React Native仿京东客户端实现(首页 分类 发现 购物车 我的)五个Tab导航页面

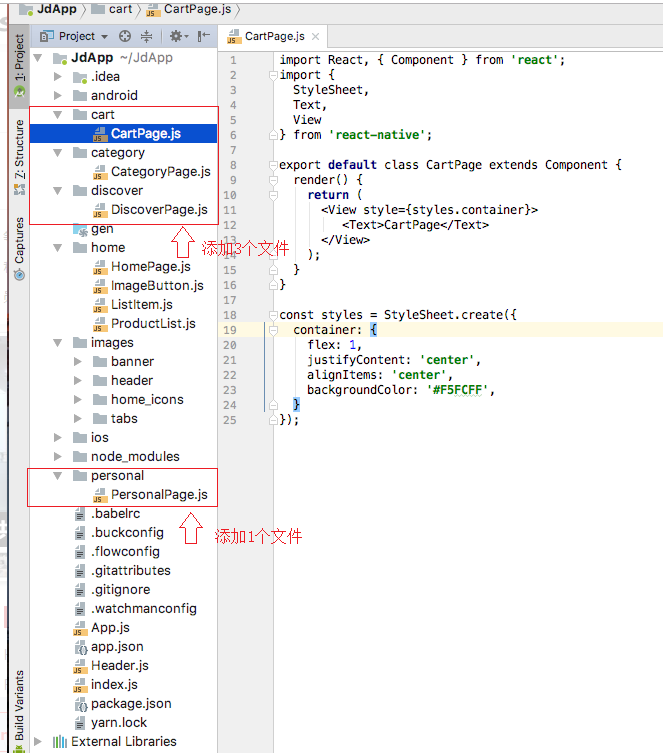
1、首先创建 这几个文件
myths-Mac:JdApp myth$ yarn add react-native-tab-navigator
2、各个文件完整代码
1)CartPage.js
import React, { Component } from 'react';
import {
StyleSheet,
Text,
View
} from 'react-native';
export default class CartPage extends Component {
render() {
return (
<View style={styles.container}>
<Text>CartPage</Text>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
}
});
2)CategoryPage.js
import React, { Component } from 'react';
import {
StyleSheet,
Text,
View
} from 'react-native';
export default class CategoryPage extends Component {
render() {
return (
<View style={styles.container}>
<Text>CategoryPage</Text>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
}
});
3)DiscoverPage.js
import React, { Component } from 'react';
import {
StyleSheet,
Text,
View
} from 'react-native';
export default class DiscoverPage extends Component {
render() {
return (
<View style={styles.container}>
<Text>DiscoverPage</Text>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
}
});
4)PersonalPage.js
import React, { Component } from 'react';
import {
StyleSheet,
Text,
View
} from 'react-native';
export default class PersonalPage extends Component {
render() {
return (
<View style={styles.container}>
<Text>DiscoverPage</Text>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#F5FCFF',
}
});
5)APP.js(其中橘黄色部分是APP.js中新增部分)
import React, { Component } from 'react';
import {
StyleSheet,
Text,
View,
Image
} from 'react-native';
import Header from './Header';
import HomePage from './home/HomePage';
import CategoryPage from './category/CategoryPage';
import DiscoverPage from './discover/DiscoverPage';
import CartPage from './cart/CartPage';
import PersonalPage from './personal/PersonalPage';
import TabNavigator from 'react-native-tab-navigator';
export default class App extends Component {
constructor(props) {
super(props);
this.state = {
selectedTab: 'home',
homeBadgeText:'15',
categoryBadgeText:'',
discoverBadgeText:'',
cartBadgeText:'',
personalBadgeText:'',
}
}
render() {
return (
<View style={styles.container}>
<Header/>
<TabNavigator hidesTabTouch={true} tabBarStyle={styles.tab}>
<TabNavigator.Item
selected={this.state.selectedTab === 'home'}
selectedTitleStyle={{color: "#3496f0"}}
renderIcon={() => <Image style={styles.tabIcon} source={require('./images/tabs/home_normal.png')} />}
renderSelectedIcon={() => <Image style={styles.tabIcon} source={require('./images/tabs/home_focus.png')} />}
renderBadge={() =>
this.state.homeBadgeText === ''? null:
<View style={{alignItems:'center',backgroundColor:'red', width:22, borderRadius: 100, borderColor: '#d6d7da'}}>
<Text style={{color: '#fff',fontSize:12}}>{this.state.homeBadgeText}</Text>
</View>
}
onPress={() => this.setState({selectedTab: 'home'})}>
<HomePage/>
</TabNavigator.Item>
<TabNavigator.Item
selected={this.state.selectedTab === 'category'}
selectedTitleStyle={{color: "#3496f0"}}
