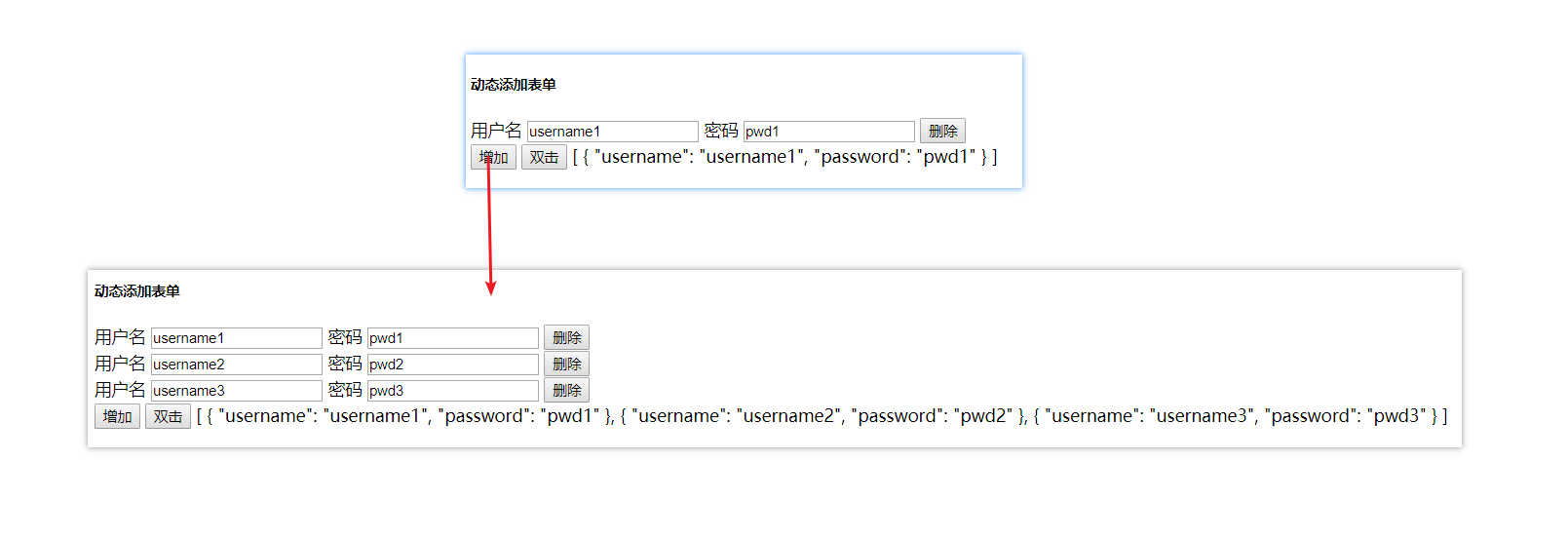
Angular实现动态添加删除表单输入框功能

<div class="form-group form-group-sm" *ngFor="let i of login">
<label class="col-form-label">用户名</label>
<input class="form-control" [(ngModel)]="i.username" value="{{i.username}}">
<label class="col-form-label">密码</label>
<input class="form-control" [(ngModel)]="i.password" value="{{i.password}}">
<button class="btn btn-link" (click)="removeInput(i)">删除</button>
</div>
<button (click)="addInput()">增加</button>
private id: string;
login: any = [{ 'username': 'username' + this.id, 'password': 'pwd' + this.id }]; addInput() {
console.log('点击');
console.log(this.login);
const number = this.login.length + 1;
this.login.push({ 'username': 'username' + number, 'password': 'pwd' + number });
console.log(this.login);
} removeInput(item) {
console.log(item);
const i = this.login.indexOf(item);
console.log(i);
this.login.splice(i, 1);
}
Angular实现动态添加删除表单输入框功能的更多相关文章
- 如何解决jQuery Validation针对动态添加的表单无法工作的问题?
为了充分利用ASP.NET MVC在服务端呈现HTML的能力,在<利用动态注入HTML的方式来设计复杂页面>一文中介绍了,通过Ajax调用获取HTML来呈现复杂页面中某一部分界面的解决方案 ...
- form表单 无法提交js动态添加的表单元素问题。。
第一种情况, 这种情况js动态添加的表单元素是不能提交到服务器端的 <table> <form method="post" action=" url ...
