使用 PySide2 开发 Maya 插件系列一:QT Designer 设计GUI, pyside-uic 把 .ui 文件转为 .py 文件
使用 PySide2 开发 Maya 插件系列一:QT Designer 设计GUI, pyside-uic 把 .ui 文件转为 .py 文件
前期准备:
安装 python:https://www.python.org/downloads/
安装 PySide2:安装 python 后,在安装目录下有 /script 文件夹,里面有 pip.exe ,cmd执行:pip install PySide,pip install PySide2(注意: python2.x 对应 PySide,python3.x 对应PySide2)
启动 QT Designer:
1.在 python 安装目录下搜寻 designer.exe,发送到桌面快捷键
2.或者在 Maya(2015以上版本) 安装目录下搜寻 designer.exe,发送到桌面快捷键
参考:Maya Max python PySide集成 shiboken版本对应关系
QT Designer 设计 GUI
1. 打开 designer,选择 Widget作为例子。注意:也可以选择其它 templete,Widget 和 Main Window 是有区别的,自己查找 QWidget 和 QMainWindow 的区别。

2. 随便添加一些控件,保存为 test.ui

pyside-uic 把 .ui 文件转为 .py 文件
如同 designer.exe, pyside-uic.exe,pyside2-uic.exe 也可以在 python 或者 Maya 的安装目录下找到
Tips:cmd路径 cd 为开发路径(.ui,.py文件所在的路径),把 pyside-uic.exe 拖到 cmd 窗口中即可。
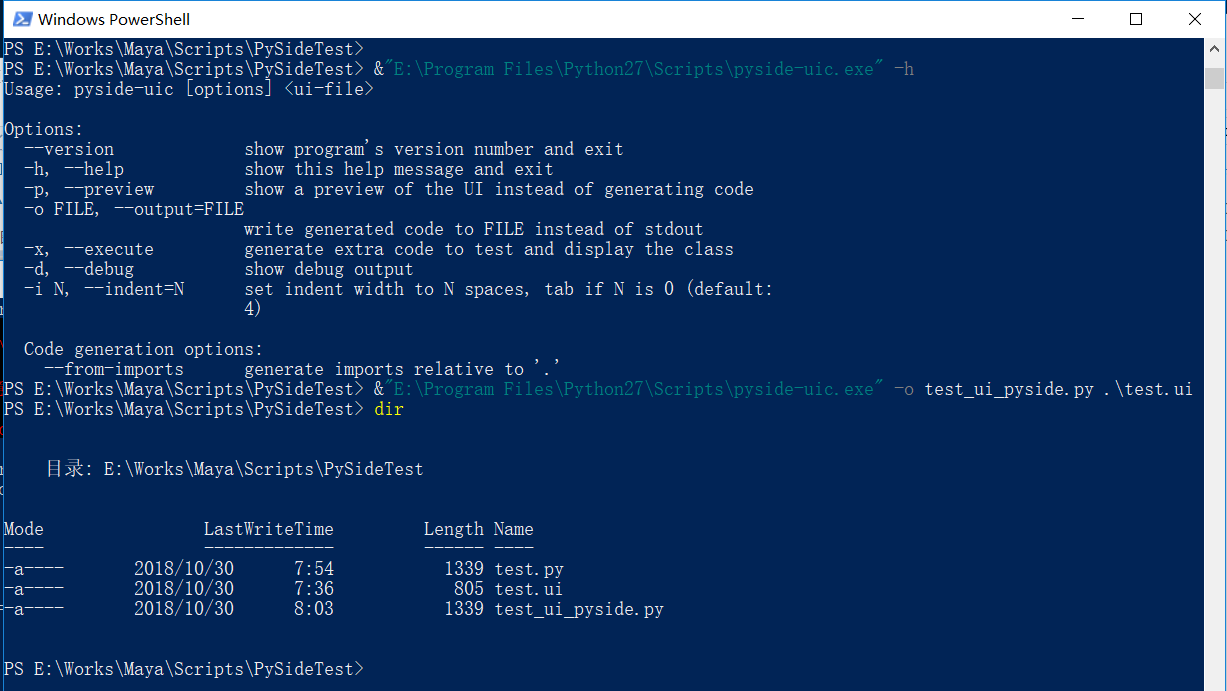
cmd命令 :pyside-uic.exe -o test_ui_pyside.py test.ui (自己注意路径和命名)
查看 pyside-uic 的用法:pyside-uic.exe -h

下面是使用 maya2017 集成的 pyside2 来生成 test_ui_pyside.py

以下是生成的代码:
# -*- coding: utf-8 -*- # Form implementation generated from reading ui file '.\test.ui'
#
# Created: Tue Oct 30 08:03:48 2018
# by: pyside-uic 0.2.15 running on PySide 1.2.4
#
# WARNING! All changes made in this file will be lost! from PySide import QtCore, QtGui class Ui_Form(object):
def setupUi(self, Form):
Form.setObjectName("Form")
Form.resize(280, 274)
self.verticalLayout = QtGui.QVBoxLayout(Form)
self.verticalLayout.setObjectName("verticalLayout")
self.pushButton = QtGui.QPushButton(Form)
self.pushButton.setObjectName("pushButton")
self.verticalLayout.addWidget(self.pushButton)
self.pushButton_2 = QtGui.QPushButton(Form)
self.pushButton_2.setObjectName("pushButton_2")
self.verticalLayout.addWidget(self.pushButton_2) self.retranslateUi(Form)
QtCore.QMetaObject.connectSlotsByName(Form) def retranslateUi(self, Form):
Form.setWindowTitle(QtGui.QApplication.translate("Form", "Form", None, QtGui.QApplication.UnicodeUTF8))
