js基础面试篇
1,js中的new做了什么?
function Person () {
this.name = name;
this.age = age;
this.sex = sex
this.sayName = function () {
return this.name;
};
}
var person = new Person("tom", 21, "famle");
console.log(person.name);
使用关键字new创建新实例对象经过了以下几步:
- 创建一个新对象
- 将新对象的_proto_指向构造函数的prototype对象
- 将构造函数的作用域赋值给新对象 (也就是this指向新对象)
- 执行构造函数中的代码(为这个新对象添加属性)
- 返回新的对象
var Obj = {};
Obj._proto_ = Person.prototype();
Person.call(Obj);
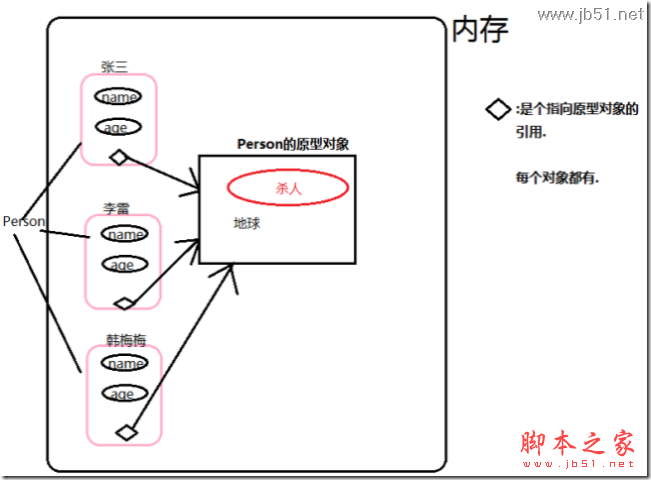
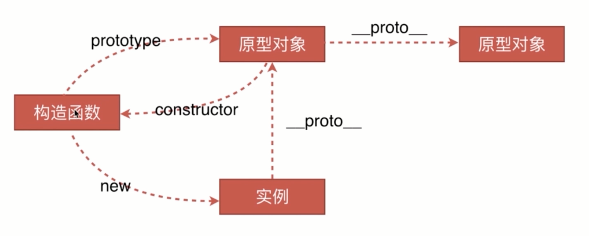
2,JS原型对象
1. 对比其他语言的理解
原型对象,就是其它语言中的类中的静态属性和静态方法,总是是静态-static就对了.原理是: 内存中只有一份.

2. 从代码的层次上介绍原型对象.
function Person(name_, age_) {
this.name = name_;
this.age = age_;
this.location = "地球";
}
// 三个具体的对象
var zhangsan = new Person("zhangsan", 21);
var lilei = new Person("lilei", 21);
var hanmeimei = new Person("hanmeimei", 21);
// 他们的原型对象是
Person.prototype.location = "地球";
Person.prototype.killPerson = function() {
return "杀人";
};

3,原型链查找
当代码获取某个对象的属性时,首先会在对象实例本身内查找,如果查找不到,就会向上搜索其原型对象。因此在实例中改变原型对象中的属性值,并不会重写这个属性值,只是原型对象中的属性值被屏蔽了而已。
4,Javascript闭包
闭包就是能够读取其他函数内部变量的函数
作用:闭包可以用在许多地方。它的最大用处有两个,一个是前面提到的可以读取函数内部的变量,另一个就是让这些变量的值始终保持在内存中。
5,js运行机制
所有任务可以分成两种,一种是同步任务(synchronous),另一种是异步任务(asynchronous)。同步任务指的是,在主线程上排队执行的任务,只有前一个任务执行完毕,才能执行后一个任务;异步任务指的是,不进入主线程、而进入"任务队列"(task queue)的任务,只有"任务队列"通知主线程,某个异步任务可以执行了,该任务才会进入主线程执行。
(1)所有同步任务都在主线程上执行,形成一个执行栈(execution context stack)。
(2)主线程之外,还存在一个"任务队列"(task queue)。只要异步任务有了运行结果,就在"任务队列"之中放置一个事件。
(3)一旦"执行栈"中的所有同步任务执行完毕,系统就会读取"任务队列",看看里面有哪些事件。那些对应的异步任务,于是结束等待状态,进入执行栈,开始执行。
(4)主线程不断重复上面的第三步。
https://segmentfault.com/a/1190000015294769
6,js排序
冒泡,选择,快排
7,["1", "2", "3"].map(parseInt)输出结果是多少?(多次出现)
输出结果:[1, NAN, NAN]
原因:
parseInt('1', 0); // 1 (parseInt的处理方式,这个地方item没有以"0x"或者"0X"开始,8和10这个基数由实现环境来定,ES5规定使用10来作为基数,因此这个0相当于传递了10)
parseInt('2', 1); // NaN (因为parseInt的定义,超出了radix的界限)如果该参数小于 2 或者大于 36返回NaN
parseInt('3', 2); // NaN (虽然没有超出界限,但是二进制里面没有3,因此返回NaN)
8,use strict是什么?有什么意义?
