CSS网页布局

注:优化样式表:增加css样式表的可读性
减伤样式重复
一.主要内容
1.布局分类;131 121
2.display属性排版
3.float属性排版(横向多列布局)
4.防止父类盒子塌陷
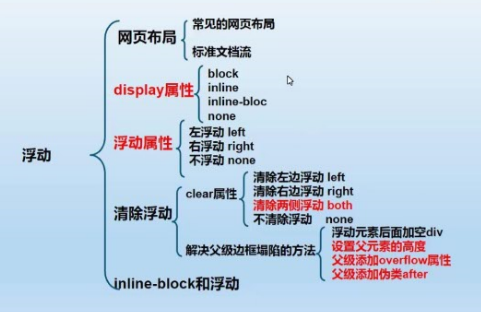
二.标准文档流:
a>组成
块级元素(block)
内联元素(inline)
b>display属性值:block、inline、inline-block、none。
值block:将元素设置为块状元素
值inline:将元素设置为行内元素
值inline-block:拥有两种特性。
补充: visibility:hidden; 属性和 display:none; 属性相似。
c>folat属性值:left、right、none.
值left:左浮动
值right:右浮动
值none:不浮动
d>clear属性值:left、right、both、none。
值left:左侧不允许出现float
值right:右侧不允许出现float
值both:两侧不允许出现float
值none:(默认)允许出现float
e>防止父类塌陷
1)浮动元素后面加空div
2)设置父元素的高度
3)父级添加overflow(溢出)属性
值visible:默认值,内容不会被修剪,会呈现在盒子之外。
值hiddle:内容会被修剪,并且其余内容是不可见的。
值scroll:内容会被修剪,但是浏览器会显示滚动条以便查看其余内容。
值auto:如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。
#father{verflow:hidden;border:1px # solid;}
4)父级添加伪类after
.fathter:after{
content:' '; /*在clear类后面添加内容为空*/
display:block; /*把添加的内容转化为块元素*/
clear:both; /*清除这个元素两边的浮动*/
}
CSS网页布局的更多相关文章
- CSS网页布局全精通
在本文中将使用四种常见的做法,结合CSS于结构化标记语法制作两栏布局.很快地就会发现,不用嵌套表格,间隔用的GIF也能做出分栏版面布局. 相关文章:CSS网页布局开发小技巧24则 稍后在"技 ...
- CSS网页布局错位:CSS宽度计算
为什么计算宽度计算网页像素宽度是为了CSS网页布局整齐与兼容.常见的我们布局左右结构网页或使用padding.margin布局的时候将计算整页宽度,如果不计算无论是宽度过大过小就会出现错位问题. 怎么 ...
- 总结与学习DIV+CSS网页布局技巧
以前用表格布局时设置网页居中非常方便,把表格对齐方式设置为居中就行了,就这么简单,现在呢,用DIV+CSS样式表控制,好像不是那么容易了,其实也很简单,只不过方式不同而已. <style> ...
- 简单实用的CSS网页布局中文排版技巧
由于汉字的特殊性,在css网页布局中,中文排版有别于英文排版.排版是一个麻烦的问题,小编认为,作为一个优秀的网页设计师和网页制作人员,掌握一些简单的中文排版技巧是不可或缺的,所以今天特意总结了几个简单 ...
- CSS网页布局中易犯的30个小错误
即使是CSS高手,也难免在书写CSS代码的时候出一些小错误,或者说,任何一种代码都是如此.小错误却往往造成大问题,浪费很多无辜的时间来调试和排错.查看下面这份CSS网页布局中易犯的10个小错误,努力的 ...
- 前端学习笔记之CSS网页布局
CSS网页布局 阅读目录 一 网页布局方式 二 标准流 三 浮动流 四 定位流 一 网页布局方式 #1.什么是网页布局方式 布局可以理解为排版,我们所熟知的文本编辑类工具都有自己的排版方式,比如w ...
- 项目实践2:项目中的CSS网页布局(常用)
好家伙, 整个网页做下来,最主要的,自然是css的网页布局(菜鸟好用啊) 我需要一个大概这样的布局: 然后上代码: <!DOCTYPE html> <html> <hea ...
- 《精通CSS网页布局》读书报告 ----2016-12-5补充
第一章:CSS布局基础 1.CSS的精髓是布局,而不是样式哦! (定要好好的研究布局哦,尤其配合html5) 2. html标签的语义性,要好好的看看哦! 3.DTD:文档类型定义. 4.内联--& ...
- 深入理解CSS网页布局-理论篇
在CSS网页开发布局中,需要对浮动和定位有深刻的理解才能在开发中游刃有余. 基于此,在博客园中做了本篇总结,这些总结来自实践经验和阅读一些书籍后的理解总结,主要内容为浮动,清除浮动,定位. (可点击屏 ...
- DIV+CSS 网页布局之:混合布局
1.混合布局 在了解了一列.两列和三列布局之后,混合布局也就不难理解了,混合布局也可以叫综合型布局,那么混合布局就可以在一列布局的基础之上,分为两列布局,三列布局,网页布局的结构普遍都是三列布局,但是 ...
随机推荐
- LINUX新建和增加SWAP分区
我们都知道在安装Linux系统时在分区时可以分配swap分区,而系统安装后(在运行中)如何建立或调整swap分区呢? 在装完Linux系统之后,建立Swap分区有两种方法. 1.新建磁盘分区作为swa ...
- maven dependency的版本冲突问题
在改造一个旧项目中,遇到各种问题. 旧项目有十多个模块,因为没有一个统一的父pom,它们对第三方的jar的版本没有统一. 虽然也存在公共的依赖模块,比如commons.util,但是,我们的模块中,有 ...
- ETL hive update 之 deltamerge 优化
full join 横向join ,不能map join 走shuffle row_number() over ( partition by 主键 order by $flag desc) rank ...
- SpringCloud系列十:SpringCloudConfig 高级配置(密钥加密处理(JCE)、KeyStore 加密处理、SpringCloudConfig 高可用机制、SpringCloudBus 服务总线)
1.概念:SpringCloudConfig 高级配置 2.具体内容 在 SpringCloudConfig 之中考虑到所有配置文件都暴露在远程仓库之中的安全性问题,所以提供有安全访问的处理机制,这样 ...
- MTK6261初始化待机流程
- 关于spring boot 的事务类型配置留存
一.在声明式的事务处理中,要配置一个切面,其中就用到了propagation,表示打算对这些方法怎么使用事务,是用还是不用,其中propagation有七种配置,REQUIRED.SUPPORTS.M ...
- 记一次monolog的RotatingFileHandler使用
需求如下: 1.需要一种日记格式,能把同一次请求的日记归在一起,请求间的日记以空行隔开,即使并发操作也不会像laravel默认的日记一样很"被动"的记录(不同请求的日记可能被交替记 ...
- Create Oracle database using dbca in silent mode
12.2.0.1 dbca.rsp文件中必须内容如下: responseFileVersion=/oracle/assistants/rspfmt_dbca_response_schema_v12.2 ...
- hdu 3065 AC自动机 标记数组不清零
题目链接: http://acm.hdu.edu.cn/showproblem.php?pid=3065 题目里面要我们计算每种单词出现的次数,重叠的也要计算,那么我们在查找的时候不要把标记单词结尾的 ...
- Leetcode中sort排序遇到的一些问题
class Solution { public: static bool cmp(vector<int>a,vector<int>b) { ]-a[]<b[]-b[]; ...
