201771010134杨其菊《面向对象程序设计(java)》第十三周学习总结
第十三周学习总结
第一部分:理论知识
第11章 事件处理(事件处理基础; 动作; 鼠标事件;AWT事件继承层次)
1. 事件源(event source):能够产生事件的对象都可 以成为事件源,如文本框、按钮等。一个事件源是一个 能够注册监听器并向监听器发送事件对象的对象。
2. 事件监听器(event listener):事件监听器对象接 收事件源发送的通告(事件对象),并对发生的事件作 出响应。一个监听器对象就是一个实现了专门监听器接 口的类实例,该类必须实现接口中的方法,这些方法当 事件发生时,被自动执行。
3. 事件对象(event object):Java将事件的相关信息 封装在一个事件对象中,所有的事件对象都最终派生于 java.util.EventObject类。不同的事件源可以产生不 同类别的事件
4.AWT事件处理机制的概要:
(1) 监听器对象:是一个实现了特定监听器接口( listener interface)的类实例。
(2)事件源:是一个能够注册监听器对象并发送事件对 象的对象。
(3)当事件发生时,事件源将事件对象自动传递给所 有注册的监听器。
(4) 监听器对象利用事件对象中的信息决定如何对事 件做出响应。
5.GUI设计中,程序员需要对组件的某种事件进行响应和处理时,必须完成两个步骤:
(1) 定义实现某事件监听器接口的事件监听器类,并具体化接口中声明的事件处理抽象方法。
(2) 为组件注册实现了规定接口的事件监听器对象;
6.注册监听器方法 eventSourceObject.addEventListener(eventListenerObject)
下面是监听器的一个示例: ActionListener listener = …;
JButton button=new JButton(“Ok”); button.addActionListener(listener);
7.动作事件(ActionEvent):当特定组件动作(点 击按钮)发生时,该组件生成此动作事件。
(1) 该 事 件 被 传 递 给 组 件 注 册 的 每 一 个 ActionListener 对象, 并 调 用 监 听 器 对 象 的 actionPerformed方法以接收这类事件对象。
(2)能够触发动作事件的动作,主要包括:
1) 点击按钮
2) 双击一个列表中的选项;
3) 选择菜单项;
4) 在文本框中输入回车。
8. 监听器接口的实现
监听器类必须实现与事件源相对应的接口,即必须提供接口中方法的实现。
⚫ 监听器接口方法实现
class Mylistener implements ActionListener
{
public void actionPerformed (ActionEvent event)
{ …… }
}
9.命令按钮Jbutton主要API
a.创建按钮对象
JButton类常用的一组构造方法:
(1) JButton(String text):创建一个带文本的按钮。
(2) JButton(Icon icon) :创建一个带图标的按钮。
(3)JButton(String text, Icon icon) :创建一个带文本和图标
的按钮。
b.按钮对象的常用方法
① getLabel( ):返回按钮的标签字符串;
② setLabel(String s):设置按钮的标签为字符串s。
10. 用匿名类、lambda表达式简化程序
例ButtonTest.java中,各按钮需要同样的处理:
1) 使用字符串构造按钮对象;
2) 把按钮添加到面板上;
3) 用对应的颜色构造一个动作监听器;
4) 注册动作监听器。
11.适配器类
12.用匿名类简化
13.动作事件
14.鼠标事件
第二部分:实验部分
实验十三 图形界面事件处理技术
实验时间 2018-11-22
1、实验目的与要求
(1) 掌握事件处理的基本原理,理解其用途;
(2) 掌握AWT事件模型的工作机制;
(3) 掌握事件处理的基本编程模型;
(4) 了解GUI界面组件观感设置方法;
(5) 掌握WindowAdapter类、AbstractAction类的用法;
(6) 掌握GUI程序中鼠标事件处理技术。
2、实验内容和步骤
实验1: 导入第11章示例程序,测试程序并进行代码注释。
测试程序1:
l 在elipse IDE中调试运行教材443页-444页程序11-1,结合程序运行结果理解程序;
l 在事件处理相关代码处添加注释;
l 用lambda表达式简化程序;
l 掌握JButton组件的基本API;
l 掌握Java中事件处理的基本编程模型。
package First; import java.awt.*;
import javax.swing.*; /**
* @version 1.34 2015-06-12
* @author Cay Horstmann
*/
public class ButtonTest
{
public static void main(String[] args)
{
EventQueue.invokeLater(() -> {
JFrame frame = new ButtonFrame();//创建对象;超类量引用子类对象;
frame.setTitle("ButtonTest");//程序/软件的名字
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//设置关闭操作;
frame.setVisible(true);//使界面可视化;
});
}
}
package First; import java.awt.*;
import java.awt.event.*;
import javax.swing.*; /**
