day 58 bootstrap -part1
我们的bootstrap主要使用都是官网里面的内容,官网里面的都整理得很完备,有需要的时候就直接去里面找即可,
关于这个bootstrap,我所理解的就是,我们前面所学的那些,从html开始一直到后面的css,js,jQuery,都是为了我们可以更加深刻地理解我们的这个bootstrap插件的用法,因为在这个bootstrap里面所有的功能都是封装好的,你可以直接黏贴复制就可以直接拿过来用,很多的细节功能都分得特别的详细,比如我们需要一个表格,然后在bootstrap里面就可以找到对应的代码,直接拿过来粘贴复制即可,特别便利,然后最多就是根据自己的需要把一些参数或者数据之类的自己改一下即可,所以我们以后的使用都是用这样的高效的帮助开发的工具来实现效果的.
所以我们的基本功还是很重要的,如果你不把前面的基本内容学踏实的话,我们在使用bootstrap就可能会出现不明白人家都封装好的代码都是什么意思,根据自己的需要去更改参数之类的就无法操作.当然了,我们不能光图便利,然后把基本功都忘了也不行,虽然后来真的就是都是忘记了.
https://v3.bootcss.com/css/
这里是分地址
这里是css的所有样式地址,里面的东西都要有印象,然后我们以后在工作中需要使用那些的时候就可以知道在那里能能够快速地找到它
http://www.bootcss.com/
这里是总地址,
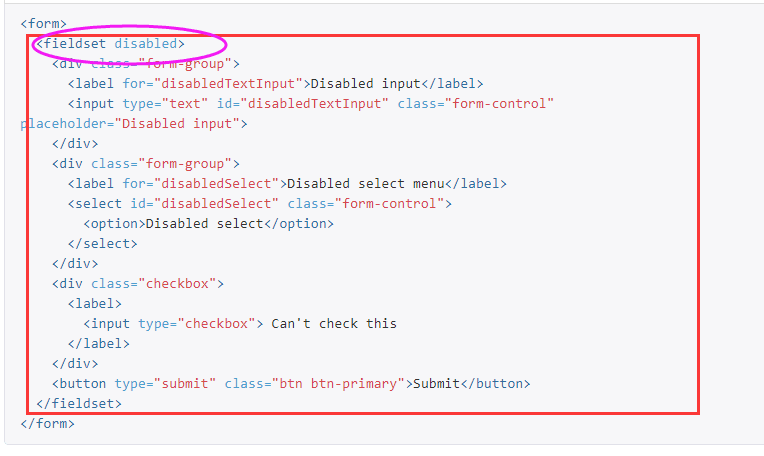
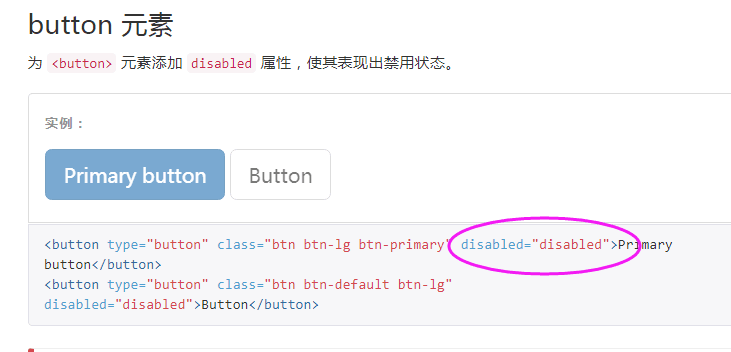
disabled,这里特意说明一下他的用法,因为在bootstrap里面没有明确解释,