1,use strict 是一种在JavaScript代码运行时自动实行更严格解析和错误处理的方法
好处:
1,防止忽略或静默失败的代码错误。会产生错误或抛出异常,因此尽早提醒你代码中的问题,使调试更加容易。
2,防止意外的全局变量。非严格模式下,不带关键字声明的变量,会自动创建该名称的全局变量.在严格模式下,这样做的话会抛出错误。
3,消除 this 强制。如果没有严格模式,引用null或未定义的值到 this 值会自动强制到全局变量。这可能会导致许多令人头痛的问题和让人恨不得拔自己头发的bug。在严格模式下,引用 null或未定义的 this 值会抛出错误。
4,不允许重复的属性名称或参数值。当检测到对象(例如,var object = {foo: "bar", foo: "baz"};)中重复命名的属性,或检测到函数中(例如,function foo(val1, val2, val1){})重复命名的参数时,严格模式会抛出错误,因此捕捉几乎可以肯定是代码中的bug可以避免浪费大量的跟踪时间。
5,使eval() 更安全。在严格模式和非严格模式下,eval() 的行为方式有所不同。最显而易见的是,在严格模式下,变量和声明在 eval() 语句内部的函数不会在包含范围内创建(它们会在非严格模式下的包含范围中被创建,这也是一个常见的问题源)。
6,在 delete使用无效时抛出错误。delete操作符(用于从对象中删除属性)不能用在对象不可配置的属性上。当试图删除一个不可配置的属性时,非严格代码将默默地失败,而严格模式将在这样的情况下抛出异常。
9,json是什么?
1,json一种轻量级的数据交互格式
2,JSON.parse()【从一个字符串中解析出json对象】
3,JSON.stringify()【从一个对象中解析出字符串】
10,js实现延迟加载的几种方法?
1,使用setTimeout延迟方法的加载时间
2,js外部引入的文件放到页面底部
3,defer 属性
4,async 属性
5,动态创建DOM方式
11,创建一个ajax?
<script type="text/javascript">
window.onload = function(){
//第一步:创建xhr对象
//xhr是一个对象;里面可以放很多东西,数据;
var xhr = null;
if(window.XMLHttpRequest){//标准浏览器
xhr = new XMLHttpRequest();//创建一个对象
}else{//早期的IE浏览器
xhr = new ActiveXObject('Microsoft.XMLHTTP');//参数是规定的;
}
console.log("状态q"+xhr.readyState);//
//第二步:准备发送请求-配置发送请求的一些行为
//open即打开链接,第一个参数是以什么方式;第二个是往哪儿发送请求,第三个可以不写,默认true,表示异步,false表示同步;;
xhr.open('get','03form.php',true);
console.log("状态w"+xhr.readyState);// //第三步:执行发送的动作
//send也可以写在前面,推荐写在后面;写null是兼容问题;
xhr.send(null);
console.log("状态e"+xhr.readyState);// //第四步:指定一些回调函数,也属于事件函数;不触发不执行,触发条件是xhr.readyState;z这个值有0-4,共5个状态,是由浏览器控制的;
xhr.onreadystatechange = function(){
if(xhr.readyState == 4){//4指服务器返回的数据可以使用;
if(xhr.status == 200){ //判断已经成功的获取了数据;200表示hTTP请求成功;404表示找不到页面;503表示服务器端有语法错误;
var data = xhr.responseText;//json,文本,主角;
// var data1 = xhr.responseXML;
}
}
// console.log("状态t"+xhr.readyState);//2表示已经发送完成; // console.log(1234);
} // console.log(456);
console.log("状态r"+xhr.readyState);// }
</script>
12,apply()与call()的作用和区别?
