微信小程序避坑指南
如果对小程序还不熟悉,建议先看下另一篇小程序简介
1. 基础库和微信版本对应关系
| iOS 客户端版本 | 基础库版本 |
|---|---|
| 6.7.2 | 2.3.0 |
| 6.7.0 | 2.2.5 |
| 6.6.7 | 2.1.3 |
| 6.6.6 | 2.0.9 |
| 6.6.2 | 1.9.97 |
| 6.6.1 | 1.9.9 |
| 6.6.0 | 1.9.4 |
| 6.5.22 | 1.7.4 |
| 6.5.16 | 1.6.8 |
| 6.5.13 | 1.5.8 |
| 6.5.10 | 1.4.4 |
| 6.5.9 | 1.3.0 |
| 6.5.8 | 1.2.6 |
| Android 客户端版本 | 基础库版本 |
|---|---|
| 6.7.2 | 2.3.0 |
| 6.6.7 | 2.2.5 |
| 6.6.6 | 2.0.9 |
| 6.6.2 | 1.9.97 |
| 6.6.1 | 1.9.9 |
| 6.6.0 | 1.9.4 |
| 6.5.22 | 1.7.4 |
| 6.5.16 | 1.6.8 |
| 6.5.13 | 1.5.8 |
| 6.5.10 | 1.4.4 |
| 6.5.8 | 1.2.6 |
详见官方文档:https://developers.weixin.qq.com/miniprogram/dev/framework/client-lib/client.html
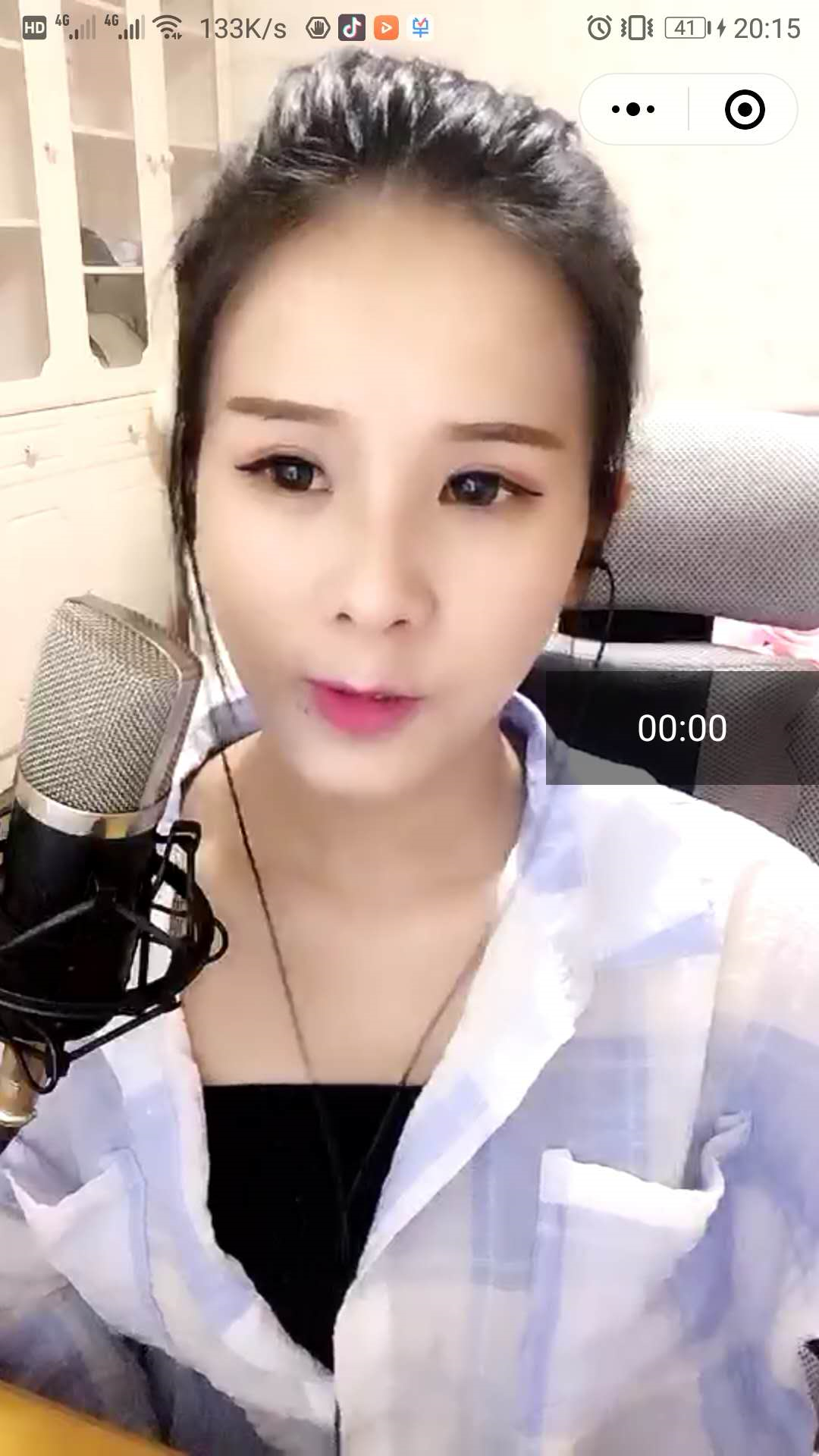
2. 视频上覆盖文字和图片
用cover-view 和 cover-image
<video id="myVideo" src="http://wxsnsdy.tc.qq.com/105/20210/snsdyvideodownload?filekey=30280201010421301f0201690402534804102ca905ce620b1241b726bc41dcff44e00204012882540400&bizid=1023&hy=SH&fileparam=302c020101042530230204136ffd93020457e3c4ff02024ef202031e8d7f02030f42400204045a320a0201000400" controls="{{false}}" event-model="bubble">
<cover-view class="controls">
<cover-view class="play" bindtap="play">
<cover-image class="img" src="/path/to/icon_play" />
</cover-view>
<cover-view class="pause" bindtap="pause">
<cover-image class="img" src="/path/to/icon_pause" />
</cover-view>
<cover-view class="time">00:00</cover-view>
</cover-view>
</video>
3. live-player 渲染失败 access denied
live-pusher目前只对部分品类的应用开放

