JS 事件循环机制 - 任务队列、web API、JS主线程的相互协同
一、JS单线程、异步、同步概念
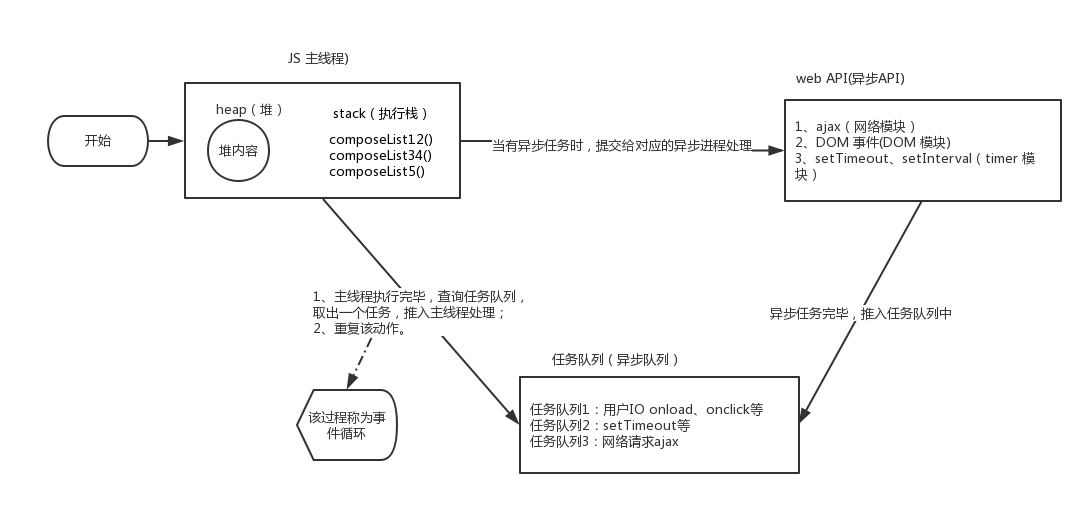
二、事件循环机制

三、任务队列
四、示例、验证
console.log('1, time = ' + new Date().toString())
setTimeout(macroCallback, 0);
new Promise(function(resolve, reject) {
console.log('2, time = ' + new Date().toString())
resolve();
console.log('3, time = ' + new Date().toString())
}).then(microCallback);
function macroCallback() {
console.log('4, time = ' + new Date().toString())
}
function microCallback() {
console.log('5, time = ' + new Date().toString())
}
结合第二节与第三节的分析,此处的执行流程应为:
同步环境:1 -> 2 -> 3
事件循环1(microCallback):5
事件循环2(macroCallback):4
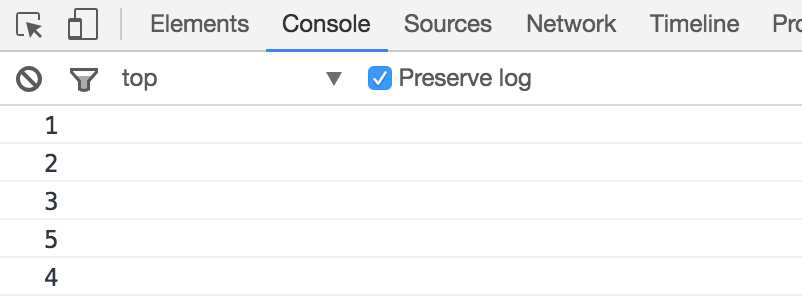
运行结果如下:

运行结果与预期一致,验证了在不同类型的任务队列中,microtask queue中的callball将优先执行。
JS 事件循环机制 - 任务队列、web API、JS主线程的相互协同的更多相关文章
- js事件循环机制辨析
对于新接触js语言的人来说,最令人困惑的大概就是事件循环机制了.最开始这也困惑了我好久,花了我几个月时间通过书本,打代码,查阅资料不停地渐进地理解他.接下来我想要和大家分享一下,虽然可能有些许错误的 ...
- js 事件循环机制 EventLoop
js 的非阻塞I/O 就是由事件循环机制实现的 众所周知 js是单线程的 也就是上一个任务完成后才能开始新的任务 那js碰到ajxa和定时器.promise这些异步任务怎么办那?这时候就出现了事件 ...
