web前端(5)—— 常用标签2
以下三个不仅是常用标签了,还非常重要,所以请务必好好看,重要性从高到低:
盒模型div
div标签是最常用最重要的,它可以把web页面分割成很多的小块分别管理
测试代码:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="utf-8">
<title>div</title>
</head>
<body>
<div id="wrap">
<div class="para">
<p style="height: 200px" id="p1">段落</p>
</div>
<div class="anchor">
我是普通的文本
<h1>
<a href="a.zip">下载包</a>
<a href="mailto:zhaoxu@tedu.cn">联系我们</a>
<a href="#">跳转到顶部</a>
<a href="#p1">跳转到p1</a>
<a href="javascript:alert(1)">内容</a>
<a href="javascript:;">内容</a>
</h1>
</div>
<div class="para">
<!-- 定义段落 通常指文章一段内容 -->
<p>adfasdfasdfjawjefojwoefjwiofe</p>
</div>
<div class="lists">
<!-- 无序列表 -->
<ul type="circle">
<li>我的账户</li>
<li>我的订单</li>
<li>我的优惠券</li>
<li>我的收藏</li>
<li>退出</li>
</ul>
<!-- 有序列表 -->
<ol type="a">
<li>我的账户</li>
<li>我的订单</li>
<li>我的优惠券</li>
<li>我的收藏</li>
<li>退出</li>
</ol>
</div>
</div>
</body>
</html>
结果:

其实也没什么特别的,就是可以把一整个web页面分割成各个小的盒模型而已,剩下的就是css样式调试,这个后期再讲解
表单form
表单是一个包含表单元素的区域
表单元素是允许用户在表单中输入内容,比如:文本域(textarea)、输入框(input)、单选框()
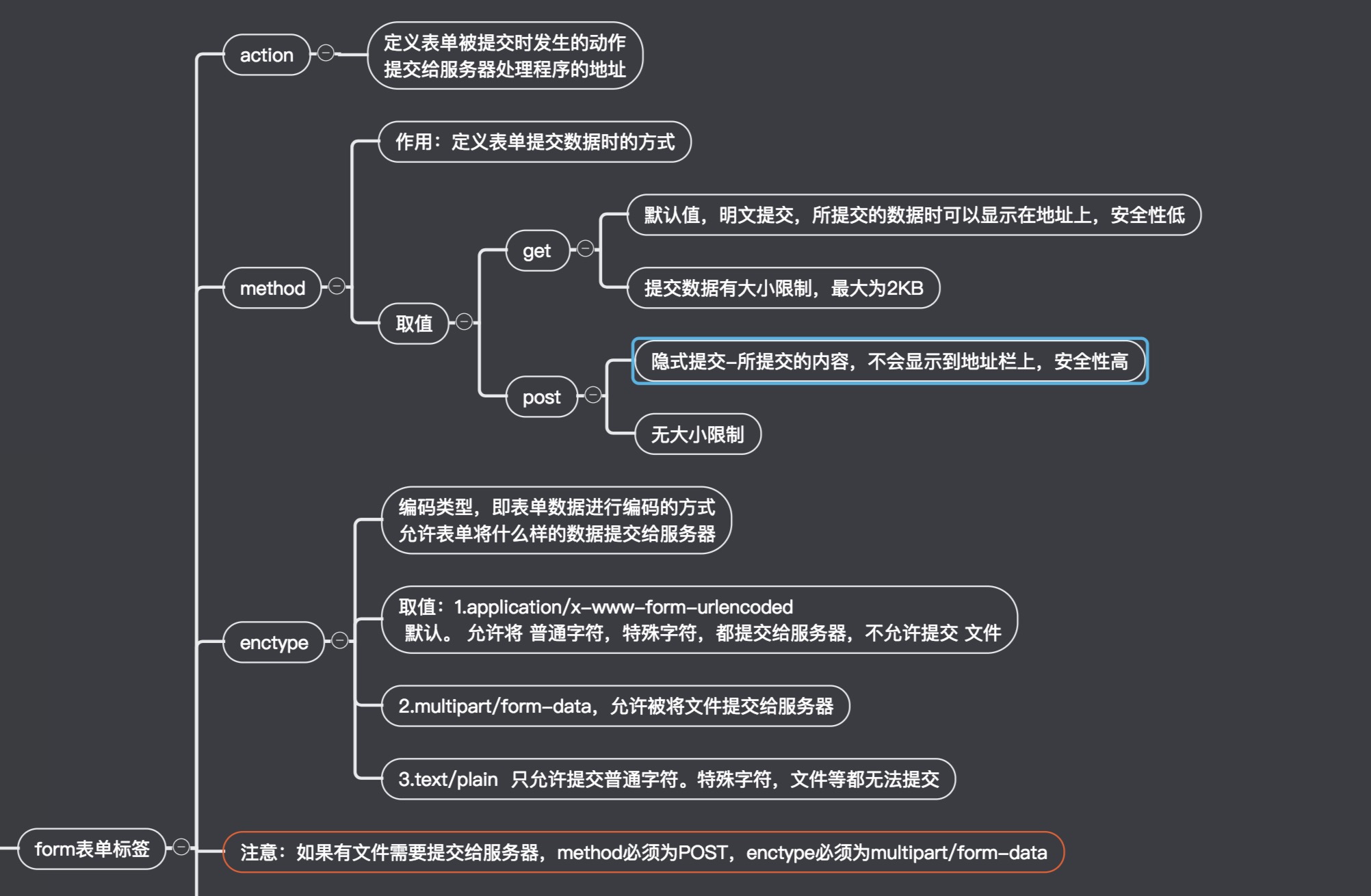
form标签属性:

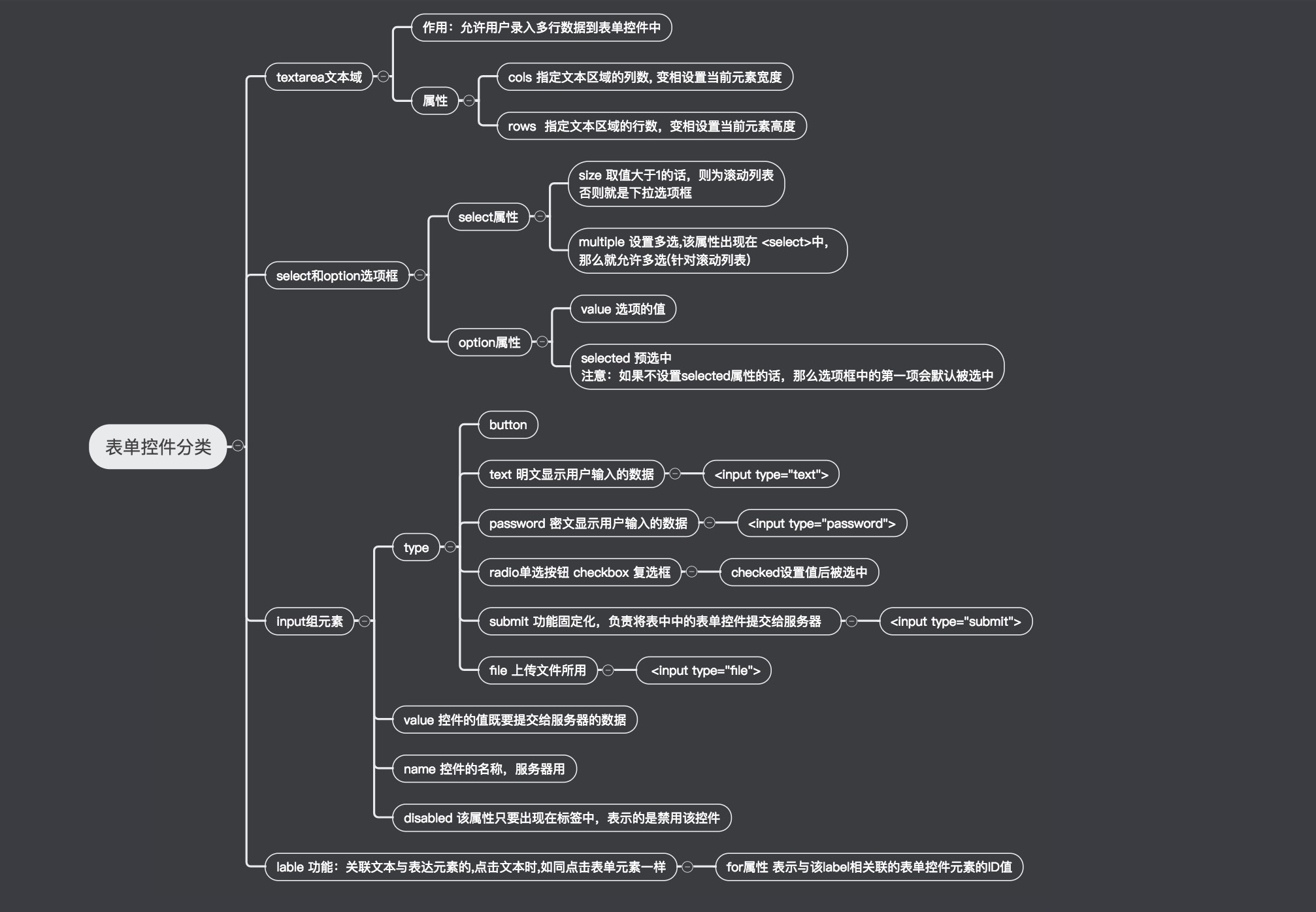
form表单控件:

表单的作用当然就是用于显示、手机信息,并将信息提交给服务器
测试:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
</head>
<body>
<form action="http://www.baidu.com" method="get">
<!-- input -->
<!--文本框-->
<p>
用户名称:
<input type="text" name="txtUsename" value="请输入用户名称" readonly>
</p>
<p>
用户密码:
<input type="password" name="txtUsepwd">
</p>
<p>
确认密码:
<input type="password" name="txtcfmpwd" disabled>
</p>
<!--单选框-->
<p>
用户性别:
<input type="radio" name="sexrdo" value="男">男
<input type="radio" name="sexrdo" value="女" checked=''>女
</p>
<!--复选框-->
<p>
用户爱好:吃
<input type="checkbox" name="chkhobby" value="吃" checked> 喝
<input type="checkbox" name="chkhobby" value="喝"> 玩
<input type="checkbox" name="chkhobox" value="玩"> 乐
<input type="checkbox" name="chkhobox" value="乐" checked>
</p>
<!-- 按钮 -->
<p>
<input type="submit" name="btnsbt" value="提交">
<input type="reset" name="btnrst" value="重置">
<input type="button" name="btnbtn" value="普通按钮">
</p>
<!--文件选择框-->
<p>
请上传文件:
<input type="file" name="txtfile">
</p>
<!--textarea-->
<p>
自我介绍:
<textarea name="txt" cols="20" rows="5"></textarea>
</p>
<!--选择框-->
<!--滚动列表 multiple设置以后实现多选效果,ctrl+鼠标左键进行多选-->
<p>籍贯:
<select name="sel" size="3" multiple>
<option value="深圳">深圳</option>
<option value="北京">北京</option>
<option value="上海">上海</option>
<option value="广州" selected>广州</option>
</select>
</p>
<!--下拉列表-->
<p>意向工作城市:
<select name="sel">
<option value="深圳">深圳</option>
<option value="北京">北京</option>
<option value="上海">上海</option>
<option value="广州" selected>广州</option>
</select>
</p>
</form>
</body>
</html>
结果:

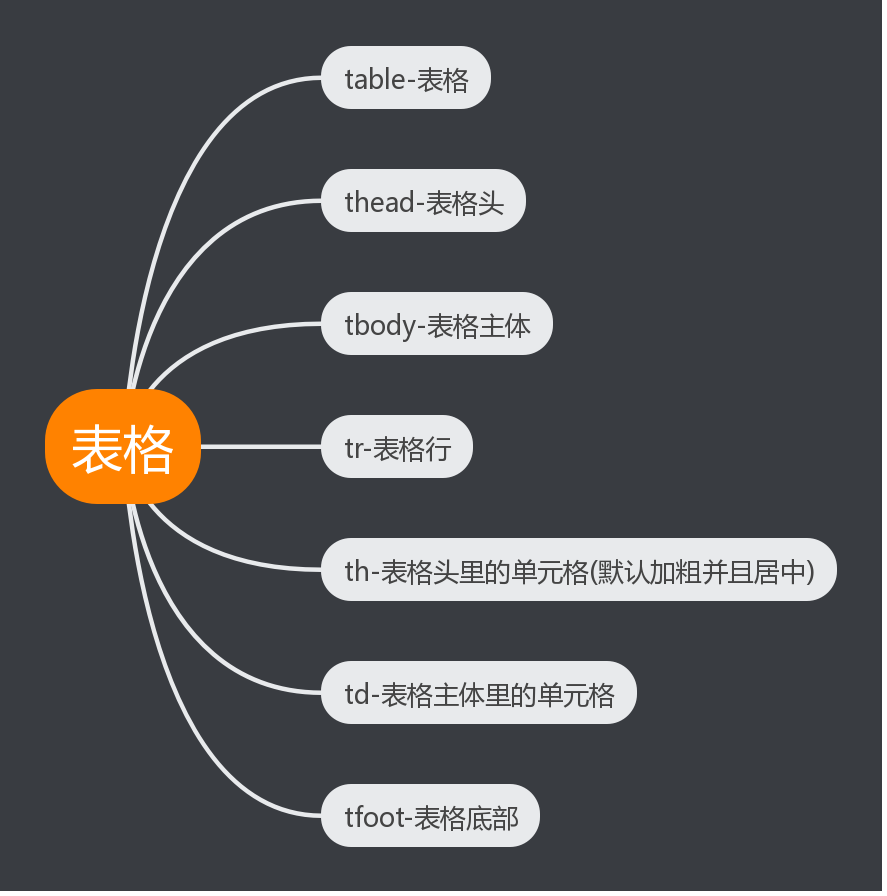
表格table
每个表格均有若干行(由 <tr> 标签定义),每行被分割为若干单元格(由<td>标签定义)。字母 td 指表格数据(table data),即数据单元格的内容。数据单元格可以包含文本、图片、列表、段落、表单、水平线、表格等等
测试:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
</head>
<body>
<table>
<thead>
<tr>
<th>test1</th>
<th>test2</th>
<th>test3</th>
</tr>
</thead>
<tbody>
<tr>
<td>cont1</td>
<td>cont2</td>
<td>cont3</td>
</tr>
</tbody>
</table>
</body>
</html>
结果:

有朋友说,这哪里是表格啊,别急,我添加一个属性border就有效果了:

更多属性控件:

图片img
一个网页肯定不只是文字,也要有图片才好看对不对?反正以前在学校里学的时候,有个老师教我们做网站,说大概照着他的网站做就行了,我打开一看,新浪首页时什么样,他那个网站就是什么样,巨丑,字又多,谁会看你的啊。