它是一个属性,就像我们的id和class属性一样,都是属性的一种,它的属性是一个bool值,它的意思是禁用,我们这个选项设定出来是不可以使用的,不能够选择它,
定义和用法
disabled 属性是一个布尔属性。
disabled 属性规定某个选项应该被禁用。
被禁用的选项既不可用,也不可点击。
可以设置 disabled 属性,直到满足某些条件(比如选择一个复选框),才恢复用户对该选项的使用。然后,可以使用 JavaScript 来清除 disabled 属性,以使选项变为可用状态。
今日作品:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="bootstrap-3.3.7/css/bootstrap.min.css">
<!--<link rel="stylesheet" href="bootstrap-3.3.7/css/bootstrap.min.css">这一句如果不加上的话-->
<!--是没有无法显示出来样式的,你即便把别人的代码粘过来也一样不会显示出来-->
<title>bootstrap-hm</title>
<style>
body {
padding-top: 150px;
background-color: #eeeeee;
} </style>
</head>
<body>
<div>
<h2 class="container col-md-3 col-lg-offset-5">请登录</h2>
</div>
<div class="row">
<!--这里我们直接在class里面设置我本身就占4列,然互我再让出左边的4列,name就得到了居中的效果-->
<div class="container col-md-4 col-lg-offset-4" id="container">
<form class="form-horizontal">
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">邮箱</label>
<div class="col-sm-9">
<input qimi="true" type="email" class="form-control " id="inputEmail3" placeholder="Email">
<span class="error"></span>
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">密码</label>
<div class="col-sm-9">
<input qimi="true" type="password" class="form-control " id="inputPassword3" placeholder="Password">
<span class="error"></span>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label>
<input type="checkbox"> 记住我
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<!--<button type="submit" class="btn btn-default">Sign in</button>-->