* A frame with a button panel
*/
public class ButtonFrame extends JFrame {
private JPanel buttonPanel;
private static final int DEFAULT_WIDTH = 300*2;
private static final int DEFAULT_HEIGHT = 200*2; public ButtonFrame() {
setSize(DEFAULT_WIDTH, DEFAULT_HEIGHT);
buttonPanel = new JPanel();
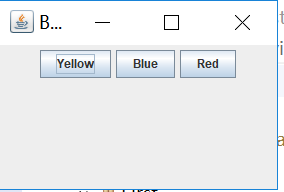
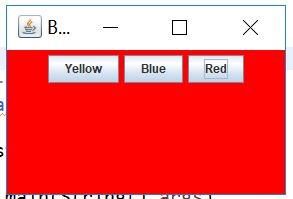
makeButton("黄色", Color.yellow);
makeButton("蓝色", Color.blue);
makeButton("红色", Color.red);
makeButton("绿色",Color.green);
//添加面板到框架里
add(buttonPanel); } protected void makeButton(String name,Color backgound) {
// 创建按钮
JButton button = new JButton(name);
// //把按钮添加到面板上
buttonPanel.add(button);
// create button actions
//方法一:通过内部类方式实现
/*
//构造一个对象,并将对象设置为按钮监听器
ColorAction action = new ColorAction(backgound);
// 为按钮添加监听器
button.addActionListener(action);*/
//方法二:匿名内部类方式实现
/*button.addActionListener(new ActionListener() { @Override
public void actionPerformed(ActionEvent e) {
// TODO 自动生成的方法存根
buttonPanel.setBackground(backgound);
}
});*/
//方法三通过lambad表达式实现
button.addActionListener((e)->{
buttonPanel.setBackground(backgound);
}); } /**
* An action listener that sets the panel's background color.
*/
//这是实现了 ActionListener接口的内部类
/*private class ColorAction implements ActionListener {
private Color backgroundColor; public ColorAction(Color c) {
backgroundColor = c;
}
//实现ActionListener接口,监听器类必须有一个actionPerformed方法
public void actionPerformed(ActionEvent event) {
buttonPanel.setBackground(backgroundColor);
}
}*/
}




测试程序2:
l 在elipse IDE中调试运行教材449页程序11-2,结合程序运行结果理解程序;
l 在组件观感设置代码处添加注释;
l 了解GUI程序中观感的设置方法。
package Second; import java.awt.*;
import javax.swing.*; /**
* @version 1.32 2015-06-12
* @author Cay Horstmann
*/
public class PlafTest
{
public static void main(String[] args)
{
EventQueue.invokeLater(() -> {
JFrame frame = new PlafFrame();
frame.setTitle("PlafTest");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
});
}
}
package Second; import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JPanel;
import javax.swing.SwingUtilities;
import javax.swing.UIManager; /**
* A frame with a button panel for changing look-and-feel
*/
public class PlafFrame extends JFrame
{
private JPanel buttonPanel; public PlafFrame()
{
buttonPanel = new JPanel();
//获取所有安装的观感实现 UIManager.LookAndFeelInfo[] infos = UIManager.getInstalledLookAndFeels();
for (UIManager.LookAndFeelInfo info : infos)
makeButton(info.getName(), info.getClassName()); add(buttonPanel);
pack();
} /**
* Makes a button to change the pluggable look-and-feel.