renderIcon={() => <Image style={styles.tabIcon} source={require('./images/tabs/category_normal.png')} />}
renderSelectedIcon={() => <Image style={styles.tabIcon} source={require('./images/tabs/category_focus.png')} />}
renderBadge={() =>
this.state.categoryBadgeText === ''? null:
<View style={{alignItems:'center',backgroundColor:'red', width:22, borderRadius: 100, borderColor: '#d6d7da'}}>
<Text style={{color: '#fff',fontSize:12}}>{this.state.categoryBadgeText}</Text>
</View>
}
onPress={() => this.setState({selectedTab: 'category'})}>
<CategoryPage/>
</TabNavigator.Item>
<TabNavigator.Item
selected={this.state.selectedTab === 'discover'}
selectedTitleStyle={{color: "#3496f0"}}
renderIcon={() => <Image style={styles.tabIcon} source={require('./images/tabs/discover_normal.png')} />}
renderSelectedIcon={() => <Image style={styles.tabIcon} source={require('./images/tabs/discover_focus.png')} />}
renderBadge={() =>
this.state.discoverBadgeText === ''? null:
<View style={{alignItems:'center',backgroundColor:'red', width:22, borderRadius: 100, borderColor: '#d6d7da'}}>
<Text style={{color: '#fff',fontSize:12}}>{this.state.discoverBadgeText}</Text>
</View>
}
onPress={() => this.setState({selectedTab: 'discover'})}>
<DiscoverPage/>
</TabNavigator.Item>
<TabNavigator.Item
selected={this.state.selectedTab === 'cart'}
selectedTitleStyle={{color: "#3496f0"}}
renderIcon={() => <Image style={styles.tabIcon} source={require('./images/tabs/cart_normal.png')} />}
renderSelectedIcon={() => <Image style={styles.tabIcon} source={require('./images/tabs/cart_focus.png')} />}
renderBadge={() =>
this.state.cartBadgeText === ''? null:
<View style={{alignItems:'center',backgroundColor:'red', width:22, borderRadius: 100, borderColor: '#d6d7da'}}>
<Text style={{color: '#fff',fontSize:12}}>{this.state.cartBadgeText}</Text>
</View>
}
onPress={() => this.setState({selectedTab: 'cart'})}>
<CartPage/>
</TabNavigator.Item>
<TabNavigator.Item
selected={this.state.selectedTab === 'personal'}
selectedTitleStyle={{color: "#3496f0"}}
renderIcon={() => <Image style={styles.tabIcon} source={require('./images/tabs/personal_normal.png')} />}
renderSelectedIcon={() => <Image style={styles.tabIcon} source={require('./images/tabs/personal_focus.png')} />}
renderBadge={() =>
this.state.personalBadgeText === ''? null:
<View style={{alignItems:'center',backgroundColor:'red', width:22, borderRadius: 100, borderColor: '#d6d7da'}}>
<Text style={{color: '#fff',fontSize:12}}>{this.state.personalBadgeText}</Text>
</View>
}
onPress={() => this.setState({selectedTab: 'personal'})}>
<PersonalPage/>
</TabNavigator.Item>
</TabNavigator>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
},
tab: {
height: 54,
backgroundColor: '#303030',
flexDirection: 'row',
},
tabIcon: {
width: 30,
height: 35,
resizeMode: 'stretch',
}
});
React Native仿京东客户端实现(首页 分类 发现 购物车 我的)五个Tab导航页面的更多相关文章
- 01-02 Flutter仿京东商城项目 功能分析、底部导航Tab切换以及路由配置、架构搭建:(Flutter仿京东商城项目 首页布局以及不同终端屏幕适配方案)
Flutter和Dart交流学习群:交流群:452892873 01Flutter仿京东商城项目 功能分析.底部导航Tab切换以及路由配置.架构搭建 02Flutter仿京东商城项目 首页布局以及不同 ...