申请了服务类目之后,在接口权限中选择对应功能:

设置完如果还不行,尝试下重启开发展工具,重新编译,重启真机上的微信。
4. 直播视频全屏方法

<live-player id="myVideo" src="rtmp://xxxxxxx" controls="{{false}}" autoplay bindstatechange="statechange" binderror="error">
<cover-view class="controls">
<cover-view class="play" bindtap="play">
<cover-image class="img" src="/path/to/icon_play" />
</cover-view>
<cover-view class="pause" bindtap="pause">
<cover-image class="img" src="/path/to/icon_pause" />
</cover-view>
<cover-view class="time">00:00</cover-view>
</cover-view>
</live-player>
wxss中设置:
position: fixed;
height: 100%;
width: 100%;
app.json文件配置导航样式自定义:
{
"pages":[
"pages/index/index",
"pages/logs/logs"
],
"window":{
"navigationStyle": "custom"
}
}
5. 小程序包的大小限制
目前小程序分包大小有以下限制:
- 整个小程序所有分包大小不超过 8M
- 单个分包/主包大小不能超过 2M
6. wafer2-clien-sdk的wxTunnel.js中void(0)
7. 用小程序内嵌webview做支付package值丢失
var data = [
'timeStamp=' + data.timeStamp,
'nonceStr='+data.nonceStr,
'package='+ encodeURIComponent(data.package),
'signType='+data.signType,
'paySign='+data.sign,
]
wx.miniProgram.navigateTo({
url: '/pRoom/wxpay/wxpay?' + data.join('&')
})
package字段官方文档如下:
package String 是 统一下单接口返回的 prepay_id 参数值,提交格式如:prepay_id=*
此时package值为prepay_id=djasdy2xxxxxx, 带一个等于号
需要对此值进行编码,到小程序端再进行解码,不然传到小程序端package字段值只有prepay_id=, 后面的id值会丢失
onLoad(data) {
wx.requestPayment({
'timeStamp': data.timeStamp,
'nonceStr': data.nonceStr,
'package': decodeURIComponent(data.package),
'signType': data.signType,
'paySign': data.paySign,
'success':function(res){}
})
}
8. 怎么合理使用微信登录能力
平台分别提供多种方式实现微信登录:
1. 调用wx.login接口,静默获取openid
适用场景:无需使用用户头像、昵称、Unionid信息
2. 使用open-data(小程序)或者开放数据域(小游戏)的方式展示用户信息(无需用户授权)
适用场景:需要在前端“展示”用户头像、昵称信息,但不需要获取Unionid
3.使用button(小程序)或UserInfoButton(小游戏)组件,用户点击后弹窗请求用户授权
适用场景:需要获取用户头像、昵称、Unionid等基本信息
开发建议
第一步:获取openID
当用户访问小程序时,先通过wx.login,获取用户openID 。这时无需弹框授权,开发者拿到 openID 可以建立自身的帐号 ID。
第二步: 使用open-data方式或开放数据域方式展示头像昵称
如需要在前端展示用户头像、昵称信息, 使用open-data 方式或者开放数据域的方式展示用户信息
第三步:根据实际使用场景,使用组件,引导用户登录
在关键操作中,如必须获取用户头像、昵称、UnionID信息,可根据第一步获取的openID判断是新用户还是旧用户:
如果是旧用户,可以直接登录,也可定期使用wx.getUserInfo更新用户的信息;
如果是新用户,使用button(小程序)或UserInfoButton(小游戏)组件,在用户点击后弹窗请求获取用户基本信息。
会话密钥 session_key 有效性
开发者如果遇到因为 session_key 不正确而校验签名失败或解密失败,请关注下面几个与 session_key 有关的注意事项。
- wx.login 调用时,用户的 session_key 可能会被更新而致使旧 session_key 失效(刷新机制存在最短周期,如果同一个用户短时间内多次调用 wx.login,并非每次调用都导致 session_key 刷新)。开发者应该在明确需要重新登录时才调用 wx.login,及时通过 code2Session 接口更新服务器存储的 session_key。
- 微信不会把 session_key 的有效期告知开发者。我们会根据用户使用小程序的行为对 session_key 进行续期。用户越频繁使用小程序,session_key 有效期越长。
- 开发者在 session_key 失效时,可以通过重新执行登录流程获取有效的 session_key。使用接口 wx.checkSession可以校验 session_key 是否有效,从而避免小程序反复执行登录流程。
- 当开发者在实现自定义登录态时,可以考虑以 session_key 有效期作为自身登录态有效期,也可以实现自定义的时效性策略。

如果使用自己服务器定义的登录态失效时间,则不需要wx.checkSession
9. launchMiniProgram 暂不能用
10. wxss 不支持嵌套选择器
11. 小程序navbar高度
12. cover-view的fixed定位支持
13. 聊天区域如何滚动到最底部

