burp抓取手机模拟器流量
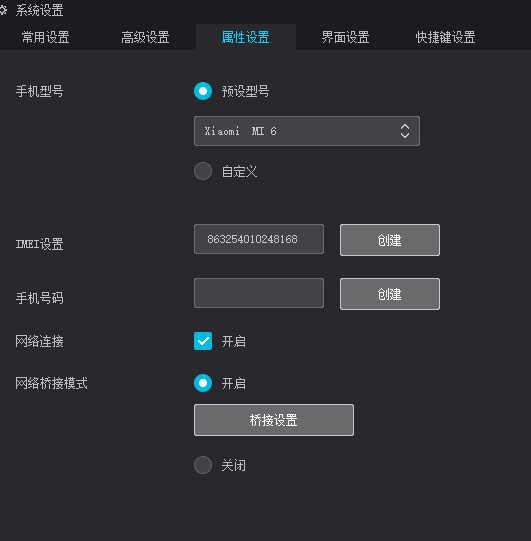
这里安装的是夜神模拟器,网络模式设置为桥接:

然后从burp suite 导出证书,存为.cer格式。
将其导入手机模拟器(我用百度网盘导入的,自带的文件导入,不太会用,找不到放哪了)
然后给手机模拟器安装证书(设置-WLAN-右上方,三个点的位置选高级):

安装,随便起个名字,这里还要设置手机锁屏密码,一定要记住了,不然下次就gg了,还得重新配置。
接下来配置burp代理:

配置好后,设置手机模拟器联网代理,用鼠标左键,点击WLAN名称,长按,弹出,修改网络,进行如下配置:
由于手机模拟器设置的是桥接模式,所以模拟器和电脑在同一网段,192.168.1.22为电脑IP地址,8888为burp设置的代理端口号。

配置好了,保存。
这样就可以正常抓取手机模拟器的流量了。
burp抓取手机模拟器流量的更多相关文章
- 通过天天模拟器加burpsuite抓取手机app流量
通过天天模拟器,代理抓取安卓app数据包.也可以抓取https. 1.下载天天模拟器,官方下载即可,下载安装. 2.启动天天模拟器,设置代理,点击上方wlan设置图标,打开wlan设置,如下: 3.鼠 ...
- 使用Fiddler抓取手机HTTP流量包
- PC端配置 设置允许远程连接. - PC端共享上网 需要在PC上进行手机抓包,必须使手机流量经过PC,在文章<简单两行,实现无线WiFi共享上网,手机抓包再也不用愁了>中介绍了如何在P ...
- BurpSuite工具抓取手机的流量
1.设置BurpSuite监听策略(和电脑区别不大就简单写了) 打开BurpSuite进入Proxy-Options界面,修改端口为8082.地址为第二项所有接口,点击OK 2.设置手机代理 首先保证 ...
- fiddler抓取手机模拟器数据
引自:https://blog.csdn.net/lengdaochuqiao/article/details/88170522 1.下载最新版fiddler ,强烈建议在官网下载:https://w ...
- 360WIFI下使用Fiddler抓取手机APP流量
过程其实很简单,仅仅做个记录.过程适用Android和ios手机 fidder的原理如下: 下面开始步骤: 1.在fidder中设置代理:Tools--->Fidder Options,设置端口 ...
- 使用Fiddler抓取手机APP数据包--360WIFI
使用Fiddler抓取手机APP流量--360WIFI 操作步骤:1.打开Fiddler,Tools-Fiddler Options-Connections,勾选Allow remote comput ...
- 使用Fiddler抓取手机请求
使用Fiddler抓取手机请求 Fiddler 手机 今天想尝试在手机上抓包,发现一个好玩的小工具——Fiddler. Fiddler是一个专门的抓包工具,可以模拟请求,修改请求,手机应用调试等.还是 ...
- 如何使用TcpDump抓取远程主机的流量并回显到本地的WireShark上
ssh -t username@remoteip "echo rootpassword | sudo -S tcpdump -i eth0 -A '(tcp[((tcp[12:1] & ...
- 使用Fiddler抓取手机上的数据包
在IIS中,如果网站已经绑定了域名在使用IP是不能访问的,需要添加一个空的主机名与IP的映射才能访问.如下图: Fiddler抓取手机包 在PC上建一个WIFI热的 勾选Fiddler中Tool-&g ...
随机推荐
- Bootstrap-3-Typeahead
是Bootstrap-3-Typeahead,不是Twitter open source的typeahead,两者用法有差异.外加如果配合原生的Bootstrap3 的话推荐还是用这个.(当然Twit ...
- SpringBoot学习(六)-->SpringBoot的自动配置的原理
Spring Boot的自动配置的原理 Spring Boot在进行SpringApplication对象实例化时会加载META-INF/spring.factories文件,将该配置文件中的配置载入 ...
- zepto的ready方法
zepto中的ready函数是作为$.fn的一个方法,即作为一个zepto对象的方法 readyRE = /complete|loaded|interactive/; ready: function( ...
- 机器学习笔记(5) KNN算法
这篇其实应该作为机器学习的第一篇笔记的,但是在刚开始学习的时候,我还没有用博客记录笔记的打算.所以也就想到哪写到哪了. 你在网上搜索机器学习系列文章的话,大部分都是以KNN(k nearest nei ...
- Redis学习笔记(1)-安装Oracle VM VirtualBox
Oracle VM VirtualBox官网网址 打开安装包网址界面,如下所示,点击截图红框. 下载完成后,点击exe文件,不停的点击下一步. 因为是使用MarkDown编辑器书写的尝试,所以写的简单 ...
- collect_list/collect_set(列转行)
Hive中collect相关的函数有collect_list和collect_set. 它们都是将分组中的某列转为一个数组返回,不同的是collect_list不去重而collect_set去重. 做 ...
- redis实现高并发下的抢购/秒杀功能
之前写过一篇文章,高并发的解决思路(点此进入查看),今天再次抽空整理下实际场景中的具体代码逻辑实现吧:抢购/秒杀是如今很常见的一个应用场景,那么高并发竞争下如何解决超抢(或超卖库存不足为负数的问题)呢 ...
- Maven(八)Eclipse创建Web项目(复杂方式)
1. 生成标准的Web工程结构 2. 勾选结尾为webapp的包 3. 生成的文件结构如下 3.1 生成的目录结构若存在错误,缺少servlet.api 3.1.1 添加步骤如下 4.生成后存在的缺点 ...
- 学习记录(一)之h5_canvas
canvas(画布) canvas(画布): 利用JS在网页中绘制图像. 标签:<canvas></canvas> 属性:height,width(宽高属性要写在行内样式中); ...
- js 时间戳转换为‘yyyy-MM-dd hh:mm’格式(es6语法)
function formatDate(date,fmt) { if(/(y+)/.test(fmt)){ fmt = fmt.replace(RegExp.$1,(date.getFullYear( ...
