Python_collections_deque双向队列
deque:创建一个双向队列
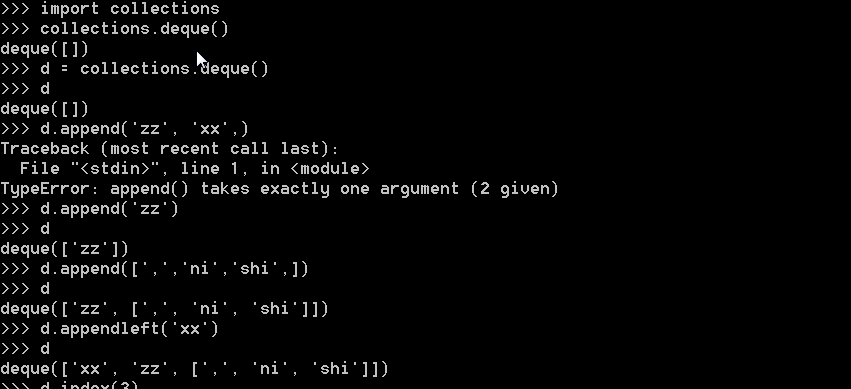
import collections
collections.deque(['nihao','x'])
x.append():在列表的右边添加
x.appendleft():在队列的左边添加

x.clear():清空列表
x.count():队列某个元素出现的次数
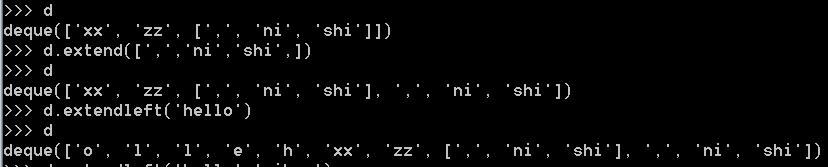
x.extend():往右边扩展,添加多个数据
x.extendleft():往左边扩展

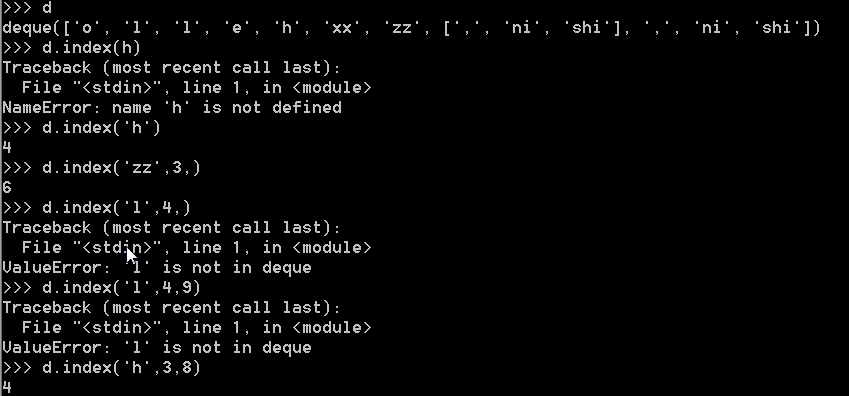
x.index():取队列的索引位置,默认从左

x.insert():指定位置插入元素
x.pop():移除元素并返回,从右边
x.popleft():移除元素并返回,从左边
x.reverse():反转
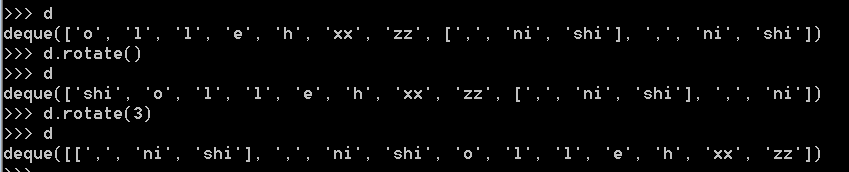
x.rotate():把后面的元素放到前面,转圈的形式

