gulp打包工具
首先安装全局gulp
$ npm install --global gulp

下载成功后
新建一个项目或者一个文件夹(做测试)
mkdir testgulp

在该文件或者项目下下载gulp工具
$ npm install --save-dev gulp // yarn add gulp --save-dev


出现这样的代码就表示文件tetsgulp里面下载成功
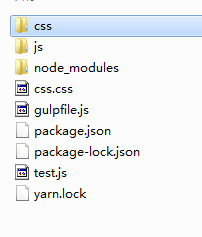
再在项目的根目录下新建一个js文件gulpfile.js

在js 文件 引入 gulp
var gulp = require('gulp');
再压缩你要压缩的文件的文档
一下是js和css文件压缩的例子
var gulp = require("gulp");
var uglify = require('gulp-uglify');
gulp.task('gmc', function () {
// gulp.src(['js/*.js','!js/*.min.js']) //获取文件,同时过滤掉.min.js文件
gulp.src('*.js') //获取文件,同时过滤掉.min.js文件
.pipe(uglify())
.pipe(gulp.dest('js/')); //输出文件
});
var minify = require('gulp-minify-css');
gulp.task('cssmini', function () {
gulp.src('*.css') //要压缩的css
.pipe(minify())
.pipe(gulp.dest('css/'));
});
接下来在node.js跑

下面还有自动化压缩(监听)
var gulp = require("gulp");
var uglify = require('gulp-uglify');
gulp.task('gmc', function () {
// gulp.src(['js/*.js','!js/*.min.js']) //获取文件,同时过滤掉.min.js文件
gulp.src('*.js') //获取文件,同时过滤掉.min.js文件
.pipe(uglify())
.pipe(gulp.dest('js/')); //输出文件
});
var minify = require('gulp-minify-css');
gulp.task('cssmini', function () {
gulp.src('*.css') //要压缩的css
.pipe(minify())
.pipe(gulp.dest('css/'));
});
gulp.task("watchjs",function(){
gulp.watch('*.js', ['gmc']);
gulp.watch('*.css', ['cssmini']);
});
附加链接:gulp自动化工具大全https://www.jianshu.com/p/98db023b5b89
gulp打包工具的更多相关文章
- webpack打包和gulp打包工具详细教程
30分钟手把手教你学webpack实战 阅读目录 一:什么是webpack? 他有什么优点? 二:如何安装和配置 三:理解webpack加载器 四:理解less-loader加载器的使用 五:理解ba ...
- [转]gulp打包工具总结
与grunt类似,gulp也是构建工具,但相比于grunt的频繁IO操作,gulp的流操作能更快更便捷地完成构建工作.gulp借鉴了Unix操作系统的管道(pipe)思想,前一级的输出,直接变成后一级 ...
- 使用gulp打包普通项目
前言: 在使用gulp打包工具之前,我做的H5项目在浏览器中的缓存是很严重的,若改了一点css,加了一句js代码,不手动清除浏览器缓存是看不到效果的.老总也在项目演示当中遇到这些问题,一查找原因却是缓 ...
- 细说前端自动化打包工具--webpack
背景 记得2004年的时候,互联网开发就是做网页,那时也没有前端和后端的区分,有时一个网站就是一些纯静态的html,通过链接组织在一起.用过Dreamweaver的都知道,做网页就像用word编辑文档 ...
- 前端打包工具——build release介绍
前言 对于前端开发者来说,资源打包是日常过程中一个必不可少的过程:目前我们大多数时候使用grunt.gulp.webpack这三个工具来完成这个工作:但是有一个特点就是我们没创建一个项目都要对应的去编 ...
- 好用的打包工具webpack
<什么是webpack> webpack是一个模块打包器,任何静态资源(js.css.图片等)都可以视作模块,然后模块之间也可以相互依赖,通过webpack对模块进行处理后,可以打包成我们 ...
- 简单理解 Webpack,以及Web前端使用打包工具的原因
Java 中的模块 传统的前端开发就是 JS.HTML.CSS 三件套.Web 没有像 Java 一样拥有优秀的模块机制,就是类与类之间可以分装在不同的包下,不同包下的类互相引用时通过import导入 ...
- Atitit.项目修改补丁打包工具 使用说明
Atitit.项目修改补丁打包工具 使用说明 1.1. 打包工具已经在群里面.打包工具.bat1 1.2. 使用方法:放在项目主目录下,执行即可1 1.3. 打包工具的原理以及要打包的项目列表1 1. ...
- Webpack:前端资源模块化管理和打包工具
一.介绍: Webpack 是当下最热门的前端资源模块化管理和打包工具.它可以将许多松散的模块按照依赖和规则打包成符合生 产环境部署的前端资源.还可以将按需加载的模块进行代码分隔,等到实际需要的时候再 ...
随机推荐
- PHP通过身份证号码获取性别、出生日期、年龄等信息
$sex = substr($idcard, (strlen($idcard)==18 ? -2 : -1), 1) % 2 ? '1' : '2'; //18位身份证取性别,倒数第二位奇数是男,偶数 ...
- 《Java开发学习大纲文档》V7.0
<Java开发学习大纲文档>V7.0简介: 本文档是根据企业开发所需要掌握的知识点大纲进行总结汇编,是Java开发工程师必备知识体系,系统化学习针对性非常强,逻辑分析能力非常清晰;技术方面 ...
- Working with Excel Files in Python
Working with Excel Files in Python from: http://www.python-excel.org/ This site contains pointers to ...
- pop() 删除掉数组的最后一个元素
下面的代码首先创建了一个拥有四个元素的数组 myFish,然后删除掉它的最后一个元素. let myFish = ["angel", "clown", &quo ...
- SQL Server 与MySQL中排序规则与字符集相关知识的一点总结
字符集&&排序规则 字符集是针对不同语言的字符编码的集合,比如UTF-8字符集,GBK字符集,GB2312字符集等等,不同的字符集使用不同的规则给字符进行编码排序规则则是在特定字符集的 ...
- Unreal4360全景视频序列渲染
Unreal4 自带360全景渲染的插件 插件名称叫 Stereo Panoramic Movie Capture 一.打开Edit下的Plugins 二.搜索Stereo Panoramic Mov ...
- MVC生成页码选择器返回HTML代码
我主要讲此代码用于MVC的分布页. 先看最终效果最终效果: 样式为bootstrap3中的分页“pagination”,如果不使用bootstrap单独提出来并不大 页码生成代码为: public s ...
- 吴裕雄 python深度学习与实践(17)
import tensorflow as tf from tensorflow.examples.tutorials.mnist import input_data import time # 声明输 ...
- 【Spring】Spring3+Spring3MVCの環境構築(中)
参考URL: https://www.cnblogs.com/lnsylt/p/10258457.html ■目録 ■環境設定 ①pom.xml <?xml version="1.0& ...
- (4)Linux常用基本操作
1.ping和traceroute 指定源IP ping:ping -I 源 目的 #I为大写的i 带源地址路由tracert:traceroute -d <目标地址> -s < ...