/*apply()方法*/
function.apply(thisObj[, argArray]) /*call()方法*/
function.call(thisObj[, arg1[, arg2[, [,...argN]]]]);
作用:可以用来代替另一个对象调用一个方法,将一个函数的对象上下文从初始的上下文改变为由thisObj指定的新对象
区别:
apply:最多只能有两个参数——新this对象和一个数组argArray。如果给该方法传递多个参数,则把参数都写进这个数组里面,当然,即使只有一个参数,也要写进数组里。如果argArray不是一个有效的数组或arguments对象,那么将导致一个TypeError。如果没有提供argArray和thisObj任何一个参数,那么Global对象将被用作thisObj,并且无法被传递任何参数。
call:它可以接受多个参数,第一个参数与apply一样,后面则是一串参数列表。这个方法主要用在js对象各方法相互调用的时候,使当前this实例指针保持一致,或者在特殊情况下需要改变this指针。如果没有提供thisObj参数,那么 Global 对象被用作thisObj。
13,阻止冒泡的几种方法?
if (evt.stopPropagation) {
//W3C
evt.stopPropagation();
}
else {
//IE
evt.cancelBubble = true;
}
14,Array.of()和Array.from()区别?
1,Array.of方法用于将一组值,转换为数组
2,Array.from方法用于将两类对象转为真正的数组:类似数组的对象(array-like object)和可遍历(iterable)的对象(包括 ES6 新增的数据结构 Set 和 Map)
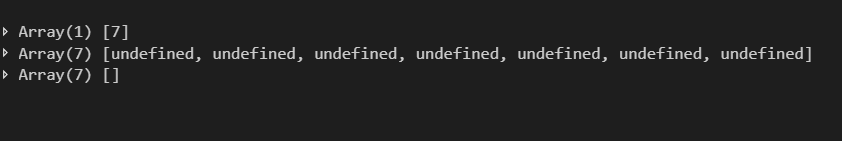
15,
let a = Array.of(7)
let b = Array.from({length: 7})
let c = Array(7)
console.log(a)
console.log(b)
console.log(c)
输出结果:?

16,生成0-99的数组方式(不使用for循环一类的)?
Array.from({length:100},(val,i)=>i);
17,判断字符类型方法?
typeof 2 输出 number
typeof null 输出 object
typeof {} 输出 object
typeof [] 输出 object
typeof (function(){}) 输出 function
typeof undefined 输出 undefined
typeof '222' 输出 string
typeof true 输出 boolean
精准判断:Object.prototype.toString.call
var gettype=Object.prototype.toString
gettype.call('aaaa') 输出 [object String]
gettype.call(2222) 输出 [object Number]
gettype.call(true) 输出 [object Boolean]
gettype.call(undefined) 输出 [object Undefined]
gettype.call(null) 输出 [object Null]
gettype.call({}) 输出 [object Object]
gettype.call([]) 输出 [object Array]
gettype.call(function(){}) 输出 [object Function]
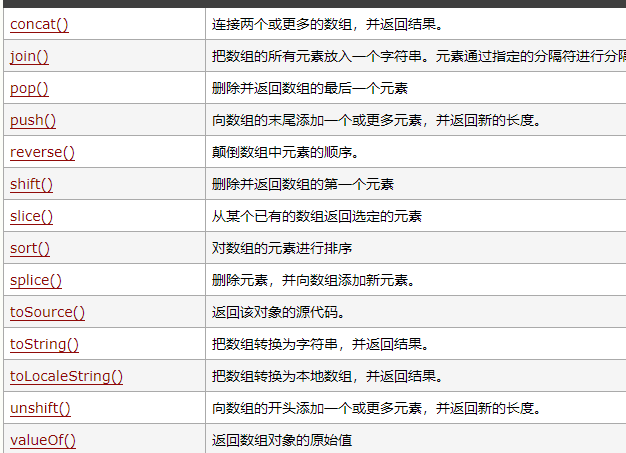
18,数组的方法?

19,js数据类型?
基本数据类型:
String
Number
Boolean
Undefined
Null
Symbol(暂时不管)
引用数据类型:
JavaScript中的引用数据类型有:
Array
Object
20,校验手机号js?
function isPoneAvailable(str) {
var myreg=/^[1][3,4,5,7,8,9][0-9]{9}$/;
if (!myreg.test(str)) {
return false;
alert("请填写正确的手机号码")
} else {
return true;
alert("手机号码填写正确")
}
}
js基础面试篇的更多相关文章
- JS基础入门篇(三十五)—面向对象(二)
如果没有面向对象这种抽象概念的小伙伴,建议先看一下我写的JS基础入门篇(三十四)-面向对象(一)
- JS基础入门篇(二十七)—BOM
虽然上次写到js基础篇(二十四),这次直接写到(二十七).是为了提醒自己中间有几篇没写.特此说明一下啊. 1.window.open() 使用a标签呢,点击一下a标签页面才会跳转,有时候我们需要做的操 ...