- [RN] React Native 仿美团下拉筛选菜单控件
React Native 仿美团下拉筛选菜单控件 演示效果如下: 使用方法如下: 1.安装 npm install react-native-dropdownmenus --save react-na ...
- 我学React Native开发的经历(一) 第一周学习,环境搭建及demo1,一个导航跳转页面
大家好,这是跋涉者,wadereye,说来惭愧, 我是从2017年8月25日左右开始学习React Native的,因为时间不多, 在学习的过程中,感觉资料非常零散,要趟过的坑巨多,遇到的问题也非常多 ...
- React Native商城项目实战12 - 首页头部内容
1.HomeTopView为首页头部内容,HomeTopListView为HomeTopView子视图. 2.HomeTopView.js /** * 首页头部内容 */ import React, ...
- React Native商城项目实战15 - 首页购物中心
1.公共的标题栏组件TitleCommonCell.js /** * 首页购物中心 */ import React, { Component } from 'react'; import { AppR ...
- React Native商城项目实战14 - 首页中间下部分
1.MiddleBottomView.js /** * 首页中间下部分 */ import React, { Component } from 'react'; import { AppRegistr ...
- React Native商城项目实战13 - 首页中间上部分内容
1.HomeMiddleView.js /** * 首页中间上部分内容 */ import React, { Component } from 'react'; import { AppRegistr ...
- React Native 仿天猫物流跟踪时间轴
最近心血来潮开始学习ReactNative,正好最近有一个项目可能会用到时间轴,页面原型类似于天猫的物流跟踪,如下图 分析之后决定使用ListView来实现,左边的时间轴则使用Art来绘制. 分析左边 ...
- react native仿微信性别选择-自定义弹出框
简述 要实现微信性别选择需要使用两部分的技术: 第一.是自定义弹出框: 第二.单选框控件使用: 效果 实现 一.配置弹出框 弹出框用的是:react-native-popup-dialog(Git地址 ...
随机推荐
- Python全栈之路----常用模块----序列化(json&pickle&shelve)模块详解
把内存数据转成字符,叫序列化:把字符转成内存数据类型,叫反序列化. Json模块 Json模块提供了四个功能:序列化:dumps.dump:反序列化:loads.load. import json d ...
- 使用Angular cli创建组件报错: Unexpected token / in JSON at position....
之前为了熟悉流程一直都是手动创建组件,今天试着用cli创建组件,居然报错了,报错大致为: Unexpected token / in JSON at position.... ,并且错误指向了.ang ...
- 小程序获取图片base64编码
项目中遇到了这个问题,在搜索过程中看到别人的博文,大多是下面这种方法,大致如下: let imgObj = { count: 1, success: (res) => { let tempFil ...
- Linux下RabbitMQ的安装 开机自启动
1.官网下载地址 下载 RabbitMQ 和 erlang.我下载的是rabbitmq-server-3.6.10-1.el7.noarch.rpm和erlang-19.0.4-1.el7.cento ...
- SpringCloud基于消息总线的配置中心
@https://www.cnblogs.com/ityouknow/p/6931958.html Spring Cloud Bus Spring cloud bus通过轻量消息代理连接各个分布的节点 ...
- SP3871 GCDEX - GCD Extreme
//author Eterna #define Hello the_cruel_world! #pragma GCC optimize(2) #include<iostream> #inc ...
- 使用ghost装完系统后出现“引用了一个不可用的位置”
用GHOST版光盘安装完系统后,只有一个C盘,无法点桌面刷新,然后提示“D:/我的文档引用了一个不可用的位置.... 1.在管理员账户下定位到如下键值:“HKEY_CURRENT_USER\Softw ...
- docker 网络 路由
通过在Docker宿主机上添加静态路由实现跨宿主机通信 模拟环境 主机1(192.168.58.144) 设置docker0 网关 (172.17.0.1/16) 主机2 ...
- Java面试问题汇总
转一些面试经验 刚看到下面这份面试清单,从个人的开发面试经历看,里面总结的大部分内容还是很不错的.年后想跳槽的朋友可以选取里面的问题准备一下. GitHub上的面试总结帖 Interview-Note ...
- 1.2.7 Excel表格打印技巧
1.打印居中显示 把打印的内容放在纸张中间,居中对齐. 方法: ①点击[页面布局]选项卡: ②找到[页面设置]群组点击右下角显示更多: ③在页边距对话框中选择[页边距]: ④勾选[居中方式]中的[水平 ...