- Node.js 事件循环机制
Node.js 采用事件驱动和异步 I/O 的方式,实现了一个单线程.高并发的 JavaScript 运行时环境,而单线程就意味着同一时间只能做一件事,那么 Node.js 如何通过单线程来实现高并发 ...
- js事件循环机制 (Event Loop)
一.JavaScript是单线程单并发语言 什么是单线程 主程序只有一个线程,即同一时间片断内其只能执行单个任务. 为什么选择单线程? JavaScript的主要用途是与用户互动,以及操作DOM.这决 ...
- js事件循环机制(Event Loop)
javascript从诞生之日起就是一门 单线程的 非阻塞的 脚本语言,单线程意味着,javascript代码在执行的任何时候,都只有一个主线程来处理所有的任务,非阻塞靠的就是 event lo ...
- JS - 事件循环和任务队列
栈.堆和队列 栈:函数调用形成栈 堆:对象的内容分配在堆中 队列:一个 JavaScript 运行时包含了一个待处理的消息队列.在事件循环期间依次处理队列中的消息 事件循环 之所以称之为事件循环,是因 ...
- js事件循环机制
本文参考链接:https://www.jianshu.com/p/cf47bc0bf2ab 一.先搞懂两个东西:堆和栈 栈由操作系统自动分配释放,用于存放函数的参数值.局部变量等一些基本的数据类型,其 ...
- JS:事件循环机制、调用栈以及任务队列
点击查看原文 写在前面 js里的事件循环机制十分有趣.从很多面试题也可以看出来,考察简单的setTimeout也就是考察这个机制的. 在之前,我只是简单地认为由于函数执行很快,setTimeout执行 ...
- js的事件循环机制和任务队列
上篇讲异步的时候,提到了同步队列和异步队列的说法,其实只是一种形象的称呼,分别代表主线程中的任务和任务队列中的任务,那么此篇我们就来详细探讨这两者. 一.来张图感受一下 如果看完觉得一脸懵逼,请继续往 ...
随机推荐
- firebug定位工具很强大
firebug这个工具很强大,如果实在找不到自己想要的元素,就安装firebug这个定位工具妥妥的
- python线程的同步事件Event
Event对象: 用于线程间的通信,某个线程需要根据其他线程的状态来判断自己的下一步操作. Event内部定义了一个全局变量:_flag,默认为False. 当_flag = False时,会阻塞当前 ...
- java中super(),与构造方法链(constructor chaining)
public class Apple extends Fruit { } class Fruit{ public Fruit(String name){ System.out.println(&quo ...
- SpringCloud-分布式配置中心(基于SpringBoot2.X)
一.配置中心的作用:可以将多种应用的配置进行集中式的管理,将这些配置统一存放到git或svn里面存储: 二.搭建SpringCloud-Config-Server 2.1如图后续步骤勾选Config ...
- python 初级重点
关于python初学时遇到的重点: 1 python 2 和3 的区别 python2**不识别中文** -*- coding: utf-8 -*-(因为不能识别中文,所以代码有中文时需要在最前面加入 ...
- js的window.open()改写
说明:window.open(url,"_blank")方法替换如下: function openUrl(url) { try { if (/MSIE\s*(\d+\.\d+);/ ...
- Solidity: ParserError: Expected pragma, import directive or contract/interface/library definition.
第一行忘记加分号 pragma solidity ^0.4.0;
- python的基本数据类型(一)
一.运算符逻辑运算and:两边都真则真or:有真则真not:非假是真 顺序:()>==>not==>and>=or 二.while.. elsewhile 条件: 代码块els ...
- MySQL优化--INSERT ON DUPLICATE UPDATE死锁
INSERT ON DUPLICATE UPDATE与死锁 在MySQL中提供两种插入更新的方式:REPLACE INTO和INSERT ON DUPLICATE UPDATE,简化了“存在则更新,不 ...
- Redis Cluster [WARNING] Node 127.0.0.1:7003 has slots in migrating state (15495).
错误描述 在迁移一个节点上的slot到另一个节点的时候卡在其中的一个slot报错,截图如下: 查询发现在15495的这个slot上面存在一个key,但是并没有发现这个key有什么问题.使用fix进行修 ...
