dom 事件主要内容
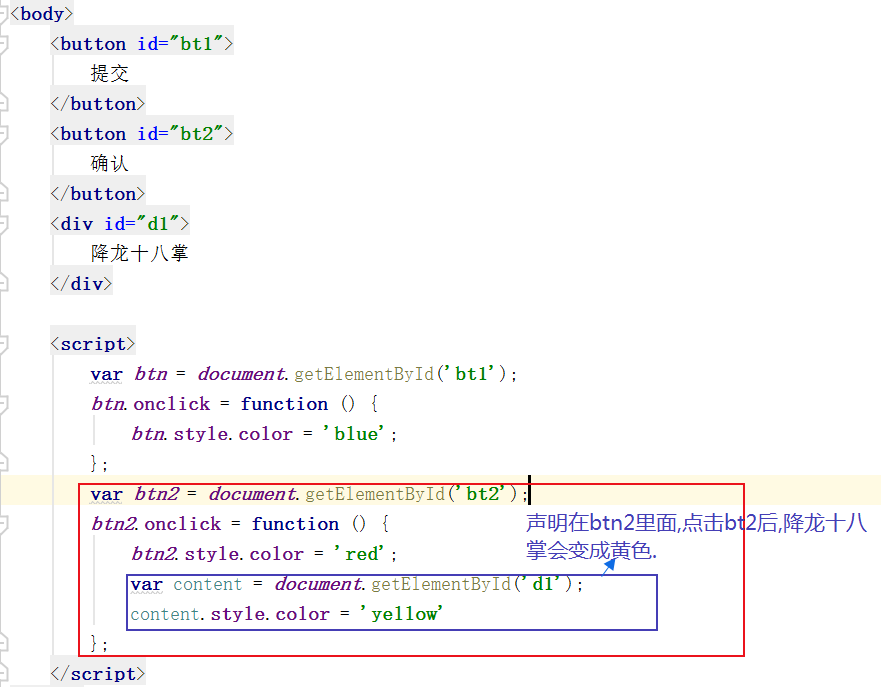
一 . onclick(单击)

原图

单击btn1

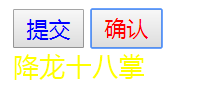
在点击btn2

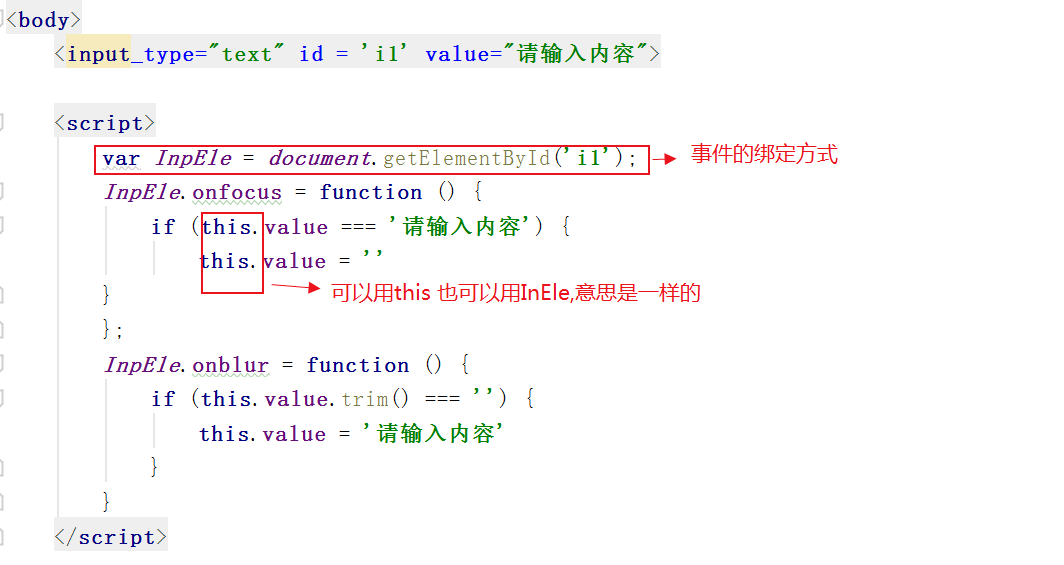
二 . onfocus 和 onblur
onfocus(聚焦, 鼠标点击输入框)
onblur(模糊, 鼠标点击输入框外的地方)