* @param name the button name
* @param className the name of the look-and-feel class
*/
private void makeButton(String name, String className)
{
// 向面板添加按钮; JButton button = new JButton(name);
buttonPanel.add(button); // 设置按钮动作; button.addActionListener(event -> {
// 按钮动作:切换到新的外观和感觉
try
{
UIManager.setLookAndFeel(className);
//调用静态方法,刷新全部的组件集。这里需要向方法提供一个组件,并由此找到其他的所有组件
//外部对象的this引用必须将外部类名作为前缀 SwingUtilities.updateComponentTreeUI(this);
pack();
}
catch (Exception e)
{
e.printStackTrace();
}
});
}
}





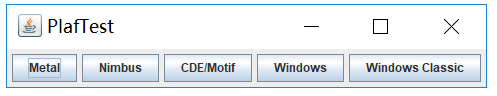
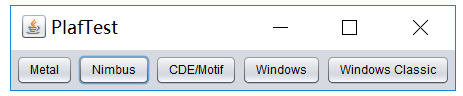
总结:默认情况下,Swing程序使用Metal观感,可以采用两种方式改变观感。
- (没有成功)在Java安装的子目录jre/lib下有一个文件swing.properties.在这个文件中,将swing.defaultlaf设置为所希望的观感类名,如
swing.defaultlaf=com.sun.java.swing.plaf.motif.MotifLookAndFeel。注意,Metal观感位于javax.swing包中。其他的观感包位于com.sun.java包中,并且不是在每个Java实现中都提供。 - 动态地改变观感。这需要调用静态的UIManager.setLookAndFeel方法,并提供所想要的观感类名,然后再调用静态方法SwingUtilities.updateComponentTreeUI刷新全部的组件集。
测试程序3:
l 在elipse IDE中调试运行教材457页-458页程序11-3,结合程序运行结果理解程序;
l 掌握AbstractAction类及其动作对象;
l 掌握GUI程序中按钮、键盘动作映射到动作对象的方法。
package Third; import java.awt.*;
import javax.swing.*; /**
* @version 1.34 2015-06-12
* @author Cay Horstmann
*/
public class ActionTest
{
public static void main(String[] args)
{
EventQueue.invokeLater(() -> {
JFrame frame = new ActionFrame();
frame.setTitle("ActionTest");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
});
}
}
package Third; import java.awt.*;
import java.awt.event.*;
import javax.swing.*; /**
* A frame with a panel that demonstrates color change actions.
*/
public class ActionFrame extends JFrame
{
private JPanel buttonPanel;
private static final int DEFAULT_WIDTH = 300;
private static final int DEFAULT_HEIGHT = 200; public ActionFrame()
{
setSize(DEFAULT_WIDTH, DEFAULT_HEIGHT); buttonPanel = new JPanel(); // define actions
Action yellowAction = new ColorAction("Yellow", new ImageIcon("yellow-ball.gif"),
Color.YELLOW);
Action blueAction = new ColorAction("Blue", new ImageIcon("blue-ball.gif"), Color.BLUE);
Action redAction = new ColorAction("Red", new ImageIcon("red-ball.gif"), Color.RED); //用Action对象构造按钮,把动作和按钮关联起来 buttonPanel.add(new JButton(yellowAction));
buttonPanel.add(new JButton(blueAction));
buttonPanel.add(new JButton(redAction)); // add panel to frame
add(buttonPanel); //得到顶层组件的WHEN_ANCESTOR_OF_FOCUSED_COMPONENT输入映射 // associate the Y, B, and R keys with names
InputMap imap = buttonPanel.getInputMap(JComponent.WHEN_ANCESTOR_OF_FOCUSED_COMPONENT);
//将(按键,动作键)添加到输入映射中
imap.put(KeyStroke.getKeyStroke("ctrl Y"), "panel.yellow");
imap.put(KeyStroke.getKeyStroke("ctrl B"), "panel.blue");
imap.put(KeyStroke.getKeyStroke("ctrl R"), "panel.red"); // associate the names with actions、
//得到顶层组件的动作映射
ActionMap amap = buttonPanel.getActionMap();
//将(动作键,动作对象)添加到映射中 amap.put("panel.yellow", yellowAction);
amap.put("panel.blue", blueAction);
amap.put("panel.red", redAction);
} public class ColorAction extends AbstractAction
{
/**
* Constructs a color action.
