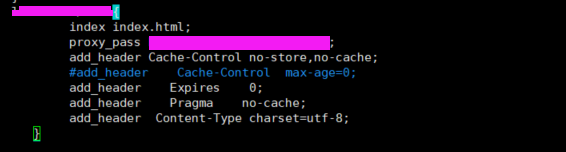
nginx 添加response响应头

硬添
nginx 添加response响应头的更多相关文章
- nginx 定义:响应头和请求头
1) 响应头 add_header 例如: add_header Cache-Control no-cache; add_header Access-Control-Allow-Origin *; a ...
- Nginx配置各种响应头防止XSS,点击劫持,frame恶意攻击
为什么要配置HTTP响应头? 不知道各位有没有被各类XSS攻击.点击劫持 (ClickJacking. frame 恶意引用等等方式骚扰过,百度联盟被封就有这些攻击的功劳在里面.为此一直都在搜寻相关防 ...
- JavaWeb学习记录(一)——response响应头之缓存设置与下载功能的实现
一.HTTP中常用响应头 Location: http://www.it315.org/index.jsp Server:apache tomcat Content-Encoding: gzip Co ...
- 修改nginx的http响应头server字段
信息泄露类型:HTTP服务器响应头Server字段信息泄露 示例: 解决: 需要重新对nginx编译安装: [root@localhost ~]# tar zxvf nginx-1.8.1.tar.g ...
- 【Nginx】修改响应头,根据不同请求IP重定向到不同IP
背景: 使用CAS登录的过程中会涉及到三次重定向,如果在同一个局域网内,是没有任何问题的,但如果涉及到跨网访问,这个问题就比较蛋疼了. 解决思路: 通过Nginx对要访问的系统进行代理,根据请求IP来 ...
- nginx替换响应头(重点:如何在替换时加上if判断)
在实现微信小程序内嵌非业务域名时,通过nginx做镜像网站绕过小程序业务域名检测,但有一些表单页面提交后会返回一个302状态,由响应头Location的值决定提交成功后的跳转地址.那么问题来了,这个地 ...
- Nginx 操作响应头信息的实现
前置条件:需要编译 ngx_http_headers_module 模块,才支持 header 头信息操作 add_header 意思为将自定义的头信息的添加到响应头,指令为 add_header n ...
- 转载:Web安全 之 X-Frame-Options响应头配置
转自:https://blog.csdn.net/u013310119/article/details/81064943 项目检测时,安全报告中存在 “X-Frame-Options” 响应头缺失问题 ...
- (转)X-Frame-Options响应头缺失漏洞
原文:https://blog.csdn.net/ljl890705/article/details/78071601 x-frame-options响应头缺失漏洞. 故名思意,就是返回的响应头信息中 ...
随机推荐
- unix scp命令(两个unix系统传输文件)
1.安装openssh-server模块 sudo apt-get install ssh openssh-server 2.使用命令 将本地文件拷贝到远程 scp 文件名 –用户名@计算机IP或者计 ...
- python使用selenium爬百度文库ppt并生成pdf
详细的讲解我是写在另外一个网址:https://www.yuque.com/docs/share/aacfa45c-22c5-4ef6-be97-cd6849002274 有点尬尴,所以就..... ...
- 如何实现 C/C++ 与 Python 的通信?
属于混合编程的问题.较全面的介绍一下,不仅限于题主提出的问题.以下讨论中,Python指它的标准实现,即CPython(虽然不是很严格) 本文分4个部分 1. C/C++ 调用 Python (基础篇 ...
- ubuntu安装python版本的opencv
安装命令: pip install opencv-python
- Anatomy of a Database System学习笔记 - 存储管理
使用裸设备,还是使用文件系统? 描述 pros cons 裸设备 顺序读磁盘快比随机要快10-100倍,DB比OS更懂磁盘负载,因此很多DB是直接管理数据块如何存放的. DB对裸设备的管理,比文件 ...
- c语言操作符总结
分类: 算术操作符 移位操作符 位操作符 赋值操作符 单目操作符 关系操作符 逻辑操作符 条件操作符 逗号表达式 其他操作符(下标引用.函数调用和结构成员) 一.算数操作符 1.算术操作符包括:+ ...
- pflag如何使用
1 为何我对这个库感兴趣呢? 因为我想看看Kubernetes的源码,Kubernetes,Hugo啥的都是那这个解析的命令行参数 2 安装 go get github.com/spf13/pflag ...
- mybatis学习 -每天一记 mybatis insert null 报错
mybatis 插入数据,model的属性存在null,插入报错 在使用mybatis 进行insert时,如果字段值存在null的情况,会出现插入失败的情况,解决方案: 如果使用spring boo ...
- 关于python的一些想法
我来自信息管理与信息系统专业,大一学过c语言但不太精通.学习python是为了学会这门新语言,据了解python会慢慢成为主流编程语言. 因为对绘图方面很感兴趣,希望老师能够在课上多讲一些这方面的东西 ...
- 沙箱机制(Sandboxie)
一.沙箱是什么? 沙箱是一个虚拟系统程序,沙箱提供的环境相对于每一个运行的程序都是独立的,而且不会对现有的系统产生影响. 二.沙箱的应用 (1)搭建测试环境.沙箱的应用只能访问自己的应用访问目录,而不 ...
