twitter typeahead控件使用经历
typeahead控件可以用于自动完成这个功能,在jQuery的UI中也有自动完成的控件。以前都是用jQuery UI中的自动完成的控件,但这次想用个轻量级的自动完成的控件,因此就调查了一下typehead控件。
typeahead控件原先是集成在bootstrap2.x框架中的,在bootstrap3.x框架中把typehead独立出来了,托管在github中:http://twitter.github.io/typeahead.js/
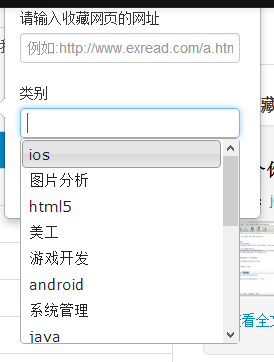
我们想要使用的功能其实相对比较简单,如图:

稍微跟普通自动完成有点差异的,就是当用户点击这个类别时,默认情况下如果啥也没输,则自动会提示几个最常用的类别,有点类似下拉框的功能。当然,如果用户输入了某几个字,则自动完成的功能也会体现出来。
在jQuery的autocomplete控件中,这个功能主要通过minChars=0这个属性来实现,在typeahead的例子中没有找到类似的用法,但在论坛中发现有如下的参数:
$('#search').typeahead({
minLength: 2,
//...
});
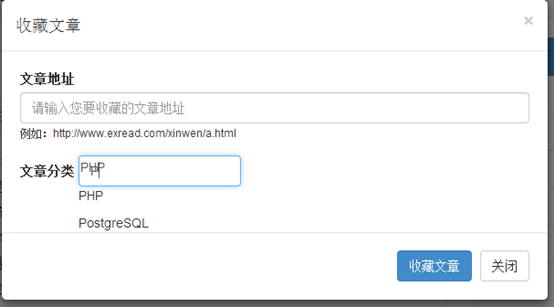
不过在其中提到,这个功能在v0.10.0版本中有,但目前官方版本为0.9.3。在下载了最新的版本后,测试了一下,没有达到我们期望的效果,同时发现它对于bootstrap3的样式有点乱:

样式需要做调整,同时功能上也没找到我们期望的效果,这样也就放弃使用typeahead控件,还是用原先的jquery autocomplete控件。
但是,从基本用法上,跟jquery autocomplete比较起来,typeahead具有如下的优点:
- 体积小,轻便
- 用法简单
当然,目前的缺点也比较明显:
- 不大成熟;
- 功能上不如jquery autocomplete齐全
twitter typeahead控件使用经历的更多相关文章
- bootstrap-datetimepicker:基于twitter bootstrap的日期/时间选择控件
bootstrap-datetimepicker是一个基于twitter bootstrap的简单日期/时间选择控件. <!DOCTYPE HTML> <html> <h ...
- 学习懈怠的时候,可以运行Qt自带的Demo,或者Delphi控件自带的Demo,或者Cantu书带的源码,运行一下Boost的例子(搞C++不学习Boost/Poco/Folly绝对是一大损失,有需要使用库要第一时间想到)(在六大的痛苦经历说明,我的理论性确实不强,更适合做实践)
这样学还不用动脑子,而且熟悉控件也需要时间,而且慢慢就找到感觉了,就可以精神抖擞的恢复斗志干活了.或者Cantu书带的源码. 并且可以使用Mac SSD运行Qt的Demo,这样运行速度快一点. 此外, ...
- javascript 框架、根基技巧、布局、CSS、控件 JavaScript 类库
预筹备之 JavaScript 今朝支流的 JavaScript 框架排名中,jQuery 和 Ext 可算是佼佼者,得到了用户的普遍好评.海内的一些框架许多也是模仿 jQuery 对 JavaScr ...
- Win10 UWP开发系列——开源控件库:UWPCommunityToolkit
在开发应用的过程中,不可避免的会使用第三方类库.之前用过一个WinRTXamlToolkit.UWP,现在微软官方发布了一个新的开源控件库—— UWPCommunityToolkit 项目代码托管在G ...