* @param name the name to show on the button
* @param icon the icon to display on the button
* @param c the background color
*/
public ColorAction(String name, Icon icon, Color c)
{
//存储命令的名称、图标、简要说明和需要的颜色
putValue(Action.NAME, name);
putValue(Action.SMALL_ICON, icon);
putValue(Action.SHORT_DESCRIPTION, "Set panel color to " + name.toLowerCase());//显示在工具提示里 putValue("color", c);
} public void actionPerformed(ActionEvent event)
{
Color c = (Color) getValue("color");
buttonPanel.setBackground(c);
}
}
}




总结:用同一个动作相应按钮、菜单项或按键
- 实现一个扩展于AbstractAction类的类。多个相关的动作可以使用同一个类。
- 构造一个动作类的对象。
- 使用动作对象创建按钮或菜单项。构造器将从动作对象中读取标签文本和图标。
- 为了能够通过按键触发动作,必须额外地执行几步操作。首先定位顶层窗口组件,如包含所有其他组件的面板。
- 然后得到顶层组件的WHEN_ANCESTOR_OF_FOCUSED_COMPONENT输入映射。为需要的按键创建一个KeyStroke对象。创建一个描述动作字符串这样的动作键对象。将(按键,动作键)对添加到输入映射中。
- 最后,得到顶层组件的动作映射。将(动作键,动作对象)添加到映射中。
测试程序4:
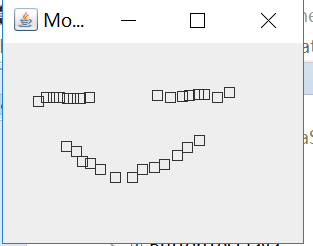
l 在elipse IDE中调试运行教材462页程序11-4、11-5,结合程序运行结果理解程序;
l 掌握GUI程序中鼠标事件处理技术。
package Forth; import java.awt.*;
import javax.swing.*; /**
* @version 1.34 2015-06-12
* @author Cay Horstmann
*/
public class MouseTest
{
public static void main(String[] args)
{
EventQueue.invokeLater(() -> {
JFrame frame = new MouseFrame();
frame.setTitle("MouseTest");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setVisible(true);
});
}
}
package Forth; import javax.swing.*; /**
* A frame containing a panel for testing mouse operations
*/
public class MouseFrame extends JFrame
{
public MouseFrame()
{
add(new MouseComponent());
pack();
}
}
package Forth; import java.awt.*;
import java.awt.event.*;
import java.awt.geom.*;
import java.util.*;
import javax.swing.*; /**
* A component with mouse operations for adding and removing squares.
*/
public class MouseComponent extends JComponent
{
private static final int DEFAULT_WIDTH = 300;
private static final int DEFAULT_HEIGHT = 200; private static final int SIDELENGTH = 10;
private ArrayList<Rectangle2D> squares;
private Rectangle2D current; // the square containing the mouse cursor public MouseComponent()
{
squares = new ArrayList<>();
current = null; addMouseListener(new MouseHandler());
addMouseMotionListener(new MouseMotionHandler());
} public Dimension getPreferredSize() { return new Dimension(DEFAULT_WIDTH, DEFAULT_HEIGHT); } public void paintComponent(Graphics g)
{
Graphics2D g2 = (Graphics2D) g; // draw all squares
for (Rectangle2D r : squares)
g2.draw(r);
} /**
* Finds the first square containing a point.
* @param p a point
* @return the first square that contains p
*/
public Rectangle2D find(Point2D p)
{
for (Rectangle2D r : squares)
{
if (r.contains(p)) return r;
}
return null;
} /**
* Adds a square to the collection.