- javascript动态添加form表单元素
2014年11月7日 17:10:40 之前写过几篇类似的文章,现在看来比较初级,弄一个高级的简单的 情景: 后台要上传游戏截图,截图数量不确定,因此使用动态添加input节点的方法去实现这个效果 主 ...
- Angular-表单动态添加删除
angular本身不允许去操作DOM,在angular的角度来说,所有操作都以数据为核心,剩下的事情由angular来完成.所以说,想清楚问题的根源,解决起来也不是那么困难. 前提 那么,要做的这个添 ...
- Vue3组件(九)Vue + element-Plus + json = 动态渲染的表单控件
一个成熟的表单 表单表单,你已经长大了,你要学会: 动态渲染 支持单列.双列.多列 支持调整布局 支持表单验证 支持调整排列(显示)顺序 依据组件值显示需要的组件 支持 item 扩展组件 可以自动创 ...
- jQuery Label Better – 友好的表单输入框提示插件
jQuery Label Better 帮助你标记您的表单输入域,带有美丽的动画效果而且不占用空间.这个插件的独特之处在于所有你需要做的就是添加一个占位符文本,只有当用户需要它的时候才显示标签. 您可 ...
- js监听input等表单输入框的变化事件oninput
js监听input等表单输入框的变化事件oninput,手机页面开发中使用到文本框textarea输入字符监听文本框变化计算还可以输入多少字符,如果使用onkeyup的话是无法监听到输入法输入的文本变 ...
- Angular使用总结 --- 模版驱动表单
表单的重要性就不多说了,Angular支持表单的双向数据绑定,校验,状态管理等,总结下. 获取用户输入 <div class="container-fluid login-page&q ...
- SpringBoot日记——删除表单-Delete篇
增删改查,我们这篇文章来介绍一下如何进行删除表单的操作,也就是我们页面中的删除按钮的功能. 下边写的可能看起来有点乱,请仔细的一步一步完成. 删除功能第一步,按钮功能实现 1. html的改变 来看, ...
随机推荐
- Linux中docker的使用
# 列出当前所有正在运行的容器$ docker ps # 列出所有的容器$ docker ps -a # 列出最近一次启动的容器$ docker ps -l # 查看容器的相关信息$ docker i ...
- 显示开机信息-dmesg
显示开机信息-dmesg kernel会将开机信息存储在ring buffer中.您若是开机时来不及查看信息,可利用dmesg来查看.开机信息亦保存在/var/log目录中,名称为dmesg的文件里. ...
- JSon与字符串的转换
json字符串转化成json对象 // jquery的方法 var jsonObj = $.parseJSON(jsonStr) //js 的方法 var jsonObj = JSON.parse(j ...
- Windows下查看自己电脑的网关mac以及手动获取新的地址
场景:正在上班时,工作电脑突然无法连接网络了.查看配置发现DNS服务器地址被分配到了192.168.1.1,瞬间懵了? 过程:(1)进入cmd.使用ipconfig /all查看网关地址; (2)使用 ...
- register关键字
register关键字从c++11开始已经弃用了,但是在看SuRF代码(https://www.cnblogs.com/YuNanlong/p/10235793.html) 的时候,还是看到了这个关键 ...
- GIS 案例教程-蜂窝多边形制作模型
GIS 案例教程-蜂窝多边形制作模型 联系方式:谢老师,135-4855-4328,xiexiaokui#qq.com 优点: 拖放式,非编程,复制即用,不用配置. 效率高,非迭代,可以处理大数据. ...
- 安装MCScanX
1.首先安装依赖软件 the Java SE Development Kit (JDK) and “libpng” 参考路径:https://mp.weixin.qq.com/s?src=11& ...
- Game Engine Architecture 7
[Game Engine Architecture 7] 1.SRT Transformations When a quaternion is combined with a translation ...
- std::remove_reference
[std::remove_reference] 用于移除类型的引用,返回原始类型. 1.可能的实现. 2.例子. #include <iostream> // std::cout #inc ...
- css第二天
二丶 1.字体属性font: 字体名称(font-family)字体大小(font-size):pc中通常,字体大小表示为12px,14px.移动设备中通常表示为0.57rem.字体粗细(font-w ...