<button type="submit" class="btn btn-primary col-sm-11" >登陆</button>
</div>
</div>
</form>
</div>
</div> <script src="jQuery-3.2.1.min.js"></script>
<script src="hm-js.js"></script>
<!--这里引用js文件失败,无法达到预期效果-->
</body>
</html>
老师作品:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>登录作业讲解</title>
<link rel="stylesheet" href="bootstrap-3.3.7/css/bootstrap.min.css">
<style>
body {
background-color: #eeeeee;
}
#login-form {
margin-top: 100px;
}
</style>
</head>
<body> <div class="container">
<div class="row">
<form id="login-form" class="form-horizontal col-md-4 col-md-offset-4">
<h3 class="text-center">请登录</h3>
<div class="form-group">
<label for="inputEmail3" class="col-sm-2 control-label">邮箱</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group">
<label for="inputPassword3" class="col-sm-2 control-label">密码</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label>
<input type="checkbox">记住我
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-primary btn-block">登录</button>
</div>
</div>
</form>
</div>
</div>
<script src="jquery-3.2.1.min.js"></script>
</body>
</html>
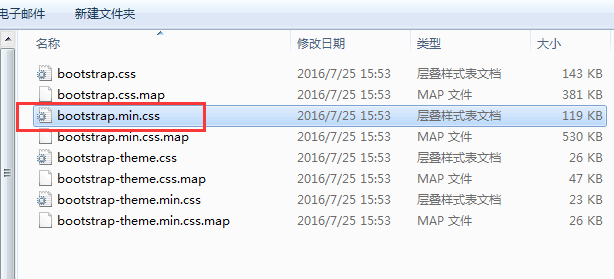
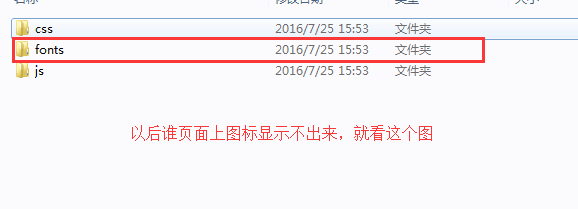
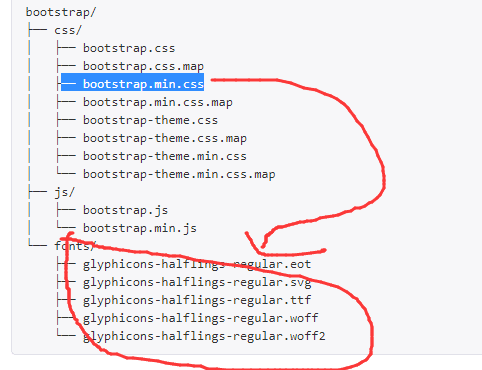
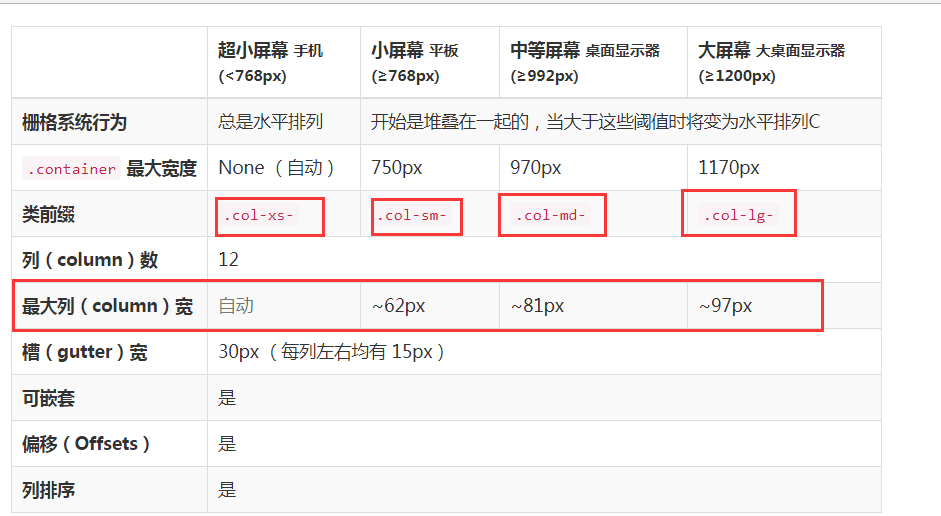
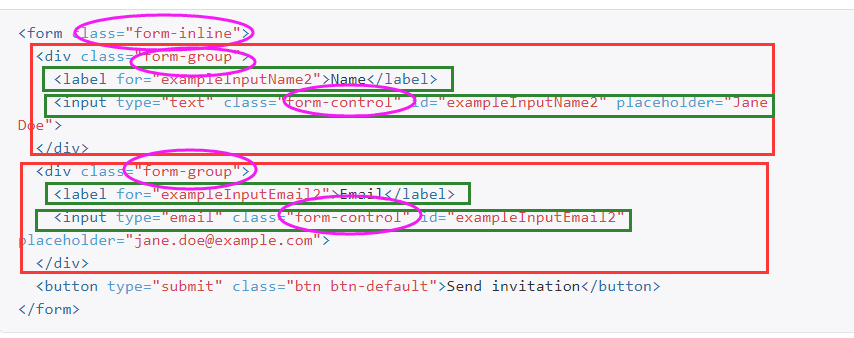
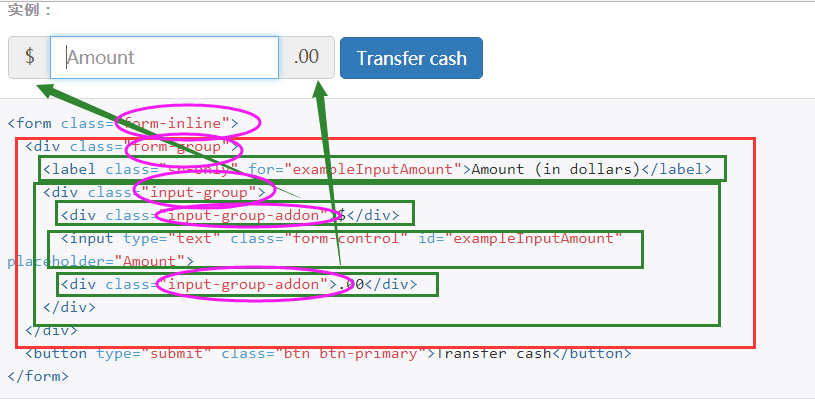
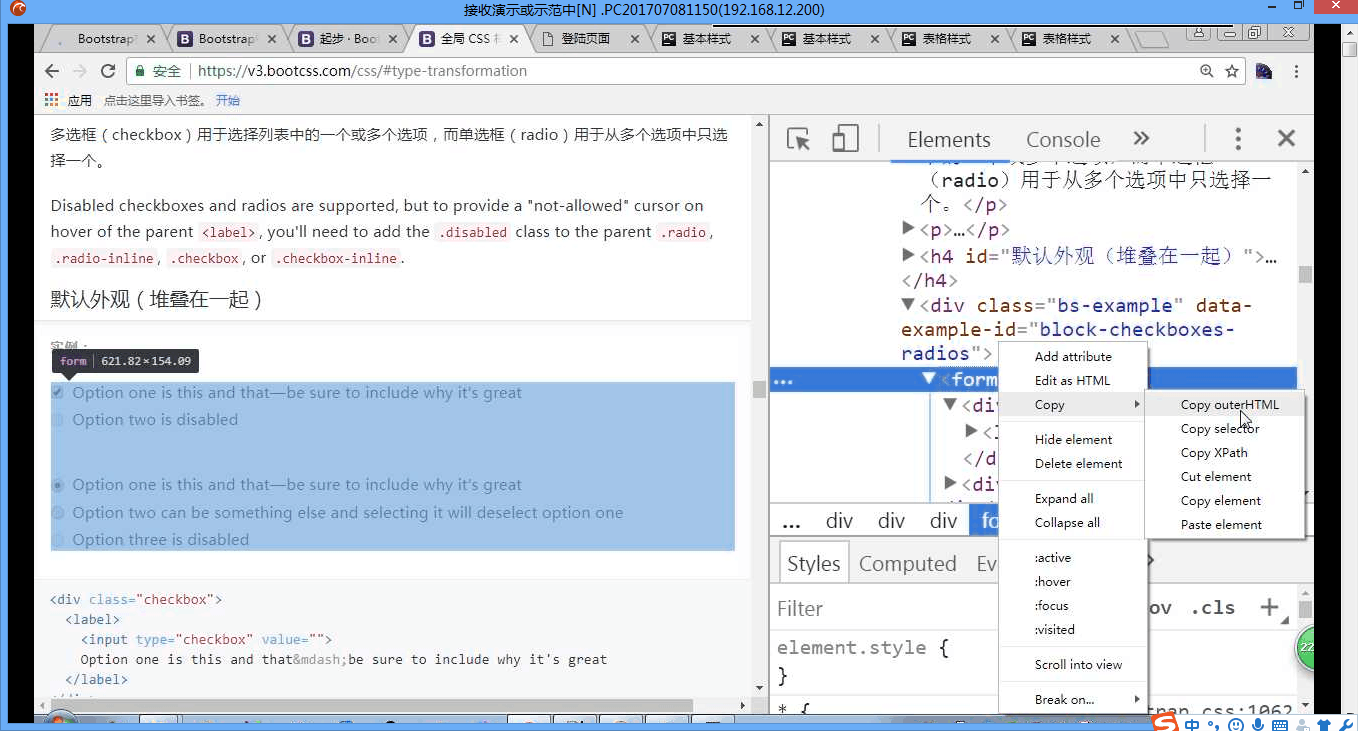
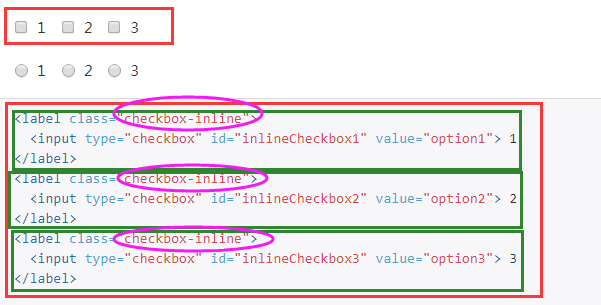
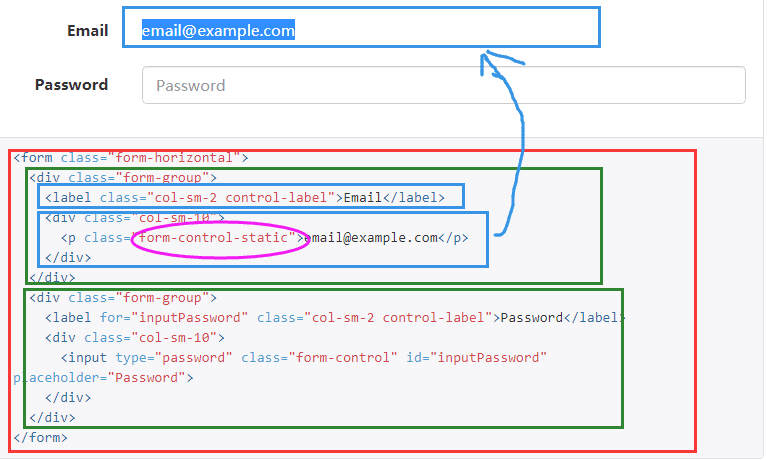