* @param p the center of the square
*/
public void add(Point2D p)
{
double x = p.getX();
double y = p.getY(); current = new Rectangle2D.Double(x - SIDELENGTH / 2, y - SIDELENGTH / 2, SIDELENGTH,
SIDELENGTH);
squares.add(current);
repaint();
} /**
* Removes a square from the collection.
* @param s the square to remove
*/
public void remove(Rectangle2D s)
{
if (s == null) return;
if (s == current) current = null;
squares.remove(s);
repaint();
} //两个独立的接口MouseListener和MouseMotionListener,有利于提高效率。
//当用户移动鼠标时,只关心鼠标点击的监听器就不会被多余的鼠标移动所困扰。
private class MouseHandler extends MouseAdapter
{
public void mousePressed(MouseEvent event)
{
// add a new square if the cursor isn't inside a square
//getPoint方法返回事件源组件左上角的x y坐标
//判断该处是否已经绘制图形
current = find(event.getPoint());
if (current == null) add(event.getPoint());
} public void mouseClicked(MouseEvent event)
{
// remove the current square if double clicked
current = find(event.getPoint());
//双击鼠标,擦除方块
if (current != null && event.getClickCount() >= 2) remove(current);
}
} private class MouseMotionHandler implements MouseMotionListener
{
//移动鼠标的同时按下鼠标,调用mouseMoved
public void mouseMoved(MouseEvent event)
{
// set the mouse cursor to cross hairs if it is inside
// a rectangle
//光标在一个小方块之上时变成另外一种形状(十字)
if (find(event.getPoint()) == null) setCursor(Cursor.getDefaultCursor());
else setCursor(Cursor.getPredefinedCursor(Cursor.CROSSHAIR_CURSOR));
} //更新光标位置
public void mouseDragged(MouseEvent event)
{
if (current != null)
{
int x = event.getX();
int y = event.getY();
//设置形状坐标和大小
// drag the current rectangle to center it at (x, y)
current.setFrame(x - SIDELENGTH / 2, y - SIDELENGTH / 2, SIDELENGTH, SIDELENGTH);
repaint();
}
}
}
}

如果只希望用户能够点击按钮或菜单,就不需要显式地处理鼠标事件。鼠标操作将由用户界面中的各种组件内部处理。然而,如果希望用户使用鼠标画图,就需要捕获鼠标移动点击和拖动事件。
当用户点击鼠标按钮时,将会调用3个监听器方法:鼠标第一次被按下时调用mousePressed;鼠标被释放时调用mouseReleased;最后调用mouseClicked。如果只对最终的点击事件感兴趣,就可以忽略前两个方法。用MouseEvent类对象作为参数,调用getX和getY方法可以获得鼠标被按下时鼠标指针所在的x和y坐标。要想区分单击、双击和三击,需要使用getClickCount方法。
实验2:结对编程练习
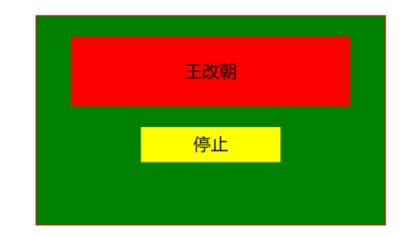
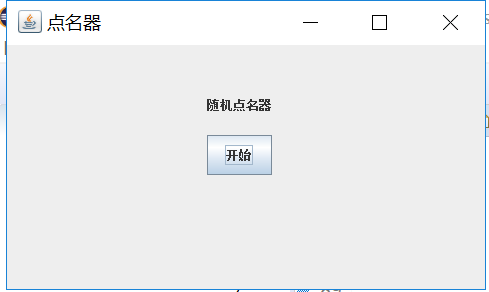
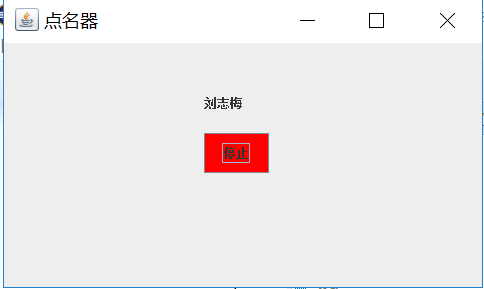
利用班级名单文件、文本框和按钮组件,设计一个有如下界面(图1)的点名器,要求用户点击开始按钮后在文本输入框随机显示2017级网络与信息安全班同学姓名,如图2所示,点击停止按钮后,文本输入框不再变换同学姓名,此同学则是被点到的同学姓名。
图1 点名器启动界面


图2 点名器点名界面
package practise1; import java.awt.*;
import javax.swing.*; public class RandomName { public static void main(String[] args) {
// TODO Auto-generated method stub {