<img src="图片地址" alt="图片加载失败时显示的内容" title = "提示信息" />
注意:
- src设置的图片地址可以是本地的地址也可以是一个网络地址。
- 图片的格式可以是png、jpg和gif。
- alt属性的值会在图片加载失败时显示在网页上。
- 还可以为图片设置宽度(width)和高度(height),不设置就显示图片默认的宽度和高度
<img src="./XXX.png" alt="XXX" style="width:200px;height:200px">浏览器查看效果:行内块元素
- 与行内元素在一行内显示
- 可以设置宽度和高度
- span标签可以单独摘出某块内容,结合css设置相应的样式
测试:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>test</title>
</head>
<body>
<img src="https://www.baidu.com/img/bd_logo1.png" alt="百度logo" title="百度logo">
</body>
</html>
结果:

web前端(5)—— 常用标签2的更多相关文章
- Web前端——Html常用标签及属性
html 常用的标题等标签就不记录了,只记录一下比较少见的标签以及属性 表格 table td 单元格 tr 表的行 th 表头 td或th可以下面的两个属性达到跨行或跨列 表格跨行 rowspan ...
- web前端开发常用的10个高端CSS UI开源框架
web前端开发常用的10个高端CSS UI开源框架 随着人们对体验的极致追求,web页面设计也面临着新的挑战,不仅需要更人性化的设计理念,还需要设计出更酷炫的页面.作为web前端开发人员,运用开源 ...
- web前端开发常用组件
web前端开发常用组件 1. 对话框(dialog):jbox(适合对话框等其它功能).colorbox(也很强大,可以弥补jbox图片轮播的落点), 这二者基本能搞定所有对话框的情况 2. ...
- web前端之 HTML标签详细介绍
html标签的分类 点我查看完整的html标签介绍 在html中,标签一般分为块级标签和行内标签 块级标签:块元素一般都从新行开始,它可以容纳内联元素和其他块元素,常见块元素是段落标签"p& ...
