些耗费时间的数据加入到一个对象缓存集合中,以键值的方式存储.可以通过使用Cache.Insert()方法来设置缓存 ...
- Nginx针对前端静态资源的缓存处理
当用户上报一个线上的bug后,开发者修改前端代码的bug上新后,用户反映问题依旧存在的问题...这种情况是不是曾经遇到过,这个问题跟浏览器的缓存机制有很大关系(强制缓存和协商缓存,这里我就不介绍具体的 ...
- .Net Core 跨平台开发实战-服务器缓存:本地缓存、分布式缓存、自定义缓存
.Net Core 跨平台开发实战-服务器缓存:本地缓存.分布式缓存.自定义缓存 1.概述 系统性能优化的第一步就是使用缓存!什么是缓存?缓存是一种效果,就是把数据结果存在某个介质中,下次直接重用.根 ...
- 前端学HTTP之缓存
前面的话 Web缓存是可以自动保存常见文档副本的HTTP设备.当Web请求抵达缓存时,如果本地有“已缓存的”副本,就可以从本地存储设备而不是原始服务器中提取这个文档.本文将详细介绍缓存的相关内容 功能 ...
- 基于Html5缓存的页面P2P技术可行性探讨
P2P技术,在分享大文件(你懂的)是现在必不可缺的技术,现在的人,已经很难想象在没有这玩意的互联网早期,人们是怎样的艰难求生.想当年,不要说电影,下一个稍大点的文件,都是很吃力的事情. 后来牛人科恩, ...
- HTTP 笔记与总结(7)HTTP 缓存(配合 Apache 服务器)
在网络上,有一些缓存服务器,另外浏览器自身也有缓存功能. 例如: <!DOCTYPE html> <html lang="en"> <head> ...
随机推荐
- long和int互转
现在分long,Long,int,Integer互相转换,分8种情况 a , b long, int b=(int)a; long,Integer ...
- javascript中的立即执行函数的原理
形如 ((function Test(a) { //code here... })('Hello')); 被称作立即执行函数. 首先需要了解的是,这并不是一种hack,这是javascript的基本语 ...
- FtpHelper实现ftp服务器文件读写操作(C#)
最近做了一个项目,需要读取ftp服务器上的文件,于是参考了网上提供的一些帮组方法,使用过程中,出现一些小细节问题,于是本人做了一些修改,拿来分享一下 using System; using Syste ...
- pyhanlp:hanlp的python接口
HanLP的Python接口,支持自动下载与升级HanLP,兼容py2.py3. 安装 pip install pyhanlp 使用命令hanlp来验证安装,如因网络等原因自动安装失败,可参考手动配置 ...
- 指定的经纬度是否落在多边形内 java版
这个想法算法就是判断一个点向左的射线跟一个多边形的交叉点有几个,如果结果为奇数的话那么说明这个点落在多边形中,反之则不在. A: B: C: D: E: no1: no2: y1: y2: 以上的AB ...
- Python3学习的准备工作
简单好用的桌面开发平台:ubuntu 16.x/18.x 或 LinuxMint 18.x 开发工具:新版操作系统都自带有Python3.5及更高版本 其实作为初学者,不要迷信版本,也不必着急升级成最 ...
- Windows下Mysql5.7忘记root密码的解决方法
找到mysql5.7安装的目录,我这里是:C:\Program Files\MySQL\MySQL Server 5.7 先停止mysql服务 在服务里找到MySQL57服务,停掉它. 修改my.in ...
- js无间隙向上滚动
一.优点:div可以load:缺点:滚动的时候有点娘,磨磨唧唧,不够干脆爽快 html <div id="my_msg" class="my-msg bg-whit ...
- es6入门总结
let和const命令 let命令 循环体的let变量只对花括号作用域可见,花括号外不可见 循环体的语句部分是一个父作用域,而循环体内部是一个单独的子作用域 let声明的变量不存在变量提升,未声明的使 ...
- http/https协议
HTTP 1. 概念 HTTP协议是Hyper Text Transfer Protocol(超文本传输协议)的缩写,是用于从万维网(WWW:World Wide Web )服务器传输超文本到本地浏览 ...