EventQueue.invokeLater(() -> {
JFrame A= new ButtonFrame();
A.setTitle("点名器");
A.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
A.setVisible(true);
});
}
} }
package practise1; import java.awt.Color;
import java.awt.Container;
import java.awt.event.*;
import java.io.*;
import java.util.*;
import java.util.Timer; import javax.swing.*; public class ButtonFrame extends JFrame {
private ArrayList arrayList; {
arrayList = new ArrayList<>();
//读文件
File file = new File("H:/List.txt");
FileInputStream fis;
try {
fis = new FileInputStream(file);
InputStreamReader in = new InputStreamReader(fis);
BufferedReader buf = new BufferedReader(in);
String readLine;
while ((readLine = buf.readLine())!=null) {
arrayList.add(readLine); }
} catch (FileNotFoundException e1) {
// TODO Auto-generated catch block
e1.printStackTrace();
} catch (IOException e1) {
// TODO Auto-generated catch block
e1.printStackTrace();
}
}
private JPanel buttonPanel;
private static final int DEFAULT_WIDTH = 500;
private static final int DEFAULT_HEIGHT = 300; public ButtonFrame() {
setSize(DEFAULT_WIDTH, DEFAULT_HEIGHT);
buttonPanel = new JPanel();
buttonPanel.setLayout(null);
JLabel jLabel = new JLabel("随机点名器");
JButton jButton = new JButton("开始");
jLabel.setBounds(200, 40, 65, 40);
jButton.setBounds(200, 90, 65, 40); jButton.addActionListener(new ActionListener() { Timer timer; public void actionPerformed(ActionEvent e) { if (jButton.getText().equals("开始")) { timer = new Timer();; TimerTask timerTask = new TimerTask() { public void run() { jButton.setText("停止"); jButton.setBackground(Color.red); jLabel.setText((String) arrayList.get((int) (Math.random() * 43))); } }; timer.schedule(timerTask, 0, 10); } if (jButton.getText().equals("停止")) { timer.cancel(); jButton.setText("开始"); jButton.setBackground(Color.gray); } } }); buttonPanel.add(jLabel);
buttonPanel.add(jButton);
add(buttonPanel); } }



第三部分:总结
1.本周继续深入学习学习GUI相关部分,事件处理。
2.测试程序一中三种方法的不断优化了程序,使其简练效率,以后的学习中要尝试用不同的解决方法;
3.构造按钮->将按钮添加到面板上->构造监听器->添加动作监听器。
201771010134杨其菊《面向对象程序设计(java)》第十三周学习总结的更多相关文章
- 201771010134杨其菊《面向对象程序设计java》第九周学习总结
第九周学习总结 第一部分:理论知识 异常.断言和调试.日志 1.捕获 ...
- 201871010132-张潇潇《面向对象程序设计(java)》第一周学习总结
面向对象程序设计(Java) 博文正文开头 项目 内容 这个作业属于哪个课程 https://www.cnblogs.com/nwnu-daizh/ 这个作业的要求在哪里 https://www.cn ...
- 扎西平措 201571030332《面向对象程序设计 Java 》第一周学习总结
<面向对象程序设计(java)>第一周学习总结 正文开头: 项目 内容 这个作业属于哪个课程 https://www.cnblogs.com/nwnu-daizh/ 这个作业的要求在哪里 ...