- React Native环境搭建以及几个基础控件的使用
之前写了几篇博客,但是没有从最基础的开始写,现在想了想感觉不太合适,所以现在把基础的一些东西给补上,也算是我从零开始学习RN的经验吧! 一.环境搭建 首先声明一下,本人现在用的编辑器是SublimeT ...
- ExtJs控件属性配置详细
序言: 1.本文摘自网络,看控件命名像是4.0以前的版本,但控件属性配置仍然可以借鉴(不足之处,以后项目用到时再续完善). Ext.form.TimeField: 配置项: ...
- JS组件系列——Bootstrap 树控件使用经验分享
前言:很多时候我们在项目中需要用到树,有些树仅仅是展示层级关系,有些树是为了展示和编辑层级关系,还有些树是为了选中项然后其他地方调用选中项.不管怎么样,树控件都是很多项目里面不可或缺的组件之一.今天, ...
- UI--普通控件总结1--控件使用
本文目录 0.UIView常用的属性和操作 0_1.UIView常见的属性 0_2.UIView状态 0_3.UIView常用的方法 1.文本框UITextField和文本视图UITextView 1 ...
- jQuery学习笔记(控件位置定位、尺寸大小的获取等)
想做一个幽灵按钮出来,效果大概如下图: 当点击按钮的时候,会有四根线条从四个方向飞入,经历从“无-有-无”的闪入过程. 那么我的设计想法是,先在HTML中定义一个按钮,然后在jQuery中设计按钮点击 ...
随机推荐
- Spring MVC的核心控制器DispatcherServlet的作用
关于Spring MVC的核心控制器DispatcherServlet的作用,以下说法错误的是( )? 它负责接收HTTP请求 加载配置文件 实现业务操作 初始化上下应用对象ApplicationC ...
- zabbix3.0.4使用percona-monitoring-plugins插件来监控mysql5.6的详细实现过程
zabbix3.0.4使用percona-monitoring-plugins插件来监控mysql5.6的详细实现过程 因为Zabbix自带的MySQL监控没有提供可以直接使用的Key,所以一般不采用 ...
- ubuntu中文版man
man默认是英文的,但ubuntu的源里也有中文版的.以下是配置方法: 1) 终端输入sudo apt-get install manpages-zh 2) 安装后修改配置文件sudo gedit ...
- 《python核心编程第二版》课后习题6-12答案
下午脑子瓦特,想了半天也没有想出算法,刚刚抽风终于实现了,特此记录. ̄□ ̄|| 题目 (a)创建一个名字为 findchr()的函数,findchr()要在字符串 string 中查找字符 char, ...
- js对数组中的数字排序
1 前言 如果数组里面都是数字,如果用原生的sort,默认是按字符串排序的,不符合我们的要求 2 代码 方法1:添加Array的原生方法 Array.prototype.sort2 =function ...
- 35)django-验证码
一:验证码原理 第一次访问GET,后台: 1.创建一张图片 2.在图片中写入随机字符串 3.将图片写到制定文件 4.打开指定目录文件,读取内容 5.把生成的验证码保存在session中 6. 通过Ht ...
- Net 4.5 WebSocket 在 Windows 7, Windows 8 and Server 2012上的比较以及问题
Net 4.5 WebSocket在Windows 8, Windows 10, Windows Server 2012可以,但是在Windows 7, 就会报错. 错误1.“一个文件正在被访问,当前 ...
- Java 的 Api 文档生成工具 JApiDocs 程序文档工具
JApiDocs 详细介绍 简介 JApiDocs 是一个符合 Java 编程习惯的 Api 文档生成工具.最大程度地利用 Java 的语法特性,你只管用心设计好接口,添加必要的注释,JApiDocs ...
- Confluence 6 Windows 中以服务方式自动重启为服务手动安装 Confluence 分发包
在 Windows: 打开一个命令输入框,然后修改目录到 <CONFLUENCE-INSTALL>/bin 目录中.你需要以管理员权限运行这个命令行输入框(Run as administr ...
- redis持久化之AOF
一:Redis的AOF是什么? 以日志的形式来记录每个写操作(读操作不记录),将Redis执行过的所有写指令记录下来(读操作不记录),只许追加文件但不可以改写文件,redis启动之初会读取该文件重新构 ...