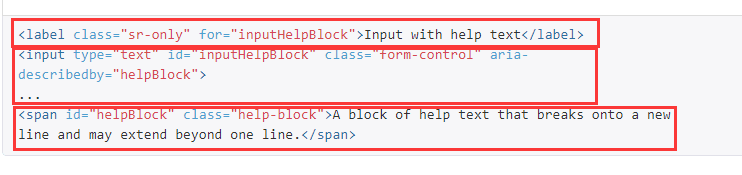
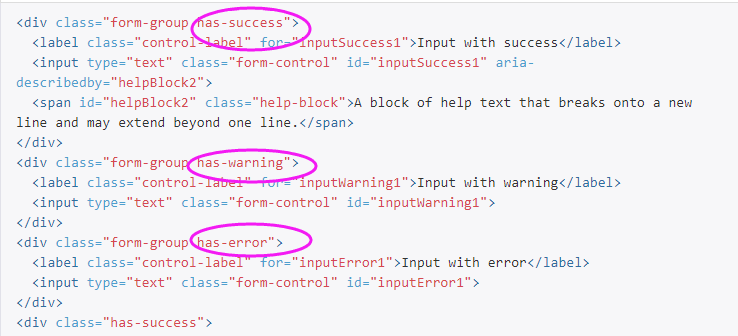
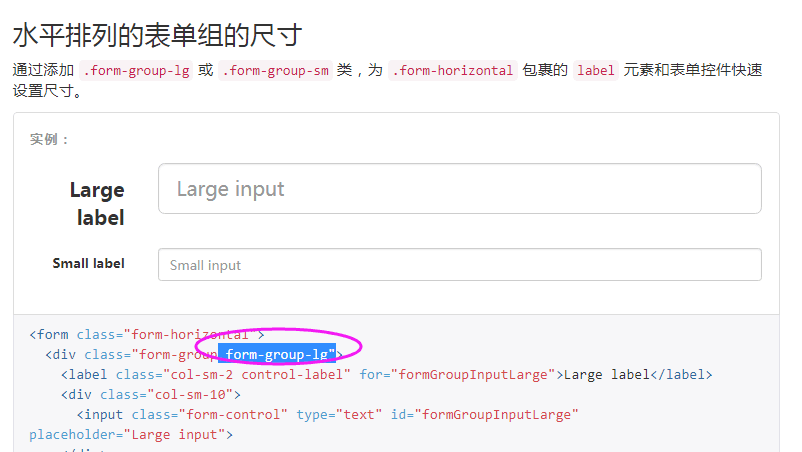
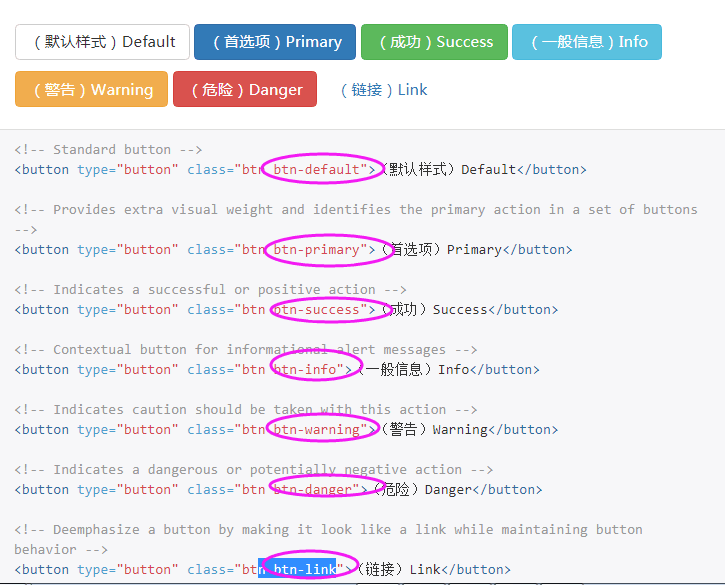
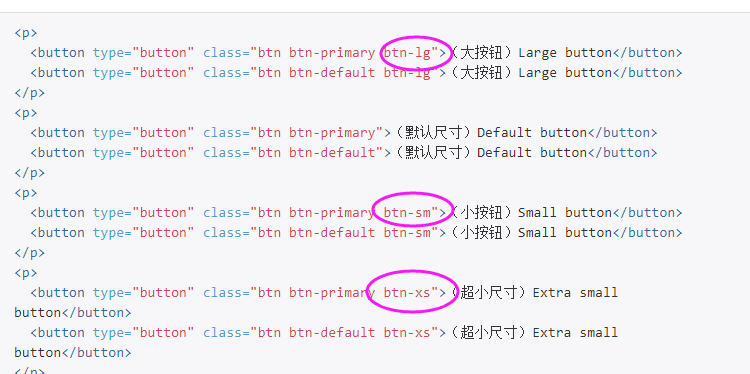
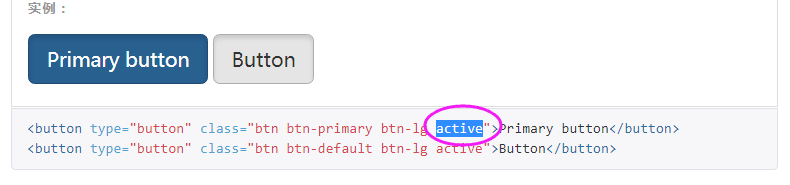
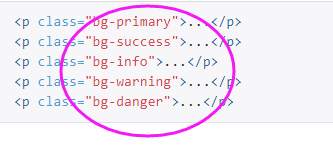
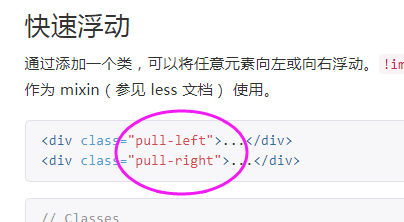
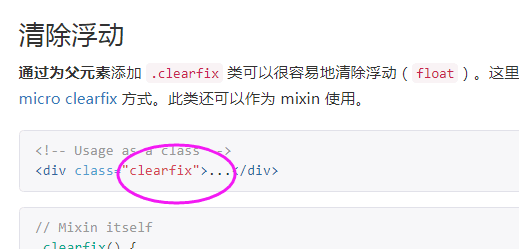
下面就是一些比较常用的方法的截图,有个比较深刻的印象:

































再粘一遍网址 https://v3.bootcss.com/css/
day 58 bootstrap -part1的更多相关文章
- day 58 bootstrap part2
bootstrap组件的官网, https://v3.bootcss.com/components/#page-header 在bootstrap里面出了HTML和css样式之外还有很多的辅助工具,我 ...
- CSS3 模拟笑脸
参考 http://www.html5tricks.com/demo/html5-css3-smile-face/index.html 它还做了舌头... 一开始我都是用JS实现的动画 当然了 眼 ...