设置属性 scroll-top: 999999即可
但在ios中有bug,动态设置scroll-top时,cover-view滚动区域会消失不见。目前官方正在修复。https://developers.weixin.qq.com/community/develop/doc/00068c7b5e0790b96387400585b800
14. cover-view内嵌button放在live-player上但button不显示?
button标签内必须有内容,不能为空标签,不能内容空的cover-view标签,否则button都不显示!
可以内嵌cover-image标签,如下:
<!--分享按钮-->
<cover-view class="share_wrap" hover-class="active">
<!--button内必须有内容,不能为空标签,否则不显示-->
<button open-type="share" class="share_btn">
<cover-image class="share" src="../../static/img/room/share_icon.png"></cover-image>
</button>
</cover-view>
.share_btn{
background: rgba(0,0,0,0);
border: none;
}
目前:2018-10-24 官方已修复,正在等待微信版本更新https://developers.weixin.qq.com/community/develop/buglist
15. webview跳转问题
场景:
小程序A页面--webview X页面--小程序B页面--webviewX页面
问题:
如果让从小程序B 页面跳转回webview页面时,保证:
1. webview刷新
2. webview的回退按钮,点击一次即跳转回小程序A页面,而不是点击两次
webview页面:
onShow(){
let session = qcloud.Session.get()
this.setData({
url: `https://m.xxxx.com/recharge?platform=mp&skey=${session.skey}`
})
}
小程序B页面:
var pages = getCurrentPages()
var prevPage = pages[pages.length - 2]
// 必须跳转到一个和之前页面不一样的url,这样navigateBack后才会刷新页面
prevPage.setData({
url: `https://m.xxxx.com/recharge`
})
wx.navigateBack()
之所以在webview中用onshow,是因为每次进入webview页面都会执行,这样就保证webview前后访问的是同一个URL,保证点击左上角返回时,只需点击一次就返回到最初的小程序A页面。
如果webview前后的URL不一致,则从小程序B跳转到webview,点击左上角会先返回最初的webview,然后再返回小程序A页面
Q&A:webview登录态问题
传小程序的skey到webview,由webview后台进行判断登录态并主动种植登录态
16. onTabItemTap不能触发?
这个官方文档描述不清晰,第一次切换tab时,并不会触发此接口,再一次点击自身tab才会触发
17. button去掉边框
button::after{
border: none;
}
18. 背景渐变
cover-view不支持背景渐变,其他非原生标签支持
19. wx:key的值不需要大括号
wx:key的值比较特殊,不需要用Mustache 语法
用唯一的id可以提高渲染速度,并不是所有情况index都适用
20. js和wxs内的正则
wxs内的语法不是js语法,所以对于生成正则对象,需要用到小程序自带的函数getRegExp
var regExp = getRegExp("^http:", "i")
而次函数在js中是不存在的,js文件中需要重新使用js语法:
var regExp = new RegExp("^http:", "i")
21. wxs中的语法注意项
不支持let
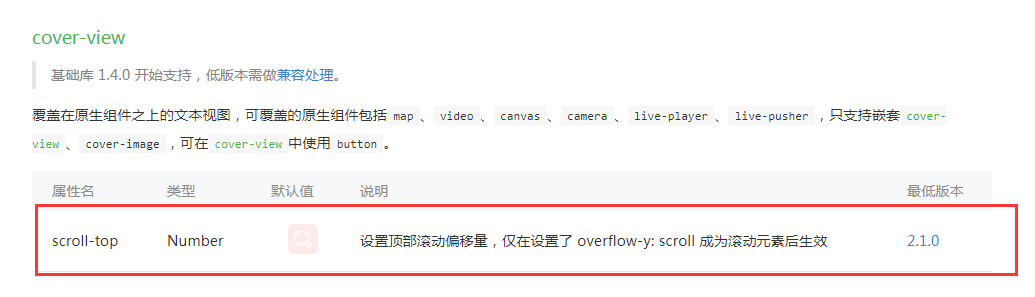
22. cover-view的scroll-topbug
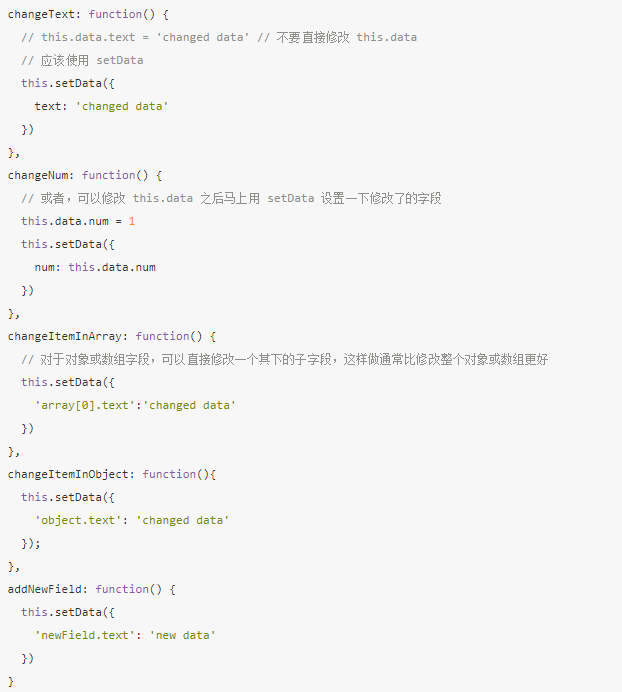
23. setData也要认真看文档