self.pushButton.setText(QtGui.QApplication.translate("Form", "PushButton", None, QtGui.QApplication.UnicodeUTF8))
self.pushButton_2.setText(QtGui.QApplication.translate("Form", "PushButton", None, QtGui.QApplication.UnicodeUTF8))
test_ui_pyside.py
# -*- coding: utf-8 -*- # Form implementation generated from reading ui file '.\test.ui'
#
# Created: Thu Nov 01 18:39:09 2018
# by: pyside2-uic running on PySide2 2.0.0~alpha0
#
# WARNING! All changes made in this file will be lost! from PySide2 import QtCore, QtGui, QtWidgets class Ui_Form(object):
def setupUi(self, Form):
Form.setObjectName("Form")
Form.resize(280, 274)
self.verticalLayout = QtWidgets.QVBoxLayout(Form)
self.verticalLayout.setObjectName("verticalLayout")
self.pushButton = QtWidgets.QPushButton(Form)
self.pushButton.setObjectName("pushButton")
self.verticalLayout.addWidget(self.pushButton)
self.pushButton_2 = QtWidgets.QPushButton(Form)
self.pushButton_2.setObjectName("pushButton_2")
self.verticalLayout.addWidget(self.pushButton_2) self.retranslateUi(Form)
QtCore.QMetaObject.connectSlotsByName(Form) def retranslateUi(self, Form):
Form.setWindowTitle(QtWidgets.QApplication.translate("Form", "Form", None, -1))
self.pushButton.setText(QtWidgets.QApplication.translate("Form", "PushButton", None, -1))
self.pushButton_2.setText(QtWidgets.QApplication.translate("Form", "PushButton", None, -1))
test_ui_pyside2.py
ui 文件转换成 py 文件的好处是可读性好,以后方便语言国际化,后续的章节会提到
回到总览:使用 PySide2 开发 Maya 插件系列 总览
使用 PySide2 开发 Maya 插件系列一:QT Designer 设计GUI, pyside-uic 把 .ui 文件转为 .py 文件的更多相关文章
- 使用 PySide2 开发 Maya 插件系列三:qt语言国际化(internationalization)
使用 PySide2 开发 Maya 插件系列三:qt语言国际化(internationalization) 前言: 这是 qt for python 的语言国际化,基于 UI 的,python 也有 ...
- 使用 PySide2 开发 Maya 插件系列 总览
使用 PySide2 开发 Maya 插件系列 总览 使用 PySide2 开发 Maya 插件系列一:QT Designer 设计GUI, pyside-uic 把 .ui 文件转为 .py 文件 ...
- 使用 PySide2 开发 Maya 插件系列二:继承 uic 转换出来的 py 文件中的类 Ui_Form
使用 PySide2 开发 Maya 插件系列二:继承 uic 转换出来的 py 文件中的类 Ui_Form 开发环境: Wing IDE 6.1 步骤1: 打开 Wing IDE,创建一个新的 pr ...
