Android UI(三)SlidingMenu实现滑动菜单(详细 官方)
Jeff Lee blog: http://www.cnblogs.com/Alandre/ (泥沙砖瓦浆木匠),retain the url when reproduced ! Thanks
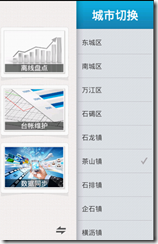
效果图:



求资源到首页上部加群即可。
一. SlidingMenu简介
github:https://github.com/jfeinstein10/SlidingMenu
官网上面的简介上翻译的:
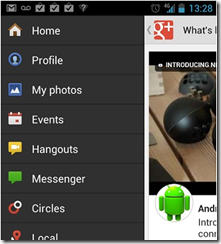
SlidingMenu是能让开发者很容易的开发有滑动菜单App(像Google+,YouTube,Facebook)的开源android库。只要引入这个开源库的许可代码,就可以很容易免费的用在你想要滑动菜单的app。如下图所示:

二.官方小例子
public class SlidingExample extends Activity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setTitle(R.string.attach);
// set the content view
setContentView(R.layout.content);
// configure the SlidingMenu
SlidingMenu menu = new SlidingMenu(this);
menu.setMode(SlidingMenu.LEFT);
menu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN);
menu.setShadowWidthRes(R.dimen.shadow_width);
menu.setShadowDrawable(R.drawable.shadow);
menu.setBehindOffsetRes(R.dimen.slidingmenu_offset);
menu.setFadeDegree(0.35f);
menu.attachToActivity(this, SlidingMenu.SLIDING_CONTENT);
menu.setMenu(R.layout.menu);
}
}
自然你也可以用xml定义一个slidingMenu
<com.jeremyfeinstein.slidingmenu.lib.SlidingMenu
xmlns:sliding="http://schemas.android.com/apk/res-auto"
android:id="@+id/slidingmenulayout"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
sliding:viewAbove="@layout/YOUR_ABOVE_VIEW"
sliding:viewBehind="@layout/YOUR_BEHIND_BEHIND"
sliding:touchModeAbove="margin|fullscreen"
sliding:behindOffset="@dimen/YOUR_OFFSET"
sliding:behindWidth="@dimen/YOUR_WIDTH"
sliding:behindScrollScale="@dimen/YOUR_SCALE"
sliding:shadowDrawable="@drawable/YOUR_SHADOW"
sliding:shadowWidth="@dimen/YOUR_SHADOW_WIDTH"
sliding:fadeEnabled="true|false"
sliding:fadeDegree="float"
sliding:selectorEnabled="true|false"
sliding:selectorDrawable="@drawable/YOUR_SELECTOR"/>
官方文档翻译如下:
viewAbove- 在菜单之上的布局引用viewBehind- 在菜单之下的布局引用touchModeAbove- 指那一部分屏幕触摸后视图显示behindOffset- 菜单显示时,主体显示多少(单位像素)behindWidth- 菜单显示,主体显示的宽。默认全屏behindScrollScale- 菜单显示的滚动设置shadowDrawable- 滚动阴影设置shadowWidth- 滚动阴影的宽度fadeEnabled- 滑动时菜单的是否渐变fadeDegree- 滑动时的渐变程度
三.实现滑动菜单
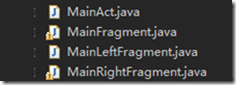
主要结构:MainAct为主入口,然后各个fragment实现各自内容动作。