可以直接修改对象或者数组内的某个字段的值,甚至可以直接设置尚未在data中定义的值!
甚至可以在setData的键值内增加变量:
this.setData({
[`imgs[${key}]`]: img
})
注意:此时``需要用[]扩起才行
这样可以做到数据的部分更新和渲染,无疑是对性能提升有帮助的
setData优化:

对于cover-view卡顿的,终极优化指南是:不用cover-view!!!想办法分离原生组件和非原生组件
24. 防止源码泄露

25. cover-image不支持高度自适应、懒加载和高斯模糊
所以需要在js中动态计算高度渲染到页面
懒加载可以自己写,但要注意setData的坑
高斯模糊没办法,想办法用非原生组件image代替
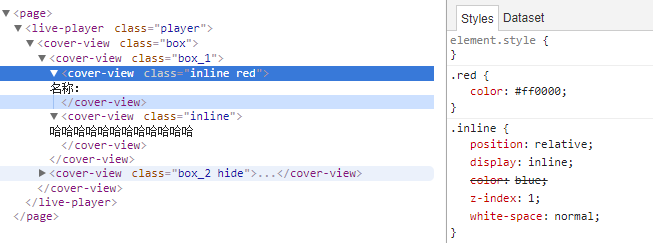
26. cover-view环形文字不同颜色的实现

Demo:
实现文字环绕
代码片段: wechatide://minicode/YMbuaqmR7c3Q
代码实现:

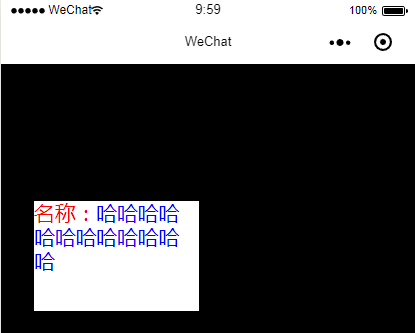
预期效果:

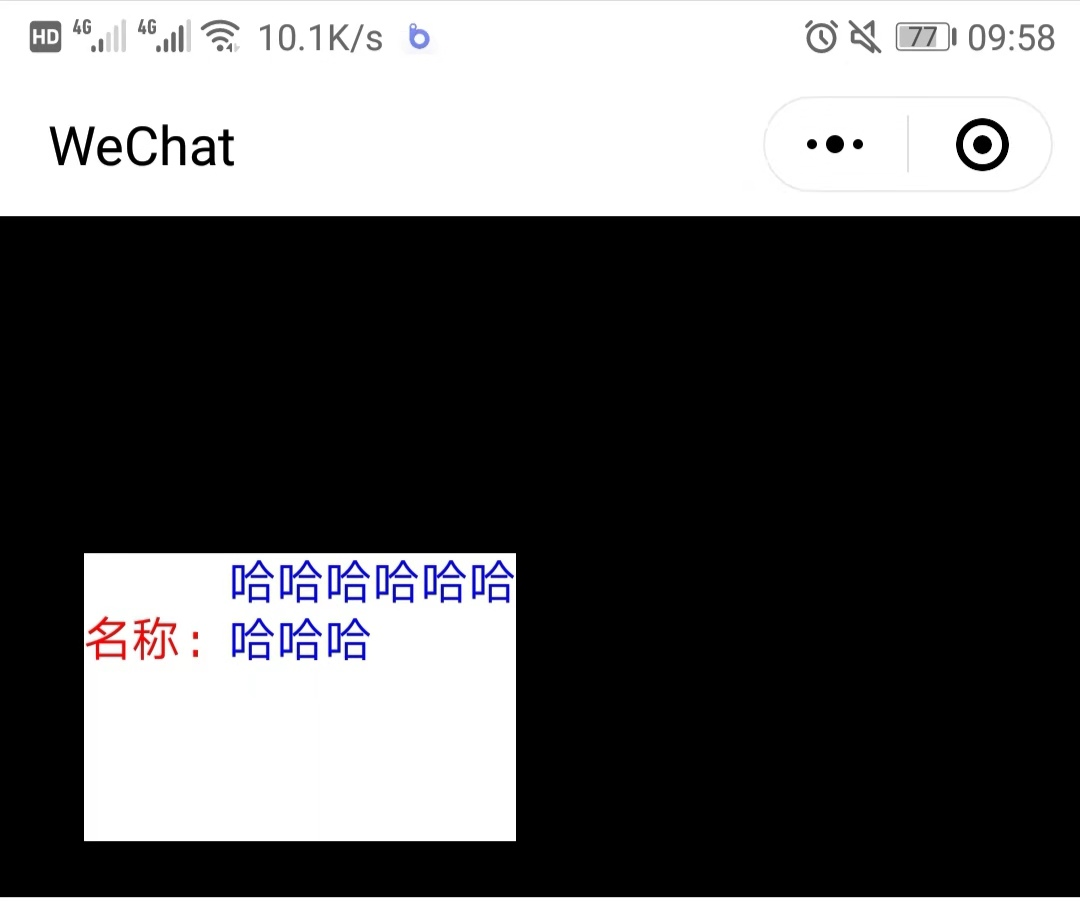
实际效果:

正确实现方式:

参考论坛:https://developers.weixin.qq.com/community/develop/doc/000a402c99849820f2470d50551000
但对于有图片也需要环绕的,不适合这种情况:
预期效果:

实际效果:

27. websocket问题
体验版支持ws协议,需要打开调试模式
如果websocket是连接的域名非IP地址,则不能通过连接代理更改电脑的host来指定socket域名的解析地址
如果有测试环境,建议:
1. 建一个专有的测试环境websocket域名
2. 直接使用测试环境的IP地址访问websocket
如果对小程序还不熟悉,建议先看下另一篇小程序简介
微信小程序避坑指南的更多相关文章
- 微信小程序避坑指南——echarts层级太高/层级遮挡
问题:小程序中echarts因为小程序原生的canvas层级太高,而导致弹窗这类dom元素无法遮挡住canvas,如下图: 解决方案1:(wx:if控制dom显隐,显示canvas就重新渲染echar ...
- 微信小程序避坑指南——input框里的图标在部分安卓机里无法点击的问题
问题场景: 下图中的显隐密码和验证码均为包裹在 input标签 中的 image标签, 但在开发测试中发现点击不了这俩个image标签,因为是被input标签的padding挡住了. 解决方法:将im ...
- 两百条微信小程序跳坑指南(不定时更新)
微信小程序联盟出品 跳坑textarea<二百二十三>不显示文本及textarea相关问题集合跳坑<二百一十三> background-image无法获取本地资源图片....跳 ...
- 微信小程序踩坑集合
1:官方工具:https://mp.weixin.qq.com/debug/w ... tml?t=1476434678461 2:简易教程:https://mp.weixin.qq.com/debu ...
- 微信小程序爬坑日记
新公司上手小程序.30天,从入门到现在,还没放弃... 虽然小程序发布出来快一年了,爬坑的兄弟们大多把坑都踩平了.而我一直停留在"Hello World"的学习阶段.一来没项目,只 ...
- 微信小程序填坑之旅一(接入)
一.小程序简介 小程序是什么? 首先“程序”这两个字我们不陌生.看看你手机上的各个软件,那就是程序.平时的程序是直接跑在我们原生的操作系统上面的.小程序是间接跑在原生系统上的.因为它嵌入在微信中,受微 ...
- 微信小程序入坑之自定义组件
前言 最近接触微信小程序,再次之前公司用的前端框架是vue ,然后对比发现,开发小程序是各种限制,对于开发者非常不友好.各种槽点太多,完全吐槽不过来,所以在此不多说,打算下次专门写一篇文章吐槽一下.本 ...
- 使用wepy框架搭建微信小程序采坑记(一)
1.什么是wepy 这个框架是腾讯内部出的一个类MVVM的小程序开发框架.大体上来说语法是类VUE的,所以如果有VUE开发经验的话迁移成本会低一些.至于具体的怎么使用我就不赘言了,有问题查文档(官方文 ...
- 微信小程序遇坑笔记
最近做了一个简单的微信小程序,遇到了一些坑: 1.appid固定,但是appsecret是可以变的,而且没有地方查看,后台以查看就是变更了,所以这个地方在开发的时候需要保存好: 2.打开网页,这个网页 ...
随机推荐
- D. Nastya Is Buying Lunch
链接 [https://codeforces.com/contest/1136/problem/D] 题意 有N个人,a[i]表示第i个人的编号,m个二元组. 当前一个在后一个的前面一个位置时二者可以 ...
- B. School Marks(典型贪心)
链接 [https://codeforces.com/contest/540/problem/B] 题意 某个人有n门成绩,k门已知,剩下的他可以个瞎改,但有个要求,最后分数和不超过x,且每门成绩不超 ...
- PAT L2-014 列车调度
https://pintia.cn/problem-sets/994805046380707840/problems/994805063166312448 火车站的列车调度铁轨的结构如下图所示. 两端 ...
- asp.net Json序列化
Json作为一种数据传输格式与标准被广泛的使用在项目开发中,可以说简直离不开它.那么怎么来生成JSON格式的数据就成了我们首先需要解决的问题这里我们使用.net. 首先是获取数据 public ban ...
- PHP开发编码规范
(转载:https://blog.csdn.net/alexdream/article/details/2213313) 这些年来多从事Linux下PHP和C相关的开发,带过很多项目和团队,下面是根据 ...
- vue单页面模板说明文档(2)
Linter Configuration This boilerplate uses ESLint as the linter, and uses the Standard preset with s ...
- IdentityServer4【Topic】之登陆注册
Sign-in 登陆注册 为了让标识服务器(identity server)代表用户发出令牌,该用户必须登录到标识服务器. Cookie authentication Cookie认证 身份验证是由来 ...
- 【学亮IT手记】angularJS+select2多选下拉框实例
永远保持对大部分知识的好奇心,学习从不枯燥,也没有被逼学习一说,乐此不疲才是该有的心态和境界!!! 引入相关js库: html部分代码: angularJS定义数据源变量:
- vue页面是否缓存的两种方式
第一种 <keep-alive> <router-view v-if="$route.meta.keepAlive"></router-view> ...
- 通用模块设计UMD
https://leohxj.gitbooks.io/front-end-database/content/javascript-modules/about-umd.html UMD(universa ...
