【angularjs】使用angular搭建PC端项目,开关按钮
方法一(使用指令)
1.指令(angular-ui-switch.js)
angular.module('uiSwitch', [])
app.directive('switch', function(){
return {
restrict: 'AE'
, replace: true
, transclude: true
, template: function(element, attrs) {
var html = '';
html += '<span';
html += ' class="switch' + (attrs.class ? ' ' + attrs.class : '') + '"';
html += attrs.ngModel ? ' ng-click="' + attrs.disabled + ' ? ' + attrs.ngModel + ' : ' + attrs.ngModel + '=!' + attrs.ngModel + (attrs.ngChange ? '; ' + attrs.ngChange + '()"' : '"') : '';
html += ' ng-class="{ checked:' + attrs.ngModel + ', disabled:' + attrs.disabled + ' }"';
html += '>';
html += '<small></small>';
html += '<input type="checkbox"';
html += attrs.id ? ' id="' + attrs.id + '"' : '';
html += attrs.name ? ' name="' + attrs.name + '"' : '';
html += attrs.ngModel ? ' ng-model="' + attrs.ngModel + '"' : '';
html += ' style="display:none" />';
html += '<span class="switch-text">'; /*adding new container for switch text*/
html += attrs.on ? '<span class="on">'+attrs.on+'</span>' : ''; /*switch text on value set by user in directive html markup*/
html += attrs.off ? '<span class="off">'+attrs.off + '</span>' : ' '; /*switch text off value set by user in directive html markup*/
html += '</span>';
return html;
}
}
});
2.css(angular-ui-switch.css)
.switch {
background: #fff;
border: 1px solid #dfdfdf;
position: relative;
display: inline-block;
box-sizing: content-box;
overflow: visible;
width: 52px;
height: 30px;
padding: 0px;
margin: 0px;
border-radius: 20px;
cursor: pointer;
box-shadow: rgb(223, 223, 223) 0px 0px 0px 0px inset;
transition: 0.3s ease-out all;
-webkit-transition: 0.3s ease-out all;
top: -1px;
}
/*adding a wide width for larger switch text*/
.switch.wide {
width:80px;
}
.switch small {
background: #fff;
border-radius: 100%;
box-shadow: 0 1px 3px rgba(0,0,0,0.4);
width: 30px;
height: 30px;
position: absolute;
top: 0px;
left: 0px;
transition: 0.3s ease-out all;
-webkit-transition: 0.3s ease-out all;
}
.switch.checked {
background: rgb(100, 189, 99);
border-color: rgb(100, 189, 99);
}
.switch.checked small {
left: 22px;
}
/*wider switch text moves small further to the right*/
.switch.wide.checked small {
left:52px;
}
/*styles for switch-text*/
.switch .switch-text {
font-family:Arial, Helvetica, sans-serif;
font-size:13px;
}
.switch .off {
display:block;
position: absolute;
right: 10%;
top: 25%;
z-index: 0;
color:#A9A9A9;
}
.switch .on {
display:none;
z-index: 0;
color:#fff;
position: absolute;
top: 25%;
left: 9%;
}
.switch.checked .off {
display:none;
}
.switch.checked .on {
display:block;
}
.switch.disabled {
opacity: .50;
cursor: not-allowed;
}
3.在apps.js中注入
var app = angular.module('app', ['uiSwitch'])
4.index.html引入相关文件
<link rel="stylesheet" href="../angular-ui-switch.css"/>
<script src="../angular.min.js"></script>
<script src="../angular-ui-switch.js"></script>
<script src="app.js"></script>
5.应用:
<form data-ng-controller="MyController">
<switch name="enabled" ng-model="enabled" ng-change="changeCallback"></switch>
<p>
<button ng-click="enabled=!enabled">Toggle</button>
</p>
<p>
Enabled: {{ enabled }}
</p>
<!--Examples of using switch text on/off values. These values can be anything. First example shows basic on/off--> <switch name="onOff" ng-model="onOff" on="on" off="off"></switch>
<p>
<button ng-click="onOff=!onOff">Toggle</button>
</p>
<p>
Enabled: {{ onOff }}
</p> <!--Examples of using the nonsense words lorem/ipsum in the on/off values. Because these are wider, added an option "wide" class to allow for more room-->
<switch name="yesNo" ng-model="yesNo" on="lorem" off="ipsum" class="wide"></switch>
<p>
<button ng-click="onOff=!onOff">Toggle</button>
</p>
<p>
Enabled: {{ yesNo }}
</p> <!--Examples of using switch disabled states. -->
<switch name="disabled" ng-model="disabled" disabled="true"></switch>
<p>
<button ng-click="disabled=!disabled">Toggle</button>
</p>
<p>
Enabled: {{ disabled }}
</p>
</form>
6.附录---目录结构

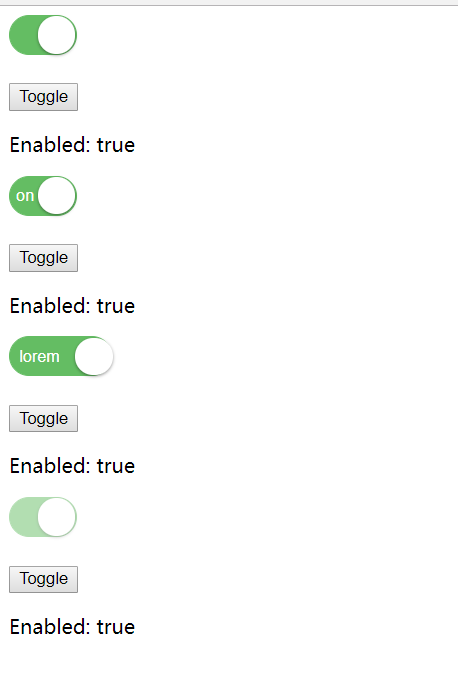
7.效果图:

方法二(使用背景图和ng-class)
html
<span class="wrap" ng-class="{true:'on',false:'off'}[isOn]" ng-click="isOn = !isOn"></span>
css
.wrap{
display:block;
width:68px;
height:40px;
background-size: cover;
cursor: pointer;
}
.on{
background:url(../on.png) no-repeat;
}
.off{
background:url(../off.png) no-repeat;
}
js
$scope.isOn = false;//默认为关闭状态
效果:

相关链接:
个人资料:
作者:smile.轉角
QQ:493177502
【angularjs】使用angular搭建PC端项目,开关按钮的更多相关文章
- 【angularjs】使用ionic+angular 搭建移动端项目,字体适配
解析: 首先,rem是以html为基准. 一般的,各大主流浏览器的font-size默认值为16px,此时1rem=16px.如果此时将rem与px进行换算很麻烦,比如0.75rem=12px. 为了 ...
- 曾经的pc端项目踩到的一些兼容性的坑及其解决方案
曾经公司pc端项目一直最低兼容到IE7,要求和chrome下浏览效果一致,真心坑坏了我和另外一个小伙伴(另一个小伙伴以前也没处理过兼容问题).不过还好,在这里真心感谢鑫哥博客的详解,从底层原理讲到了具 ...
- react 开发 PC 端项目(一)项目环境搭建 及 处理 IE8 兼容问题
步骤一:项目环境搭建 首先,你不应该使用 React v15 或更高版本.使用仍然支持 IE8 的 React v0.14 即可. 技术选型: 1.react@0.14 2.bootstrap3 3. ...
- vue脚手架搭建移动端项目--flexible.js
通过命令行 node -v 查看是否安装node环境 在 nodejs 和 webpack已安装的前提下,随便一个文件夹下,输入命令行 npm install vue-cli -g 安装完成后,通过 ...
- pc端的企业网站(IT修真院test9)详解一个响应式完成的pc端项目
一:引入bootstrap框架 昨天一直被bootstrap栅格系统折磨. why? 我本来想一边码字,一边学习栅格布局的.but不成功.这时我头脑已经昏了. 下午,我查看了bootstrap的官网, ...
- vue PC端项目中解决userinfo问题
在vue2 中用脚手架建立的项目,后端提供接口获取数据.在公司做第一个项目的时候不清楚公司里的对接流程,结果后续代码被一个接口整的乱七八糟,这个接口是获取用户信息的接口——'usre/info'. 如 ...
- angular --- s3core移动端项目(三)
angular.module('myApp') .directive('listActive',functon(){ return { restrict:'A', scope:{ listActive ...
- angular --- s3core移动端项目(二)
product-ctrl.js angular.modules('myApp').controller('ProductCtrl',['$scope','$rootScope','$timeout', ...
- angular --- s3core移动端项目
因为记性不好的原因做个草稿笔记 app.js中 var myApp = angular.module('myApp',['ui.router','oc.lazyLoad','ngAnimate','数 ...
随机推荐
- Ansible playbook roles
1 概述 角色(roles):如果我们使用playbook写成一个文件,这个文件会很大,但是不方便组织,我们可以分组,把playbook根据功能,如handler,tasks等分门别类的放在在各自的 ...
- Phaser.js之简单的跑酷游戏
采用的物理引擎是Phaser.js 官网地址:http://phaser.io/ 在这里对此引擎不做过多介绍(因为我也是小白,嘿嘿) 效果展示: 源码(详细源码图片资源可点击文章下方或屏幕右上方的gi ...
- 2018-09-28 用Python3和tkinter开发简单图形界面程序
源码库: program-in-chinese/wubi_code_editor 起因在这里. 由于此项目和汉字相关, 个人也想尝试Python的图形界面开发, 于是开始尝试. 遇到的一个坑. 用户测 ...
- CentOS7 离线安装MySQL
1.删除原有的mariadb 不然安装报错 rpm -qa|grep mariadb rpm -e --nodeps mariadb-libs 2. 下载RPM安装包 在https://dev.mys ...
- html/css更改子级继承的父级属性
一个精美的网页需要的样式很多,在父级上设置的字体颜色或者大小,在其子元素中不一定全部相同,这时候要更改其中某一项的样式怎么办呢. 很多新手朋友就不明白,会迷惑为什么我使用class单独命名了,重新设置 ...
- 聊聊找AI算法岗工作
https://blog.csdn.net/weixin_42137700/article/details/81628028 首先,本文不是为了增加大家的焦虑感,而是站在一名学生的角度聊聊找AI算法岗 ...
- 使用VSTS的Git进行版本控制(二)——提交保存工作
使用VSTS的Git进行版本控制(二)--提交保存工作 当对文件进行更改时,Git将在本地仓库中记录更改.可以通过选择变更来提交的对应更改.提交总是针对本地的Git仓库,因此不必担心提交是完美的,或者 ...
- CentOS基本的命令与快捷建
由于我的计算机在安装linux系统时,计算机出现了问题,并没有安装ubuntu而是安装的centos.虽然两者属于linux的不同版本,但是在具体的操作上大同小异.在学习linux的各种指令和快捷键的 ...
- Spark算子代码实践
package com.dingxin.datainit import org.apache.log4j.{Level, Logger} import org.apache.spark.sql.Spa ...
- [20181229]关于字符串的分配问题.txt
[20181229]关于字符串的分配问题.txt --//链接:http://www.itpub.net/thread-2107534-1-1.html提到的问题,里面一段英文读起来很绕口:--//百 ...