- 前端之常用标签和CSS初识
外层div的宽度是100%,就是视口的大小,当视口被拉窄到小于内层div的宽度980px时,比如800px,此时 外层div宽度为800px,内层div宽度依然为980px,而css中只设置了外层di ...
- 前端 HTML 常用标签 head标签相关内容
HTML常用标签 head标签 我们首先来介绍一下head标签的主要内容和作用,文档的头部描述了文档的各种属性和信息,包括文档的标题.编码方式及URL等信息,这些信息大部分是用于提供索引,辩认或其他方 ...
- java web中jsp常用标签
在jsp页面开发过程中,经常需要使用JSTL(Java Server Pages Standard Tag Library)标签开开发页面,是看起来更加的规整舒服. JSTL主要提供了5大类标签库: ...
- web前端开发常用的几种图片格式及其使用规范
首先,在正式说图片格式之前,咱们先说一些额外的东西. 矢量图与位图 矢量图是通过组成图形的一些基本元素,如点.线.面,边框,填充色等信息通过计算的方式来显示图形的.一般来说矢量图表示的是几何图形,文件 ...
- 移动web前端之meta标签
最近这段时间忙着做web移动端,东西跟pc端还是有区别的.这个月也学到了不少东西,太多了就从头开始,先总结meta标签吧. 主要标签内容和注释如下: <meta charset="UT ...
- [总结]WEB前端开发常用的CSS/CSS3知识点
css3新单位vw.vh.vmin.vmax vh: 相对于视窗的高度, 视窗被均分为100单位的vh; vw: 相对于视窗的宽度, 视窗被均分为100单位的vw; vmax: 相对于视窗的宽度或高度 ...
随机推荐
- 使用google wire解决依赖注入
使用google wire解决依赖注入 google wire是golang的一个依赖注入解决的工具,这个工具能够自动生成类的依赖关系. 当我们写代码的时候,都希望,类都是一个个独立的结构,互不耦合, ...
- centos7非centos标准服务 /etc/init.d/service_name start || stop 启动异常
公司自己写的java程序,在centos7系统执行/etc/init.d/service_name start||stop的时候报错: grafana二次开发的程序 [root@docp1 init. ...
- ES6躬行记(1)——let和const
古语云:“纸上得来终觉浅,绝知此事要躬行”.的确,不管看了多少本书,如果自己不实践,那么就很难领会其中的精髓.自己研读过许多ES6相关的书籍和资料,平时工作中也会用到,但在用到时经常需要上搜索引擎中查 ...
- Android studio 下 JNI 开发实例
在AS中进行 NDK 开发之前,我们先来简单的介绍几个大家都容易搞懵的概念: 到底什么是JNI,什么是NDK? 何为“交叉编译”? 先看什么是 JNI?JNI 的全称就是 Java Native In ...
- 搞懂Python的类和对象名称空间
代码块的分类 python中分几种代码块类型,它们都有自己的作用域,或者说名称空间: 文件或模块整体是一个代码块,名称空间为全局范围 函数代码块,名称空间为函数自身范围,是本地作用域,在全局范围的内层 ...
- FMDB源码解析
上一篇博客讲述SQLite的使用,本篇将讲述FMDB源码,后面也会讲解SQLite在使用与FMDB的区别.本篇读下来大约20-30分钟,建议大家先收藏一下. FMDB是以OC方式封装SQLite中C语 ...
- mvc 中合并两个list集合
有时候,在进行查询操作的时候需要将从数据库中查询的两张表进行合并,成为一张表然后返回给前端.或者在原有的一张表基础上面加几个新的字段. 这个时候可以新建一个.class[model类],在这个新建的m ...
- Webapi--Webapi 跨域链接
1]创建 WebAPIWebAPI WebAPI,新建 ,新建 ->项目 ->ASP.NET Web >ASP.NET Web >ASP.NET Web >ASP.NET ...
- tomcat和jdk版本兼容(Tomcat版本要比jdk高)
用的tomcat是低版本的,但是用的jdk却是高版本的,用Servlet做的项目运行都没有问题,但是直接运行jsp却死活都运行失败. 最后发现是tomcat和jdk的版本问题造成的. 总结如下: to ...
- Android Studio 活动启动模式
启动模式一共分4种 可以再配置文件中设置 <activity android:name=".MainActivity" android:launchMode="si ...