注意: this 是你当前执行的操作,在本题中 this与 InEle的意思一样 如果有很多 InEle 就只能用this啦
没点击的时候

点击输入框后

输入内容后点击其他位置

删除内容点击其他位置

dom 事件主要内容的更多相关文章
- DOM事件相关内容
一.事件流 事件流描述的是从页面中接受事件的顺序.IE的事件流是事件冒泡流,而Netscape的事件流是事件捕获流1.事件冒泡事件冒泡,事件最开始由最具体触发事件的元素(文档中嵌套层次最深的那个节点) ...
- DOM 事件深入浅出(一)
在项目开发时,我们时常需要考虑用户在使用产品时产生的各种各样的交互事件,比如鼠标点击事件.敲击键盘事件等.这样的事件行为都是前端DOM事件的组成部分,不同的DOM事件会有不同的触发条件和触发效果.本文 ...
- 深入理解DOM事件类型系列第一篇——鼠标事件
× 目录 [1]类型 [2]顺序 [3]坐标位置[4]修改键[5]相关元素[6]鼠标按键[7]滚轮事件[8]移动设备 前面的话 鼠标事件是web开发中最常用的一类事件,毕竟鼠标是最主要的定位设备.本文 ...
- [DOM Event Learning] Section 4 事件分发和DOM事件流
[DOM Event Learning] Section 4 事件分发和DOM事件流 事件分发机制: event dispatch mechanism. 事件流(event flow)描述了事件对象在 ...
- DOM事件简介--摘自admin10000
Click.touch.load.drag.change.input.error.risize — 这些都是冗长的DOM(文档对象模型)事件列表的一部分.事件可以在文档(Document)结构的任何部 ...
- HTML DOM 事件
HTML DOM 事件 HTML DOM 事件 HTML DOM 事件允许Javascript在HTML文档元素中注册不同事件处理程序. 事件通常与函数结合使用,函数不会在事件发生前被执行! (如用户 ...
- js事件捕获,事件冒泡,事件委托以及DOM事件流
一:DOM事件流: 事件流是从页面接收事件的顺序,DOM2级事件规定事件流包括三个阶段: ①事件捕获阶段:用意在于事件达到目标之前捕获它,在事件捕获阶段事件流模型:document→html→body ...
- HTML DOM事件
HTML DOM事件 1.HTML事件包括: (1)当用户点击鼠标时: (2)当页面已加载时: (3)当图像已加载时: (4)当鼠标移动到元素上时: (5)当输入字段被改变时: (6)当提交HTML表 ...
- 【转】DOM事件简介
原文转自:http://blog.jobbole.com/52430/ Click.touch.load.drag.change.input.error.risize — 这些都是冗长的DOM(文档对 ...
随机推荐
- [MySQL性能优化系列] 聚合索引
1. 普通青年的索引使用方式 假设我们有一个用户表 tb_user,内容如下: name age sex jack 22 男 rose 21 女 tom 20 男 ... ... ... 执行SQL语 ...
- [python] RRT快速拓展随机树
""" version1.1,2018-05-09 <基于智能优化与RRT算法的无人机任务规划方法研究>博士论文 <基于改进人工势场法的路径规划算法研究 ...
- 深度学习框架PyTorch一书的学习-第四章-神经网络工具箱nn
参考https://github.com/chenyuntc/pytorch-book/tree/v1.0 希望大家直接到上面的网址去查看代码,下面是本人的笔记 本章介绍的nn模块是构建与autogr ...
- pyspider环境部署1--python3安装
爬虫是一个既好玩又好用的东西,接触它有1年多了,了解一些,算不上精通.爬过新闻.微信公众号,主要用pyspider,scrapy也了解过,python2和3都尝试过.公司业务规模不大,基于 pytho ...
- js Ajax 请求返回
1.后台正常返回值 2.后台异常返回值 一 后台正常返回值 二.后台异常返回 场景1:报错 场景2:登录超时,这种场景,需要考虑
- npm太慢, 淘宝npm镜像使用方法
淘宝 npm 地址: http://npm.taobao.org/ 如何使用 有很多方法来配置npm的registry地址,下面根据不同情境列出几种比较常用的方法.以淘宝npm镜像举例: 1.临时使用 ...
- UVA10256 The Great Divide
怎么又没人写题解,那我来贡献一发好了. 题目意思很简单,平面上有两种颜色的点,问你能否求出一条直线使两种颜色的点完全分开. 首先我们考虑两个点集相离的充要条件,这两个点集的凸包必须相离.(很好证明或者 ...
- Jvm 参数笔记
Jvm参数含义 https://cloud.tencent.com/developer/article/1129474 从一道题说起 https://blog.csdn.net/crazylzxlzx ...
- Mysql绿色版安装和遇到的问题
MySQL绿色版安装整套流程,http://www.cnblogs.com/LiuChunfu/p/6426918.html,按这个教程装完后,用cmd命令窗口也能登陆.但是用mysql-font登不 ...
- Achievements
看了Suma,觉得懂了85%以上. 两个月可以学这么多.方法是不懂的就学就行了. 最近学了:字符串,网络流,线段树,斯特林反演,多项式与生成函数,一些数论等.