MainAct.java
public class MainAct extends FragmentActivity {
private SlidingMenu menu;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.slidingmenu_main);
menu = new SlidingMenu(this);
menu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN);
menu.setShadowWidthRes(R.dimen.slidingmenu_shadow_width);
menu.setShadowDrawable(R.drawable.slidingmenu_shadow);
menu.setBehindOffsetRes(R.dimen.slidingmenu_offset);
DisplayMetrics dm = new DisplayMetrics();
getWindowManager().getDefaultDisplay().getMetrics(dm);
menu.setFadeDegree(0.35f);
menu.setBehindOffset(dm.widthPixels*50/100);
menu.attachToActivity(this, SlidingMenu.SLIDING_CONTENT);
menu.setMode(SlidingMenu.LEFT_RIGHT);//这里模式设置为左右都有菜单,RIGHT显示右菜单,LEFT显示左菜单,LEFT_RIGH显示左右菜单
menu.setContent(R.layout.slidingmenu_content);
menu.setMenu(R.layout.slidingmenu_menu);
menu.setSecondaryMenu(R.layout.slidingmenu_menu_2);
menu.setSecondaryShadowDrawable(R.drawable.slidingmenu_shadow_2);
getSupportFragmentManager()
.beginTransaction()
.replace(R.id.slidingmenu_content, new MainFragment(menu))
.commit();//设置主页面内容
getSupportFragmentManager()
.beginTransaction()
.replace(R.id.slidingmenu_menu, new MainLeftFragment())
.commit();//设置左菜单内容
getSupportFragmentManager()
.beginTransaction()
.replace(R.id.slidingmenu_menu_2, new MainRightFragment(menu))
.commit();//设置右菜单内容
}
}
总结:用则简单则难
Android UI(三)SlidingMenu实现滑动菜单(详细 官方)的更多相关文章
- Android开源库--SlidingMenu左右侧滑菜单
如果说我比别人看得更远些,那是因为我站在了巨人的肩上. github地址:https://github.com/jfeinstein10/SlidingMenu 设置: 1.下载之后以依赖项的 ...
- Android UI效果实现——Activity滑动退出效果
更新说明: 1.在QQ网友北京-旭的提醒下,在SlideFrame的initilize方法中添加了focusable.focusableInTouch.clickable的状态设置,否则会导致部分情况 ...
- 【Android UI】顶部or底部菜单的循环滑动效果一
实现了分页的滑动效果,做的demo流畅运行 注:貌似支持的样式(控件)有一定的限制,我试过短信的listview页面,暂无法实现滑动效果 java文件:MainActivity.java.Activi ...
- 【Android UI】案例03滑动切换效果的实现(ViewPager)
本例使用ViewPager实现滑动切换的效果.本例涉及的ViewPager.为android.support.v4.view.ViewPager.所以须要在android项目中导入android-su ...
- SlidingMenu 左侧滑动菜单
1.MainActivity package loveworld.slidingmenu; import java.util.ArrayList; import android.app.Activit ...
- Android 学习笔记之AndBase框架学习(七) SlidingMenu滑动菜单的实现
PS:努力的往前飞..再累也无所谓.. 学习内容: 1.使用SlidingMenu实现滑动菜单.. SlidingMenu滑动菜单..滑动菜单在绝大多数app中也是存在的..非常的实用..Gith ...
- Android UI(五)云通讯录项目之联系人列表,带侧滑选择,带搜索框
作者:泥沙砖瓦浆木匠网站:http://blog.csdn.net/jeffli1993个人签名:打算起手不凡写出鸿篇巨作的人,往往坚持不了完成第一章节.交流QQ群:[编程之美 365234583]h ...
- Android 滑动菜单SlidingMenu
首先我们看下面视图: 这种效果大家都不陌生,网上好多都说是仿人人网的,估计人家牛逼出来的早吧,我也参考了一一些例子,实现起来有三种方法,我下面简单介绍下: 方法一:其实就是对GestureDetect ...
- 【Android UI设计与开发】第17期:滑动菜单栏(二)开源项目SlidingMenu的示例
通过上一篇文章的讲解,相信大家对于开源项目SlidingMenu都有了一个比较初步的了解(不了解的可以参考上 一篇文章),那么从这一章开始,博主将会以SlidingMenu为重心,给大家带来非常丰富的 ...
随机推荐
- final,finally,finalize
final:可以修饰属性,可以修饰方法(方法不能被重写,可以继承),可以修饰类(该类不能被继承,不能产生子类) finally:无论什么情况,都会执行 finalize:垃圾回收时,调用此方法
- Toggle组件切换开关,控制开关图片显示与隐藏
UGUI_Image 组件简单笔记 Rect Transform:用于控制 UI 物体的基本属性 Image 基本使用 1.Image 组件是用于显示图片资源的.使用方式有两种:1.显示纯粹的颜色:2 ...
- 第四次OO总结
比较测试和正确性论证的效果 第13次作业是针对ALS电梯进行方法规格的测试,来判断方法运行的结果是否符合预期,是一种直观的验证错误的办法,但是不能确保程序完全正确,不过相比平时用的测试方法,这样效率更 ...
- vue学习-自动行合并的table
测试的效果 测试的html源码截图 v-table在tableGroup.js中定义,以下就render方法,行的所有单元格都在tableGrouper.js中处理 render:function(h ...
- liunx_second_day
liunx-基本权限 1.文件和目录权限的区别 A.文件的权限:所有者,所属组,其他人 rwx,读,写,执行,没有权限就是- 第一组rwx:文件所有者的权限 第二组rwx:文件所属组的权限 第三组rw ...
- 解决maven在build时下载文件卡死问题
1.停止build 2.cd ~/.m2/repository 3.在这个目录下找到你要下载的文件,然后查看是否有个同名文件带一个.lock后缀 4.rm -f xxxx.lock 5.重新bui ...
- c++实现对windwos 下socket 的封装(实现封包及拆包处理)
SuperSocket.h #pragma once #include<string> #include<iostream> #include <WINSOCK2.H&g ...
- requestium
chrome浏览器的安装版或绿色便携版要加.exe,chromedriver驱动无.exe. 不显示……测试软件的控制.无头同在[]内,插件等新版,无图用{}:CentBrowser的Chrome内核 ...
- 微信接收QQ邮箱e-mail
- SpringMVC拦截静态资源的处理办法
SpringMVC拦截静态资源导致 JS CSS 无法加载 可以在配置文件中加入以下代码 <mvc:resources location="/statices/" m ...