Python_collections_deque双向队列的更多相关文章
- Python_Day_05 计数器(counter),有序字典(OrderDict),默认字典(defaultdict),可命名元祖(namedtuple),双向队列(deque),单项队列(deuqe.Queue)
Counter(计数器) 是一个字典的子类,存储形式同样为字典,其中存储的键为字典的元素,值为元素出现的次数,在使用之前我们需要先导入文件 import collections 初始化一个计数器 im ...
- 计数器(counter),有序字典(OrderDict),默认字典(defaultdict),可命名元祖(namedtuple),双向队列(deque),单项队列(deuqe.Queue)
Python_Day_05 计数器(counter),有序字典(OrderDict),默认字典(defaultdict),可命名元祖(namedtuple),双向队列(deque),单项队列(deuq ...
- python基础知识4——collection类——计数器,有序字典,默认字典,可命名元组,双向队列
1.计数器(counter) Counter是对字典类型的补充,用于追踪值的出现次数. ps:具备字典的所有功能 + 自己的功能 Counter 我们从中挑选一些相对常用的方法来举例: 在上面的例子 ...
- javascript中的双向队列
1.概念 我们知道队列是一种先进先出的结构,只能在队伍的开头添加元素,队伍的结尾删除元素.双向队列的概念就是同时允许在队伍的开头和结尾添加和删除元素.在javascript中有一个处理数组的方法Arr ...
- stl中双向队列用法
双向队列的操作如下: d[i]:返回d中下标为I的元素的引用. d.front():返回的一个元素的引用. d.back():返回最后一个元素的引用. d.pop_back():删除尾部的元素.不返回 ...
- 队列(Queue)--环形队列、优先队列和双向队列
1. 队列概述 队列和堆栈都是有序列表,属于抽象型数据类型(ADT),所有加入和删除的动作都发生在不同的两端,并符合First In, First Out(先进先出)的特性. 特性: ·FIFO ·拥 ...
- C++ Double Ended Queues(双向队列)
双向队列和向量很相似,但是它允许在容器头部快速插入和删除(就像在尾部一样). Constructors 创建一个新双向队列 Operators 比较和赋值双向队列 assign() 设置双向队列的值 ...
- SDUT1466双向队列
http://acm.sdut.edu.cn/sdutoj/showproblem.php?pid=1466&cid=1182 题目描述 想想双向链表……双向队列的定义差不多,也就是说一个队列 ...
- PHP — 用PHP实现一个双向队列
1.简介 deque,全名double-ended queue,是一种具有队列和栈的性质的数据结构.双端队列中的元素可以从两端弹出,其限定插入和删除操作在表的两端进行.双向队列(双端队列)就像是一个队 ...
随机推荐
- css3 - 旋转的木马
参考资料: 张鑫旭 : http://www.zhangxinxu.com/wordpress/2012/09/css3-3d-transform-perspective-animate-trans ...
- 007_ip统计及攻击ip分析
线上经常有被扫描的DDoS攻击事件,需要集合日志进行分析,这里有两种方法,分别是通过shell和python的方式. 一.shell '''<1>shell一句命令分析 http://bl ...
- openwrt页面显示问题修改
页面显示错误如下: 在不应该的位置显示了这个,查看配置文件: config igmpproxy option quickleave '1' config phyint o ...
- QPainter
1.QPainter使用save()函数来保存QPainter的状态,并且用restore()函数来使他们回退. void MainWindow::paintEvent(QPaintEvent *ev ...
- Django 中间件 请求前
中间件: class TestMiddleware(object): """中间件类""" def __init__(self): &quo ...
- Android Apk 瘦身大法
原文地址: https://mp.weixin.qq.com/s/XS0tuLgTfyp4rW4h69wyQQ 一, 我们在多人开发项目 或者 遗留项目中开发时,会有些自己没用到的资源文件,但是自己也 ...
- html<meta>标签
1. 定义说明 <meta>提供与页面有关的元数据,元数据是对数据的描述 <meta>总是位于<head></head>中 <meta>定义 ...
- XmlDocument.Load(url) url是https远程时,报错" 基础连接已经关闭: 未能为 SSL/TLS 安全通道建立信任关系。" "根据验证过程,远程证书无效。"
XmlDocument.Load(url) url是https远程时,报错" 基础连接已经关闭: 未能为 SSL/TLS 安全通道建立信任关系." "根据验证过程, ...
- Confluence 6 home 目录中的内容
Confluence home 目录存储了 Confluence 在运行中所使用的数据.下面对 Confluence home 目录中使用的数据和文件进行一些说明: confluence.cfg.xm ...
- ionic3 点击输入 框弹出白色遮罩 并把 界面顶到上面
这个蛋疼 问题 ,在android 上面遇到这种情况 ,键盘弹出的时候 总有一个白色的遮罩在后面出现,网上查了很久都没发现原因. 偶然发现一个方法 ,试下了下 问题解决了. 代码如下: IonicMo ...