- day 58 关于bootstrap
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- 14、响应式布局和BootStrap 全局CSS样式知识点总结-part1
1.什么是响应式布局 响应式布局是Ethan Marcotte在2010年5月份提出的一个概念,这个概念是为解决移动互联网浏览而诞生的. 简而言之,就是一个网站能够兼容多个终端——而不是为每个终端做一 ...
- Linux平台 Oracle 10gR2(10.2.0.5)RAC安装 Part1:准备工作
Linux平台 Oracle 10gR2(10.2.0.5)RAC安装 Part1:准备工作 环境:OEL 5.7 + Oracle 10.2.0.5 RAC 1.实施前准备工作 1.1 服务器安装操 ...
- 模拟Bootstrap响应式网格系统
Bootstrap响应式(适应于不同的终端设备).Bootstrap栅格系统是利用百分比把视口等分为12个,然后利用媒体查询,设置float属性使之并列显示 一.媒体查询 媒体查询包含一个可选的媒体类 ...
- 利用Bootstrap快速搭建个人响应式主页(附演示+源码)
1.前言 我们每个程序员都渴望搭建自己的技术博客平台与他人进行交流分享,但使用别人的博客模板没有创意.做网站后台的开发人员可能了解前端,可是自己写一个不错的前端还是很费事的.幸好我们有Bootstra ...
- Bootstrap Metronic 学习记录(二)菜单栏
1.简介 1) .环境配置 2) .提取页面 2).动态生成菜单(无限级别树) 2.系统环境配置 项目需要程序数据支撑,这里选择MVC5.0+EF6.0[SQLSERVER](不对MVC架构和SQ ...
- Ubuntu 14.04 编译安装 boost 1.58
简介 Boost is a set of libraries for the C++ programming language that provide support for tasks and s ...
随机推荐
- js浏览器判断函数
function userBrowser(){ var browserName=navigator.userAgent.toLowerCase(); if(/msie/i.test(browserNa ...
- scrapy 在迭代爬取时被拒 offsite 增加dont_filter=True
- 表单,table的css
table{table_layout:fixed;border-collapse: collapse;border-spacing: 0}border-collapse: collapse 边框合并在 ...
- 在 Linux 中自动启动 Confluence 6
在 Linux/Solaris 环境下,最好的办法是对每一个服务进行安装和配置(包括 Confluence),同时配置这些服务权限为他们所在用户需要的服务权限即可, 为实例创建一个 Confluenc ...
- Confluence 6 修改日志文件的大小数量和级别
修改日志文件的大小和数量 在默认的情况下,Confluence 将会保持 5 个日志文件,每一个日志文件的大小超过 20 MB 的时候将会被重写. 你可以修改默认日志文件的大小和数量,通过编辑 < ...
- lightoj1336 约数和
/*sigma(n)的每一项都可以看成是个pi的[0,ei]等比数列求和公式,那么sigma(n)就是n所有正约数的和要求找到sigma(x)为奇数的个数1<=x<=n */ 看题解的.. ...
- 步步为营-93-MVC+EF简单实例
1:创建MVC项目 2:添加EF数据(这里选择DataBaseFirst模式) 3:添加控制器 3.1.1 创建列表页面 3.1.2 html页面 @using MvcApplication1 @{ ...
- jetbrains全系列可用例:IDEA、WebStorm、phpstorm、clion等激活到2099
破解补丁激活 之前看了好多的其它的方法感觉都不是很靠谱还是这个本人亲试可以长期有效不仅能激活pycharm.jetbrains全系列可用例:IDEA.WebStorm.phpstorm.clion等激 ...
- JS脚本计算从某日凌晨开始,经过了多长时间
var a = new Date();//获取现在的时间 var d = Date.parse("Mar 25, 2019");//设定网站建立的时间 var t = a.getT ...
- 阻止Java反编译蛋疼方法
public class landv { private static String companyName="landv测试"; public static void main( ...