- pyqt5通过qt designer 设计方式连接多个UI图形界面
当我们通过pyqt开发时,eric6为我们提供了一个方便的工具:图形化的绘制UI工具--qtdesigner.我们可以通过它开发多个UI,然后利用信号-槽工具,将功能代码附着在上面.也可以将多个界面连 ...
- Qt之自定义插件(for Qt Designer)
之前Blog里面有关于QWT的编译.配置.使用的文章,分别是在VS与Creator下进行的. QWT编译.配置.使用(VS2010 + Qt5.1.0). QWT编译.配置.使用(Qt Creator ...
- 第15.9节 PyQt学习入门:使用Qt Designer进行GUI设计的步骤
在使用Qt Designer进行GUI设计时,一般常规的步骤都是差不多的,主要步骤包括新建显示窗口.在窗口上按照规划的布局放置组件.设置初始化组件的属性.定义信号和槽函数的连接,一般后三步是每增加一个 ...
- Qt Designer设计 UI 文件并调用
本文介绍的是Qt Designer设计 UI 文件并调用,在坛子里逛了一圈,关于UI方面的好像不怎多,本篇给大家分享一下. AD: 2013云计算架构师峰会超低价抢票中 Qt Designer设计 U ...
- pyqt5对用qt designer设计的窗体实现弹出子窗口的示例
pyqt5对用qt designer设计的窗体实现弹出子窗口的示例 脚本专栏 python 1. 用qt designer编写主窗体,窗体类型是MainWindow,空白窗口上一个按钮.并转换成mai ...
- PyQt学习随笔:Qt Designer调用帮助时报错找不到assistant.exe文件的解决办法
老猿是按照<第15.5节 PyQt5安装与配置>步骤安装的PyQt及相关工具,但最近在Qt Designer中点击帮助相关菜单时报错找不到assistant.exe文件,如图: 按照报错信 ...
随机推荐
- Vue项目构建开发笔记(vue-lic3.0构建的)
1.router.js里面 { path: '/about', name: 'about', // route level code-splitting // this generates a sep ...
- sleep()和wait()的区别及wait方法的一点注意事项
一.查看API sleep是Thread类的方法,导致此线程暂停执行指定时间,给其他线程执行机会,但是依然保持着监控状态,过了指定时间会自动恢复,调用sleep方法不会释放锁对象. 当调用sleep方 ...
- Confluence 6 下载和安装 Oracle thin 驱动
基于许可证的考虑,我们不能将 Oracle 的驱动捆绑到 Confluence 中.如果你希望你的 Confluence 能够连接到 Oracle 数据库,你需要: 停止 Confluence. 进入 ...
- 关于deepin linux15.6-15.9.1系统播放视频卡顿解决办法
关于deepin linux15.6-15.9.1系统播放视频卡顿解决办法 chrome浏览器 关闭chrome硬件加速模式 设置>高级>使用硬件加速模式 注释:由于视频卡顿是因显卡驱动问 ...
- LeetCode(103): 二叉树的锯齿形层次遍历
Medium! 题目描述: 给定一个二叉树,返回其节点值的锯齿形层次遍历.(即先从左往右,再从右往左进行下一层遍历,以此类推,层与层之间交替进行). 例如:给定二叉树 [3,9,20,null,nul ...
- 小学生都看得懂的C语言入门(6): 字符串
1.字符用 char 表示 #include<stdio.h> int main() { char c; char d; c=; d='; if (c==d){ printf(" ...
- uva11865 二分流量+最小生成树
uva好题真多 本题用二分法找flow,把流量小于flow的全部筛掉,剩下的边建立最小树形图,如果权值大于c或者不能建图,那么修改二分边界 上代码,觉得最小树形图的代码很优美 /* 题意:给定n个点, ...
- Java Insets获取窗口的顶、底、左、右的大小
import java.awt.Insets; import javax.swing.JFrame; public class NewFrame { public static void main(S ...
- mac 显示/不显示"任何来源"_ mac打开安装文件显示文件破损解决办法
系统: macOS_10.12 导致文件破损原因: 软件有经过了汉化或者破解,所以可能被Mac认为「已损坏」 解决问题办法: 系统偏好设置 -> 安全性与隐私 -> 通用 -> 选择 ...
- JMeter 中跨线程组 变量值传递的方法
关于jmeter中跨线程组 变量值传递的方法 找了好久,终于找到方法了,赶紧整理下来. 1.在线程组1 中使用__setProperty函数设置jmeter属性值(此值为全局变量值), ...
