span i s等行内元素标签之间出现奇怪空格符号

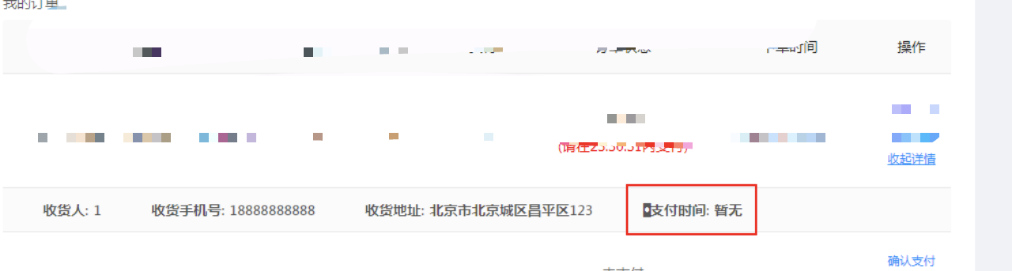
上述展开信息本来是这样写的,但是很奇怪windows下的测试环境支付时间前面莫名其妙多了个小方框
<p>
<span><i>收货人:</i>{remark.name}</span>
<span><i>收货手机号:</i>{remark.phone}</span>
<span><i>收货地址:</i>{remark.address}</span>
<span><i>支付时间:</i>{remark.payTime}</span>
</p>
一般是由于行内元素之间在换行时会产生一个换行符号,然后会占用一定的宽度,并且这个宽度是小于一个空格的.
解决方法如下:
1.将span元素写在一行,但是较多的话看着就不方便了;
2.js里拼接字符串,再用innerHtml显示出来, 使用一些组件就不好拼接了;
3.将换行元素的父元素字体大小设为:font-size:0 ,前提是得浏览器支持这个属性;
4.这样写:
<p>
<span><i>收货人:</i>{remark.name}</span
><span><i>收货手机号:</i>{remark.phone}</span
><span><i>收货地址:</i>{remark.address}</span
><span><i>支付时间:</i>{remark.payTime}</span>
</p>
然而,我遇到的bug不一般,用以上的方法统统无效,为啥呢 ???
原来是因为我的span与i标签之间看似没有空格,实则有个隐形的的空格(就是按左右键得两下才能移过那个小箭头),
于是,把span标签重写一遍就好啦,莫名的小空格~~~
span i s等行内元素标签之间出现奇怪空格符号的更多相关文章
- 实现span设置宽度(行内元素本来不支持调宽度高度这些样式)(变成行内块元素:display:inline-block;)
实现span设置宽度(行内元素本来不支持调宽度高度这些样式)(变成行内块元素:display:inline-block;) 一.总结 1.将span从行内元素变成行内快元素就可以调了: 设置样式的时候 ...
- img 默认是行内元素,它旁边的空格是会保留的
img 默认是行内元素,它旁边的空格是会保留的.因此图片宽度设置百分百后下面会有点找不出原因的间隙. 解决办法:img{display:block}
- CSS里常见的块级元素和行内元素
根据CSS规范的规定,每一个网页元素都有一个display属性,用于确定该元素的类型,每一个元素都有默认的display属性值,比如div元素,它的默认display属性值为“block”,成为“块级 ...
- Html行内元素和块级元素
1.关于行内元素和块状元素的说明 根据CSS规范的规定,每一个网页元素都有一个display属性,用于确定该元素的类型,每一个元素都有默认的display属性值,比如div元素,它的默认display ...
- html块级元素与行内元素
1.关于行内元素和快元素的说明: 根据CSS规范的规定,每一个网页元素都有一个display属性,用于确定该元素的类型,每一个元素都有默认的display属性值,比如div元素,它的默认display ...
- 为什么transform对行内元素不生效
注:赶时间的同学可直接下拉到底,看结论. 我使用transform对一个元素进行位移,代码如下: <div class="box"> <span>今天你吃了 ...
- CSS中的块级元素和行内元素
根据CSS规范的规定,每一个网页元素都有一个display属性,用于确定该元素的类型,每一个元素都有默认的display属性值,比如div元素,它的默认display属性值为“block”,成为“块级 ...
- CSS块级元素和行内元素
根据CSS规范的规定,每一个网页元素都有一个display属性,用于确定该元素的类型,每一个元素都有默认的display属性值,比如div元素,它的默认display属性值为“block”,成为“块级 ...
- HTML span标签:用来组合文档中的行内元素
在DIV+CSS切图布局重构技术中,除了常常使用div标签外也常常使用span标签布局,通常也可以通过对span标签对象设置不同样式实现我们要的美化效果.这里主机吧主要讲的是span标签的定义和用法. ...
随机推荐
- macOS: sudo : Operation not permitted
通过查阅资料,了解到这个是之前引入的rootless机制.这让我从Linux换到Mac的用户很不习惯 https://developer.apple.com/videos/play/wwdc2015/ ...
- 第一篇 - bsp抓取python中文开发者社区中的所有高级教程
工具:python3.6 pycharm 库:bs4 + urllib 第一步:读取html源码 from bs4 import BeautifulSoup import urllib.reques ...
- php递归函数中使用return的注意事项
php递归函数中使用return的时候会碰到无法正确返回想要的值得情况,如果不明白其中的原因,很难找出错误的,就下面的具体例子来说明一下吧: function test($i){ $i-=4; if( ...
- Python模块初识
目录 一 模块初识 二 模块分类 三 导入模块 四 Python文件的两种用途 五 模板查找顺序 六 软件开发目录规范 一.模块初识 模块是自我包含并且有组织的代码片段,是一系列功能的集合体,一个py ...
- MYSQL二进制5.7.安装
一.下载MySQL二进制软件包 下载连接:MYSQ安装包下载 官网MySQL有四个版本:GA版.DMR版.RC版.Beta版.一般生产和测试环境使用GA版(常规可用的版本,经过bug修复测试) 二.安 ...
- plsql界面/command界面
存储过程执行CALL PRO_DELETE_OND_FOR_ORDERNO('120000000208'); --在PLSQL的SQL窗口执行 EXEC PRO_DELETE_OND_FOR_O ...
- Lucene的其他搜索(三)
生成索引: package com.wp.search; import java.nio.file.Paths; import org.apache.lucene.analysis.Analyzer; ...
- qml: QtCharts模块的使用(基本配置)------<一>
QtCharts模块可以用于绘制图表: 导入模块: import QtCharts 2.2 例子: import QtQuick 2.0 import QtCharts 2.2 ChartView { ...
- angular中因异步问题产生的错误解决方法
方法一 private userTaskList(){ let auth = this.make_basic_auth("kermit","kermit"); ...
- chrome截图全网页
1.F12 2.ctrl+shift+p 3.输入:capture 4.选择Capture full size screenshot