- 杨其菊201771010134《面向对象程序设计Java》第二周学习总结
第三章 Java基本程序设计结构 第一部分:(理论知识部分) 本章主要学习:基本内容:数据类型:变量:运算符:类型转换,字符串,输入输出,控制流程,大数值以及数组. 1.基本概念: 1)标识符:由字母 ...
- 201871010124 王生涛《面向对象程序设计JAVA》第一周学习总结
项目 内容 这个作业属于哪个课程 https://www.cnblogs.com/nwnu-daizh/ 这个作业的要求在哪里 https://edu.cnblogs.com/campus/xbsf/ ...
- 201871010115——马北《面向对象程序设计JAVA》第二周学习总结
项目 内容 这个作业属于哪个课程 https://www.cnblogs.com/nwnu-daizh/ 这个作业的要求在哪里 https://www.cnblogs.com/nwnu-daizh/p ...
- 201777010217-金云馨《面向对象程序设计(Java)》第二周学习总结
项目 内容 这个作业属于哪个课程 https://www.cnblogs.com/nwnu-daizh/ 这个作业的要求在哪里 https://www.cnblogs.com/nwnu-daizh/p ...
- 201871010132——张潇潇《面向对象程序设计JAVA》第二周学习总结
项目 内容 这个作业属于哪个课程 https://www.cnblogs.com/nwnu-daizh/ 这个作业的要求在哪里 https://www.cnblogs.com/nwnu-daizh/p ...
- 201771010123汪慧和《面向对象程序设计Java》第二周学习总结
一.理论知识部分 1.标识符由字母.下划线.美元符号和数字组成, 且第一个符号不能为数字.标识符可用作: 类名.变量名.方法名.数组名.文件名等.第二部分:理论知识学习部分 2.关键字就是Java语言 ...
- 201521123061 《Java程序设计》第十三周学习总结
201521123061 <Java程序设计>第十三周学习总结 1. 本周学习总结 2. 书面作业 1. 网络基础 1.1 比较ping www.baidu.com与ping cec.jm ...
随机推荐
- PostgreSQL函数(存储过程)----笔记
PostgreSQL 函数也称为 PostgreSQL 存储过程. PostgreSQL 函数或存储过程是存储在数据库服务器上并可以使用SQL界面调用的一组SQL和过程语句(声明,分配,循环,控制流程 ...
- Win7+ 电脑 休眠 自动唤醒
https://jingyan.baidu.com/article/3ea51489d905df52e71bba6b.html
- Delphi中Chrome Chromium、Cef3学习笔记(四)
原文 http://blog.csdn.net/xtfnpgy/article/details/48155323 一.遍历网页元素并点击JS: 下面代码为找到淘宝宝贝页面,成交记录元素的代码: ...
- [Docker] 写 Dockerfile 的最佳实践理论
指导方针 创建短暂的容器 意思是 container 可以停止和销毁,接着以最小化启动和配置进行重新构建和替换. 理解构建的上下文 使用 docker build ,当前工作环境称 ...
- Java开发中的23种设计模式(转)
设计模式(Design Patterns) ——可复用面向对象软件的基础 设计模式(Design pattern)是一套被反复使用.多数人知晓的.经过分类编目的.代码设计经验的总结.使用设计模式是为了 ...
- ajax原生实现
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/ ...
- linux大文件读取
在生产环境中有时候可能会遇到大文件的读取问题,但是大文件读取如果按照一般的手法.如cat这种都是对io的一个挑战,如果io扛得住还好,如果扛不住 造成的后果,如服务器内存奔溃,日志损坏 方法一: se ...
- jdbc访问pipelinedb
建立Stream及视图 pipeline.execute("create stream caesar(name text,info json);") #创建stream,字段nam ...
- MYSQL批量删除大量数据
DELETE FROM '表' WHERE '字段'=1 会发现删除失败,因为lock wait timeout exceed的错误: 通过LIMIT参数分批删除,因为如果不用limit,删除大量数据 ...
- hibernate NUMBER 精度
通过Hibernate映射实体时会根据数据库中NUMBER类型的精度,生成相应的POJO类中相对应的主键类型.经过亲测结果如下: NUMBER(1) POJO类中生成的是Boolean publicc ...