- JS基础DOM篇之二:DOM级别与节点层次?
通过上一篇我们大致了解了什么是DOM,今天我们继续深入了解. 1.DOM级别 在大家阅读DOM标准的时候,可能会看到DOM(0/1/2/3)级的字眼,这就是DOM级别.但实际上,DOM0级 ...
- JS基础DOM篇之一:何为DOM?
近日在园子看了一篇文章,一位前端负责人问应聘者何为DOM事件流的三个阶段,我当时一看也是懵圈,于是强迫症复发,遂想要搞清楚它.谁知在查资料的过程中发现有好多关于DOM的概念也是模糊不清,便决定继续延伸 ...
- JS基础学习篇(一)
近来一直在学习js和jquery.刚刚进入前端工作还没有多久,虽然大学里学习的是编程自认为也学的还可以,但前端接触的不多,一直认为前端十分简单.其实不然,特别是工作的时候要自己设计一个完整的项目前端, ...
- vue.js基础知识篇(6):组件详解
第11章:组件详解 组件是Vue.js最推崇也最强大的功能之一,核心目标是可重用性. 我们把组件代码按照template.style.script的拆分方式,放置到对应的.vue文件中. 1.注册 V ...
- arcgis api 4.x for js 基础工具篇之测距测面
前言 在搭建好WebGIS应用框架的时候,相信大家首先开发的都会是基础功能,此篇文章我们主要讲述的是“测距”."测面"功能. 注* 在测量单位中常规都是基于"平面坐标系& ...
- JS基础入门篇(六)— 数据类型
1.数据类型 数据类型:我感觉就是对数据的种类进行分类.就好比把人分为儿童,青少年,中年,老年一样. 基础数据类型: Number(数字),String(字符串),Null(空),Undefined( ...
- vue.js基础知识篇(7):表单校验详解
目录 网盘 第12章:表单校验 1.npm安装vue-validator $ npm install vue-validator 代码示例: var Vue=require("vue&quo ...
随机推荐
- 20155219付颖卓《网络对抗》EXP7网络欺诈技术防范
实验后回答问题 1.通常在什么场景下容易受到DNS spoof攻击 在公共共享网络里,并且同一网段可以ping通的网络非常容易被攻击. 2.在日常生活工作中如何防范以上两攻击方法 不在不信任的公开网络 ...
- appscan使用教程(全)
链接图文来源:https://www.cnblogs.com/ZoeLiang/p/10198361.html 一.下载与破解 1.下载Appscan:http://download2.boulder ...
- Springboot 部署到linux(二)
之前写了一篇部署的文章,但是打包时会运行所有的单元测试,如果不想测试的话,可以采用这种方式. 第一部分:打包 1.pom.xm添加配置 <plugin> <groupId>or ...
- mininet的学习之三----------mininet中流表应用实战
我们看的同一个视频,工整的整理见以下网址 https://blog.csdn.net/weixin_36372879/article/details/86371583#commentBox
- tornado--启动
tornado--启动 from tornado import web from tornado import ioloop from tornado.httpserver import HTTPSe ...
- 【开发】iOS入门 - UIViewController学习笔记
iOS里面的UIViewController类似于Android里的Activity. 目前了解到除了基本的UIViewController之外,还有两个比较特别的一个是UINavigationCon ...
- [SQL Server] sysobjects的介紹
sysobjects表 數據庫中所創建的每個對象(約束.默認值.日誌.規則.存儲過程等)都各以一行資訊呈現於表中. 而臨時對象只有在tempdb內,才在該表中各佔一行. sysobjects 表結構: ...
- leetcode中的python学习
list.extend() list1.extend(list2(or string)) 将list2(or string)的所有元素添加到list1中: list1.append(list2(or ...
- DevExpress GridControl控件行内新增、编辑、删除添加选择框
以下为内容以图片居多1234表示点击顺序 先新增一行 操作和新增数据行一样 打开ColumnEdit 选择new ButtenEdit new上方会出现一个系统命名的button 命名可以更改必须 ...
- eclipse项目改为maven项目导致svn无法比较历史数据的解决办法
这个问题没有找到合适的答案,最终自己想出了一个解决方案,在此记录下. 问题描述 在将老的eclipse项目重构为maven项目时,我这边是新建了一个maven项目,然后将对应的数据分别放到相应的位置, ...
